Automatisieren Sie Tests mit Azure Pipelines mit dem klassischen Editor
In diesem Artikel erfahren Sie, wie Sie Ihre Canvas App-Tests, die in Test Studio mit dem klassischen Editor Azure Pipelines in Azure DevOps Services erstellt wurden, einrichten und ausführen.
Sie können ein öffentliches Projekt auf GitHub verwenden - Microsoft/PowerAppsTestAutomation nach:
- Automatisieren Sie den Vorgang der Anmeldung bei Ihrer Anwendung.
- Öffnen Sie einen Browser auf dem Build-Agent und führen Sie eine Reihe von Testfällen und Suites aus.
- Zeigen Sie den Status der Testausführung in der Azure DevOps-Pipeline an.
Anforderungen
Bevor Sie beginnen, müssen Sie die folgenden Schritte ausführen:
Fork das Microsoft/PowerAppsTestAutomation Projekt auf GitHub.
Hinweis
Öffentliche Forks können nicht privat gemacht werden. Wenn Sie ein privates Repository erstellen möchten, markieren Sie bitte Repository duplizieren.
Erstellen Sie eine neue Test URL .json-Datei im Repo mit den App-Test-URLs, die Sie aus der Pipeline ausführen möchten.
Schritt 1 - Fork das Projekt PowerAppsTestAutomation
Ein Fork ist eine Kopie eines Repositorys. Durch Forken eines Repositorys können Sie Änderungen vornehmen, ohne das ursprüngliche Projekt zu beeinträchtigen.
Bei GitHub anmelden.
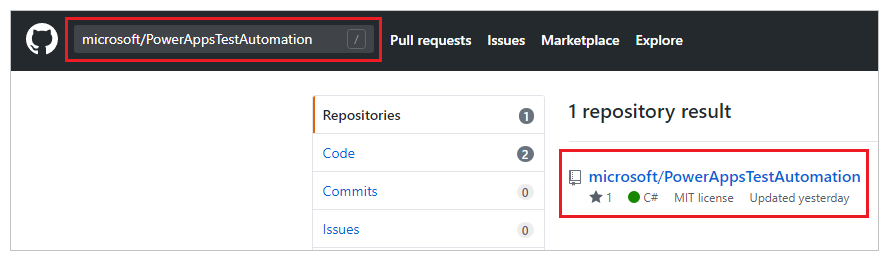
Gehen Sie zum microsoft/PowerAppsTestAutomation Repository. Sie können stattdessen auch nach microsoft/PowerAppsTestAutomation suchen und dann das Repository auswählen:

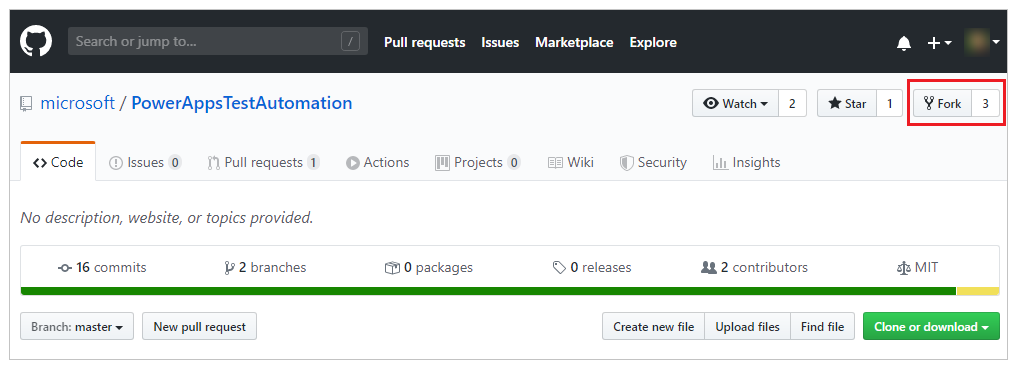
Wählen Sie Fork:

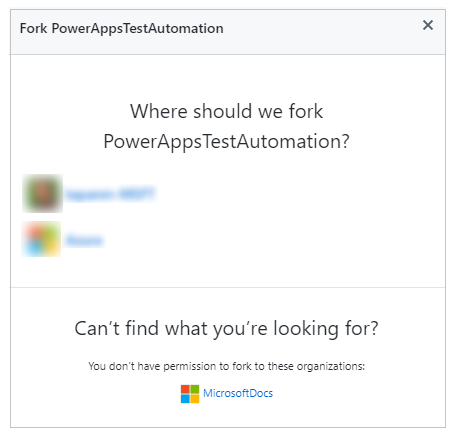
Wählen Sie aus, wo Sie einen Fork durchführen möchten:

Ihr Fork-Repository wird nun verfügbar sein.
Schritt 2 - Test-URL .json-Datei erstellen
Die .json-Datei mit der Test-URL enthält die URLs der Testsuite und der Testfälle zur Validierung Ihrer Apps. Die URLs der App-Test-Suite und der Testfälle können durch Auswahl des Links Copy play link in Test Studio abgerufen werden.
Sie finden eine Beispieldatei Samples/TestAutomationURLs.json in dem Repo, das Sie zuvor erstellt haben.
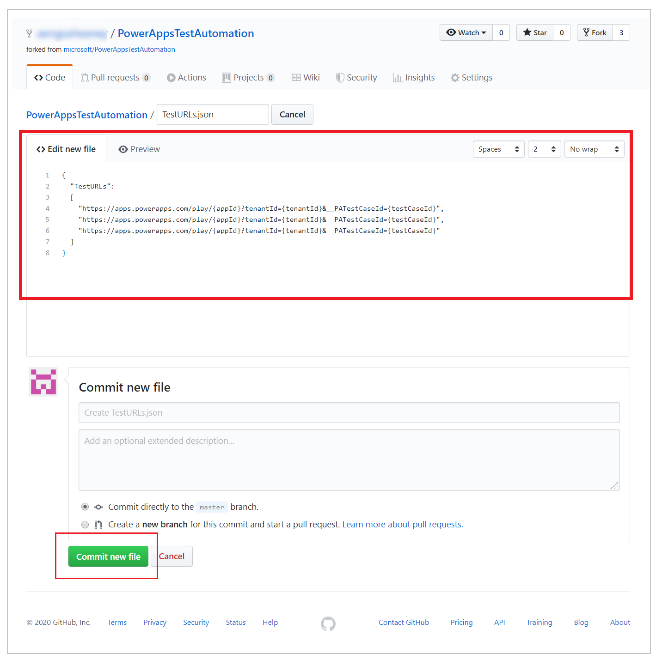
Erstellen Sie eine neue
TestURLs.json-Datei in Ihrem Repo oder verwenden Sie einen beliebigen anderen Dateinamen.
Der Dateiname und der Speicherort werden später im Dokument in den Pipeline-Variablen zugeordnet.Kopieren Sie das Format aus der Datei
Samples/TestAutomationURLs.json.Aktualisieren Sie den Abschnitt Test-URLs mit den Tests, die Sie in Ihrer Apps validieren möchten.
Übertragen Sie die Änderungen an Ihrem Repo:

Erstellen einer Pipeline
Melden Sie sich bei Ihrer Azure DevOps-Instanz an.
Wählen Sie ein vorhandenes Projekt oder erstellen Sie ein neues Projekt.
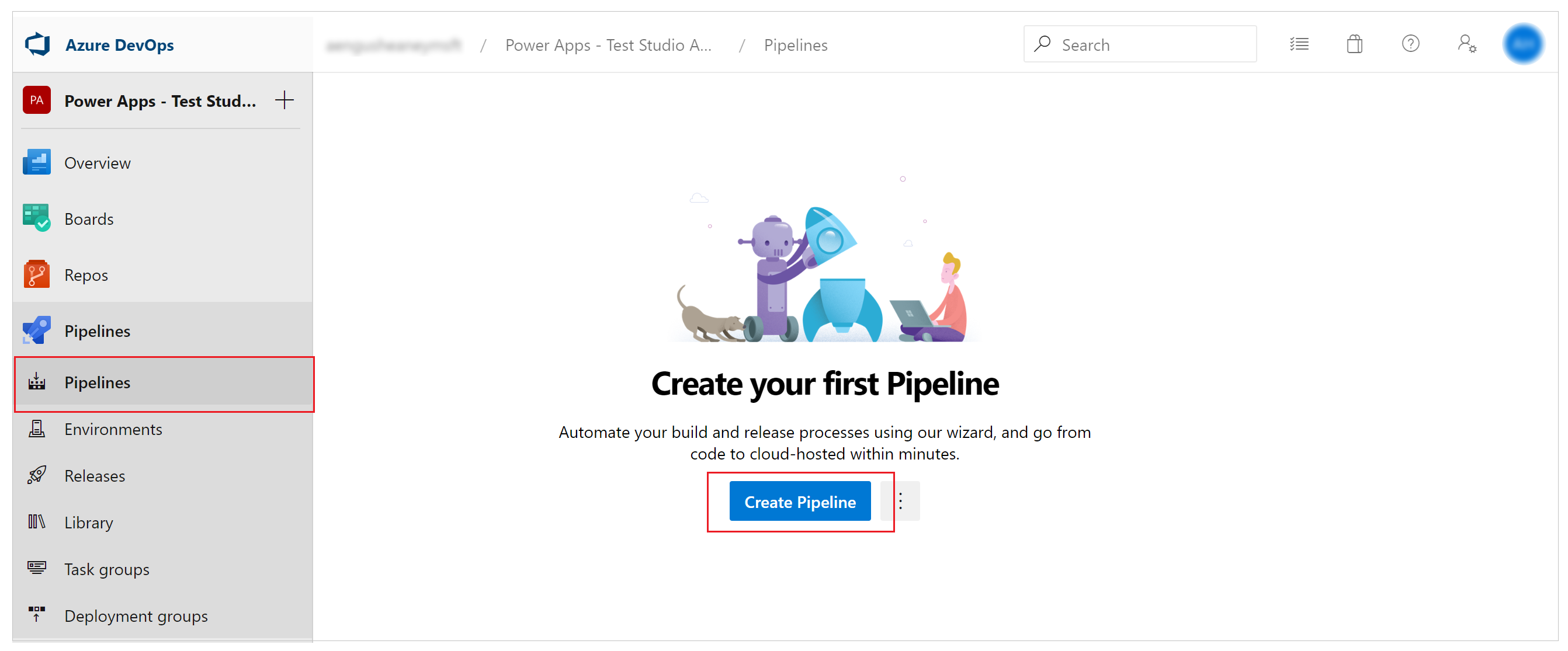
Wählen Sie Pipelines im linken Menü.
Wählen Sie Pipeline erstellen:

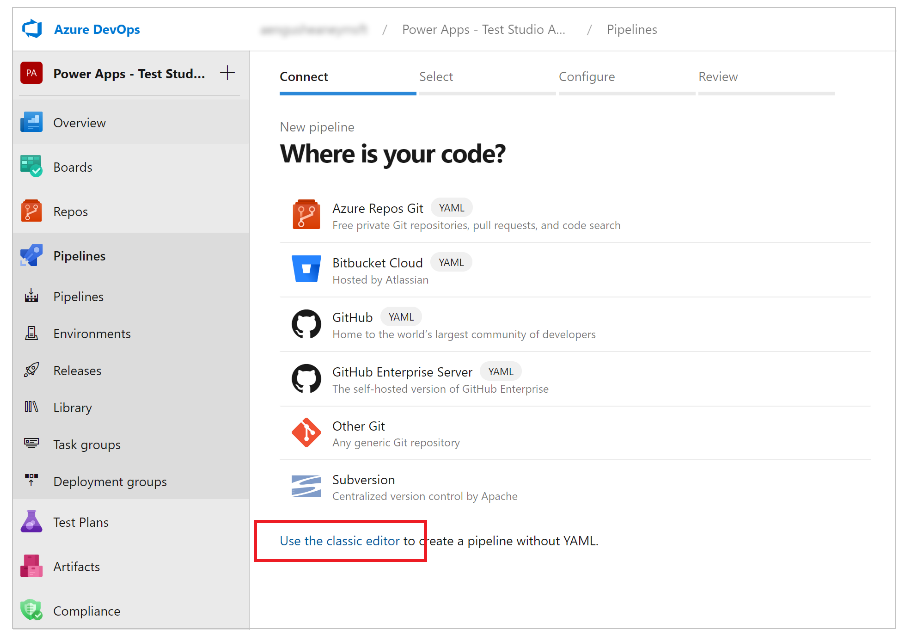
Wählen Sie Benutzen Sie den klassischen Editor:

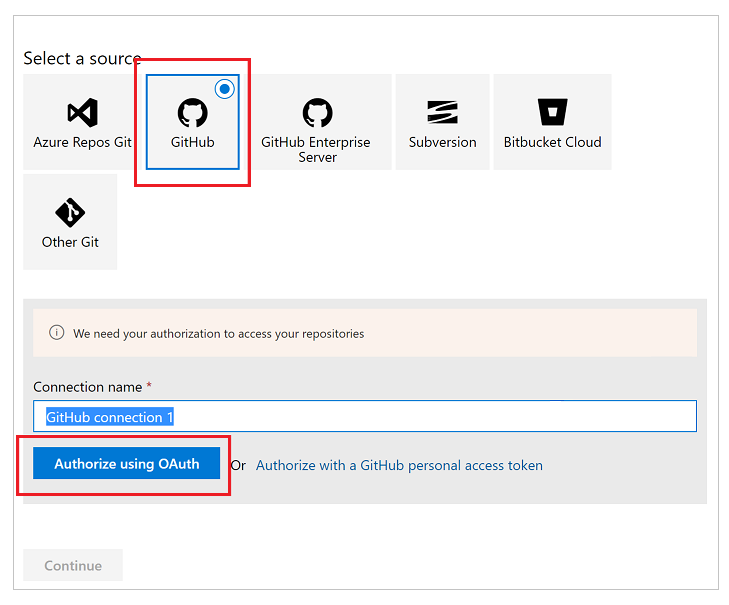
Wählen Sie GitHub als Quelle.
Falls erforderlich, autorisieren Sie Ihre GitHub-Verbindung mit OAuth oder mit einem persönlichen Zugriffstoken:

Falls erforderlich, bearbeiten Sie den Verbindungsnamen.
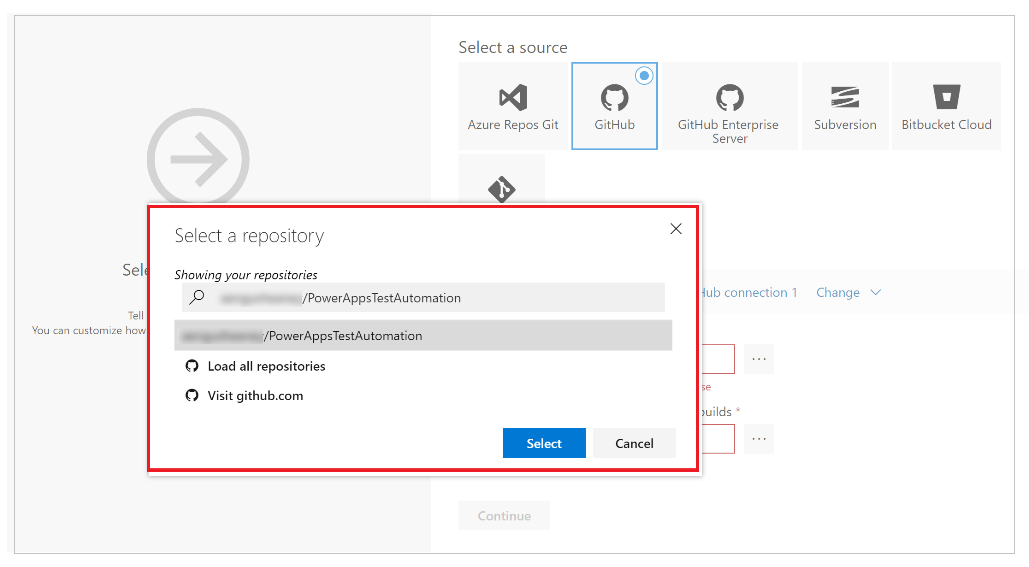
Wählen Sie ... (Auslassungspunkte) auf der rechten Seite von Repository Eingabe.
Geben Sie den Namen Ihres Projekts auf GitHub ein und dann Auswahl:

Wählen Sie Fortsetzen aus.
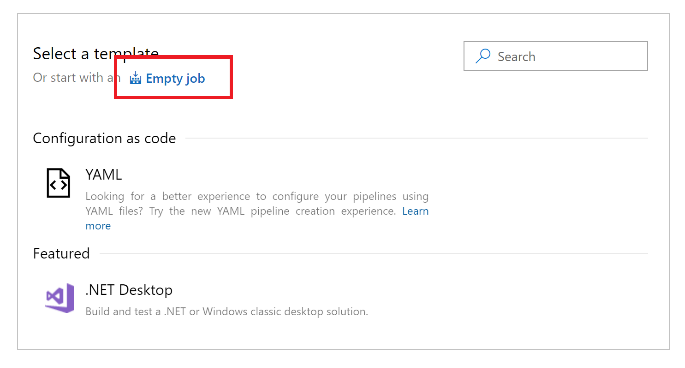
Wählen Sie im Bildschirm Eine Vorlage auswählen Leerer Auftrag:

Speichern Ihre Pipeline.
Hinzufügen von Aufgaben zur Pipeline
Sie fügen nun neue Auftragsaufgaben hinzu und konfigurieren die Aufgaben so, dass die Tests aus der Pipeline in dieser Reihenfolge ausgeführt werden:
Schritt 1 - Konfigurieren der Bildschirmauflösung mit PowerShell
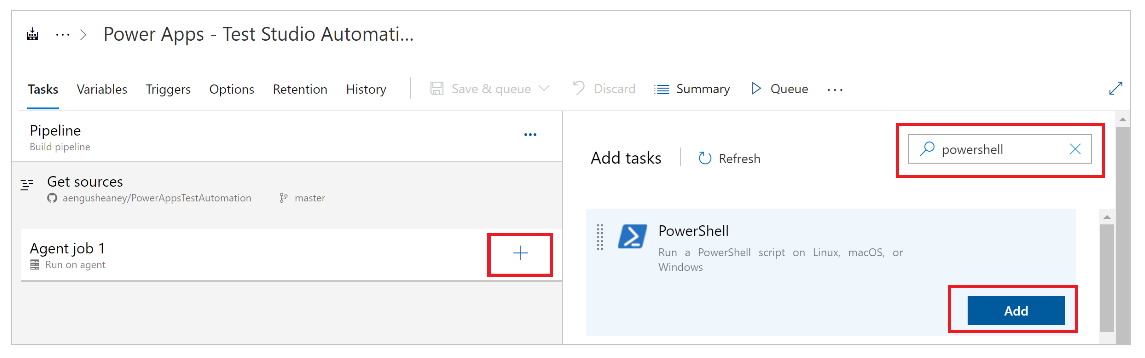
Wählen Sie + neben Agentenjob 1.
Suchen Sie nach PowerShell.
Wählen Sie Hinzufügen, um der Stelle eine PowerShell-Aufgabe hinzuzufügen:

Wählen Sie die Aufgabe aus.
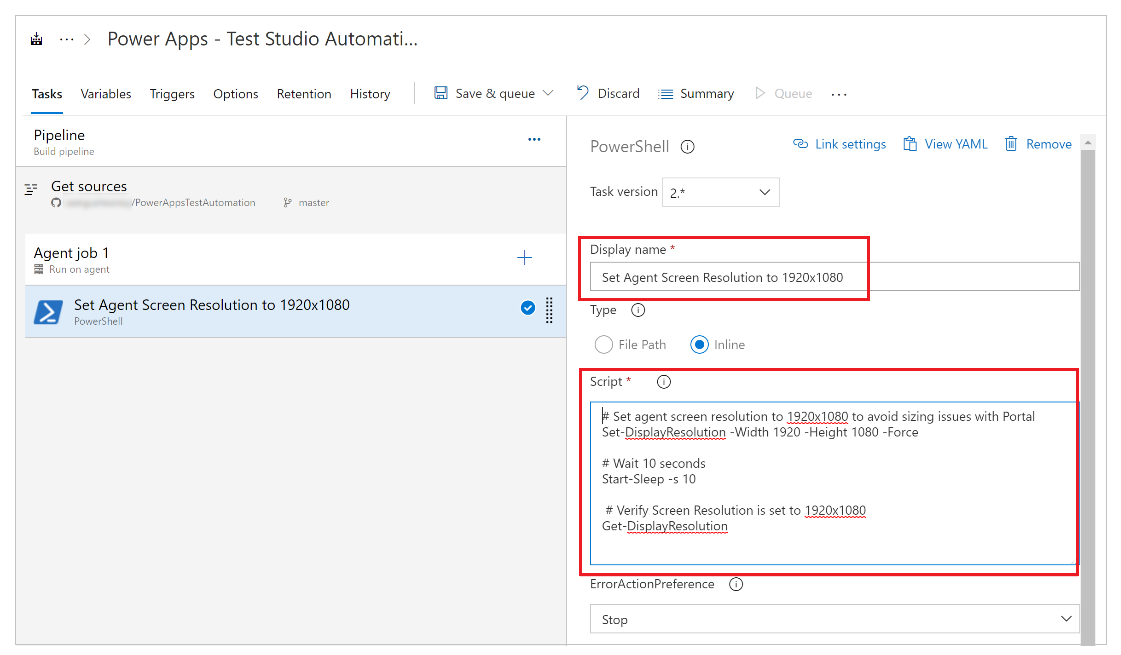
Sie können auch den Anzeigenamen auf Agentenbildschirmauflösung auf 1920 x 1080 oder ähnlich aktualisieren.Wählen Sie Inline als Skripttyp und geben Sie im Skriptfenster Folgendes ein:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Schritt 2 - NuGet-Pakete wiederherstellen
Wählen Sie + neben Agentenjob 1.
Suchen Sie nach NuGet.
Wählen Sie Hinzufügen, um dem Auftrag eine NuGet-Aufgabe hinzuzufügen.
Wählen Sie die Aufgabe aus.
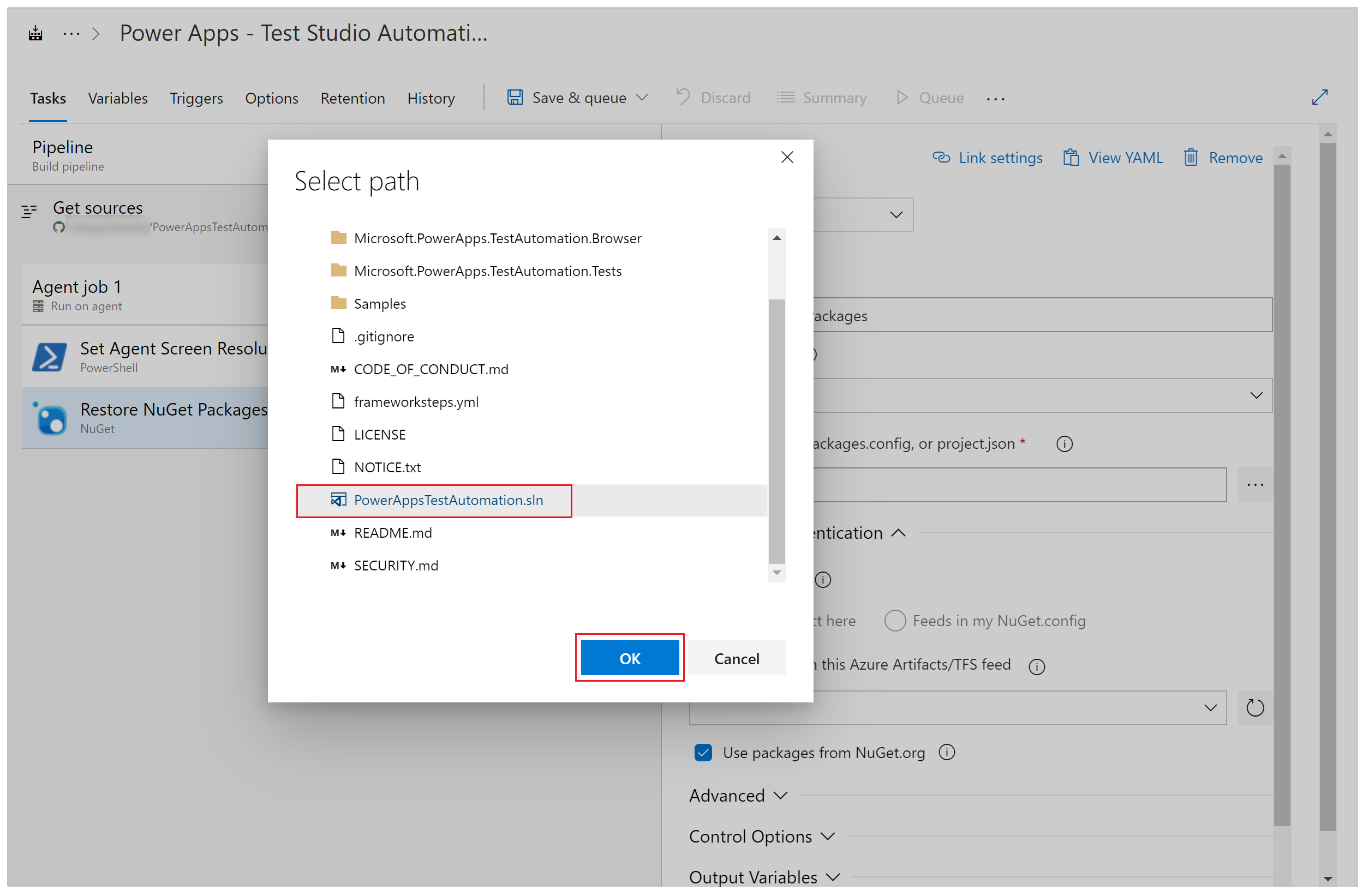
Sie können den Anzeigenamen auch auf Wiederherstellen von NuGet Paketen oder ähnlich aktualisieren.Wählen Sie ... aus (Auslassungspunkte) im Konfigurationsfeld Pfad zur Lösung, packages.config oder project.json.
Wählen Sie die Lösungsdatei PowerAppsTestAutomation.sln aus.
Klicken Sie auf OK:

Schritt 3 - Erstellen der PowerAppsTestAutomation-Lösung
Wählen Sie + neben Agentenjob 1.
Suchen Sie nach Visual Studio Build.
Wählen Sie Hinzufügen, um dem Auftrag eine Visual Studio-Build-Aufgabe hinzuzufügen.
Wählen Sie die Aufgabe aus.
Sie können auch den Anzeigenamen auf Build Power Apps Test Automation Solution oder ähnlich aktualisieren.Wählen Sie ... aus (Auslassungspunkte) im Konfigurationsfeld Lösung.
Wählen Sie die Lösungsdatei PowerAppsTestAutomation.sln aus.
Klicken Sie auf OK.
Schritt 4 - Hinzufügen von Visual Studio Tests für Google Chrome
Wählen Sie + neben Agentenjob 1.
Suchen Sie nach Visual Studio Test.
Wählen Sie Hinzufügen, um der Stelle eine Visual Studio-Testaufgabe hinzuzufügen.
Wählen Sie die Aufgabe aus.
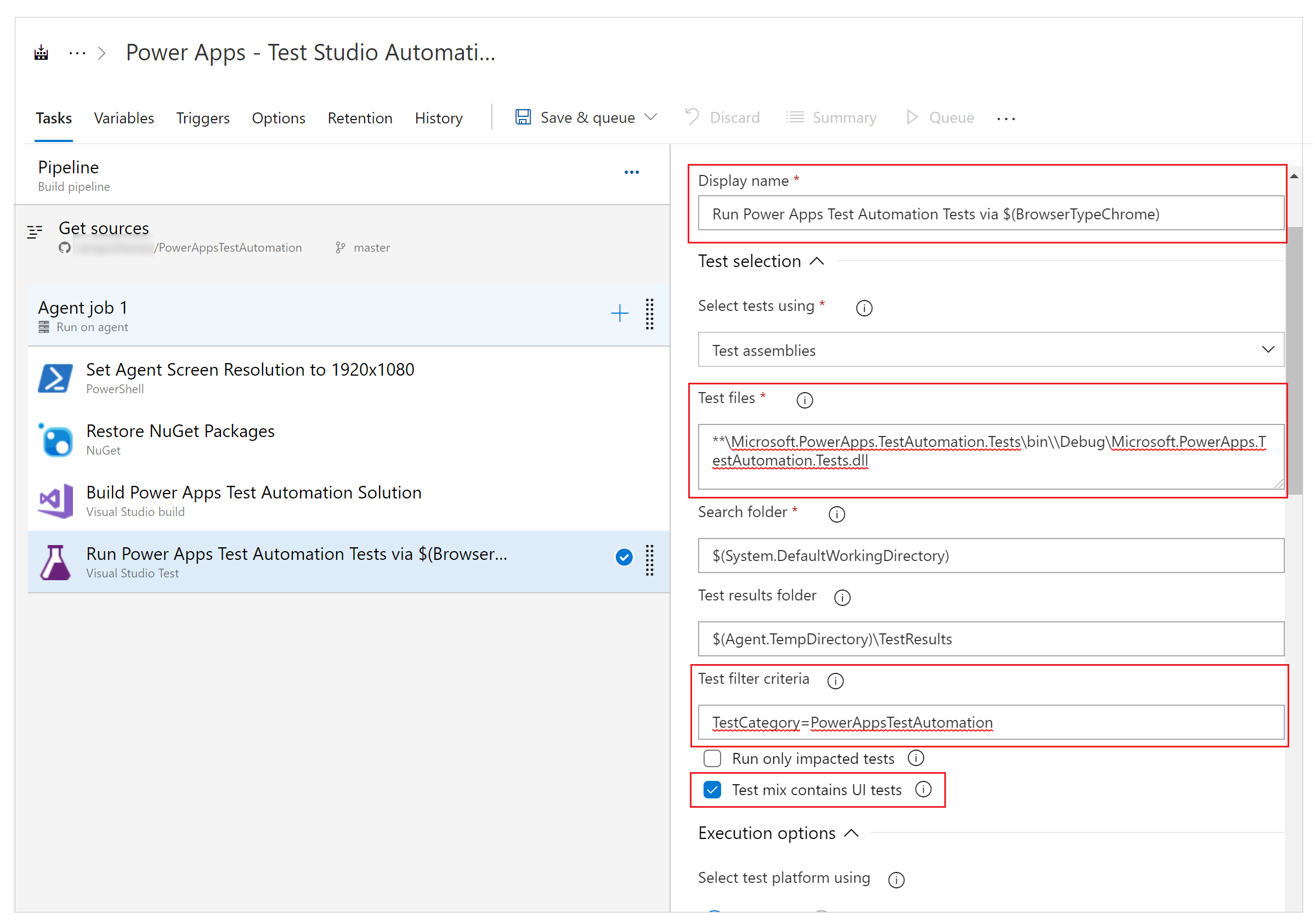
Sie können den Anzeigenamen auch auf Ausführen von Power Apps Testautomatisierungstests über $(BrowserTypeChrome) oder ähnlich aktualisieren.Entfernen Sie die Standardeinträge im Textfeld Testdateien und fügen Sie Folgendes hinzu:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllGeben Sie
TestCategory=PowerAppsTestAutomationin das Feld Testfilterkriterien ein.Wählen Sie Testmix enthält UI-Tests.

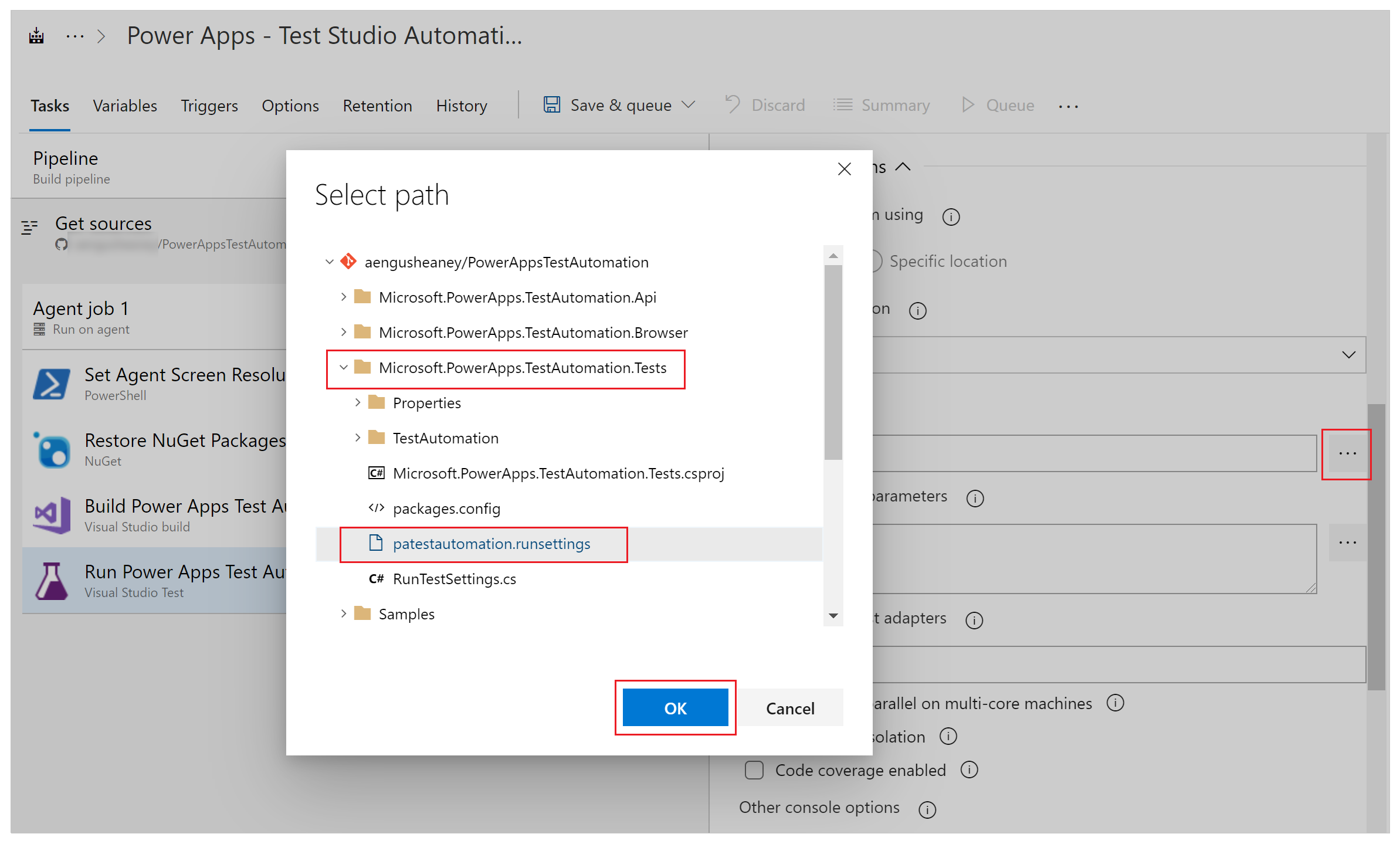
Wählen Sie ... (Auslassungspunkten) im Feld Einstellungsdatei.
Erweitern Sie die Datei Microsoft.PowerApps.TestAutomation.tests, wählen Sie die Datei patestautomation.runsettings und wählen Sie dann OK:

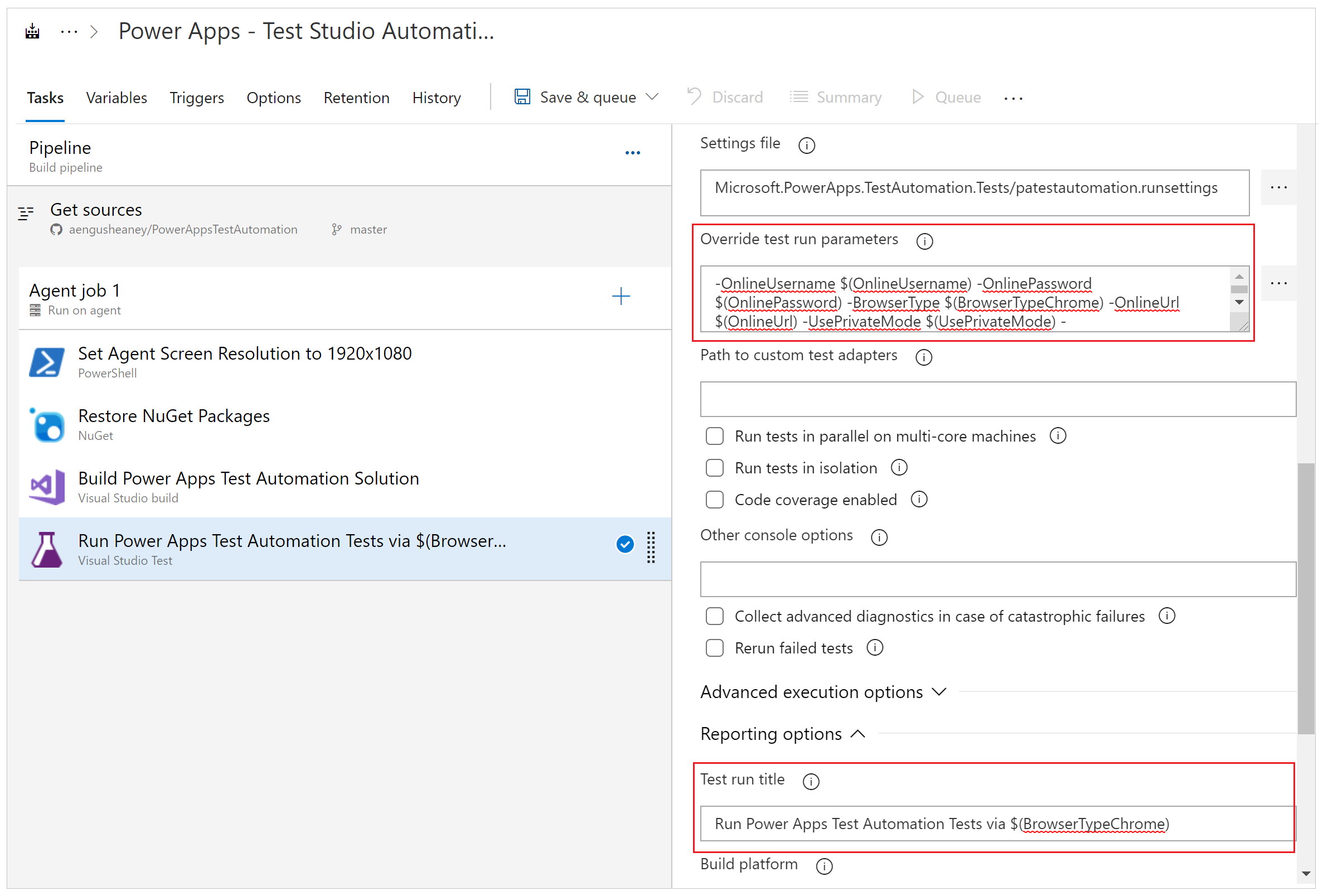
Kopieren Sie Folgendes in das Feld Testlaufparameter überschreiben.
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Hinweis
Hier werden die Variablen in der Pipeline konfiguriert, die oben in Form einer $ (Variablenname) dargestellt sind.
Geben Sie Ausführen von Power Apps Testautomatisierungstests über $(BrowserTypeChrome) oder ähnlich in das Feld Testlauftitel ein.

Schritt 5 - Hinzufügen von Visual Studio Tests für Mozilla Firefox
Klicken Sie mit der rechten Maustaste auf die Aufgabe Visual Studio Tests für Chrome hinzufügen und wählen Sie Aufgabe(n) klonen.
Wählen Sie die Aufgabe aus und aktualisieren Sie die folgenden Bereiche:
Titel: Ausführen von Power Apps Testautomatisierungstests über $(BrowserTypeFirefox)
Parameter des Testlaufs überschreiben
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Testlauf-Titel: Führen Sie Power Apps Testautomatisierungstests über $ aus (BrowserTypeFirefox)
Konfigurieren von Pipeline-Variablen
Sie konfigurieren jetzt die Pipeline-Variablen, die in den von Ihnen hinzugefügten Aufgaben früher definiert sind.
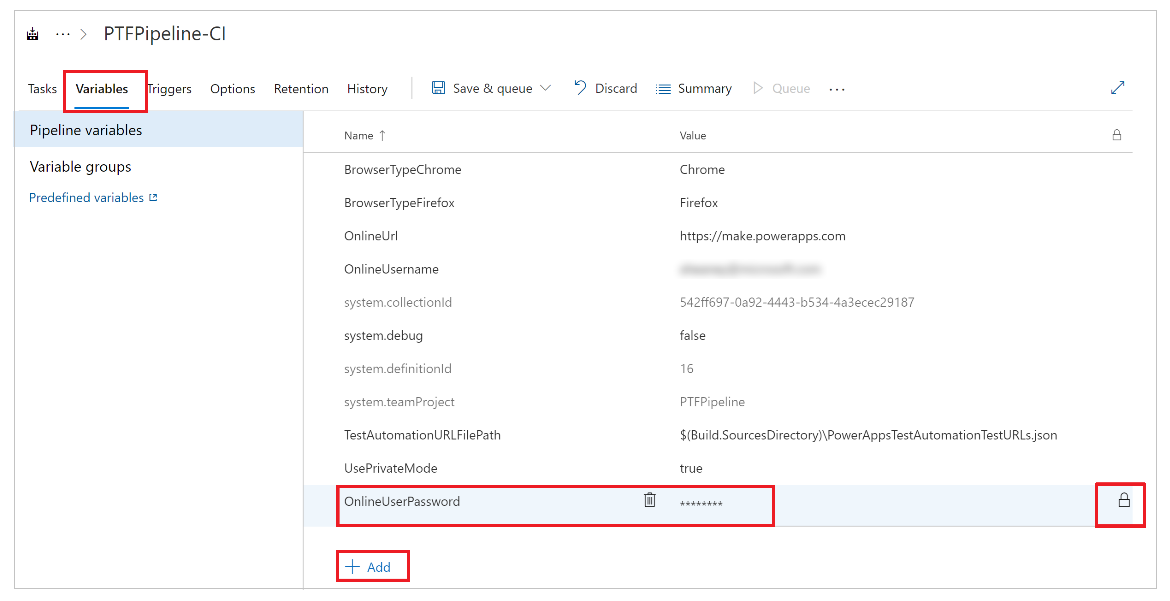
Wählen Sie die Registerkarte Variablen.
Wählen Sie Hinzufügen und wiederholen Sie diesen Schritt, um die folgenden Variablen zu konfigurieren:
| Variablenname | Variablenwert |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Hinweis: Dies ist die Test-URLs .json Datei, die Sie zuvor erstellt haben. |
| UsePrivateMode | Wahr |
| OnlineUsername | Geben Sie die Microsoft Entra-E-Mail-Adresse des Benutzerkontextes ein, der sich bei der Anwendung anmelden wird. Die Tests werden im Kontext dieses Benutzerkontos ausgeführt. Stellen Sie sicher, dass dieser Benutzer die Möglichkeit hat, die App auszuführen und eine Verbindung zu allen Datenquellen herzustellen, mit denen die App möglicherweise eine Verbindung herstellt. |
Wählen Sie Hinzufügen und geben Sie OnlinePassword in den Variablennamen ein.
Überprüfen Sie das Sperrbild, um diese Variable geheim zu halten.

Speichern Ihre Pipeline-Konfigurationen.
Tests ausführen und analysieren
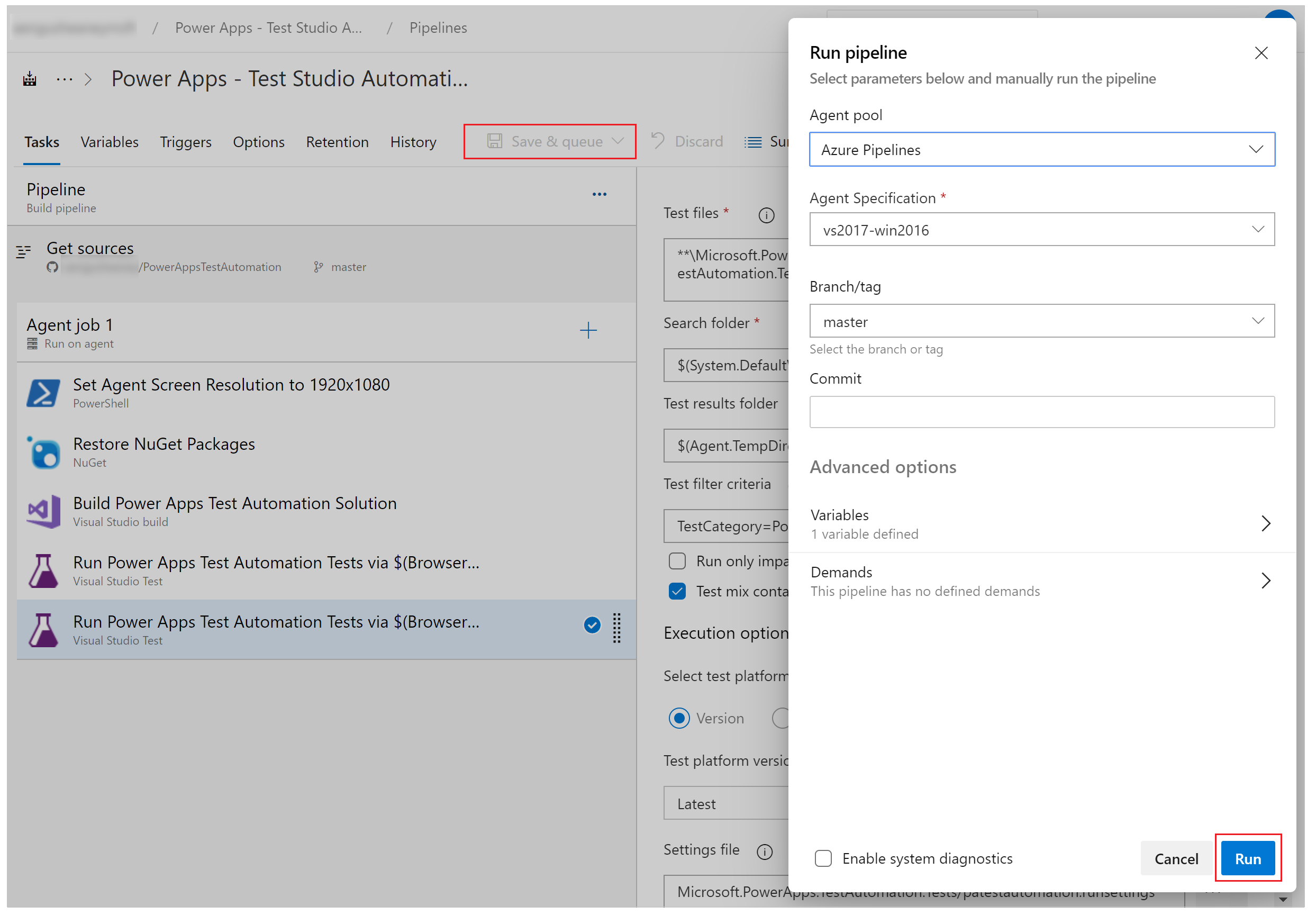
Um zu bestätigen, dass Ihre Tests erfolgreich ausgeführt werden, wählen Sie Warteschlange und dann Ausführen. Ihre Arbeit beginnt zu laufen.

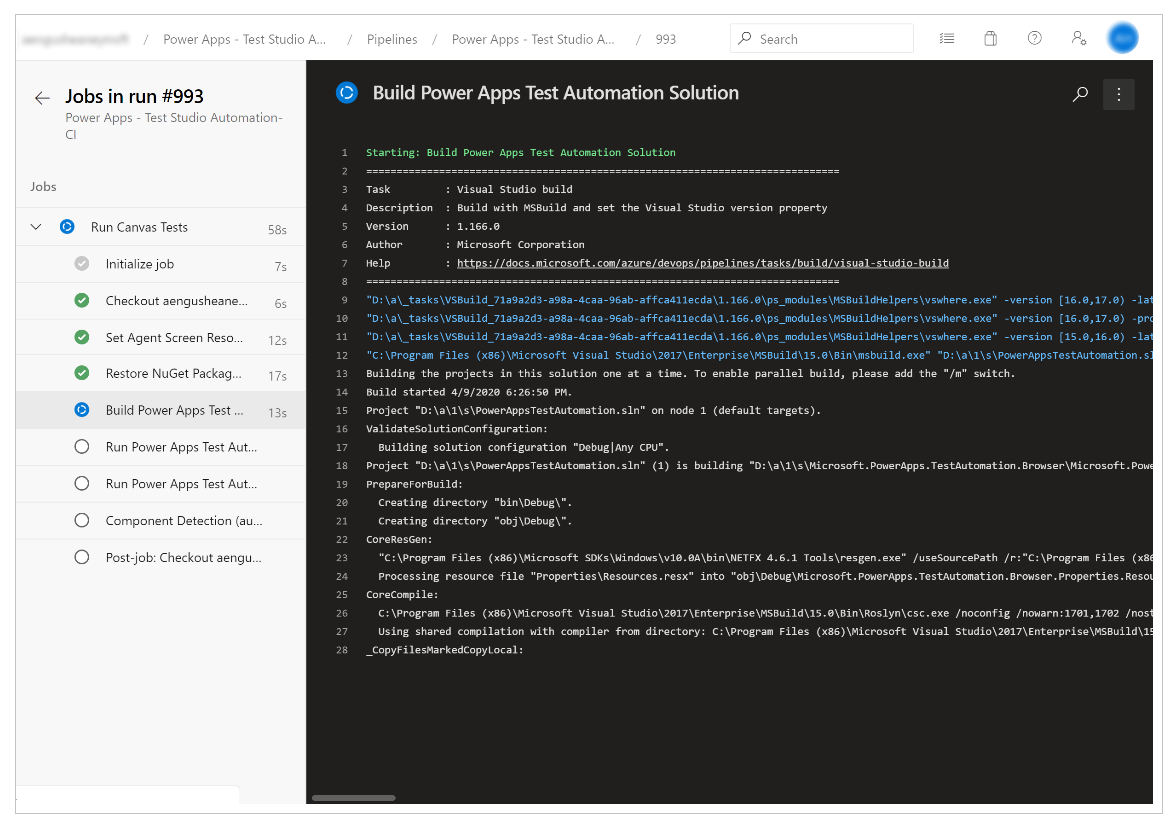
Wenn der Auftrag ausgeführt wird, wählen Sie ihn aus, um den detaillierten Status für jede der laufenden Aufgaben zu sehen:

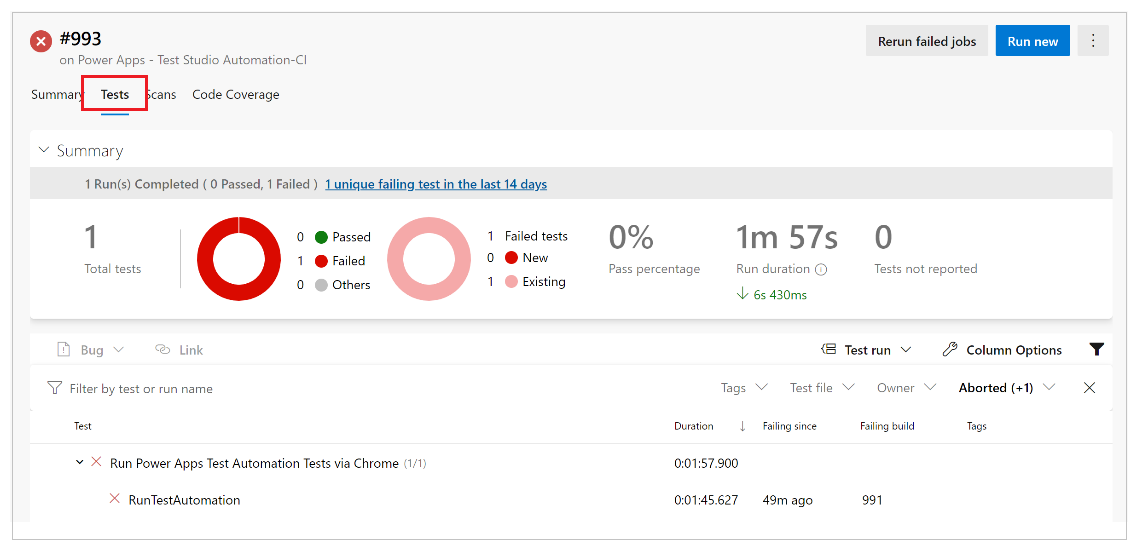
Wenn der Job abgeschlossen ist, können Sie die Job-Zusammenfassung auf hoher Ebene und alle Fehler oder Warnungen anzeigen. Wenn Sie das Register Tests wählen, können Sie bestimmte Details zu den von Ihnen ausgeführten Testfällen einsehen.
Das folgende Beispiel zeigt, dass mindestens einer unserer Testfälle bei der Ausführung der Tests mit dem Chrome-Browser fehlgeschlagen ist:

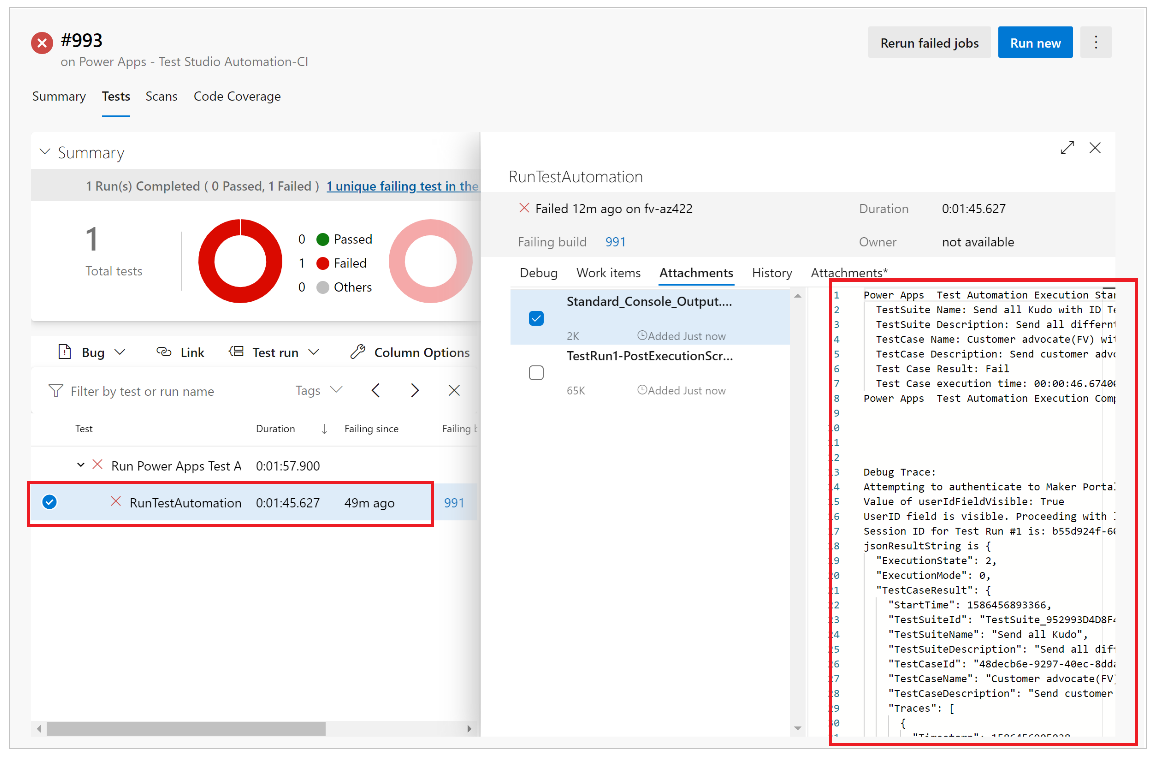
Wählen Sie RunTestAutomation Test, um die Details zu einem fehlgeschlagenen Testfall anzuzeigen. Im Register Anhänge sehen Sie die Zusammenfassung der Testdurchführung und welche Testfälle in Ihrer Testsuite fehlgeschlagen oder bestanden sind:

Hinweis
Wenn Sie eine Testsuite ausführen, sehen Sie eine Zusammenfassung der bestandenen und fehlgeschlagenen Testfälle. Wenn Sie einen Testfall ausführen, sehen Sie spezifische Details über den Fehlschlag mit eventuellen Rückverfolgungsinformationen, falls verfügbar.
Bekannte Einschränkungen
Multi-Faktor-Authentifizierung wird nicht unterstützt.
In der Testzusammenfassung wird ein einziges Testergebnis pro Browser angezeigt. Das Testergebnis wird einen oder mehrere Testfälle oder Testsuitergebnisse enthalten.
Jeder andere Authentifizierungsprozess als Microsoft Entra Anmeldedaten-Flow erfordert eine Anpassung des Anmeldevorgangs in der Lösung PowerAppsTestAutomation.
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).