Erstellen Sie eine App, die mobile Sensoren verwendet
Mit Hilfe von Sensoren können Sie Ihre Apps mit mehr Funktionen ausstatten, indem Sie die Funktionalitäten Ihres Telefons nutzen. In diesem Artikel erfahren Sie, wie Sie Sensoren auf Ihrem mobilen Gerät in Power Apps verwenden können.
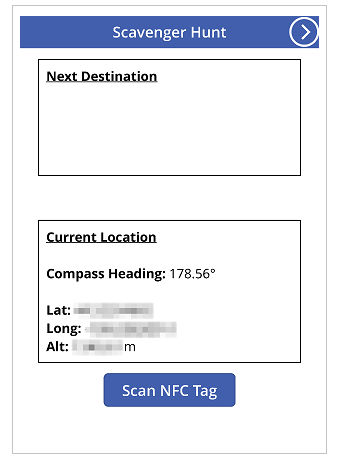
Dazu werden Sie eine Beispiel-App mit zwei Bildschirmen erstellen. Der erste Bildschirm zeigt den aktuellen Kompasskurs, den Breitengrad, den Längengrad und die Höhe an und kann NFC-Tags scannen, um Textinformationen zu erhalten. Der zweite Bildschirm zeigt an, wie Sie Beschleunigungsdaten anzeigen können, um den Winkel des Geräts entlang der X- und Y-Achse zu ermitteln.
Um das Szenario hinter dem ersten Bildschirm festzulegen, stellen Sie sich vor, Sie entwickeln eine App für eine NFC-basierte Schnitzeljagd. Jeder Teilnehmer scannt mit der App einen NFC-Tag, der ihm einen Kompasskurs, den Breitengrad und den Längengrad anzeigt, der ihn zum nächsten Ziel führt. An diesem Zielort scannen die Teilnehmer dann ein weiteres Tag und wiederholen den Vorgang, bis sie das Ende der Jagd erreicht haben.
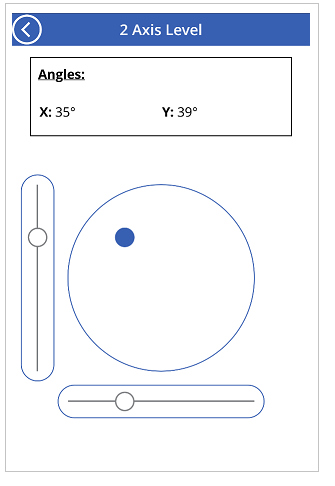
Stellen Sie sich für den zweiten Bildschirm vor, Sie bräuchten ein Tool, mit dem Sie grobe Messungen von Winkeln vornehmen können. Auf dem zweiten Bildschirm kann der Teilnehmer sein Gerät auf eine Oberfläche legen oder halten und die Winkel auf der X- und Y-Achse des Geräts ablesen sowie eine visuelle Darstellung dieser Winkel anzeigen.
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie eine App erstellen, die mobile Sensoren verwendet:
Voraussetzungen
Für diese App kann eine beliebige Lizenz der Stufe Power Apps verwendet werden, da keine Datenverbindungen genutzt werden.
Sie benötigen ein mobiles Gerät wie ein Mobiltelefon oder Tablet mit GPS- und Beschleunigungsmesser-Funktionalitäten, da die meisten PCs nicht über die erforderlichen Sensoren verfügen.
Ein NFC-fähiges Gerät wird für die NFC-Scan-Funktion benötigt. Es wird außerdem davon ausgegangen, dass die zu scannenden NFC-Tags so vorkonfiguriert wurden, dass sie Textwerte im folgenden Beispielformat erzeugen:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Dadurch wird der Text in einem HTML-freundlichen Format für die App bereitgestellt. Die Einrichtung der NFC-Tags geht über den Rahmen dieses Artikels hinaus, und die NFC-Elemente können bei Bedarf ignoriert werden; das Hauptaugenmerk liegt auf der Verwendung der mobilen Sensoren in Power Apps.
Fügen Sie Kopfzeile und HTML-Text für die Ausgänge der Gerätesensoren hinzu
Label für die Kopfzeile
Wenn eine App in Power Apps zur Bearbeitung geöffnet ist, fügen Sie ein Textbeschriftung auf dem Bildschirm hinzu, indem Sie es aus dem Bereich Einfügen ziehen und ablegen. Positionieren Sie ihn in der linken oberen Ecke des Bildschirms und ändern Sie die folgenden Eigenschaften im Bereich Eigenschaften:
| Eigenschaft | Wert |
|---|---|
| Text | „Schnitzeljagd“ |
| Schriftgrad | 24 |
| Schriftbreite | FontWeight.Semibold |
| Textausrichtung | Align.Center |
| Breite | Parent.Width |
Ändern Sie dann im Bereich Erweitert die folgenden Eigenschaften:
| Eigenschaft | Wert |
|---|---|
| Farbe | RGBA(255, 255, 255, 1) |
| Füllung | RGBA(56, 96, 178, 1) |
Damit wird eine Kopfzeile für den Bildschirm erstellt.
HTML-Text für die Ausgänge der Gerätesensoren
Als nächstes fügen Sie ein HTML-Text Steuerelement hinzu. Damit werden alle Ausgänge der Gerätesensoren an einer Stelle angezeigt. Verwenden Sie diesen Code in der Eigenschaft HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Ändern Sie die folgenden Eigenschaften im Fensterbereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| Größe | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Breite | 560 |
| Höhe | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Wenn Sie sich ansehen, was in der Eigenschaft HtmlText eingegeben wurde, werden Sie feststellen, dass zwei Sensortypen verwendet werden.
Der erste ist der Kompass-Sensor, der die Eigenschaft Richtung verwendet, um die Kompassrichtung des Geräts anzugeben.
Der zweite ist der Standort Sensor, der den Breitengrad, Längengrad und Höhengrad liefert. Es gibt zwei Überlegungen zum Standort. Erstens: Wenn Sie nur Standort ohne den Punkt-Operator und die Eigenschaft verwenden, erhalten Sie einen Datensatz, der Felder für Breitengrad, Längengrad und Höhe enthält. Zweitens: Die Eigenschaft Höhe ist standardmäßig in Metern angegeben. Wenn Sie sie in Fuß umwandeln möchten, ersetzen Sie die folgende Formel:
Verwenden Sie Meter:
Round(Location.Altitude, 2) & " m"
Verwenden Sie Fuß:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Hinweis
Viele Sensoreigenschaften funktionieren möglicherweise nicht korrekt, wenn Sie eine Vorschau der App innerhalb von Power Apps Studio anzeigen. Wenn Sie mit Sensoreigenschaften zum Testen arbeiten möchten, verwenden Sie stattdessen lieber ein Mobiltelefon.
Positionieren Sie nun das Steuerelement HTML-Text in der unteren Hälfte des Bildschirms.
Schaltfläche für die NFC scan- und HTML-Text-Steuerelemente hinzufügen
Schaltfläche für den NFC-Scan
Fügen Sie der App eine Schaltfläche hinzu und positionieren Sie sie unter dem Steuerelement HTML-Text, das Sie im letzten Schritt hinzugefügt haben, und ändern Sie die folgenden Eigenschaften im Bereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Text | „NFC-Tag scannen“ |
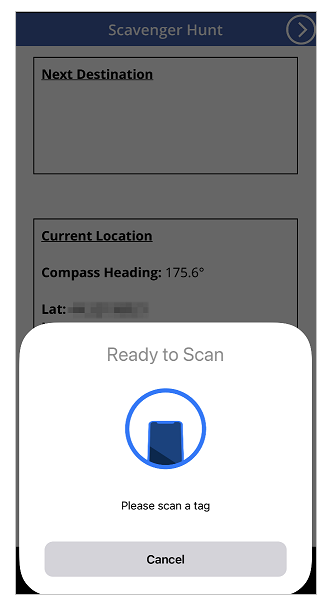
Der Code in der Eigenschaft OnSelect verwendet die Funktion ReadNFC(), die das NFC-Lesegerät aktiviert. Sie speichert dann das vom NFC-Tag Gelesene in einer Sammlung namens colNFCScan. Diese Sammlung enthält vier Felder: RTD, Text, TNF, und URI. Eine ausführliche Erläuterung dieser Felder würde den Rahmen dieses Artikels sprengen, aber einige Erklärungen könnten hilfreich sein. TNF steht für Type Name Format und wird verwendet, um die Struktur der Record Type Definition oder RTD zu definieren, die wiederum den Typ des Datensatzes in den Feldern Text und/oder URI definiert. URI steht für Uniform Resource Identifier, was im Wesentlichen die Adresse einer Ressource ist. Für die NFC-Tags, die in diesem Beispiel verwendet werden, würden sie zusätzlich zum Text-Feld, das den Beispieltext aus der Einleitung dieses Themas enthält, einen TNF-Wert von 1, einen RTD-Wert von T und einen leeren URI-Wert enthalten.
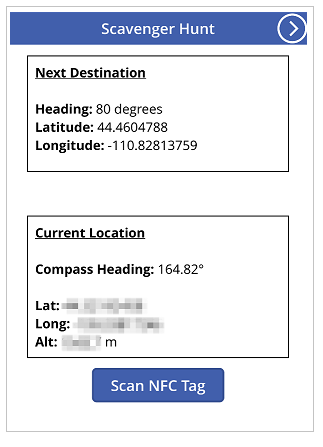
Ein HTML-Text Steuerelement hinzufügen, um die NFC-Scaninformationen anzuzeigen
Fügen Sie ein zweites Steuerelement HTML-Text hinzu, und verwenden Sie die folgende Formel in der Eigenschaft HTMLText:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Ändern Sie die folgenden Eigenschaften im Fensterbereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| Größe | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Breite | 560 |
| Höhe | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Wenn keine NFC-Daten vorhanden sind, zeigt das Steuerelement Nächstes Ziel an. Wenn ein NFC-Tag gescannt wird, zeigt es Nächstes Ziel an und dann die Daten aus dem Feld Text in den gesammelten Daten des Scans.
Vorausgesetzt, die Daten für die NFC-Tags wurden wie in der Einführung beschrieben konfiguriert, sieht der Benutzer nach dem Scannen eines dieser Tags die nächste Kompassrichtung, den Breitengrad und den Längengrad für den nächsten Standort der Schnitzeljagd.

Testen der App
Speichern und veröffentlichen Sie die App. Öffnen Sie auf einem mobilen Gerät mit den erforderlichen Sensoren die App und beobachten Sie die Werte für die Kompassrichtung, den Breitengrad, den Längengrad und die Höhe. Versuchen Sie, herumzulaufen und sich dabei in verschiedene Richtungen zu drehen, um die Veränderungen der verschiedenen Sensorwerte zu sehen.

Drücken Sie die Schaltfläche NFC-Tag scannen, um das Steuerelement des NFC-Lesers zu beobachten. Wenn Sie einen NFC-Tag haben, der einen Text Wert erzeugen kann, scannen Sie den Tag, um den Text in der App zu beobachten. Wenn nicht, wählen Sie Abbrechen.

Zweiten Bildschirm hinzufügen und konfigurieren
Fügen Sie einen neuen Leeren Bildschirm für die Messung des Winkels in der App hinzu.
Nachdem Sie den Bildschirm hinzugefügt haben, kehren Sie zum ersten Bildschirm zurück und fügen ein Nächster Pfeil Symbol aus + Einfügen > Symbole > wählen Sie das Nächster Pfeil Symbol. Positionieren Sie es in der oberen rechten Ecke des Bildschirms und ändern Sie die folgenden Eigenschaften im Bereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| OnSelect | Navigate(Screen2) |
| Farbe | RGBA(255, 255, 255, 1) |
Wenn Sie den zweiten Bildschirm, der gerade hinzugefügt wurde, umbenannt haben, ersetzen Sie diesen Namen durch Screen2 in der Funktion Navigieren.
Zeigen Sie eine Vorschau der App an, indem Sie das soeben hinzugefügte Symbol auswählen, um zu überprüfen, ob Sie zu dem leeren Bildschirm navigieren, der gerade hinzugefügt wurde.
Konfiguration für X- und Y-Winkel hinzufügen
Fügen Sie dem Bildschirm ein Textbeschriftung hinzu, indem Sie es aus dem Bereich Einfügen ziehen und ablegen. Positionieren Sie es in der linken oberen Ecke des Bildschirms und ändern Sie die folgenden Eigenschaften im Bereich Eigenschaften:
| Eigenschaft | Wert |
|---|---|
| Text | „2-Achsen-Ebene“ |
| Schriftgrad | 24 |
| Schriftbreite | FontWeight.Semibold |
| Textausrichtung | Align.Center |
| Breite | Parent.Width |
Ändern Sie dann im Bereich Erweitert die folgenden Eigenschaften:
| Eigenschaft | Wert |
|---|---|
| Farbe | RGBA(255, 255, 255, 1) |
| Füllung | RGBA(56, 96, 178, 1) |
Damit erhalten Sie eine Kopfzeile für den zweiten Bildschirm.
Als nächstes fügen Sie ein Zurückpfeil Symbol aus + Einfügen > Symbole > wählen Sie das Zurückpfeil Symbol. Positionieren Sie es in der oberen linken Ecke des Bildschirms und ändern Sie die folgenden Eigenschaften im Bereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| OnSelect | Navigate(Screen1) |
| Farbe | RGBA(255, 255, 255, 1) |
Wenn Sie den ersten Bildschirm, den Sie gerade hinzugefügt haben, umbenannt haben, ersetzen Sie diesen Namen durch Screen1 in der Funktion Navigieren.
Fügen Sie schließlich ein HTML-Text Steuerelement hinzu. Damit werden alle Ausgänge der Gerätesensoren an einer Stelle angezeigt. Verwenden Sie die folgende Formel in der Eigenschaft HTML Text:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Ändern Sie die folgenden Eigenschaften auf der Registerkarte Erweitert:
| Eigenschaft | Wert |
|---|---|
| Größe | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Breite | 560 |
| Höhe | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Positionieren Sie dieses Steuerelement in der Nähe des oberen Randes des Bildschirms der App.
Wenn Sie untersuchen, was in den HtmlText eingegeben wurde, werden Sie feststellen, dass er den Beschleunigungssensor mit den Eigenschaften X und Y verwendet. Es gibt auch eine Z Eigenschaft, die wir in diesem Szenario nicht verwenden.
Dieser Sensor erkennt die auf das Gerät einwirkenden Gravitationskräfte über drei Ebenen. Stellen Sie sich am Beispiel eines Mobiltelefons eine Zeile vor, die von den Seiten des Telefons ausgeht. Dies wäre die X-Ebene. Wenn Sie die rechte Seite des Telefons anheben, wird ein positiver Wert erzeugt und wenn Sie die linke Seite anheben, wird ein negativer Wert erzeugt. Eine Zeile, die von der Ober- und Unterseite des Telefons ausgeht, würde die Y-Ebene darstellen. Wenn Sie den oberen Teil des Telefons anheben, ergibt sich ein positiver Wert und wenn Sie den unteren Teil anheben, ergibt sich ein negativer Wert. Eine Zeile, die aus dem Bildschirm und der Rückseite des Telefons herausführt, würde die Z-Ebene darstellen. Wenn der Bildschirm nach oben zeigt, ergibt sich ein positiver Wert, wenn er nach unten zeigt, ein negativer Wert.
Der Beschleunigungsmesser misst die auf das Gerät einwirkenden Kräfte sowohl in Bewegung, z.B. wenn Sie das Gerät fallen lassen, als auch im Ruhezustand, z.B. wenn Sie das Gerät um eine oder mehrere der zuvor beschriebenen Achsen kippen. In Ruhe sollten die theoretischen Werte zwischen 0 und +/- 9,81 m/s2 liegen, wobei 0 bedeutet, dass die relative Achse parallel zur Erde verläuft und keine Schwerkraft auf den Sensor wirkt, und ein Wert von 9,81 bedeutet, dass die relative Achse senkrecht zur Erde verläuft und die volle Schwerkraft auf den Sensor wirkt.
Betrachten Sie den Code m Steuerelement HTML-Text, das Sie gerade hinzugefügt haben, beachten Sie den folgenden Abschnitt:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
In dieser Formel wird zunächst die Beschleunigung auf der X-Ebene mit (90 / 9,81) multipliziert. Dabei wird der theoretische Maximalwert im Ruhezustand verwendet, um den Sensorwert in Grad umzurechnen. Der Wert 90 ist vorhanden, weil das Gerät beim theoretischen Maximalwert in dieser Ebene senkrecht zur Erde stehen würde, was eine Messung von 90 Grad ergibt.
Dieser Wert in Grad wird dann auf null Dezimalstellen gerundet, um einen ganzzahligen Gradwert zu erhalten. Zuletzt wird der absolute Wert dieser gerundeten Zahl berechnet, um einen positiven Wert zu erhalten. Auf diese Weise spielt es keine Rolle, ob der Winkel von der einen oder der anderen Seite gemessen wird.
Hinweis
Die oben angegebenen Werte sind Näherungswerte und stellen keine exakten Messungen dar.
Hinzufügen der Pegelvisualisierungen
In diesem Schritt werden wir einige Steuerelemente auf unkonventionelle Weise verwenden, um ein visuelles Ziel zu erreichen.
Kreisförmige Blase, die einer Ebene ähnelt
Fügen Sie zunächst ein Schaltfläche Steuerelement auf dem Bildschirm hinzu, benennen Sie es in btnCircleLevel um und ändern Sie die folgenden Eigenschaften im Bereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| Text | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Füllung | Transparent |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Breite | 400 |
| Höhe | Self.Width |
Das Ergebnis dieser Änderungen sollte eine kreisförmige Schaltfläche in der Mitte des Bildschirms ergeben, die nicht gedrückt werden kann, weil sie deaktiviert ist.
Fügen Sie als nächstes eine Kreisform hinzu, legen Sie den Randradius auf 400 fest und ändern Sie die folgenden Eigenschaften im Bereich Erweitert:
| Eigentum | Wert |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Breite | 42 |
| Höhe | Self.Width |
| Breite | 400 |
| Höhe | Self.Width |
Die Eigenschaften X und Y lassen zu, dass sich die Kreis-Form um die Mitte des App-Bildschirms bewegt, die Werte des Beschleunigung-Sensors relativ verändert, aber innerhalb des kreisförmigen Bereichs von btnCircleLevel bleibt.
X- und Y-Achse Blasenlevel-ähnliche Visualisierungen
Fügen Sie ein Schieberegler Steuerelement zur App hinzu, benennen Sie es in sldXValue um und ändern Sie die folgenden Eigenschaften im Bereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| Min. | -90 |
| Maximal | 90 |
| Standard | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Breite | btnCircleLevel.Width |
| Höhe | 70 |
Dieses Schieberegler Steuerelement zeigt den Winkel ähnlich wie eine Wasserwaage an: Der Handle bewegt sich in Richtung der angehobenen Seite des Geräts, ähnlich wie die Luftblase in einer Wasserwaage.
Als nächstes kopieren Sie btnCircleLevel, indem Sie es markieren, Strg + C drücken und dann Strg + V. Benennen Sie das Steuerelement in btnXValueOverlay um und ändern Sie die folgenden Eigenschaften im Bereich Erweitert:
| Eigenschaft | Wert |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Breite | sldXValue.Width + sldXValue.HandleSize |
| Höhe | sldXValue.Height |
Durch diese Änderungen wird es über dem Steuerelement sldXValue positioniert, so dass der Benutzer seinen Wert nicht mehr ändern kann und ein visueller Rahmen entsteht.
Kopieren Sie sldXValue und fügen Sie es mit der gleichen Methode ein, mit der Sie btnCircleLevel kopiert haben. Benennen Sie es in sldYValue um und ändern Sie die folgenden Eigenschaften:
| Eigenschaft | Wert |
|---|---|
| Layout | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Breite | sldXValue.Height |
| Höhe | sldXValue.Width |
Kopieren Sie btnXValueOverlay und fügen Sie es ein. Benennen Sie es in btnYValueOverlay um und ändern Sie die folgenden Eigenschaften:
| Eigenschaft | Wert |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Breite | sldYValue.Width |
| Höhe | sldYValue.Height + sldYValue.HandleSize |
Damit ist die Blasenlevel-ähnliche Optik fertig.
Testen Sie die Level App

Speichern und veröffentlichen Sie die App. Öffnen Sie auf einem mobilen Gerät mit den erforderlichen Sensoren die App und navigieren Sie zum Bildschirm mit der Wasserwaagenanzeige. Neigen Sie das Gerät von links nach rechts, dann nach oben und unten und schließlich in alle Richtungen und achten Sie dabei auf die Veränderungen der Winkeleigenschaften sowie auf die Veränderungen in der Darstellung. Suchen Sie eine schräge Fläche, auf die Sie das Gerät stellen, und notieren Sie erneut die Winkel und die Darstellung.