Ihre erste modellbasierte App mit dem klassischen Designer erstellen
Wichtig
Ab Oktober 2023 sind die klassischen App-, Formular- und Ansicht-Designer veraltet und alle modellgesteuerten Apps, Formulare und Ansichten werden nur noch in den modernen Designern geöffnet. Standardmäßig ist der Befehl Zur klassischen Ansicht wechseln, mit der Sie vom modernen Designer zum klassischen Designer zurückkehren können, nicht mehr verfügbar. Weitere Informationen: Klassische App-, Formular- und Ansicht-Designer sind veraltet
Wir empfehlen, dass Sie zur Verwendung der modernen Designer übergehen, um Ihre modellgesteuerten Apps und Komponenten zu erstellen und zu bearbeiten.
In diesem Artikel erstellen Sie eine einfache modellgesteuerte App, mit der Sie Kontodatensätze erstellen, aktualisieren und löschen sowie Daten in einem der Standarddiagramme für die Kontotabelle anzeigen können.

Erstellen Sie Ihre modellgesteuerte Anwendung
Hinweis
Wenn Sie die von Ihnen erstellte App freigeben und verteilen möchten, lesen Sie diesen Artikel: Mithilfe des App-Designers eine modellgesteuerte App erstellen
Melden Sie sich bei Power Apps an. Wenn Sie noch kein Power Apps-Konto haben, können Sie kostenlos einsteigen.
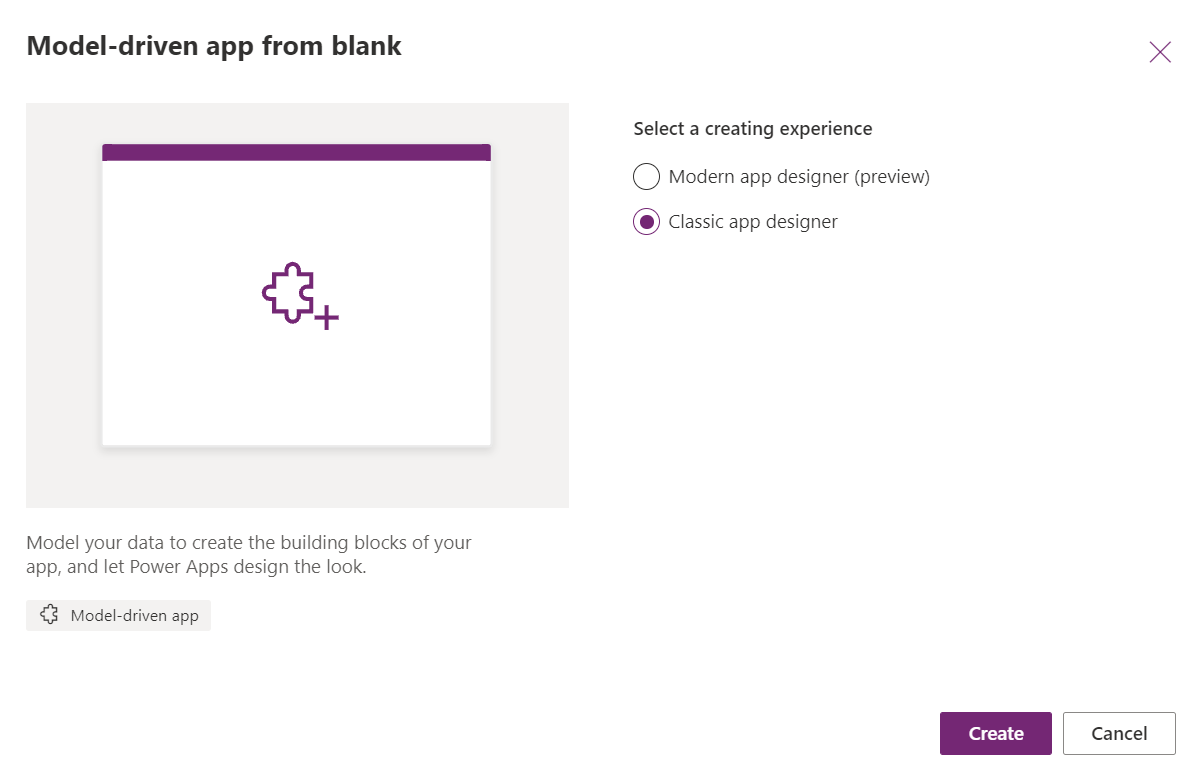
Auf der Start-Seite, wählen Sie Leere App, unter Leere App basierend auf Dataverse und wählen Erstellen. Wählen Sie die Option klassischer App-Designer und dann Erstellen.

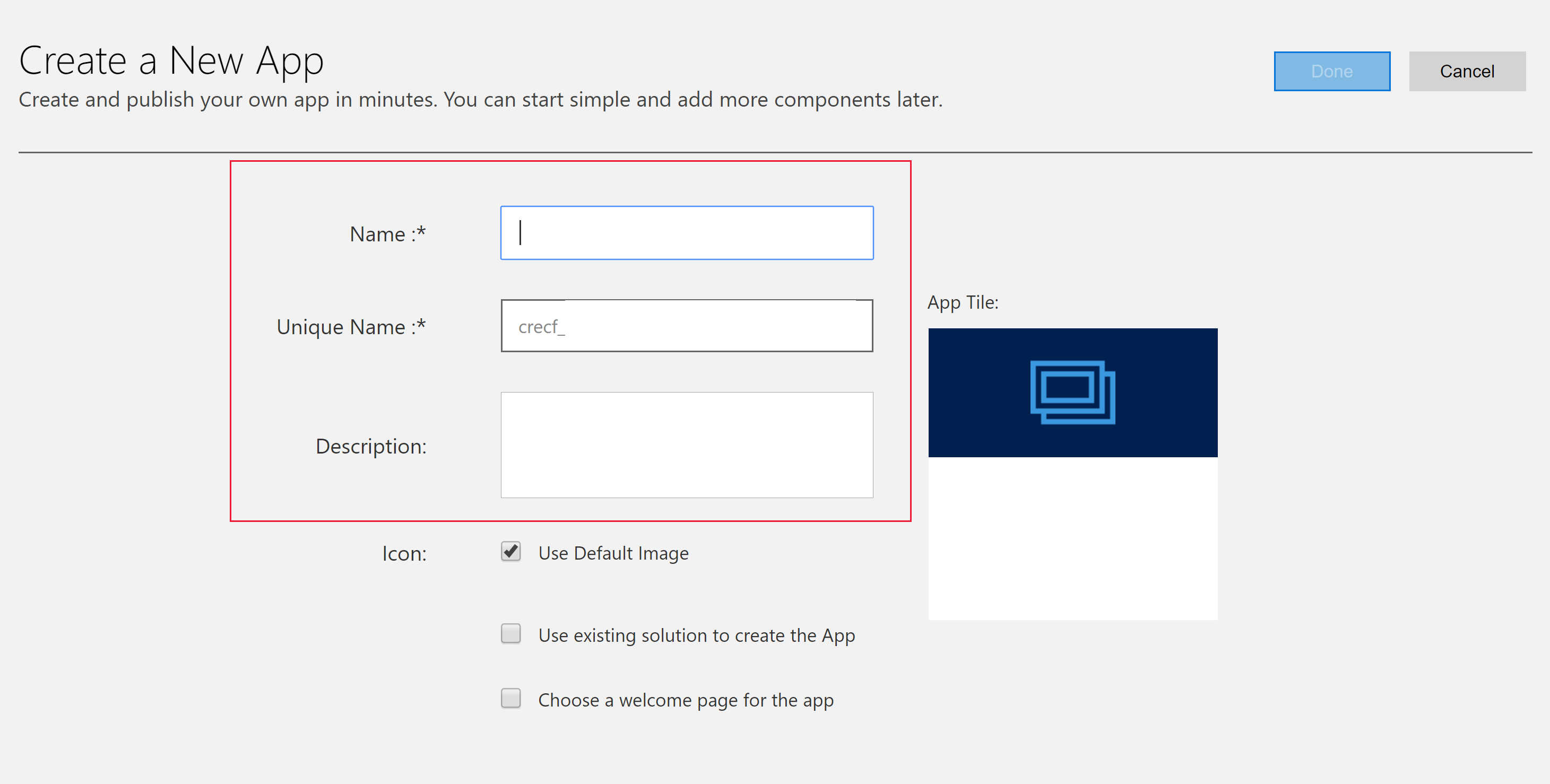
Geben Sie auf der Seite Eine neue App erstellen die folgenden Details ein und wählen Sie dann Fertig aus:
Name: Geben Sie einen Namen für die App ein, z. B. Kontonachverfolgung.
Einzigartiger Name: Standardmäßig verwendet der eindeutige Name den Namen, den Sie im Feld Nameohne Leerzeichen und mit dem Herausgeberpräfix und einem Unterstrich (_) angegeben haben. Beispielsweise crecf_Accounttracking.
Beschreibung: Geben Sie eine kurze Beschreibung ein, um was es bei der App geht, wie Dies ist meine erste App.

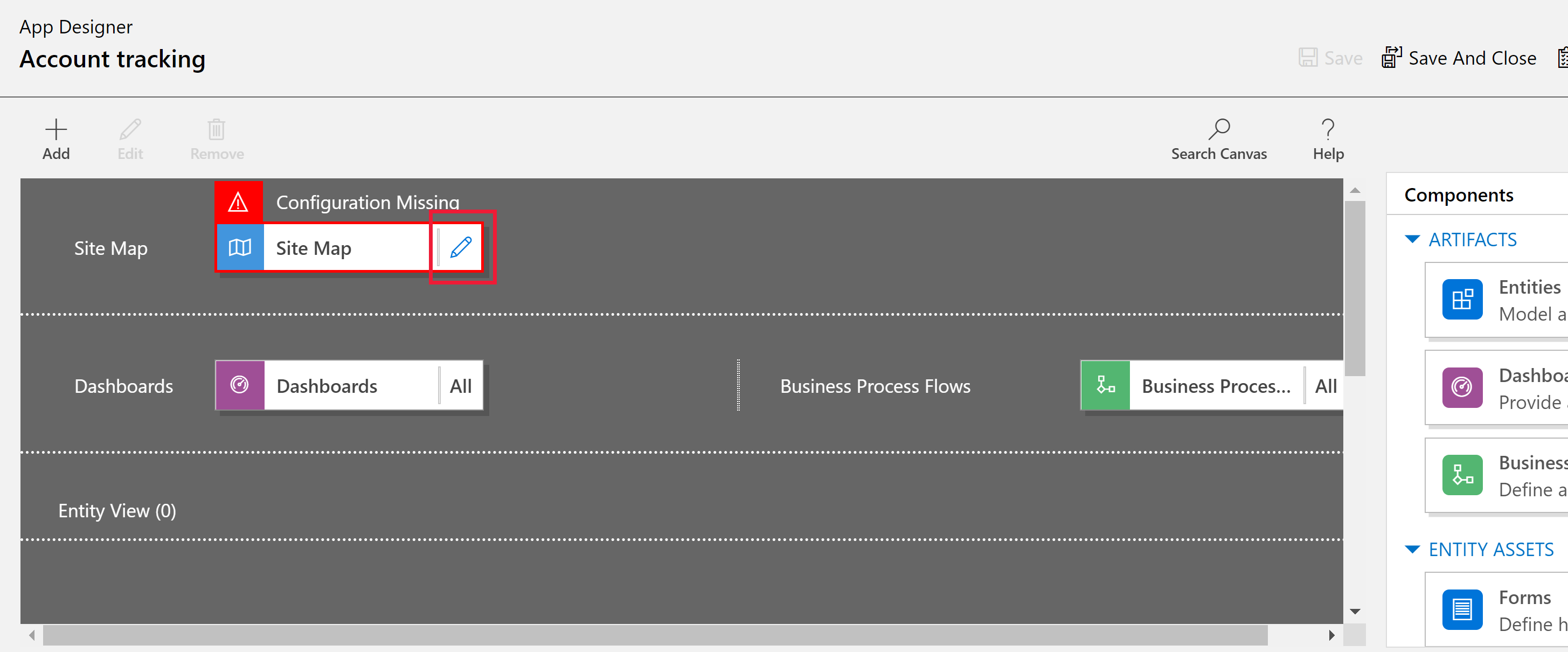
Wählen Sie die Bearbeitungsschaltfläche (Stiftsymbol) Den Siteübersicht-Designer öffnen aus, um den Siteübersicht-Designer zu öffnen.

Beachten Sie, dass Sie beim Erstellen einer neuen App zuerst die Siteübersicht dafür erstellen müssen.
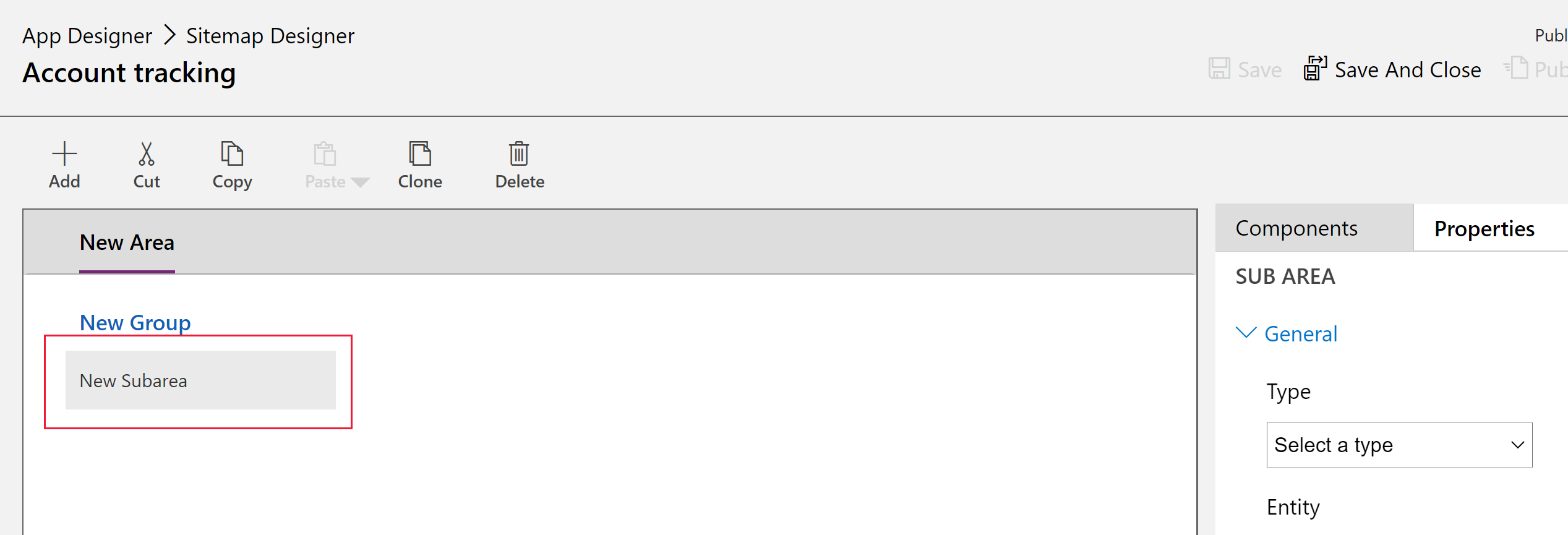
Wählen Sie im Siteübersicht-Designer Neuer Teilbereich.

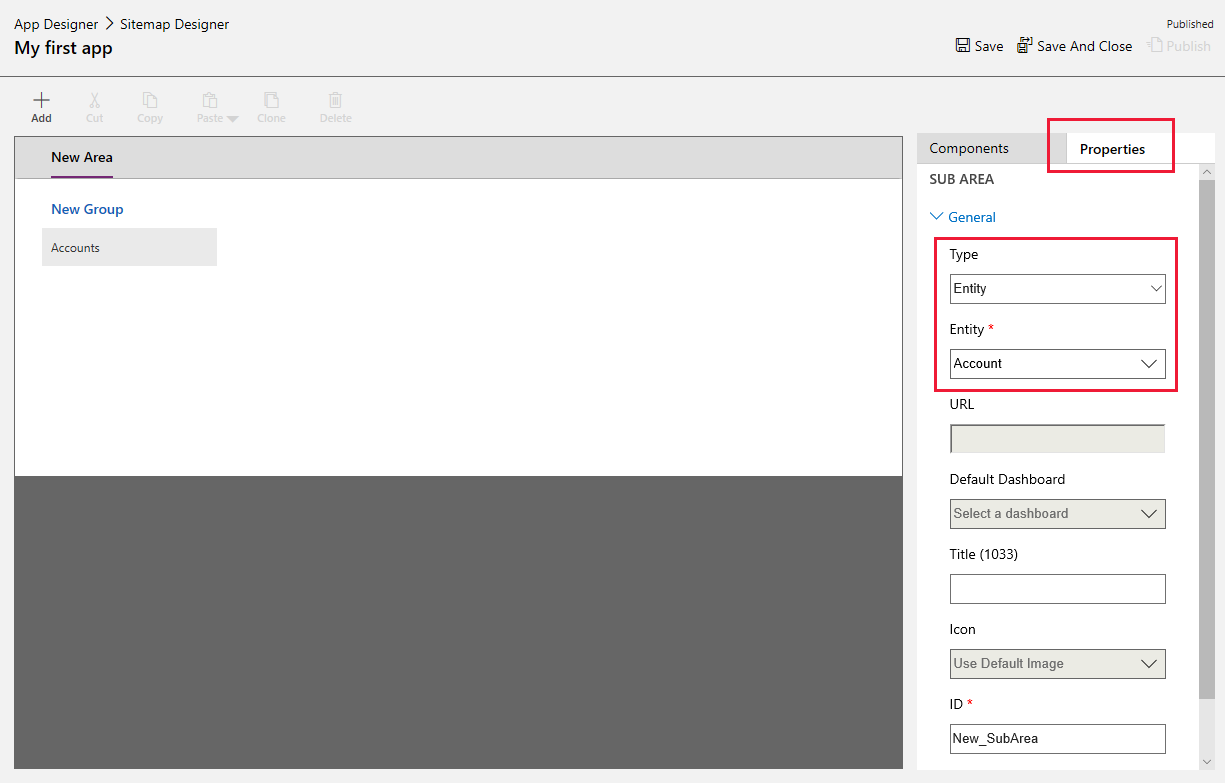
Wählen Sie im rechten Beriech die Registerkarte Eigenschaften und dann die folgenden Eigenschaften aus.
Typ: Entität
Entität: Konto

Wenn Sie die Titel-Eigenschaft leer lassen, verwendet die App den Tabellennamen im linken Navigationsbereich der App. Für diese App wird zur Laufzeit Konten in der App angezeigt.
Klicken Sie auf Speichern und schließen, um den Siteübersicht-Designer zu schließen.
Standardmäßig sind alle Formulare, Ansichten, Diagramme und Dashboards der Kontotabelle für die App aktiviert. Vom der Registerkarte Komponenten des App-Designers können Sie im rechten Bereich eine Komponente löschen, damit sie zur Laufzeit nicht in der App verfügbar ist. Sie können auch neue Komponenten erstellen, z. B. ein benutzerdefiniertes Formular. Lassen Sie für diese App alle Komponenten aktiviert.
Wählen Sie auf der Symbolleiste des App-Designers Speichern aus.
Wählen Sie nach dem Speichern Ihrer App in der Symbolleiste des App-Designers die Option Veröffentlichen, sie zum Ausführen und Teilen verfügbar zu machen.
Ihre App starten
Wählen Sie auf der Symbolleiste des App-Designers Starten aus.
Wählen Sie + Neu aus, um einen Datensatz zu erstellen.
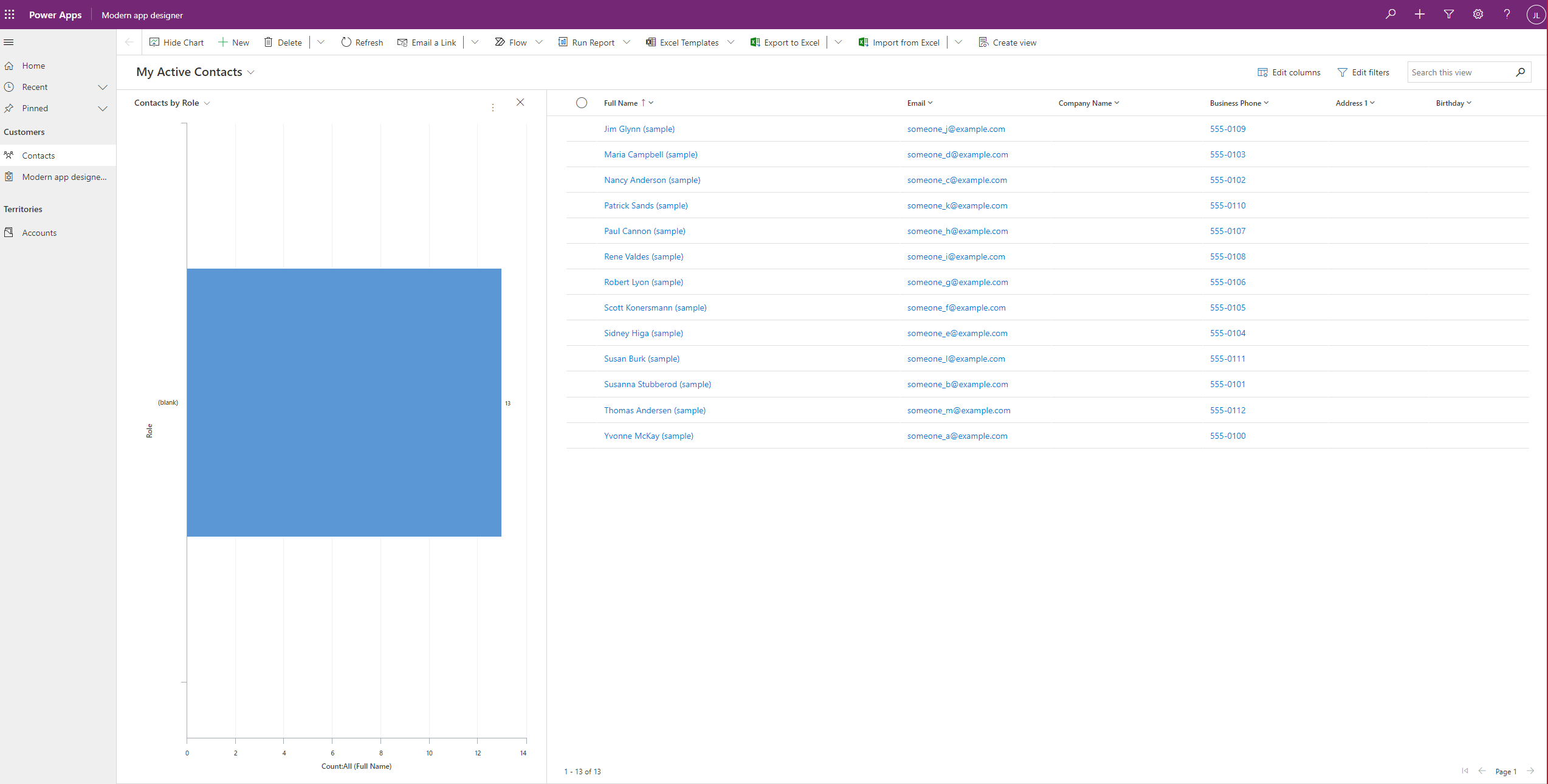
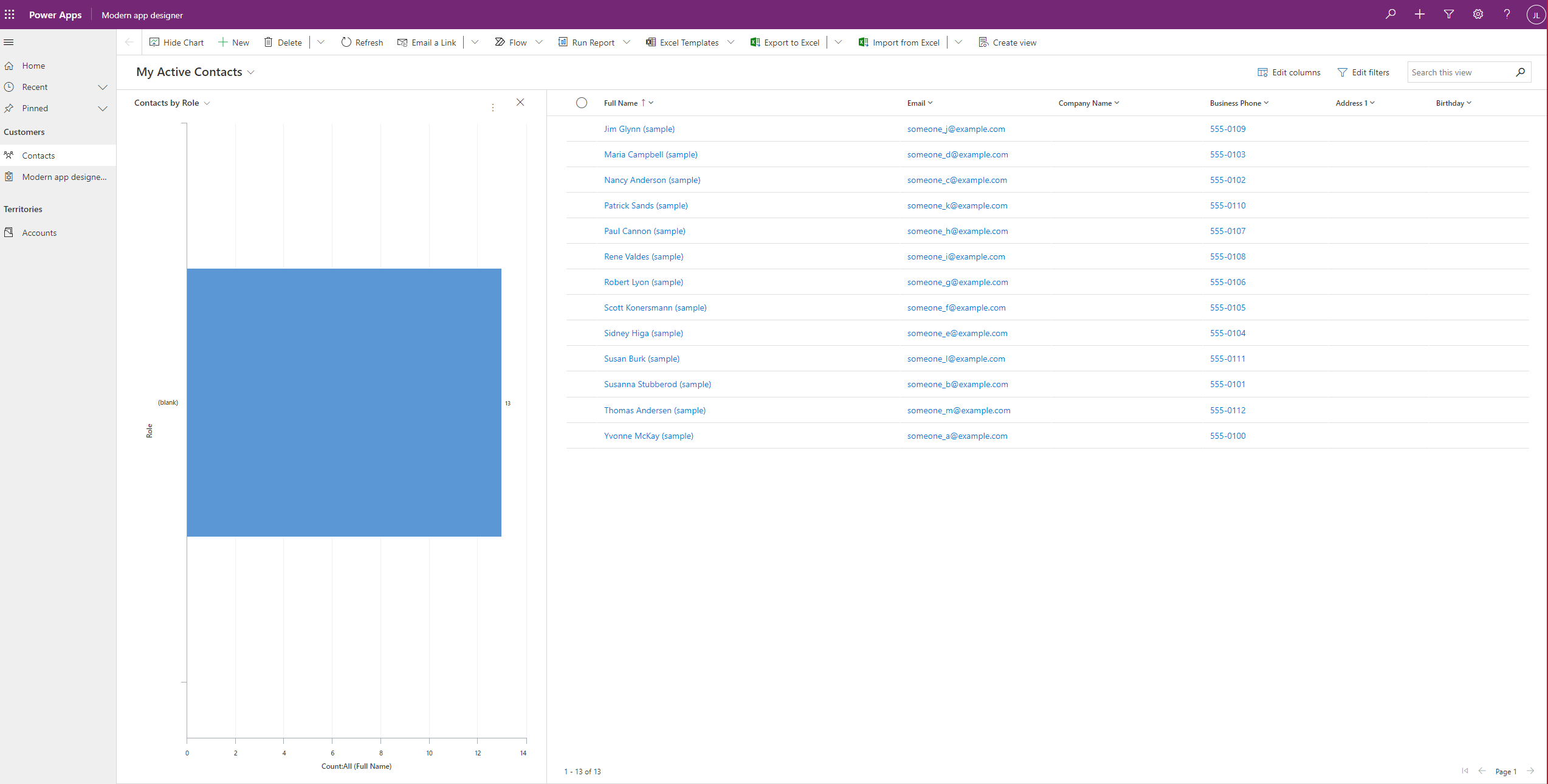
Wählen Sie Diagramm anzeigen in der Befehlsleiste, um ein Diagramm anzuzeigen.
Um die Ansicht zu ändern, wählen Sie die Meine aktiven Konten-Ansicht und dann die gewünschte Ansicht aus.

Weitere Informationen zur Verwendung Ihrer App finden Sie unter Grundlegende Navigation in einer modellgesteuerten App.
Hinweis
Sehen Sie keine Daten in Ihrer App wie im obigen Screenshot? Dies liegt wahrscheinlich daran, dass Ihre Umgebungsdatenbank Beispiel-Apps und -Daten bereitstellen bereitgestellt hat. Weitere Informationen: Umgebung mit einer Datenbank erstellen
Nächste Schritte
In diesem Artikel haben Sie eine einfache modellgesteuerte App erstellt.
Informationen zum Identifizieren der URL Ihrer modellgesteuerten App finden Sie unter Eine modellgesteuerte App in einem Browser ausführen
Zur Anzeige der App beim Ausführen, gehen sie zu Modell-angetriebene App auf einem mobilen Gerät ausführen.
Informationen zum teilen Ihrer App finden Sie unter Eine Modell-angetriebenen App freigeben.
Zum Einstieg finden Sie mehr Informationen zum Erstellen von modellgesteuerten Apps unter Grundlegendes zu Komponenten von modellgesteuerten Apps
Tipp
Sind Sie bereit, Ihre Ideen in eine App umzusetzen? Beginnen Sie hier: Planung eines Power Apps-Projekts.
Detaillierte Informationen zu modellgesteuerten Apps und deren Erstellung finden Sie hier: Grundlagen der modellgesteuerten App-Komponenten.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).