Hinzufügen einer Canvas Komponenten zu einer benutzerdefinierten Seite für Ihre modellgesteuerte App
In diesem Artikel wird die Verwendung von Low-Code-Canvas-Komponenten beschrieben, um benutzerdefinierte UX für eine benutzerdefinierte Seite zu erstellen, indem die Funktionen der freigegebenen Canvas-Komponentenbibliothek verwendet werden. Informationen für die erste benutzerdefinierte UX-Code-Erweiterbarkeit finden Sie unter Fügen Sie Code-Komponenten zu einer benutzerdefinierten Seite für Ihre modellgesteuerte App hinzu.
Wichtig
Benutzerdefinierte Seiten sind eine neue Funktion mit erheblichen Produktänderungen und weisen derzeit eine Reihe bekannter Einschränkungen auf, die in Bekannte Probleme mit benutzerdefinierten Seiten beschrieben werden.
Hinweis
Benutzerdefinierte Seite unterstützt derzeit eine begrenzte Auswahl an Steuerelementen und nur die derzeit unterstützten Steuerelemente sollten verwendet werden, um Canvas-Komponenten für die benutzerdefinierte Seite zu erstellen.
Moderne Steuerelemente werden derzeit nur mit angepassten Seiten und nicht mit eigenständigen Canvas Apps unterstützt. Stellen Sie sicher, dass die experimentelle Einstellung für moderne Steuerelemente nur für Komponentenbibliotheken verwendet wird, die mit angepassten Seiten verwendet werden.
Canvas-Komponenten bieten App-Herstellern die Möglichkeit, benutzerdefinierte Komponenten auf Low-Code-Art zu erstellen. Diese Komponenten können dann nicht nur über benutzerdefinierte Seiten und Anwendungen hinweg wiederverwendet, sondern auch zentral aktualisiert, paketiert und Microsoft Dataverse Lösungen verschoben werden. Weitere Informationen: enutzerdefinierte Komponente für Canvas-Apps erstellen
Da die Erstellung von benutzerdefinierten Seiten auf nur eine Seite beschränkt ist, können Canvas-Komponenten nur innerhalb einer Komponentenbibliothek erstellt werden. Dies unterscheidet sich von den eigenständigen Canvas-Apps, die die Möglichkeit haben, Komponenten auf App-Ebene zu erstellen.
Erstellen Sie eine Canvas-Komponente mithilfe der Komponentenbibliothek
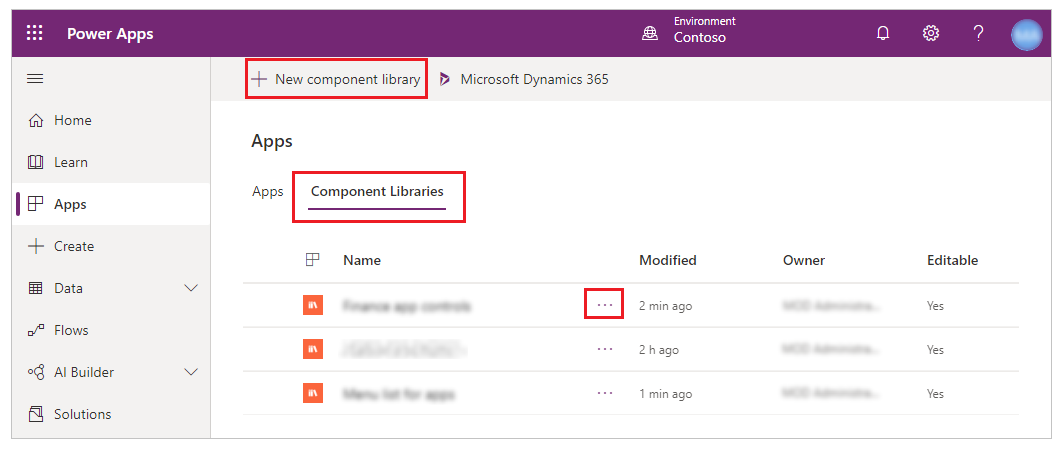
Sie können eine neue Komponentenbibliothek erstellen oder eine vorhandene entweder aus dem Bereich Lösungen Bereich oder der Registerkarte Komponentenbibliotheken im Apps Bereich bearbeiten.

Erstellen Sie eine Canvas-Komponente zur Verwendung in einer benutzerdefinierten Seite
In diesem Abschnitt wird erläutert, wie Sie eine Canvas-Komponente erstellen, die Sie auf einer benutzerdefinierten Seite verwenden können.
Aktivieren Sie moderne Steuerelemente für die Komponentenbibliothek
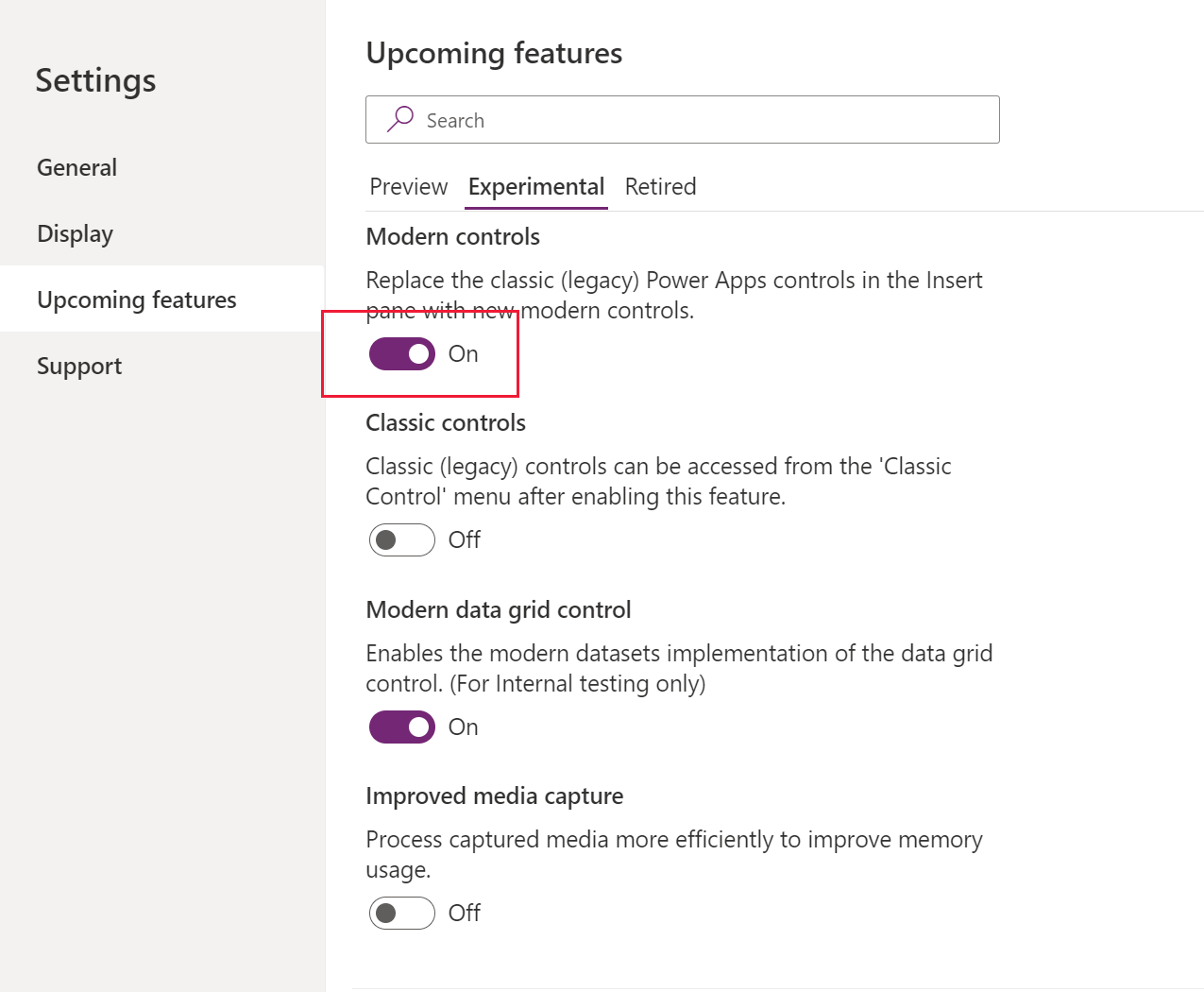
Aktivieren Sie zuerst die Einstellungen Moderne Steuerelemente im Canvas-App-Designer. Gehen Sie dazu zu Datei > Einstellungen > Kommende Funktionen > Experimentell.

Stellen Sie sicher, dass nur der unterstützter Satz von Steuerelementen verwendet wird, um Komponenten für eine benutzerdefinierte Seite zu erstellen.
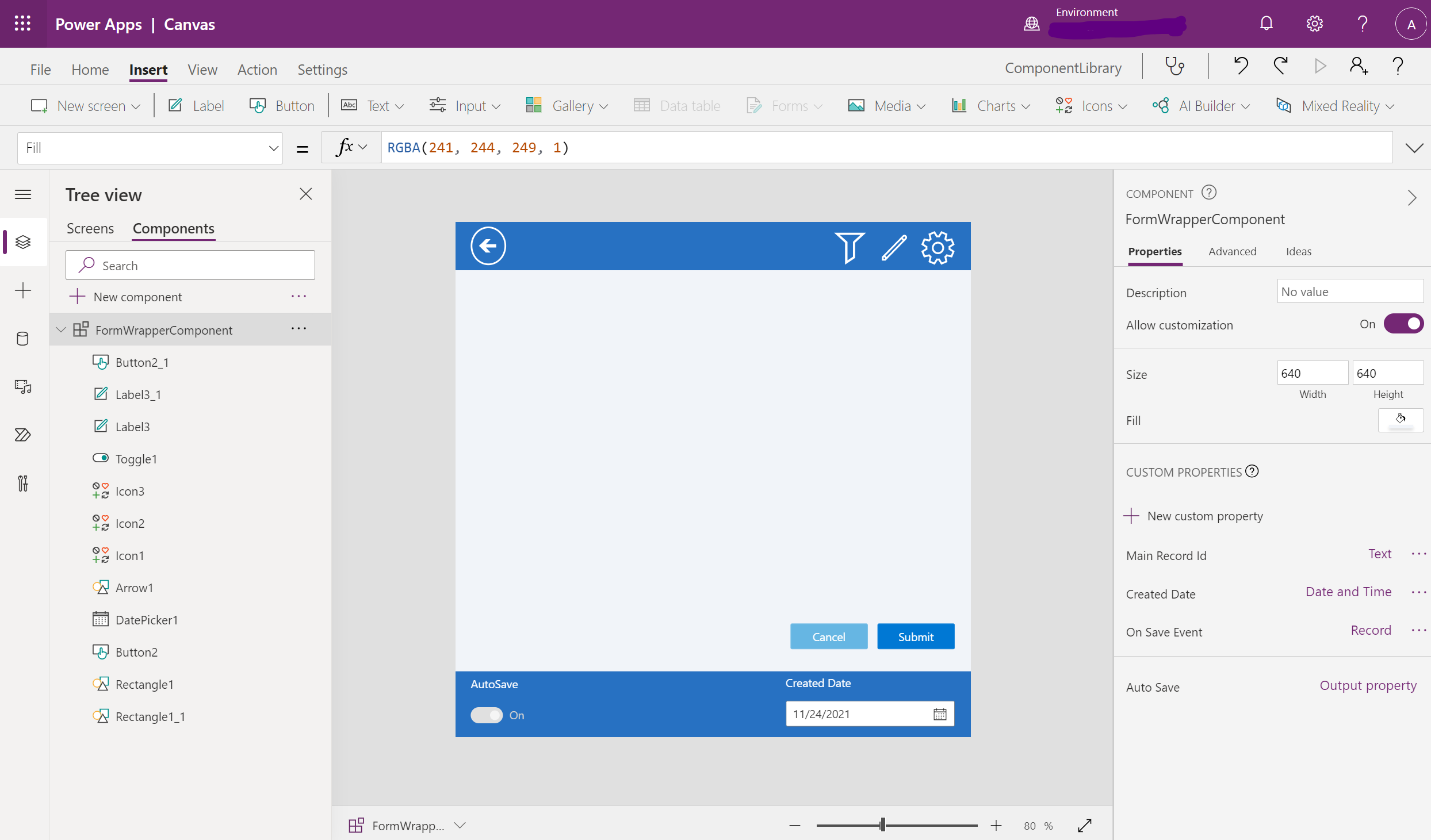
Eine Canvas-Komponente erstellen
Sobald die modernen Steuerelemente aktiviert sind, können Sie jetzt in der Bibliothek gewünschte Komponenten erstellen und sie veröffentlichen, sobald die Komponenten bereit sind.

Eine Canvas-Komponente zur Verwendung in einer benutzerdefinierten Seite erstellen und nutzen
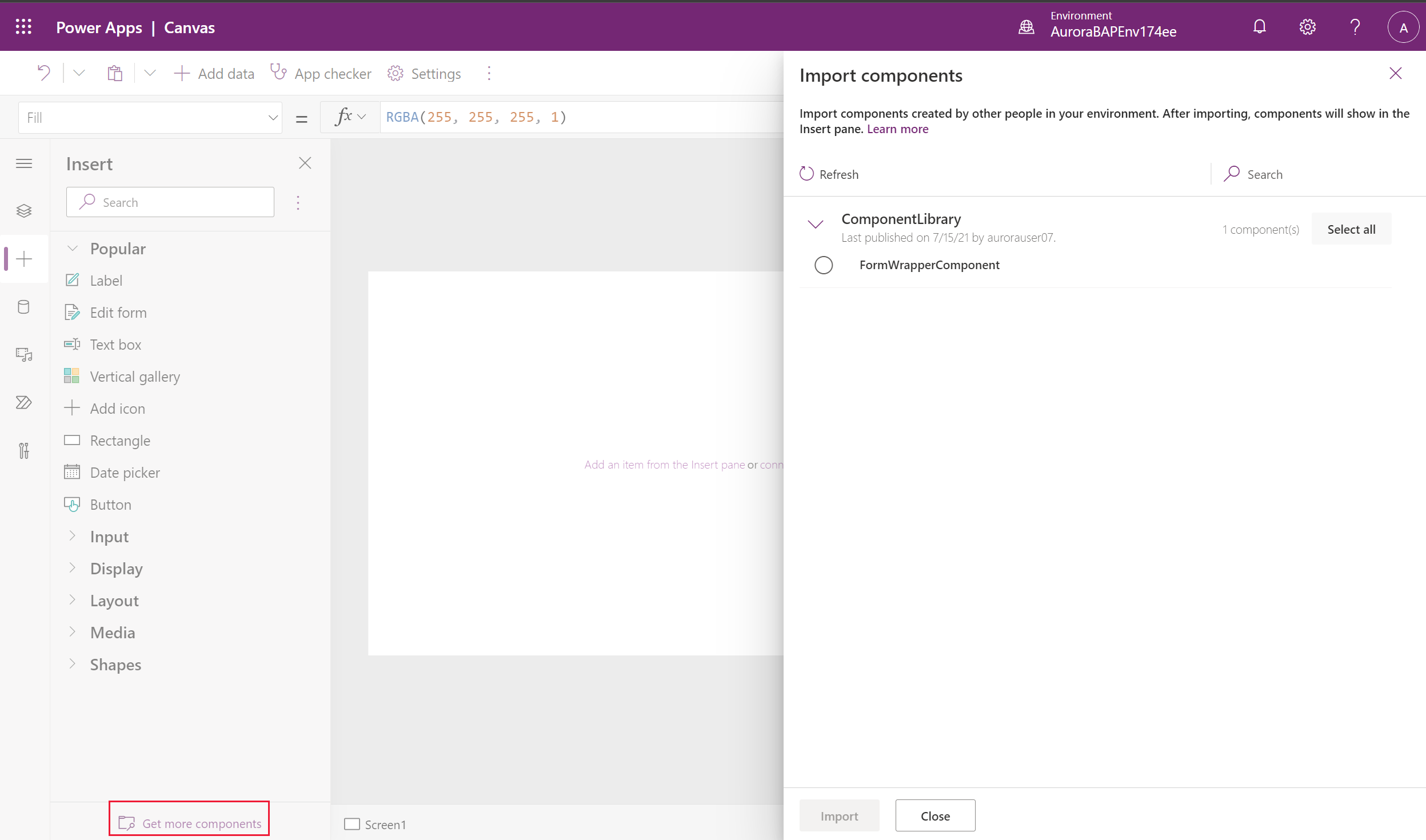
Benutzerdefinierte Seiten können die Komponenten aus der Canvas-Komponentenbibliothek verwenden, die in der aktuellen Umgebung erstellt oder importiert wurde. Sie können Mehr Komponenten abrufen unten im linken Navigationsbereich des Steuerelements hinzufügen auswählen.

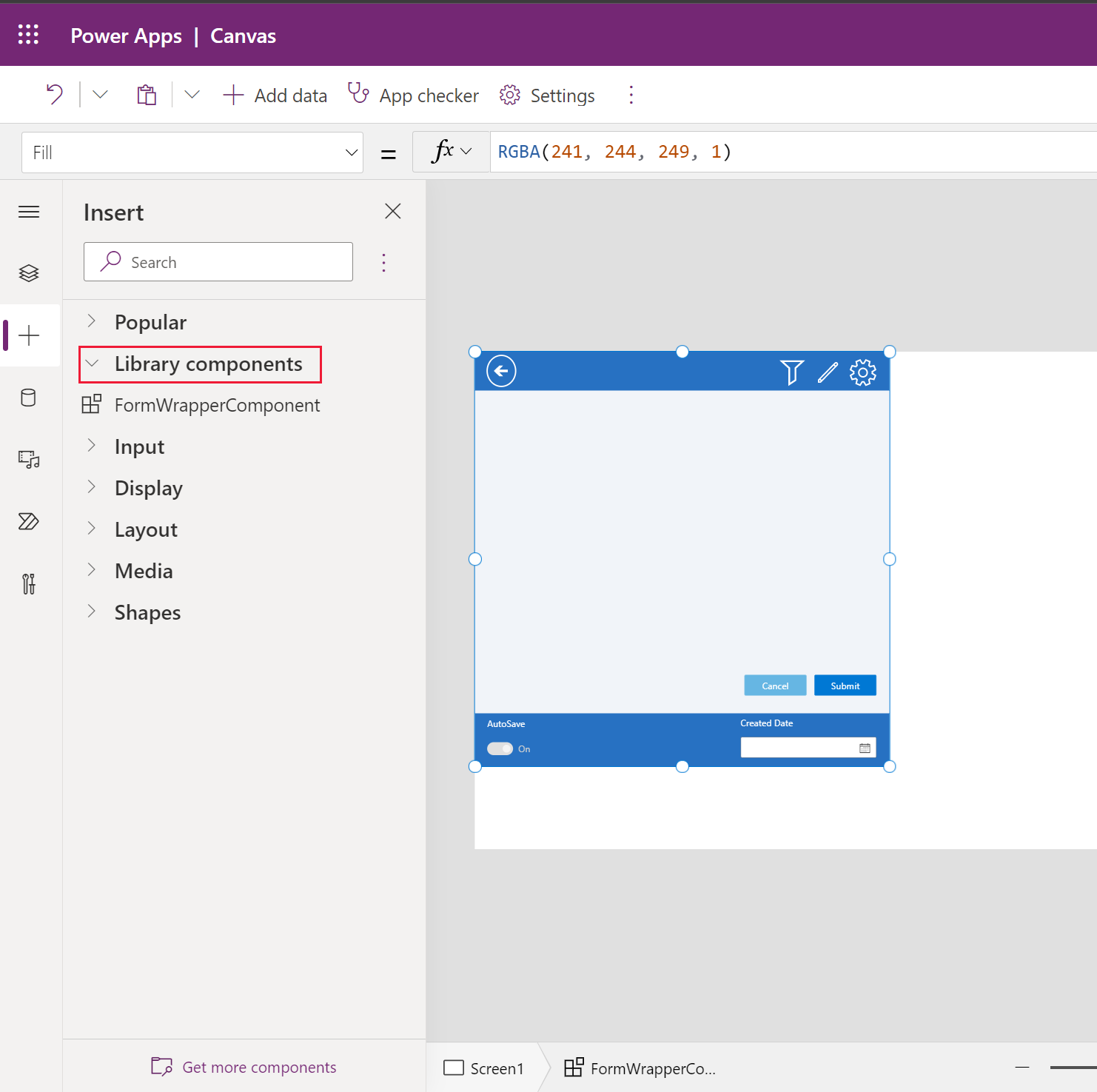
Die Canvas-Komponente ist im Bereich Bibliothekskomponenten verfügbar und kann der benutzerdefinierten Seite hinzugefügt werden.

Komponenten auf der benutzerdefinierten Seite aktualisieren
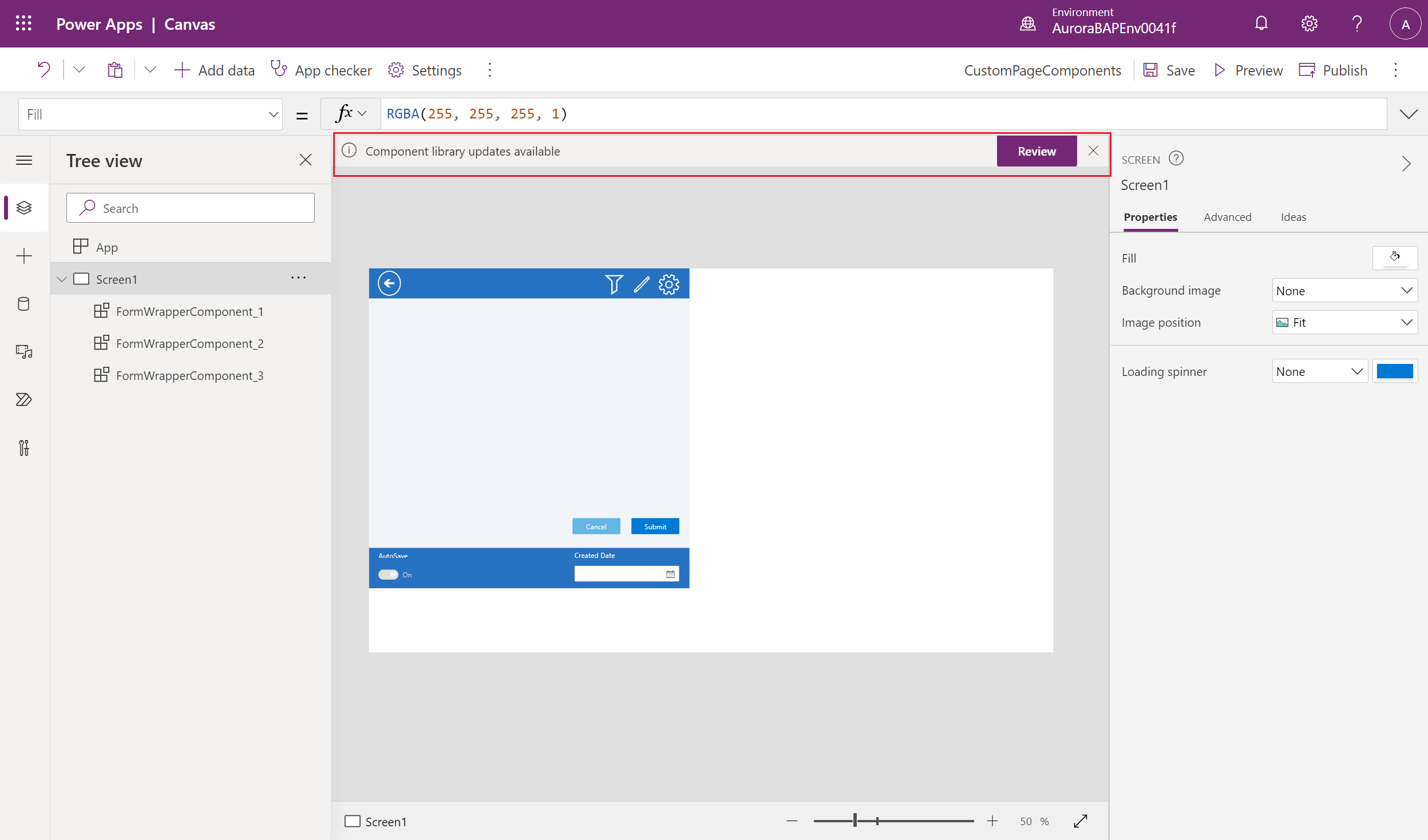
Wenn die Komponente der benutzerdefinierten Seite über die Komponentenbibliothek hinzugefügt wird, behält sie den Verweis auf die Bibliothek bei. Wenn der Bibliotheksbesitzer die neuere Bibliotheksversion mit aktualisierten Komponenten veröffentlicht, zeigt die benutzerdefinierte Seite inline mit der Canvas-App eine Nachricht zur Verfügbarkeit von Updates an. Diese Meldung wird angezeigt, wenn die benutzerdefinierte Seite zum Bearbeiten geöffnet wird.

Überprüfung auswählen, um die Aktualisierungen zu überprüfen, und wählen Sie dann OK, um die Komponente mit den neuesten Änderungen aus der Canvas-Bibliothek zu aktualisieren.
Hinweis
Einzelne benutzerdefinierte Seiten, die in einer modellgesteuerten App vorhanden sind, sollten einzeln zur Bearbeitung in Canvas App Studio geöffnet werden, um die neuesten Updates aus der freigegebenen Komponentenbibliothek zu erhalten.

Sie können jetzt die benutzerdefinierte Seite und die modellgesteuerte App veröffentlichen, um die neuesten Änderungen anzuzeigen.
Zusätzliche Ressourcen für Canvas-Komponenten
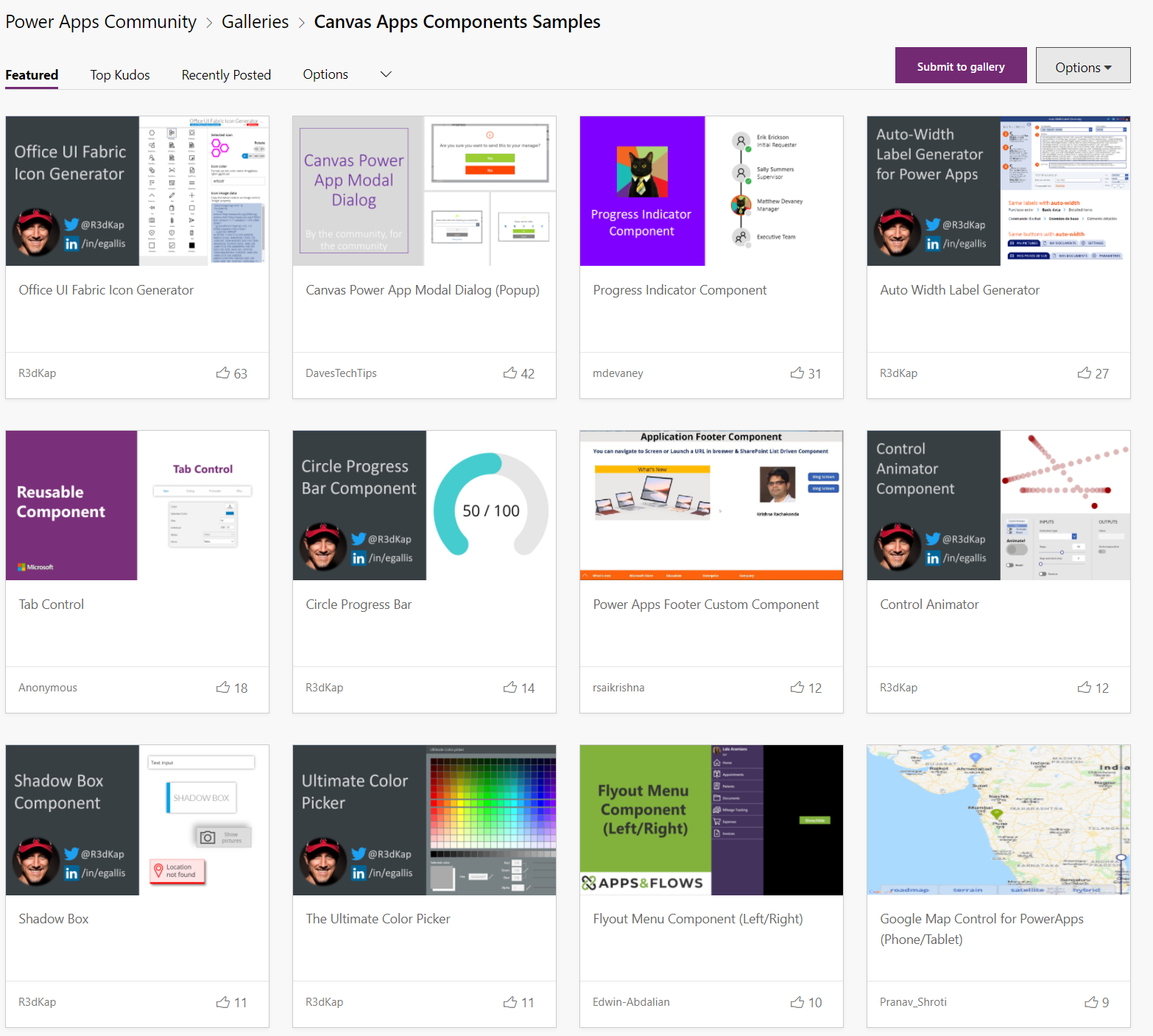
Sie können Canvas-Komponentenbeispiele von Microsoft und anderen Power Apps Community-Entwicklern evaluieren und nutzen, die im Katalog mit Canvas-App-Komponenten gehostet werden.

Siehe auch
Übersicht über die benutzerdefinierte Seite der modellgesteuerten App
Eine benutzerdefinierte Seite zu ihrer modellgesteuerten App hinzufügen
Power Fx auf einer benutzerdefinierten Seite verwenden