In SharePoint integrierte Canvas-Apps ganz neu entwickeln, um Elemente anzuzeigen, zu bearbeiten, hinzuzufügen und zu löschen, die mithilfe von Microsoft Lists erstellt wurden.
In diesem Artikel zum Szenario erfahren Sie, wie Sie eine App mit der SharePoint-Formularfunktionalität von Grund auf neu erstellen. Die App zeigt, wie Sie Listenelemente mit einer Canvas-App anzeigen, bearbeiten, hinzufügen und löschen können, ohne eine SharePoint-Website zu besuchen.
Hinweis
Weitere Informationen zu verschiedenen Szenarien, in denen mit SharePoint-Formularen gearbeitet wird, und weitere Beispiele finden Sie unter Übersicht über SharePoint-Szenarien.
Voraussetzungen
- Sie müssen Zugriff auf eine SharePoint-Website haben, um eine Liste und Listenelemente zu erstellen.
- Sie müssen mit der Erstellung und Einrichtung von Listen vertraut sein.
Einzelheiten zum Szenario
In diesem Szenario wird demonstriert, wie eine Canvas-App von Grund auf neu erstellt wird, um mit einer Liste zu arbeiten. Am Ende dieser Beispieldemo können Sie die folgenden Aufgaben in der Canvas-App ausführen, ohne auf die Liste oder deren Elemente zugreifen zu müssen:
- Alle Elemente aus der Liste anzeigen
- Nach Elementen in einer Liste basierend auf dem Textwert einer bestimmten Spalte suchen
- Ein Listenelement suchen
- Ein Listenelement bearbeiten
- Ein neues Listenelement erstellen
- Ein Element löschen
Das Szenario ist eine grundlegende Illustration der Canvas-App-Funktionen, wenn sie in SharePoint integriert sind. Lesen Sie die folgenden Artikel, um das Layout durch ein verbessertes Design oder zusätzliche Bildschirme zu verbessern:
- Steuerelemente hinzufügen und konfigurieren
- Bildschirm hinzufügen und konfigurieren
- Formulare, Layouts und Karten verstehen
Wichtig
Im Beispiel dieses Szenarios wird eine Beispiel-App zum Anzeigen, Bearbeiten, Hinzufügen und Löschen von Listenelementen erstellt. Sie können die Methode ändern, um die App je nach Auswahl oder Geschäftsziel unterschiedlich anzupassen. Wenn Sie Ihre App mit benutzerdefinierten Namen für Steuerelemente anpassen, müssen Sie die richtigen Steuerelementnamen in der Formel verwenden, wenn Sie die Schritte in diesem Beispiel ausführen.
Beispiel
In diesem Szenariobeispiel werden die Schritte zum Erstellen einer App und deren Verbindung mit einer -Liste zum Anzeigen, Bearbeiten, Hinzufügen und Löschen von Listenelementen beschrieben.
Schritt 1: Erstellen Sie eine Liste mit Microsoft Lists
Liste mit Spalten und Listenelementen erstellen. In diesem Szenario haben wir eine Liste mit den folgenden Spalten und Listenelementen verwendet:

Hinweis
Beide Spalten sind vom Typ Einzelne Textzeile.
Schritt 2 – Leere Canvas-App erstellen
Erstellen einer Canvas-App ohne Vorlage.
Schritt 3 – App mit SharePoint verbinden
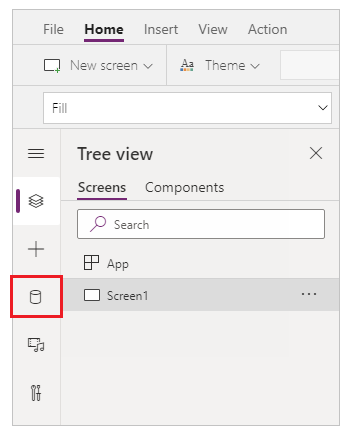
Wählen Sie im linken Bereich Datenquellen aus.

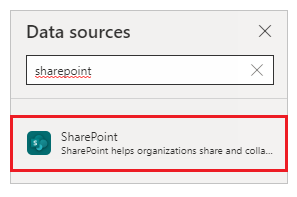
Wählen Sie die SharePoint-Datenquelle aus. Sie können auch im Suchfeld nach dem Namen suchen.

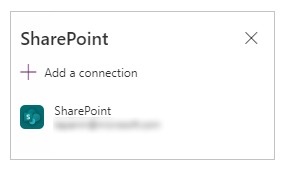
Wählen Sie Verbindung hinzufügen aus.

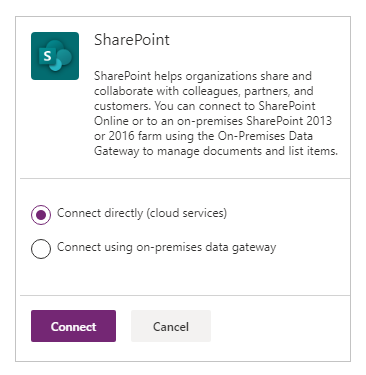
Wählen Sie einen Verbindungtyp aus. Sie können eine Verbindung mit SharePoint Online oder mit einer lokalen SharePoint-Website über ein Datengateway, wenn es konfiguriert ist. In diesem Szenario wird eine Verbindung mit einer SharePoint Online-Website hergestellt.

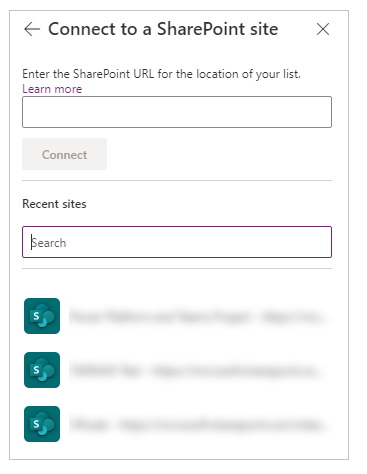
Wählen Sie SharePoint-Webiste aus, auf der sich die Liste befindet, die Sie zuvor erstellt haben.

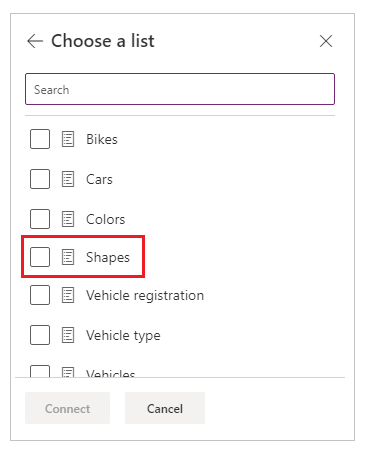
Wählen Sie die Liste aus, die Sie erstellt haben. In diesem Szenario wird eine Liste mit dem Namen Formen verwenden.

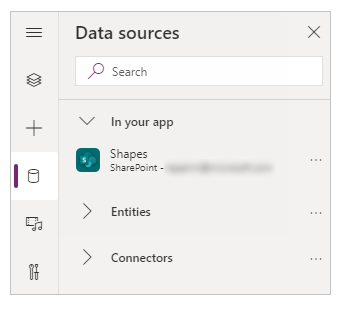
Wählen Sie Verbinden aus. Das Datenquelle wird der App hinzugefügt.

Schritt 4 – Datentabelle zum Anzeigen von Listenelementen hinzufügen
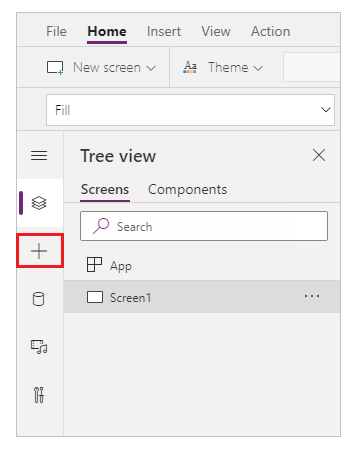
Wählen Sie + (Einfügen) im linken Bereich aus.

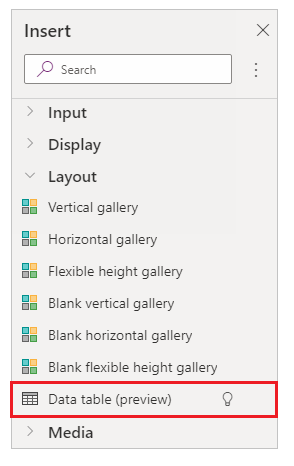
Erweitern Sie Layout.
Wählen Sie Datentabelle aus.

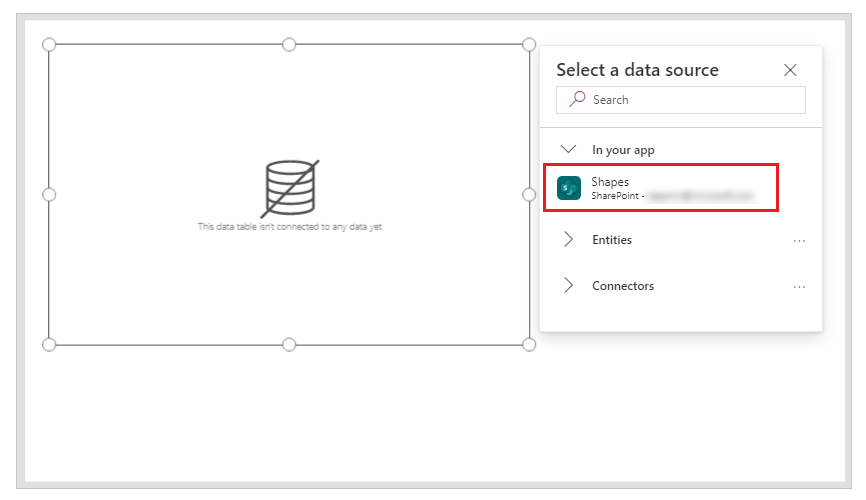
Wählen Sie die Datenquelle als Ihre SharePoint-Verbindung aus.

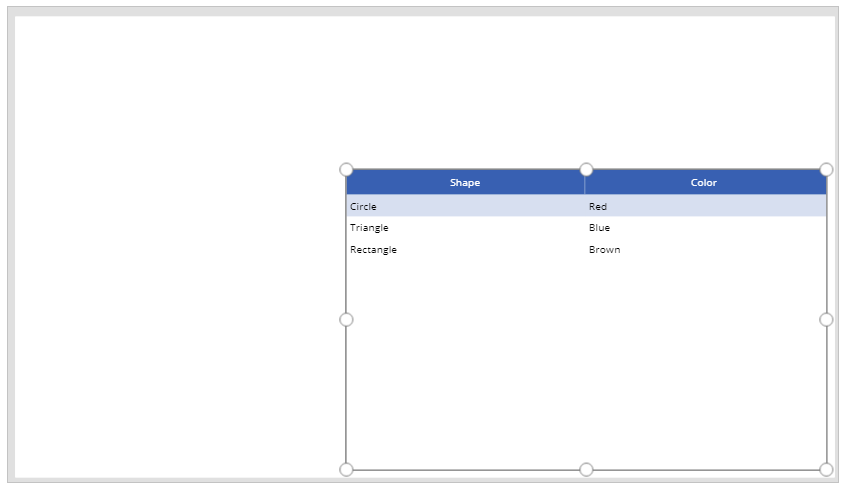
Verschieben Sie die Datentabelle in den unteren rechten Bereich des Bildschirms, um Platz für zusätzliche Komponenten zu schaffen.

Schritt 5 – Funktion zum Suchen und Auswählen von Elementen hinzufügen
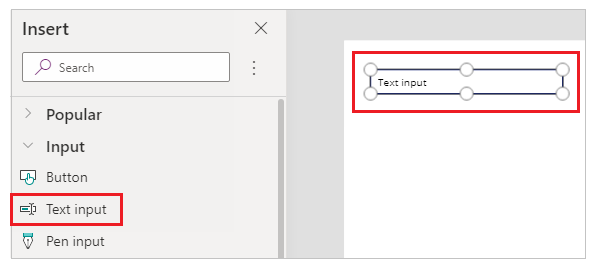
Fügen Sie ein Texteingabe-Steuerelement in die Canvas ein, und verschieben Sie sie unter die Dropdownliste.

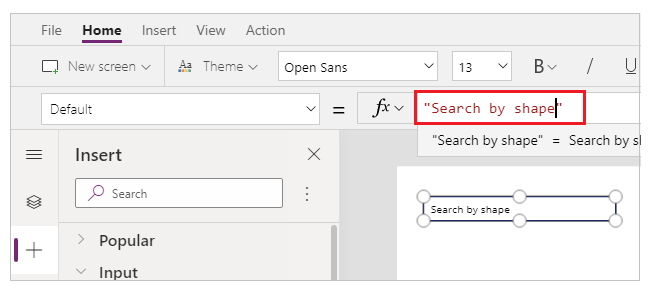
Aktualisieren Sie die Eigenschaft Standard des Suchfelds auf den Wert Nach Form suchen.

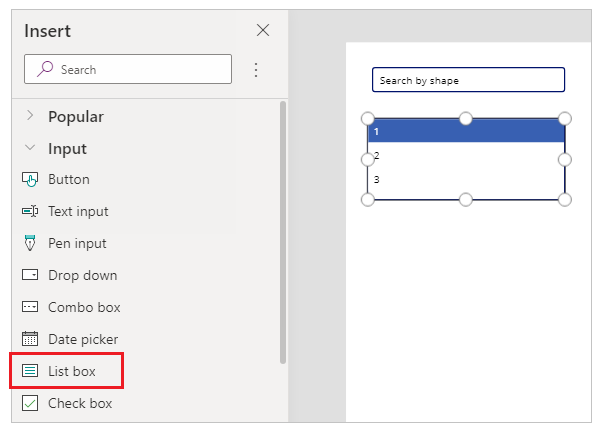
Fügen Sie ein Listenfeld-Steuerelement in die Canvas ein, und verschieben Sie es unter das im vorherigen Schritt hinzugefügte Texteingabesteuerelement.

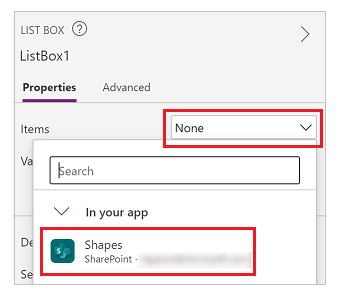
Legen Sie auf der rechten Seite des Studio-Bildschirms die Eigenschaft Items des Listenfeldsteuerelements für dieses Beispiel auf die Liste Formen fest.

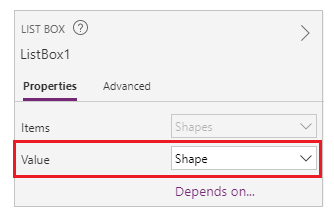
Legen Sie die Eigenschaft Wert für das Listenfeldsteuerelement für dieses Beispiel auf Form anstatt auf Farbe fest.

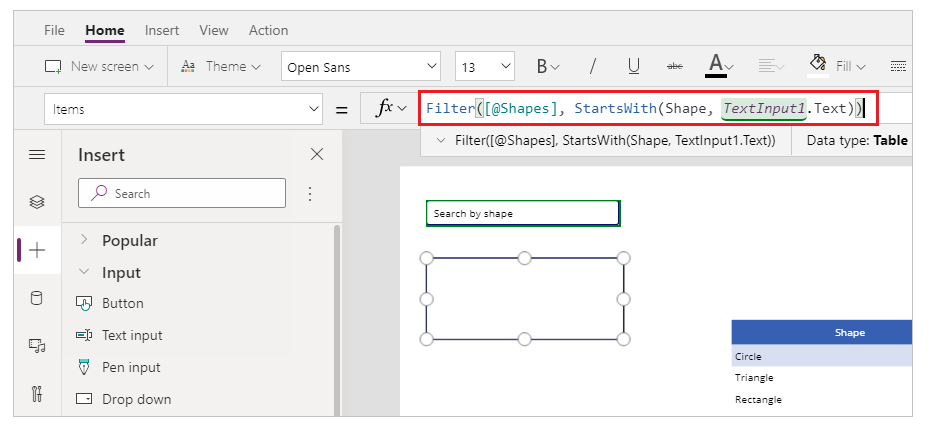
Aktualisieren Sie der folgenden Formel die Eigenschaft Artikel des im vorherigen Schritt hinzugefügten Listenfelds hinzu:
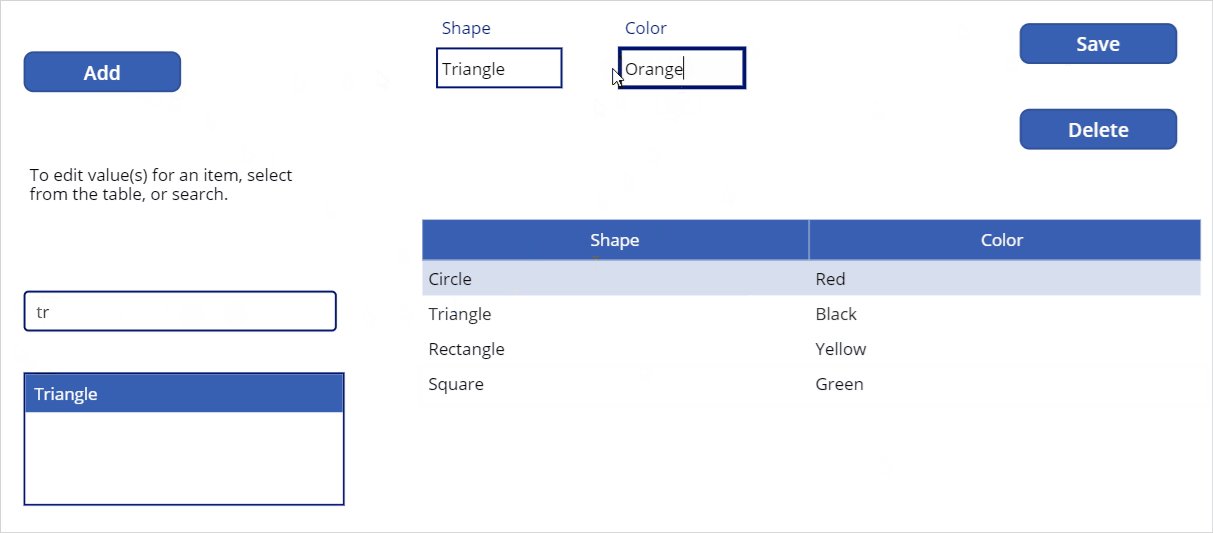
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
Die Formel enthält diefolgenden Funktionen:
- Filter() – Wird in dieser Formel verwendet, um Elemente im Listenfeld anhand der definierten Parameter zu filtern. In dieser Funktion definiert
[@Shapes], welches Datenquelle gefiltert werden soll. - StartsWith() – Wird in dieser Formel zum Filtern der Listenelemente basierend auf der Spalte Form verwendet, die mit den zuvor in das Steuerelement TextInput1 eingegebenen Zeichen beginnt.
- Filter() – Wird in dieser Formel verwendet, um Elemente im Listenfeld anhand der definierten Parameter zu filtern. In dieser Funktion definiert
Schritt 6 – Funktion zum Bearbeiten von Elementen hinzufügen
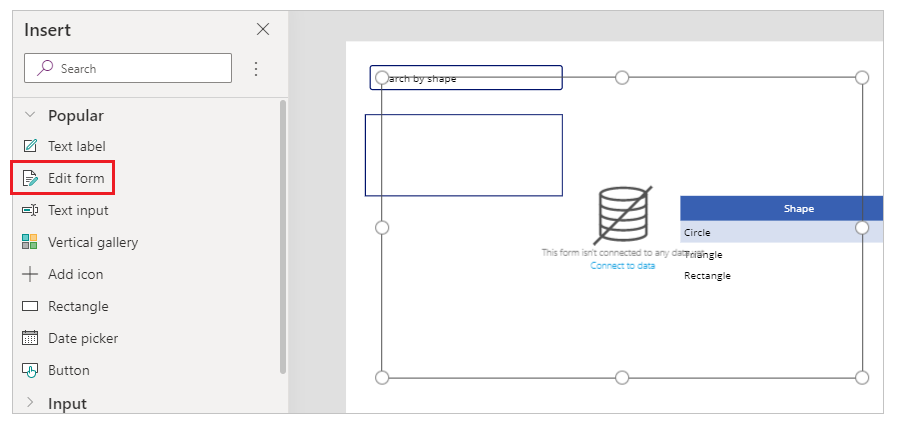
Fügen Sie das Steuerelement Formular bearbeiten ein.

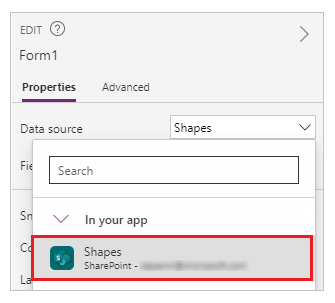
Legen Sie auf der rechten Seite des Studio-Bildschirms die Eigenschaft Datenquelle für das Steuerelement des Bearbeitungsformulars auf Formen fest.

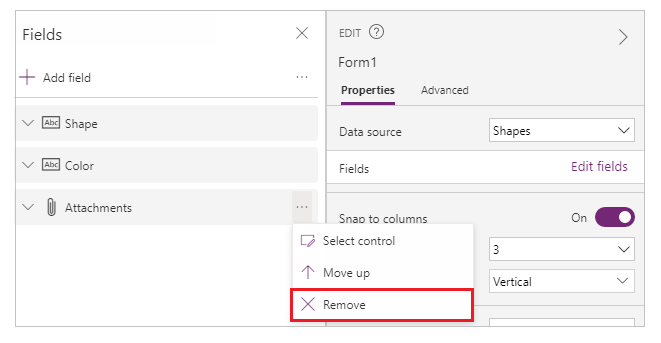
Wählen Sie Felder bearbeiten für das Bearbeitungsformular-Steuerelement aus, und entfernen Sie alle anderen Felder wie Anhänge, falls vorhanden.

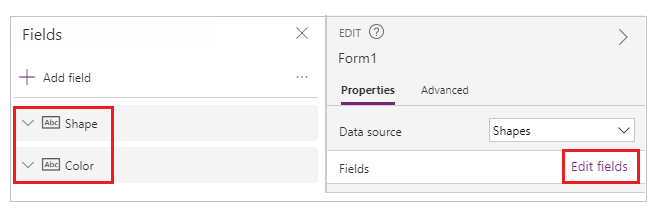
Sicherstellen, dass die Felder Formen und Farbe vorhanden sind. Falls nicht, fügen Sie sie mit Feld hinzufügen hinzu.

Ordnen Sie das Bildschirmlayout neu an, um sicherzustellen, dass Steuerelement Formular bearbeiten sichtbar ist nicht von anderen Steuerelementen überlagert wird.

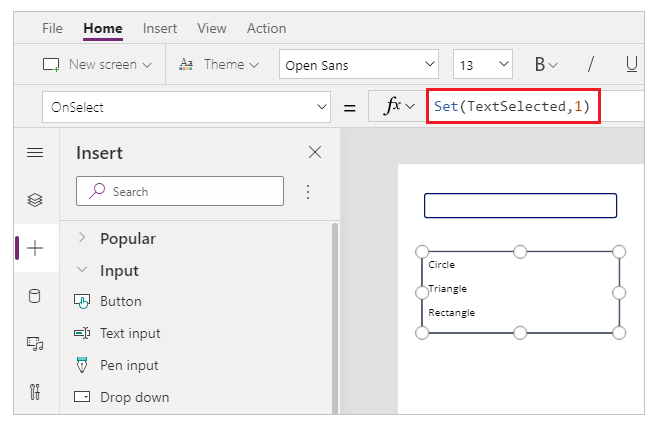
Legen Sie die Eigenschaft OnSelect für das Listenfeldsteuerelement auf die folgende Funktion fest:
Set(TextSelected,1)
Mit der Funktion Set() wird eine neue Variable mit dem Namen TextSelected auf den Wert 1 festgelegt, wenn ein Wert im Listenfeld ausgewählt ist. Die Variable TextSelected wird in diesem Szenario als Flag verwendet, um die Aktionen und das Verhalten der Funktionen zum Hinzufügen, Bearbeiten und Löschen zu steuern, wie in den folgenden Abschnitten dargestellt.
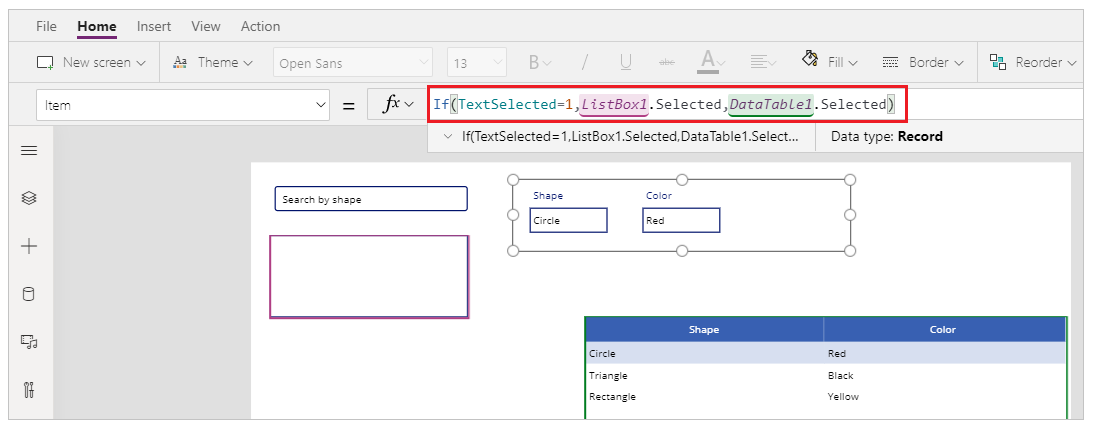
Legen Sie die Eigenschaft Element des Bearbeitungsformular-Steuerelements auf die folgende Formel fest:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
Die Funktion If() überprüft zuerst, ob der Wert der Variablen TextSelected 1 ist. Sollte dies der Fall sein, zeigt das Bearbeitungsformular das ausgewählte Element aus dem Listenfeld an. Andernfalls zeigt das Bearbeitungsformular das ausgewählte Element aus der Datentabelle an.
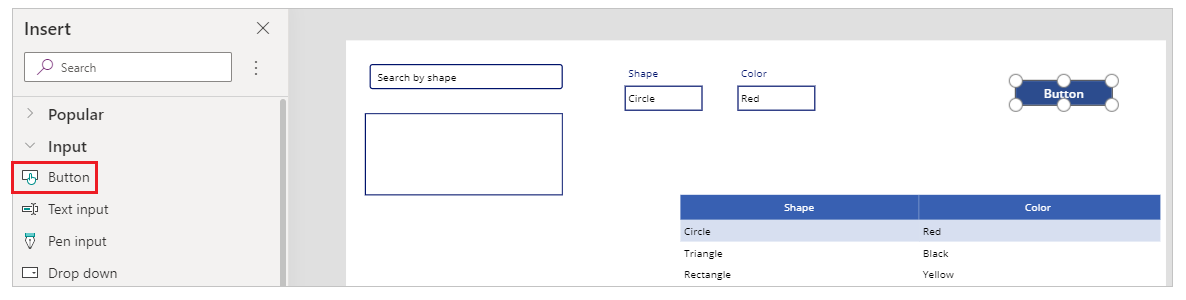
Fügen Sie eine Schaltfläche ein.

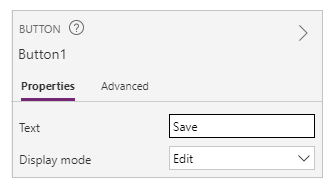
Legen Sie auf der rechten Seite des Studio-Bildschirms die Eigenschaft Text der im vorherigen Schritt hinzugefügten Schaltfläche auf Speichern fest.

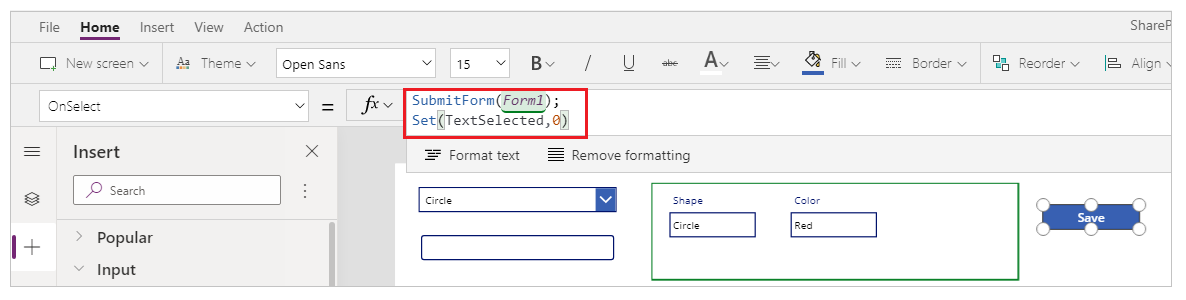
Legen Sie die Eigenschaft OnSelect der Schaltfläche Speichern auf die folgende Formel fest:
SubmitForm(Form1); Set(TextSelected,0)
Die Formel enthält diefolgenden Funktionen:
- SubmitForm() – Wird in dieser Formel verwendet, um das Bearbeitungsformular zu senden und die Werte in der Liste zu speichern.
- Set() – Setzt die Variable TextSelected auf o zurück, damit ein neues Element aus dem Listenfeld ausgewählt werden kann.
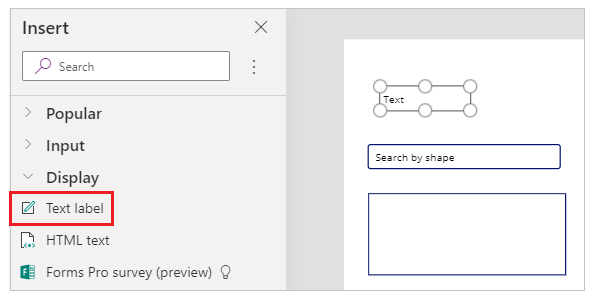
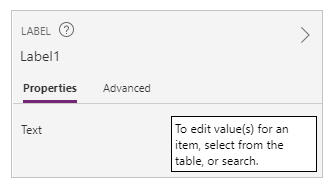
Fügen Sie das Steuerelement Beschriftung ein.

Aktualisieren Sie die Eigenschaft Text für das im vorherigen Schritt hinzugefügte Steuerelement Beschriftung in Zum Bearbeiten der Werte für ein Element aus der Tabelle auswählen oder suchen.

Ordnen Sie die Steuerelemente auf dem Bildschirm neu an, um die Bearbeitungssteuerelemente zu ordnen.

Schritt 7 – Funktion zum Hinzufügen von Elementen hinzufügen
Fügen Sie eine Schaltfläche ein.
Ordnen Sie die Steuerelemente auf dem Bildschirm neu an, um sicherzustellen, dass die Schaltfläche sichtbar ist.
Aktualisieren Sie die Eigenschaft Text der im vorherigen Schritt hinzugefügten Schaltfläche in Hinzufügen.
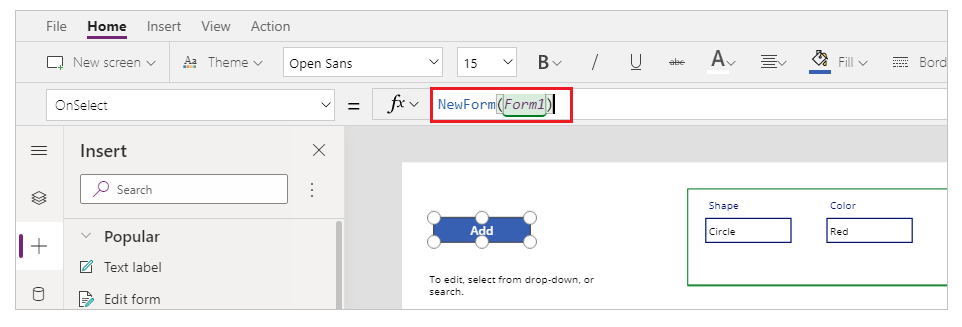
Legen Sie die Eigenschaft OnSelect der Schaltfläche Hinzufügen auf die folgende Funktion fest:
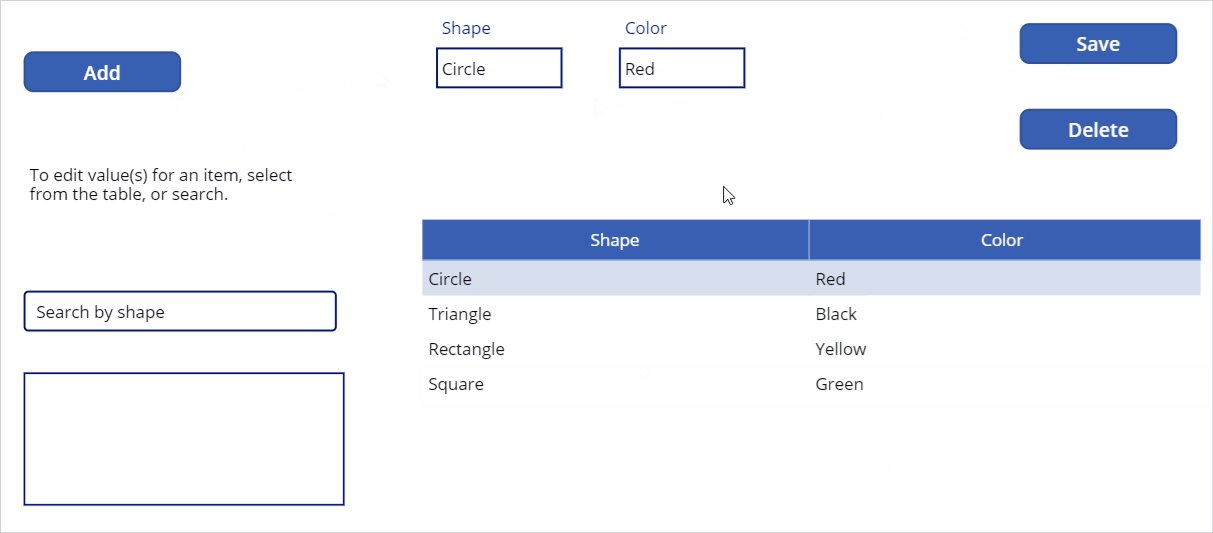
NewForm(Form1)
Die Funktion NewForm() löscht das dem Formular hinzugefügte Formular bearbeiten-Steuerelement mit dem Namen Form1 hinzu, sodass Sie ein neues -Listenelement hinzufügen können.
Schritt 8 – Funktion zum Löschen von Elementen hinzufügen
Fügen Sie eine Schaltfläche ein.
Verschieben Sie die im vorherigen Schritt hinzugefügte Schaltfläche unter die Schaltfläche Speichern.
Aktualisieren Sie die Eigenschaft Text der im vorherigen Schritt hinzugefügten Schaltfläche in Löschen.
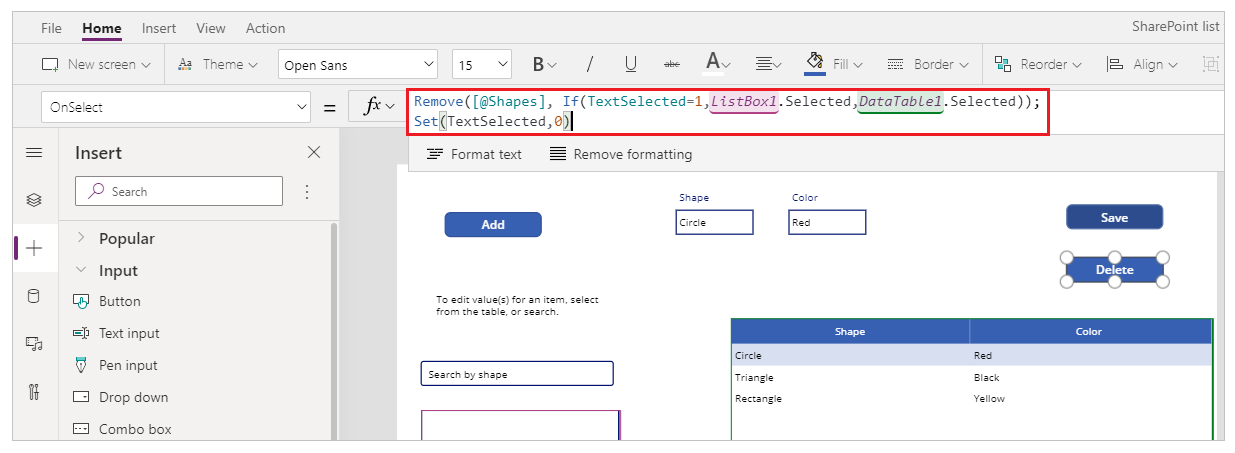
Legen Sie die Eigenschaft OnSelect der Schaltfläche Löschen auf die folgende Formel fest:
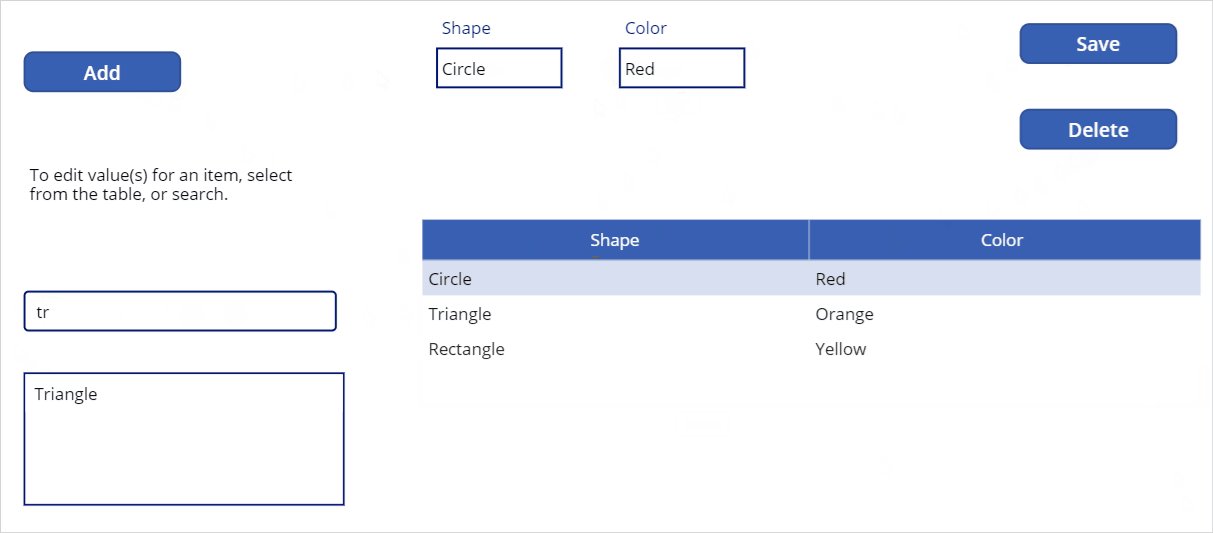
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
Die Formel enthält diefolgenden Funktionen:
- Remove() – Wird in dieser Formel verwendet, um das ausgewählte Listenelement zu löschen.
- If() – Überprüft zuerst, ob der Wert der Variablen TextSelected 1 ist. Sollte dies der Fall sein, löscht die Schaltfläche Löschen das ausgewählte Element aus dem Listenfeld. Andernfalls löscht die Schaltfläche Löschen das ausgewählte Element aus dem Datentabellensteuerelement.
- Set() – Setzt die Variable TextSelected auf o zurück, damit ein neues Element aus dem Listenfeld ausgewählt werden kann.
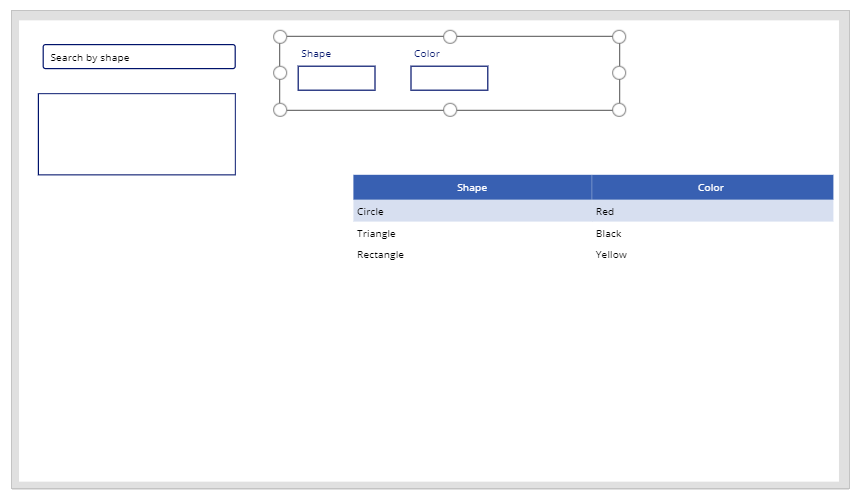
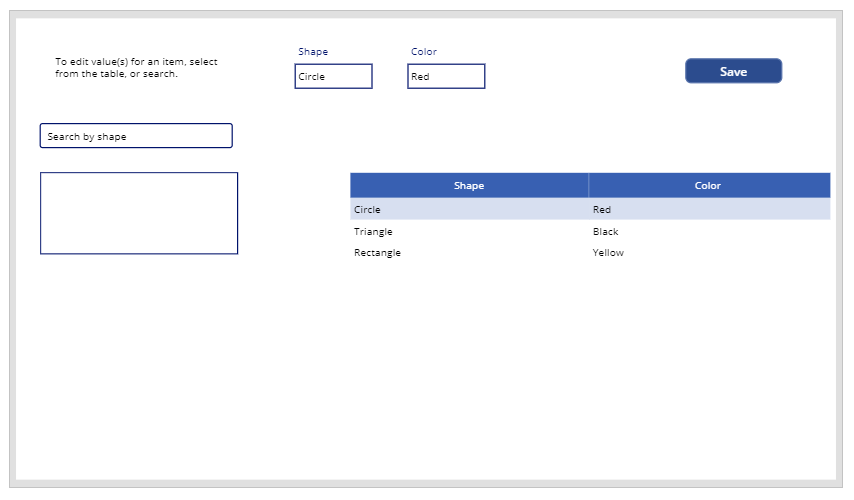
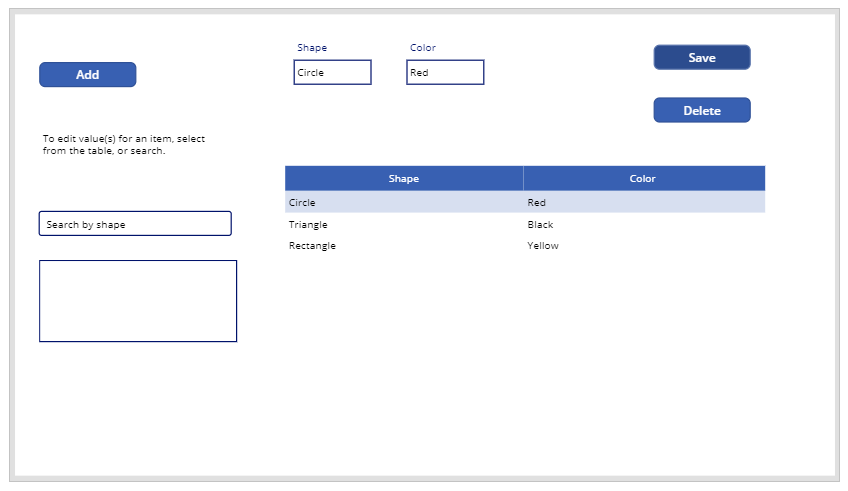
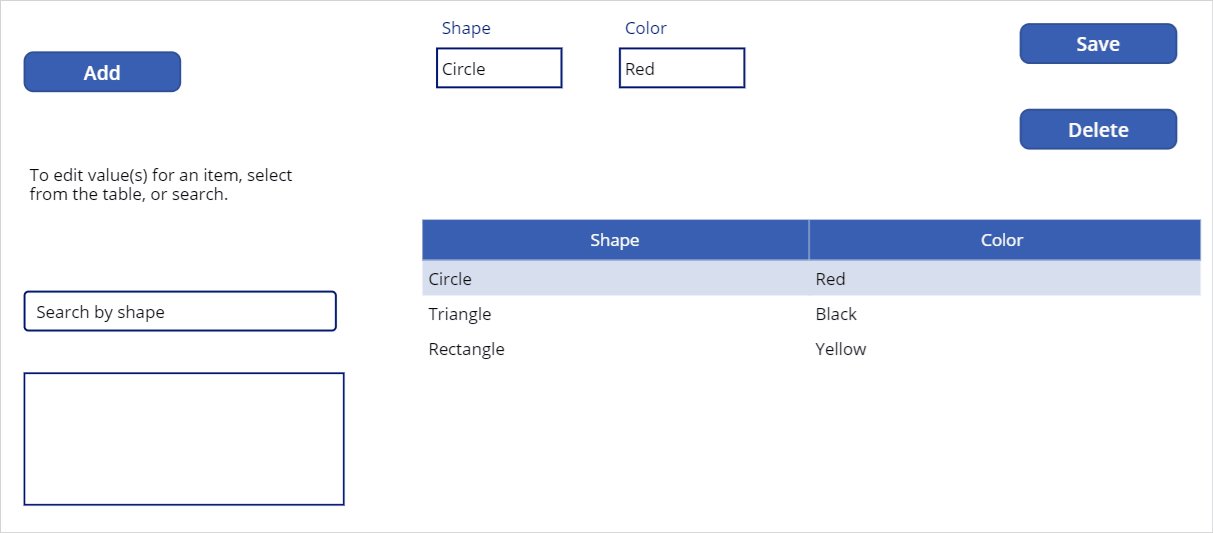
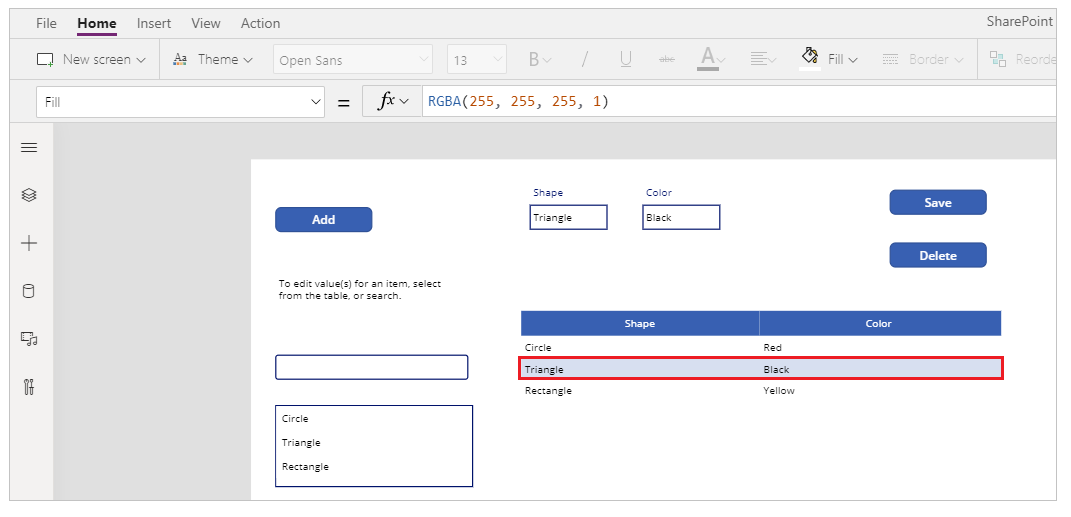
Nachdem Sie alle App-Komponenten konfiguriert haben, müssen Sie sicherstellen, dass der Bildschirm wie folgt aussieht:

Schritt 9: App speichern
Nachdem die App über Funktionen zum Anzeigen, Bearbeiten, Hinzufügen und Löschen verfügt, speichern Sie die App.
Wählen Sie das Menü Datei aus.
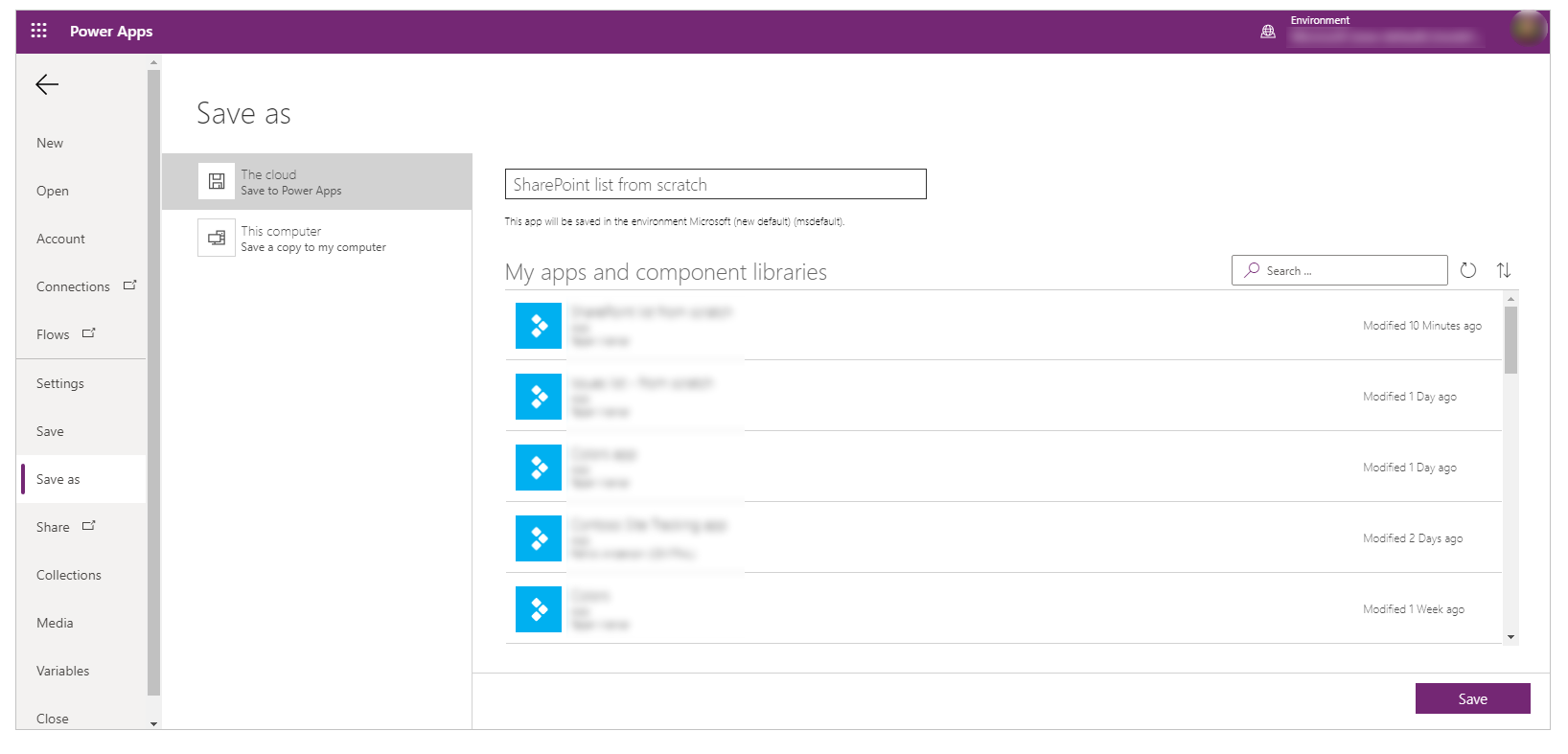
Wählen Sie Speichern aus.
Beim ersten Speichern leitet Sie die Option Speichern zur Option Speichern unter weiter. Wählen Sie Speichern aus, um die die App in der Cloud zu speichern.

Schließen Sie Power Apps Studio.
Schritt 10 – App testen
Wechseln Sie zu Power Apps.
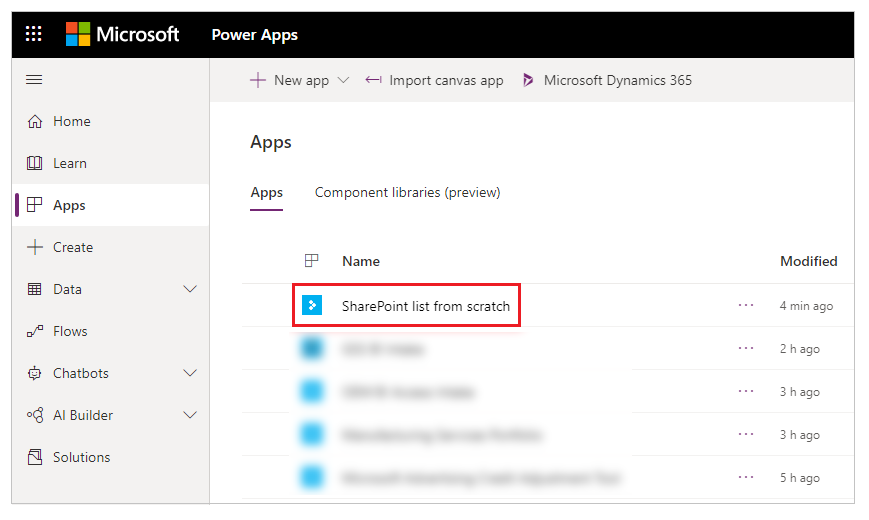
Wählen Sie Apps aus.
Wählen Sie die erstellt App.

Testen Sie die App-Komponenten.

Tipp
Mit der Tastaturtaste Alt und einem Klick mit der linken Maustaste können Sie eine Vorschau des Verhaltens einer Komponente beim Bearbeiten der App in Power Apps Studio anzeigen.
Anstatt oben rechts die Option App als Vorschau anzeigen oder F5 auf der Tastatur zu drücken, mit der die App in der Vorschau ausgeführt wird, halten Sie beispielsweise die Taste Alt auf der Tastatur gedrückt, und wählen Sie eine Zeile aus der Datentabelle aus, um das Steuerelement für das Bearbeitungsformular in die ausgewählte Zeile zu ändern, als ob die App in der Vorschau ausgeführt würde.

Halten Sie außerdem die Taste ALT auf der Tastatur gedrückt, damit die Vorschau weiterhin in Power Apps Studio ausgeführt wird. Beispielsweise durch Auswahl mehrerer Komponenten für verschiedene Aktionen oder Überprüfungen.
Nächste Schritte
Wenn Sie die App bearbeiten, müssen Sie die Änderungen veröffentlichen, damit Sie für andere Benutzer sichtbar sind.
Sobald die App einsatzbereit ist, geben Sie die App frei.
Siehe auch
- Steuerelemente hinzufügen und konfigurieren
- Bildschirm hinzufügen und konfigurieren
- Formulare, Layouts und Karten verstehen
- Formelverweis
- Verweis steuern
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).