Eine Canvas-App aus Figma erstellen
[Dieser Artikel ist Teil der Dokumentation zur Vorschauversion und kann geändert werden.]
In diesem Artikel erfahren Sie, wie Sie Canvas-Apps mit Ihrem vorhandenen Figma-Design erstellen. Figma ist ein Grafikeditor und ein Designtool, mit dem Sie Prototypen für Ihr beabsichtigtes Softwaredesign erstellen können. Nachdem das Design abgeschlossen ist, verwenden Sie die Figma zu App Funktion zum Generieren von Apps direkt aus dem Layout und Design, das Sie in Ihrer Figma-Datei definiert haben.
Anforderungen
- Sie müssen Zugriff auf eine Figma-Designdatei haben, die Sie verwenden und aus der Sie eine App erstellen möchten.
- Die Figma-Datei muss mit dem Erstellen Sie Apps aus dem Figma UI Kit entworfen werden.
Hinweis
- Wenn Sie das UI-Kit zum ersten Mal verwenden, machen Sie sich mit der Funktion Überblick, den UI-Kit Fähigkeiten und seinen Komponenten vertraut.
- Power Apps speichert die von Ihnen bereitgestellten Figma-Dateien nicht. Die Figma-Dateien werden nur im Arbeitsspeicher verarbeitet, um die App zu generieren.
Eine App erstellen
Melden Sie sich bei Power Apps an.
Wählen Sie unter Start ab Figma aus.

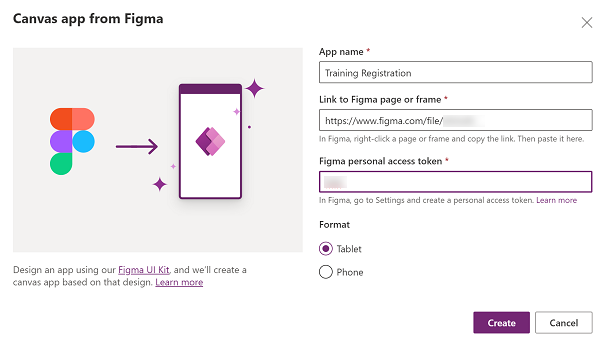
Geben Sie einen App-Namen ein.
Geben Sie die Figma-Datei-URL ein. Mehr Informationen: Teilen Sie Dateien und Prototypen
Geben Sie das persönliche Figma-Zugriffstoken ein. Weitere Informationen: Ein neues persönliches Zugriffstoken erstellen

Hinweis
Power Apps verwendet Ihr persönliches Zugriffstoken, um sich mit Ihrer Figma-Seite oder Ihrem Frame mit Kann ansehen (Nur-Lese-)Zugriff zu verbinden und nimmt keine Änderungen innerhalb von Figma vor.
Wählen Sie Erstellen.
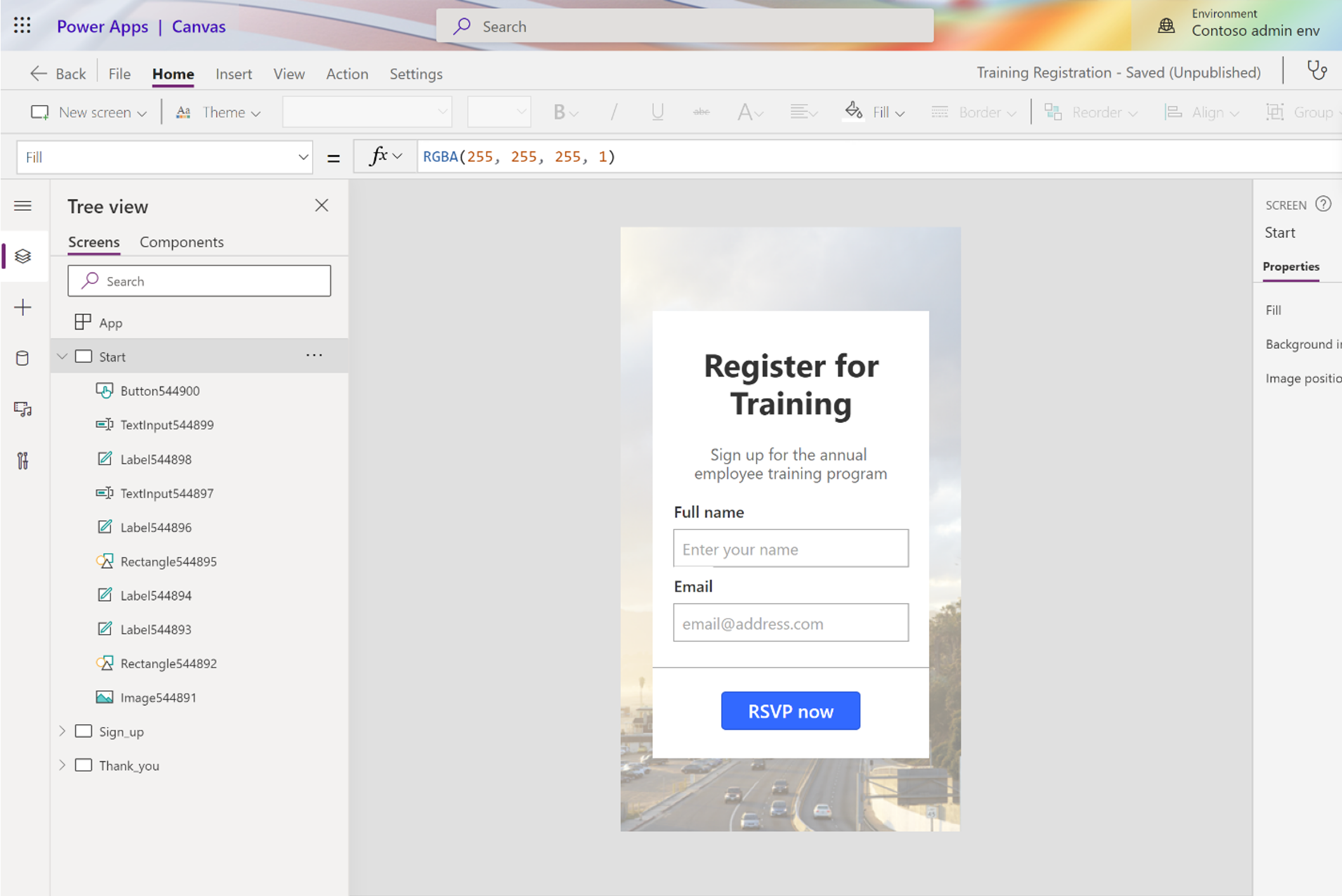
Sobald die App erstellt wurde, wird Ihre neue App in Power Apps Studio geöffnet, damit Sie mit dem Erstellen und Anpassen Ihrer App fortfahren können.

Erweitern Sie diese App um Verbindung zu Daten, App-Logik hinzufügen, und weitere Bildschirme und Steuerelemente wie nötig hinzufügen.
Speichern, veröffentlichen, und teilen der App.