Benutzerdefinierte Symbole zusammen mit Werten in Listenansichten anzeigen
Power Apps-Umgebungsadministratoren und Customizer können einer Ansicht Grafiken hinzufügen und die Logik festlegen, mit der eine Grafik basierend auf dem Spaltenwert per JavaScript ausgewählt wird. Mit dieser Funktion können Sie Listenansichten anpassen, die Symbole neben Text- oder Zahlenwerten anzeigen.
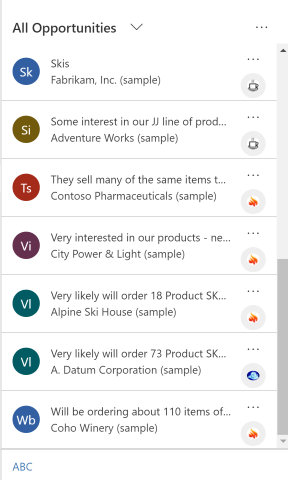
In diesem Beispiel werden benutzerdefinierte Symbole in einer Ansicht für die Verkaufschancentabelle angezeigt, die für bestimmte Apps verfügbar ist, z. B. Dynamics 365 Sales. Sie können benutzerdefinierte Symbole in Ansichten mit anderen Standardtabellen wie der Konto- oder Kontakttabelle sowie benutzerdefinierten Tabellen anzeigen.
![]()
Benutzerdefinierte Symbole in Listenansichten können in der einheitlichen Oberfläche, im alten Webclient, der mobilen App und App for Outlook angezeigt werden.
Hinweis
Benutzerdefinierte Symbole sind nicht verfügbar, wenn sich die App im mobilen Offlinemodus befindet.
Hinzufügen von benutzerdefinierten Grafiken und JavaScript als Webressourcen
Erstellen Sie neue Grafikdateien für Ihre Anpassungen. Es wird empfohlen, eine Symbolgröße von 16x16 Pixeln zu nutzen (größeren Bilder werden herunterskaliert).
Schreiben Sie einen oder mehrere JavaScript-Funktionen, die definieren, welche Symbole für welche Werte angezeigt werden (Sie benötigen in der Regel eine Funktion für jede Spalte, die Sie anpassen möchten). Jede Funktion muss ein Zeilendatenobjekt und einen Sprachcode (LCID) als Eingabe akzeptieren einen Array mit einem Bildnamen und Tooltiptext zurückgeben. Im Abschnitt Beispiel-JavaScript-Funktion weiter unten in diesem Artikel finden Sie eine Beispielfunktion.
Melden Sie sich in Ihrer Umgebung als Administrator an, und öffnen Sie den Lösungs-Explorer.
Die Fenster Standardlösung wird geöffnet. Navigieren Sie zu Komponenten > Webressourcen.
Jetzt können Sie Ihre benutzerdefinierten Grafiken einzeln als Webressourcen hochladen. Wählen Sie in der Symbolleiste die Schaltfläche Neu, um eine neue Webressource zu erstellen. Ein weiteres Popupfenster wird geöffnet, das Ihnen dabei hilft, die Ressource zu erstellen. Führen Sie die folgenden Schritte aus:
Geben Sie der neuen Ressource einen aussagekräftigen Namen. Dies ist der Name, den Sie zum Verweis auf jede Grafik im JavaScript-Code verwenden.
Legen Sie den Typ auf das Grafikformat fest, das Sie verwendet haben, um die Grafikdatei (PNG, JPEG oder GIF) zu speichern.
Wählen Sie Datei auswählen aus, um ein Dateibrowserfenster zu öffnen. Verwenden Sie es, um die Grafikdatei zu suchen und auszuwählen.
Fügen Sie Anzeigename und/oder Beschreibung bei Bedarf hinzu.
Wählen Sie Speichern aus, und schließen Sie dann das Fenster Webressource.
Wiederholen Sie diese Schritte für jede Grafikdatei, die Sie besitzen.
Fügen Sie nun JavaScript als Webressource hinzu. Wählen Sie in der Symbolleiste Neu aus, um eine neue Webressource zu erstellen. Ein weiteres Popupfenster wird geöffnet, das Ihnen dabei hilft, die Ressource zu erstellen. Führen Sie die folgenden Schritte aus:
Geben Sie der neuen Ressource einen aussagekräftigen Namen.
Legen Sie Typ auf Skript (JScript) fest.
Wählen Sie Text-Editor (neben der Typ-Einstellung), um ein Texteditorfenster zu öffnen. Fügen Sie Ihren Javascriptcode hier ein und wählen Sie OK aus, um ihn zu speichern.
Fügen Sie Anzeigename und/oder Beschreibung bei Bedarf hinzu.
Wählen Sie Speichern aus, und schließen Sie dann das Fenster Webressource.
Mit dem offenen Standardlösung-Popupfenster erweitern Sie die Struktur Komponenten > Tabellen und suchen die Tabelle, die Sie anpassen möchten.
Erweitern Sie die Tabelle und wählen Sie das Ansichten-Symbol aus.
Sie sehen jetzt eine Liste der Ansichten für die ausgewählte Tabelle. Wählen Sie eine Ansicht in der Liste aus. Öffnen Sie dann die Dropdownliste Weitere Aktionen auf der Symbolleiste, und wählen Sie Bearbeiten aus.
Ein Popupfenster wird geöffnet. Es enthält Steuerelemente für die Bearbeitung der ausgewählten Ansicht. Er zeigt jede Spalte an, die Teil der Ansicht ist. Wählen Sie die Zielspalte und wählen Sie dann Eigenschaften ändern im Feld Allgemeine Aufgaben aus. Das Dialogfeld Spalteneigenschaften ändern wird geöffnet. Nehmen Sie die folgenden Einstellungen vor:
Webressource: Geben Sie den Namen der Webressource an, die Sie für Ihre Javascript-Funktionen erstellt haben (wählen Sie Durchsuchen aus, um aus einer Liste zu wählen).
Funktionsname: Geben Sie den Namen der Funktionalität ein, die Sie für die Änderung der ausgewählten Spalte und Ansicht geschrieben haben.
Wählen Sie OK aus, um den Dialog Spalteneigenschaften ändern zu schließen.
Wählen Sie Speichern und schließen aus, um Ihre Ansicht zu speichern.
Wiederholen Sie diese Schritte für jede betreffende Tabelle, Ansicht und Spalte.
Wenn Sie bereit sind, wählen Sie Alle Anpassungen veröffentlichen aus, um die Änderungen zu veröffentlichen. Schließen Sie dann das Fenster Standardlösung.
Beispiel-JavaScript-Funktion
Die JavaScript-Funktion zum Anzeigen benutzerdefinierter Symbole und Tooltips erwartet die folgenden beiden Argumente: das gesamte Zeilenobjekt angegeben in layoutxml und des aufrufender Benutzers Gebietsschema-ID (LCID). Der LCID-Parameter ermöglicht Ihnen, Tooltiptext für das Symbol in mehreren Sprachen zu definieren. Weitere Informationen zu den von der Umgebung unterstützten Sprachen finden Sie unter Sprachen aktivieren und Sprachpakete installieren oder aktualisieren. Eine Liste mit Werten von lokalen Gebietsschema-ID (LCID)-Werten, die Sie in Ihrem Code verwenden können, finden Sie unter Von Microsoft zugewiesene lokale IDs.
Sie werden wahrscheinlich benutzerdefinierte Symbole für einen Optionssatztyp von Attributen hinzufügen, bei dem die vordefinierten Optionen begrenzt sind. Stellen Sie sicher, dass Sie den ganzzahligen Wert der Optionen anstelle der Beschriftung verwenden, um zu Lokalisierungsprobleme zu verhindern.
Hinweis : Wenn zum Bestimmen des Symbols Daten abgerufen werden müssen, unterstützt Einheitliche Oberfläche die Rückgabe eines JavaScript Promise-Objekts, das in einen Booleschen Wert aufgelöst wird (ähnlich den Menübandregeln). Verwenden Sie in Ihrer benutzerdefinierten Funktion kein synchrones XMLHttpRequest (XHR).
Der folgende Beispielcode zeigt Symbole und Tooltips auf Basis von drei Werten an (1: Hot, 2: Warm, 3: Cold) im Attribut opportunityratingcode (Bewertung) an. Der Beispielcode zeigt auch, wie ein lokalisiertes Tooltip angezeigt wird. Damit dieses Beispiel funktioniert, müssen Sie drei Bildwebressourcen von 16x16 Bildern mit den folgenden Namen erstellen: new_Hot, new_Warm und new_Cold.
Wichtig
Dieses Beispiel benötigt die Verkaufschancen-Tabelle, die mit der Dynamics 365 Sales App verfügbar ist.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Anzeigeverhalten der benutzerdefinierten Symbolansicht
Primäre Spalten
In der Rasterlistenansicht ersetzen benutzerdefinierte Symbole, die auf die Primärspalte der Tabelle angewendet werden, das vom System generierte Standardsymbol.
![]()
Andere Spalten
In der Rasterlistenansicht werden benutzerdefinierte Symbole, die auf eine Spalte angewendet werden, die nicht die primäre Tabellenspalte ist, zusätzlich zum vom System generierten Standardsymbol als sekundäres Symbol angezeigt.

Kartenformulare
Benutzerdefinierte Symbole ersetzen das vom System generierte Standardsymbol, wenn die Ansicht für die Verwendung von Kartenformular konfiguriert ist.
![]()
Siehe auch
Grundlegendes zu Ansichten modellgesteuerter Apps
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).