Verwenden Sie ein Design, um Ihrer App einen benutzerdefinierten Look zu geben
Sie können ein angepasstes Erscheinungsbild (ein Design) für Ihre App erstellen, indem Sie Änderungen an den Standardfarben und visuellen Elementen im nicht benutzerdefinierten System vornehmen. Sie können beispielsweise Ihr persönliches Produktbranding erstellen, indem Sie ein Unternehmenslogo hinzufügen und einen tabellenspezifischen Farbton zur Verfügung stellen. Ein Design kann über den Bereich Designs erstellt werden, ohne dass ein Entwickler Code schreiben muss. Sie können Designs erstellen, klonen, ändern oder löschen, die in Ihrer Umgebung verwendet werden.
Anmerkung
Es gibt eine neuere Möglichkeit, Designs in modellgesteuerten Apps zu erstellen, um den Header modellgesteuerter Apps anzupassen. Weitere Informationen: Moderne Designs verwenden
Sie können mehrere Themen definieren, aber nur ein Thema kann in einer Umgebung aktiv sein und wird als Standarddesign gekennzeichnet. Um ein Design aktiv zu machen, veröffentlichen Sie es.
Verwenden von Designs, um die Benutzeroberfläche zu optimieren und ein Produktbranding zu erstellen
Designmanagement wird verwendet, um die Benutzeroberfläche der App zu verbessern und nicht dazu, sie drastisch zu verändern. Die Design-Farben werden global in Ihren modellbasierten Apps angewendet. Beispielsweise können Sie die folgenden visuellen Elemente in der Benutzeroberfläche verbessern:
Ändern Sie die Navigationsfarben, um ein Produkt-Branding zu erstellen.
Passen Sie Akzentfarben an, z. B. Hover- oder Auswahlfarben.
Stellen Sie eine tabellenspezifische Farbgebung zur Verfügung.
Logo. (Verwenden Sie eine vorhandene oder fügen Sie eine neue Bilddatei als Web-Ressource hinzu.)
Logo-Tooltip.
Farbe der Navigationsleiste.
Textfarbe des Titels.
Gewählte Link-Farbe.
Farbe des Hover-Links.
Veraltete Akzentfarbe (primärer Hintergrund für Steuerelemente).
Standardfarbe für Tabellen.
Standardfarbe für angepasste Tabellen.
Steuern Sie die Füllfarbe.
Steuern Sie die Farbe des Rahmens.
Lösungsbewusstsein
Themes sind nicht lösungsorientiert. Änderungen, die für das Design einer Organisation vorgenommen werden, sind nicht in Lösungen enthalten, die von der Organisation exportiert werden. Die Daten werden in der Design-Tabelle gespeichert, die exportiert und in einer anderen Umgebung wieder importiert werden kann. Das importierte Design muss veröffentlicht werden, um wirksam zu werden.
Kopieren und Ändern des vorhandenen Designs
Der einfachste und schnellste Weg, ein neues Design zu erstellen, besteht darin, ein bestehendes Design zu klonen und zu verändern. Speichern Sie dann die Seite, zeigen Sie eine Vorschau an und veröffentlichen Sie sie.
- Melden sie sich bei Power Apps an, wählen Sie Einstellungen
 (oben rechts) und dann Erweiterte Einstellungen aus.
(oben rechts) und dann Erweiterte Einstellungen aus. - Wählen Sie auf der klassischen Einstellungsseite Einstellungen>Anpassungen>Designs aus.
- Wählen Sie unter Alle Designs das Design aus, das Sie klonen möchten, z. B. das CRM Standard Design. Wählen Sie Klonen in der Befehlsleiste.
- Öffnen Sie das geklonte Design und ersetzen Sie dann die hexadezimale Zahl eines vorhandenen Elements der Benutzeroberfläche, z. B. Titeltextfarbe, durch den hexadezimalen Wert der gewünschten Farbe.
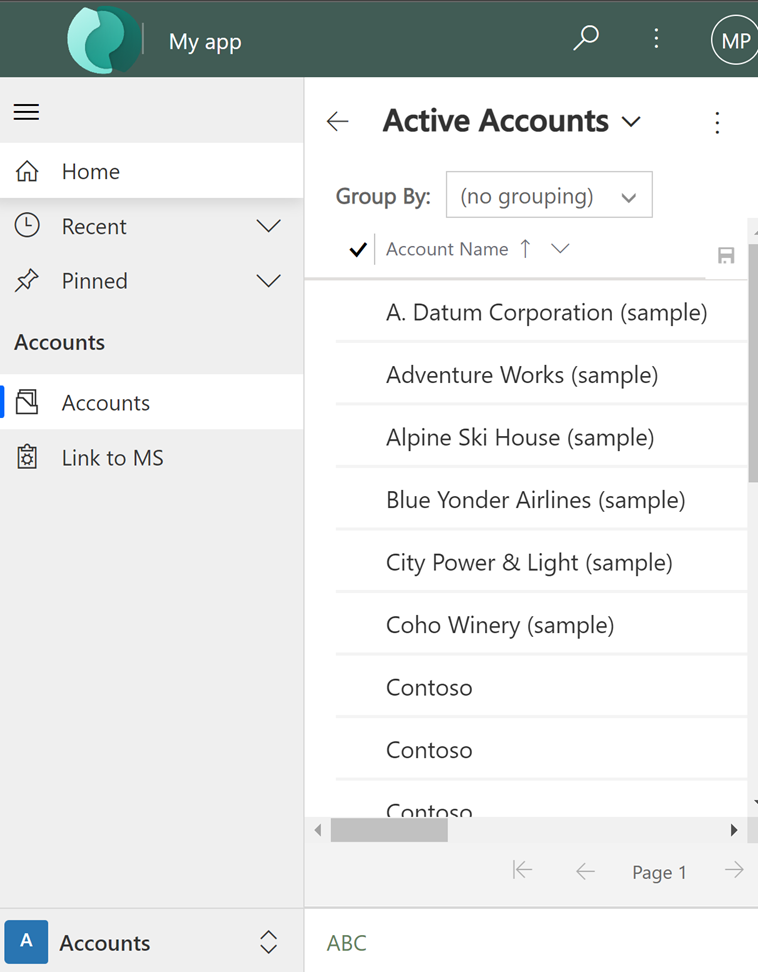
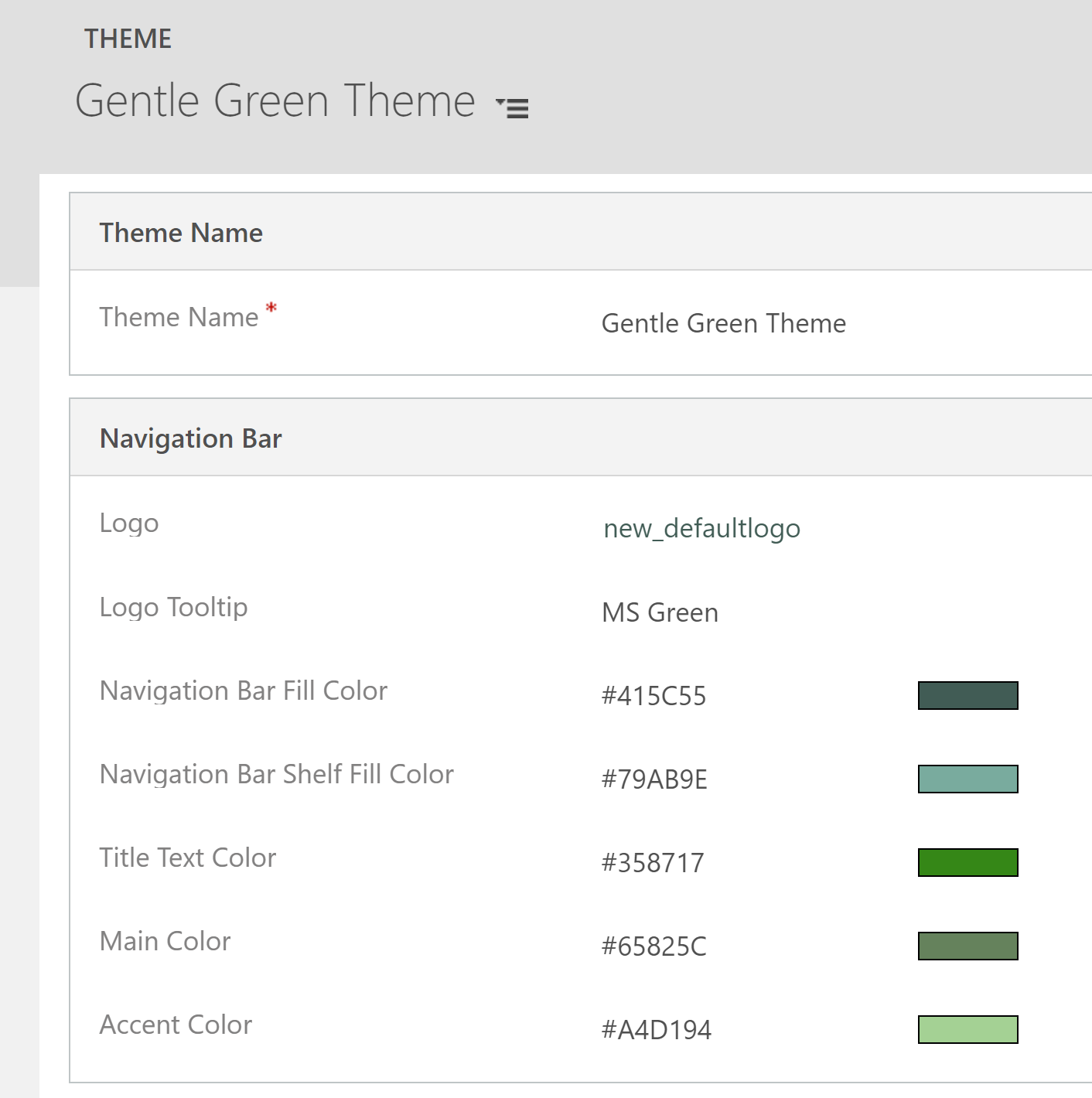
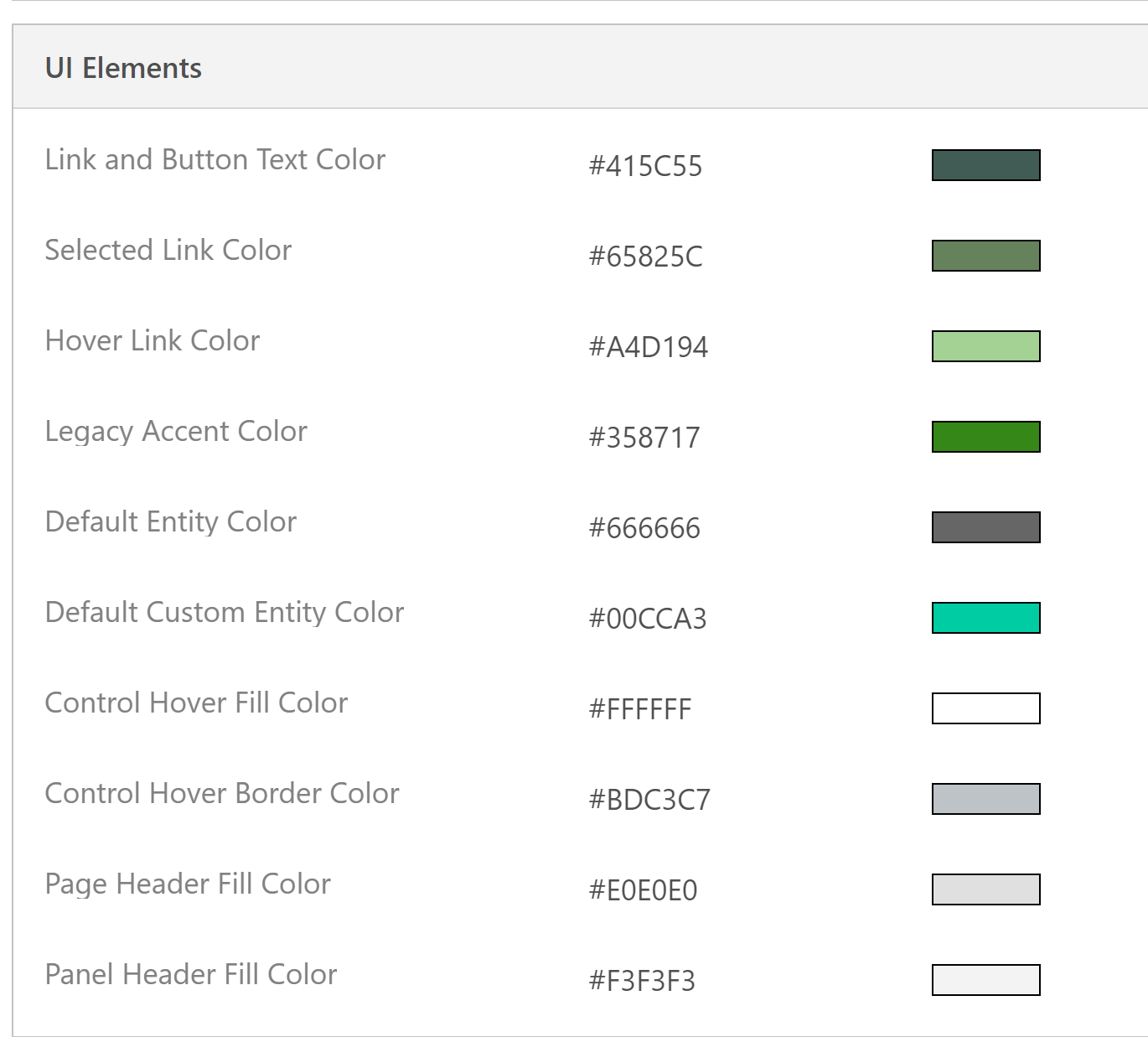
Zum Beispiel wurde das CRM Default Design geklont und mit meist unterschiedlichen Grüntönen verändert. Folgende Screenshots zeigen die neuen Farben für die Navigation und die Hervorhebung. Außerdem wurde ein benutzerdefiniertes Logo hinzugefügt, das in der oberen linken Ecke einer App angezeigt wird.


Das folgende Bild zeigt eine App-Kontoansicht mit den neuen Farben und dem Logo.

Wichtig
Logos, die zu groß sind, werden nicht angezeigt. Das im Beispiel verwendete Bild ist 156 Pixel breit x 48 Pixel hoch.
Anzeigen und Veröffentlichen eines Designs
Um eine Vorschau eines Designs anzuzeigen und ein Design zu veröffentlichen, führen Sie die folgenden Schritte aus:
- Erstellen Sie ein Neues Thema von Grund auf oder Klonen Sie ein bestehendes Thema.
- Vorschau des neuen Themas. Um den Vorschau-Modus zu beenden, wählen Sie Vorschau beenden in der Befehlsleiste.
- Veröffentlichen Sie das Design. Wählen Sie Design veröffentlichen in der Befehlsleiste, um es zum aktiven (Standard-)Design in der Umgebung zu machen.
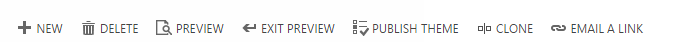
Im folgenden Screenshot werden die Schaltflächen der Befehlsleiste für die Vorschau und die Veröffentlichung angezeigt.

Best Practices
Nachfolgend erhalten Sie Empfehlungen zum Entwerfen von Designkontrasten und zur Farbauswahl.
Designkontrast
Es wird die folgende Methode zur Bereitstellung von Kontrastfarben empfohlen:
Wählen Sie die kontrastierenden Farben sorgfältig aus. Das Standarddesign von Microsoft Dataverse hat die richtigen Kontrastverhältnisse, um optimale Benutzerfreundlichkeit sicherzustellen. Verwenden Sie ähnliche Kontrastverhältnisse für Ihre neuen Designs.
Für den kontrastreichen Modus können Sie die standardmäßige Farbeneinstellungen verwenden.
Designfarben
Wir empfehlen, nicht zu viele verschiedene Farben zu verwenden. Sie können zwar für die einzelnen Tabellen verschiedene Farben festlegen, wir empfehlen jedoch eines von zwei Mustern:
Weisen Sie allen Tabellen neutrale Farben zu und heben Sie die Schlüsseltabellen hervor.
Verwenden Sie die gleiche Farbe für ähnliche oder verknüpfte Tabellen, wie die Warteschlangen-, Warteschlangenelement- oder Produktkatalogtabellen. Halten Sie die Gesamtanzahl der Gruppen niedrig.
Überlegungen zum benutzerdefinierten Design
Sie sollten Folgendes während der Planung der Verwendung benutzerdefinierter Designs beachten:
Die meisten aktualisierten Bereiche in der Benutzeroberfläche enthalten benutzerdefinierte Designfarben.
Auch wenn die Designfarben global in der Anwendung übernommen werden, behalten einige Vorgängerbereiche, z. B. Farbverlaufsschaltflächen, die Standardfarben bei.
Bestimmte Bereiche müssen dunkle oder helle Farben verwenden, um mit den standardmäßigen Symbolfarben zu kontrastieren. Die Symbolfarbe ist nicht anpassbar.
Eine Tabelle kann nicht in verschiedenen Farben unter verschiedenen Sitemap-Knoten angezeigt werden.
Die Farben von Sitemap-Knoten können nicht angepasst werden.
Bekannte Probleme mit mobilen Geräten und Designs
Das angepasste Design wird nicht auf Geräten angewendet, die die Power Apps Mobil-App ausführen.
Wenn Sie die Power Apps Mobil-App in einer Umgebung ausführen, die ein angepasstes Design als Standarddesign verwendet, zeigt das mobile Gerät das CRM-Standarddesign des Systems an.
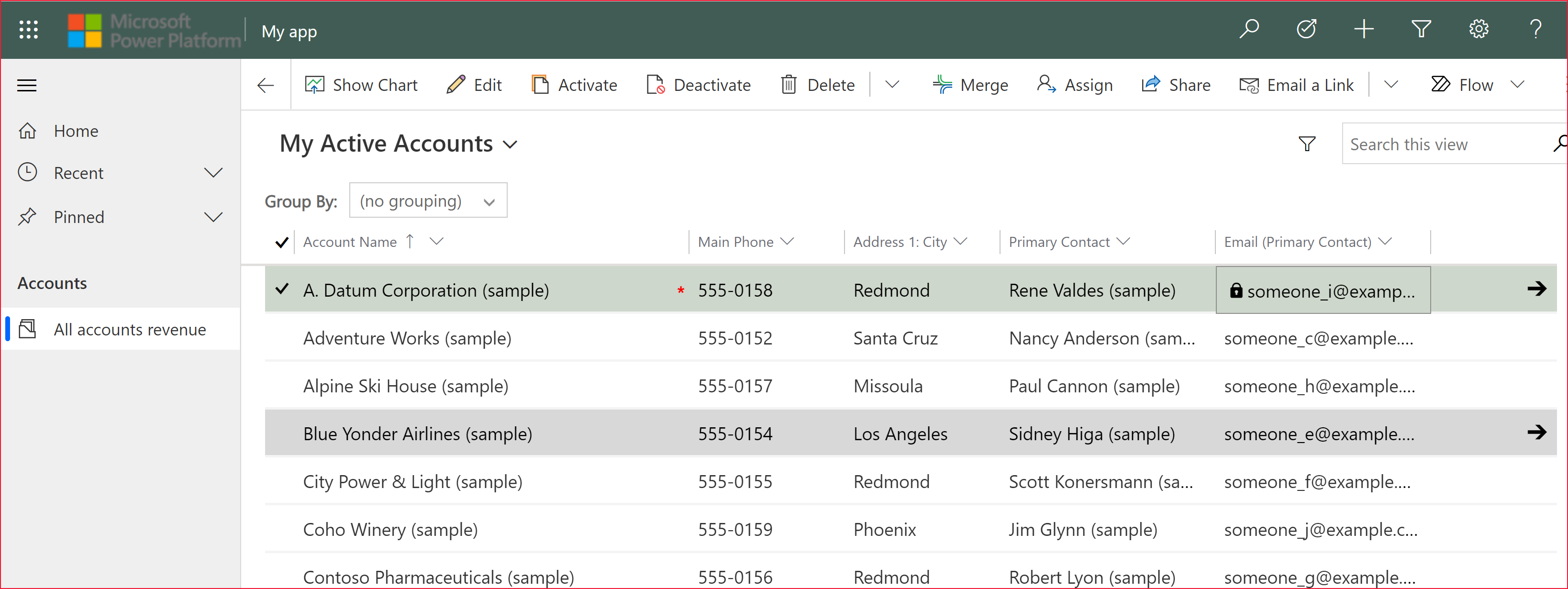
Kartenformulare werden in Tabellenansichten in einem Webbrowser nicht angezeigt
Auf einem mobilen Gerät, das die App in einem Webbrowser ausführt, wird die Ansicht in der Standardansicht angezeigt, die nicht für kleine Bildschirme optimiert ist und so ähnlich wie hier aussieht. Weitere Informationen über Kartenformulare finden Sie unter Erstellen eines Kartenformulars.