Exportieren und Importieren von Canvas-Apps als Paket
Dieser Artikel enthält eine Schritt-für-Schritt-Anleitung Anleitung zum Exportieren und Importieren von Canvas-Apps. Lesen Sie sich vor dem Beginn den Übersichtsartikel durch, um mehr über die verschiedenen verfügbaren Export- und Importoptionen zu erfahren.
Wichtig
Es wird empfohlen, Lösungen für das Application Lifecycle Management (ALM) zu verwenden, um eine ordnungsgemäße Verwaltung und Unterstützung sicherzustellen.
Exportieren eines Canvas-Apps-Pakets
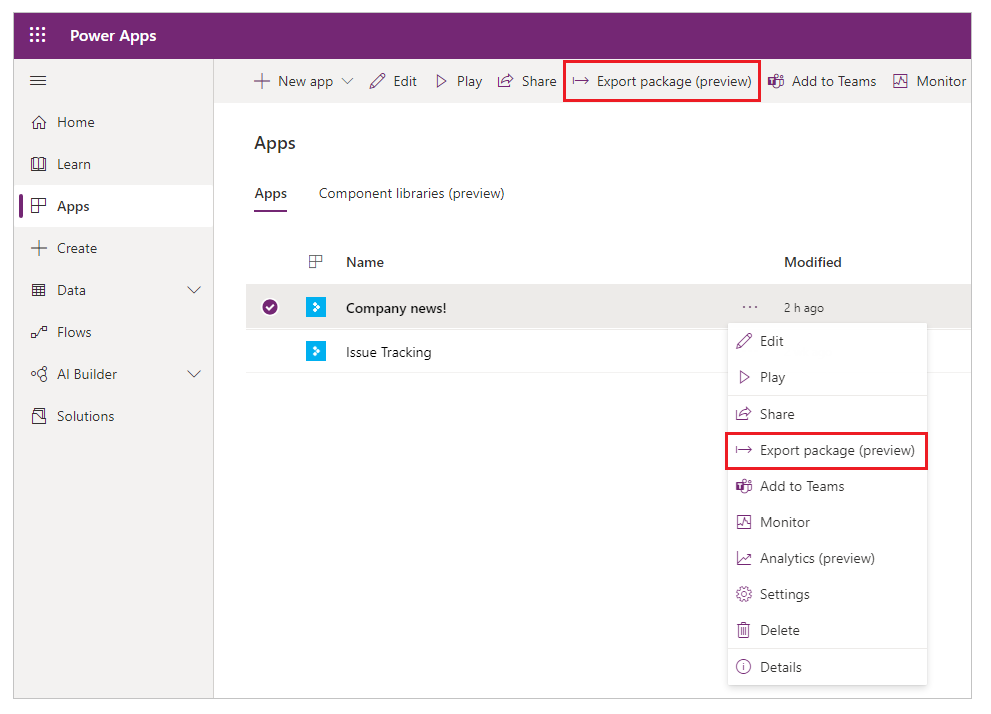
Um ein Canvas-App-Paket zu exportieren, Auswählen Sie Ihre App und dann Auswählen Paket exportieren.

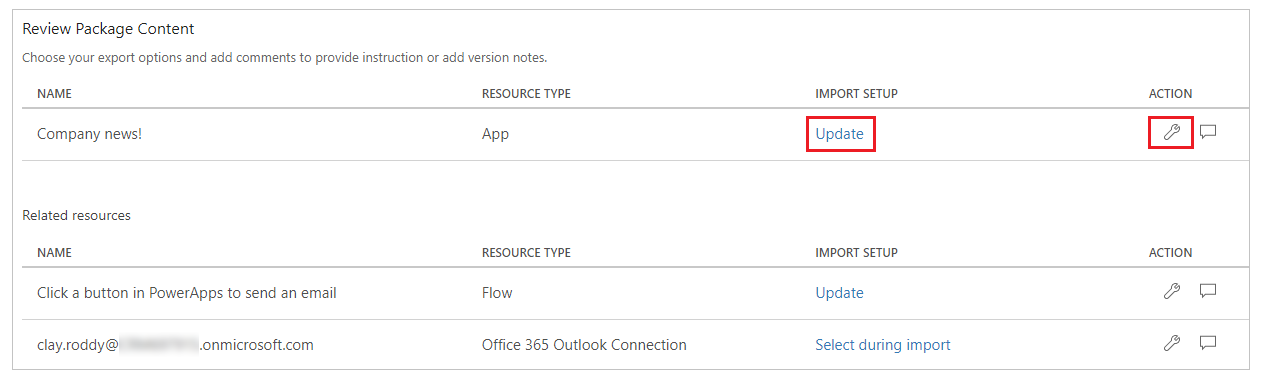
Sie können die standardmäßige Importaktion für jede von Ihrer Canvas-App verwendete Ressource ändern. Standardmäßig sind Ressourcen in einem Canvas-App-Paket, einschließlich der App selbst, auf Aktualisieren eingestellt. Sie haben jedoch während des Imports die Möglichkeit, Auswählen Als neu erstellen auszuführen. Dadurch wird die Ressource erstellt, anstatt eine vorhandene zu aktualisieren. Die Importaktion, die Sie Auswählen, ist die Standardaktion während des App-Imports
Wichtig
Sie können nur das exportierte Paket importieren. Änderungen an der exportierten Paketdatei werden nicht unterstützt.
So exportieren Sie ein Canvas-App-Paket
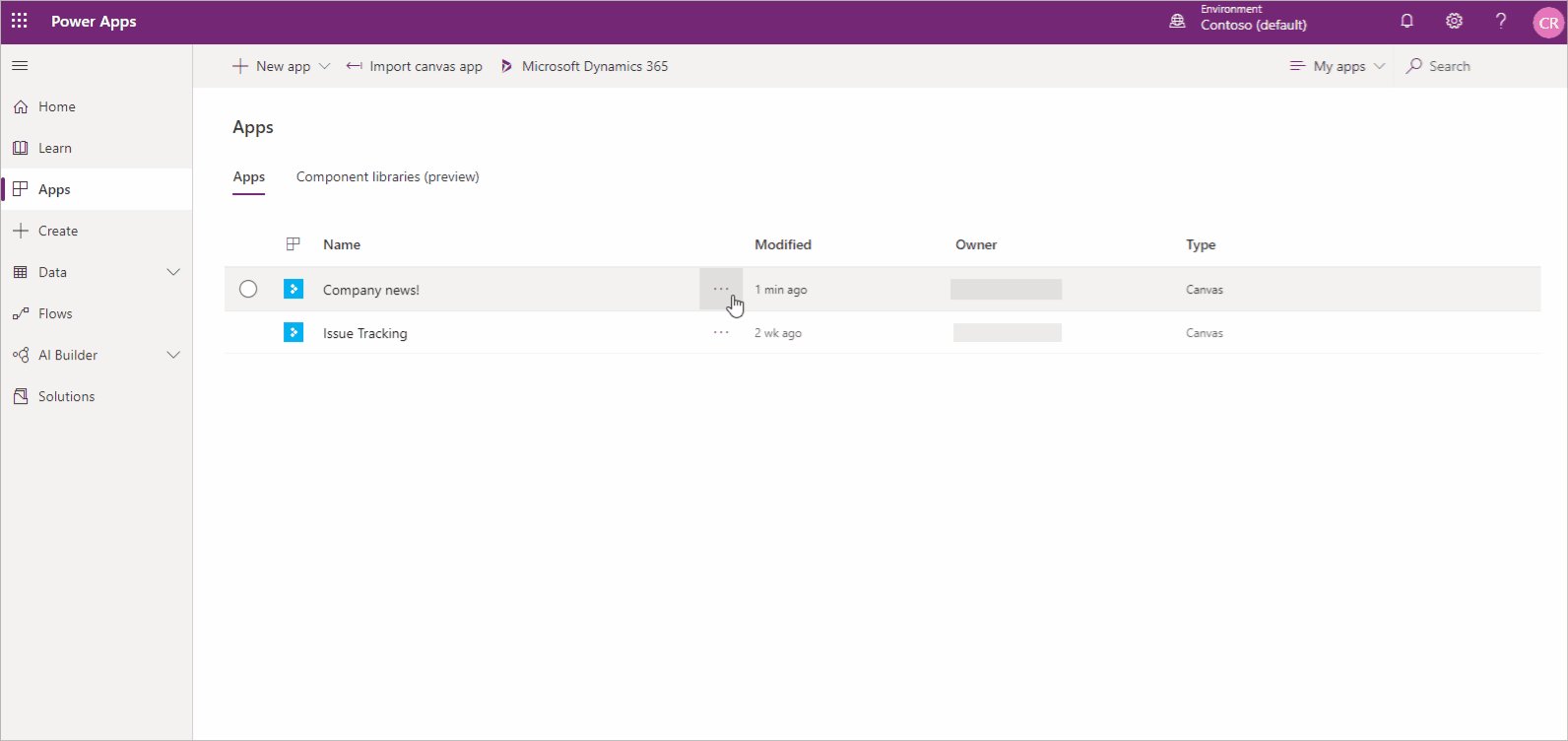
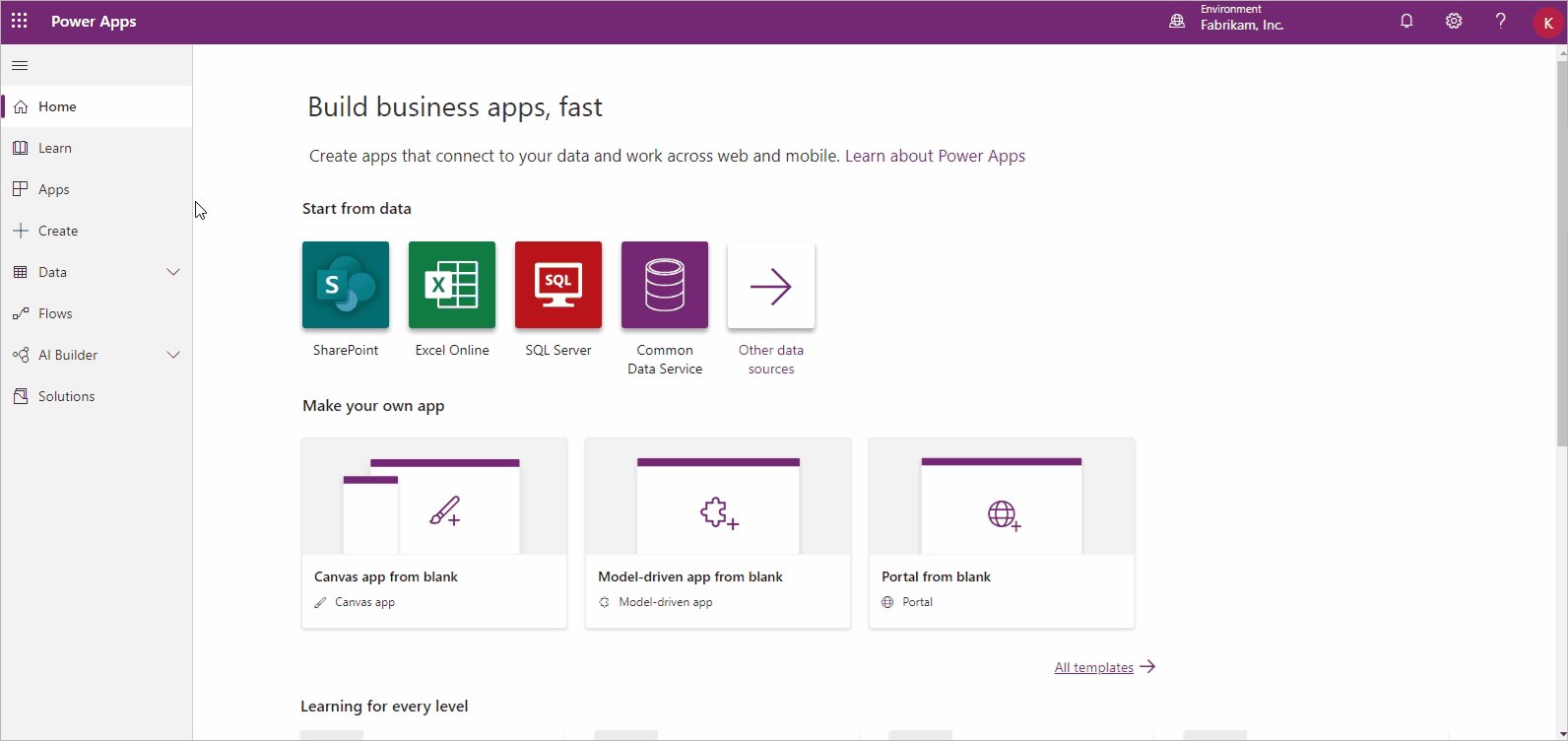
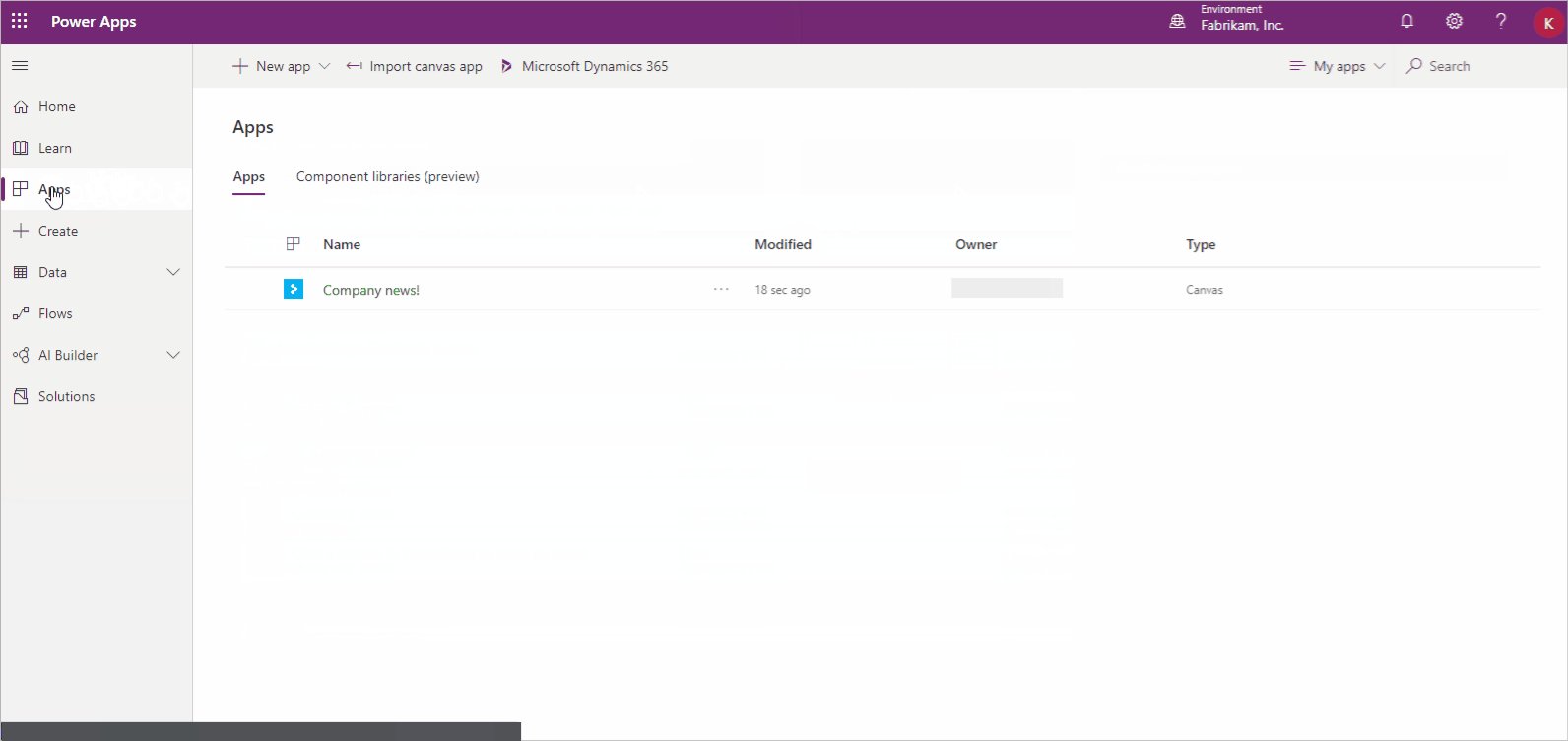
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Bereich die Option Apps aus.
Wählen Sie die App aus, die Sie exportieren möchten.
Auswählen Paket exportieren.

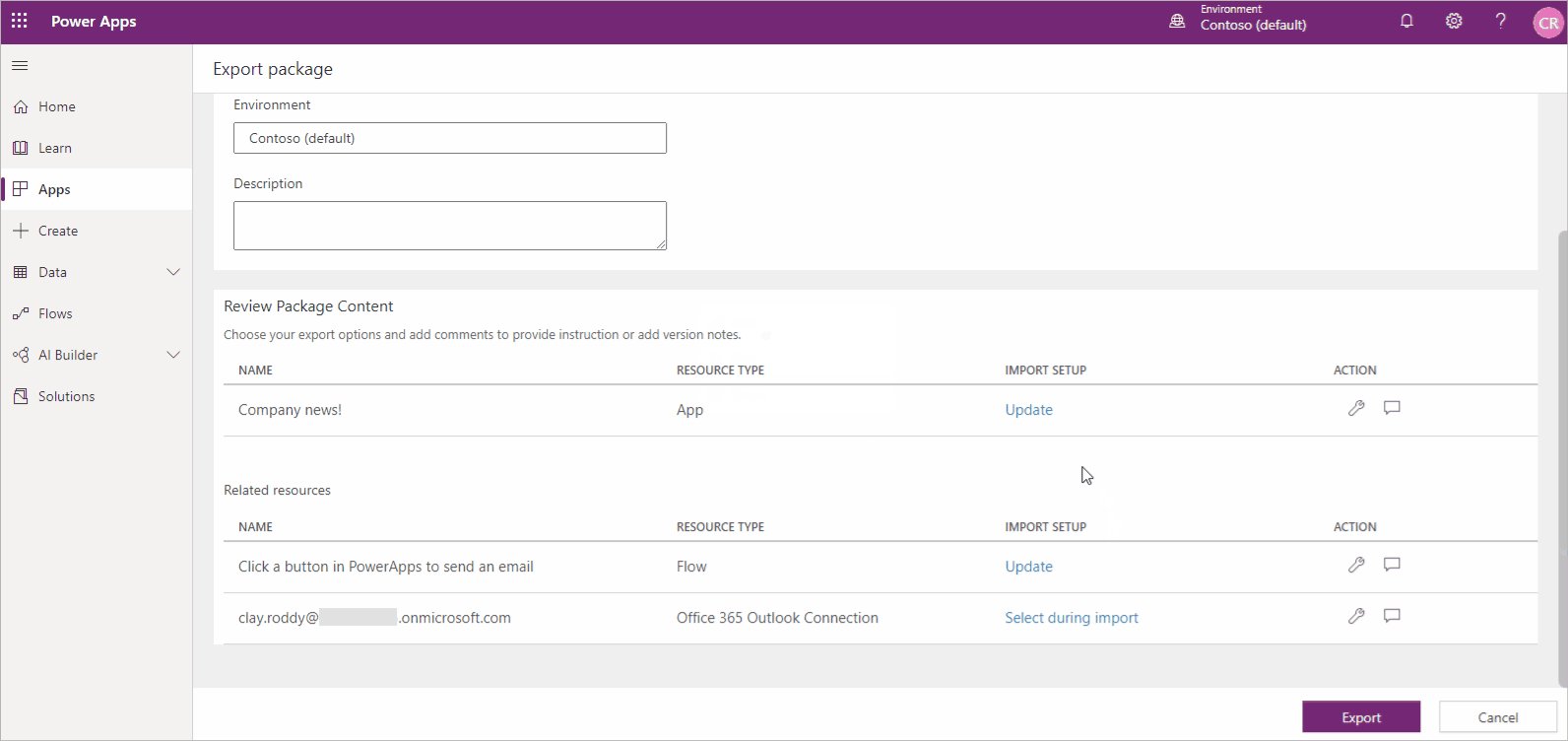
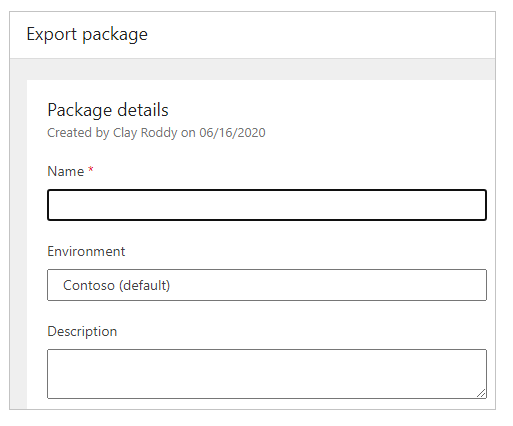
Geben Sie den Paketnamen und die Beschreibung ein. Sie können den Namen Umgebung bei Bedarf auch ändern.

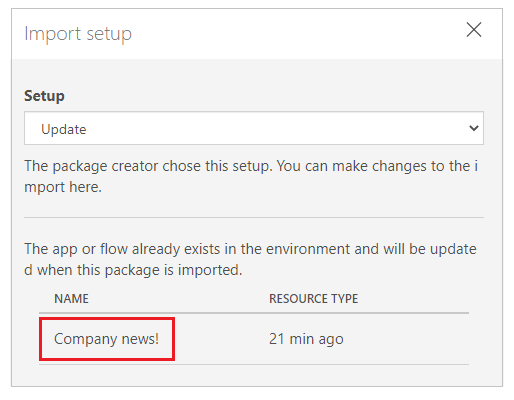
Auswählen Update , um die Importaktion für die App-Paketressource auszuwählen.

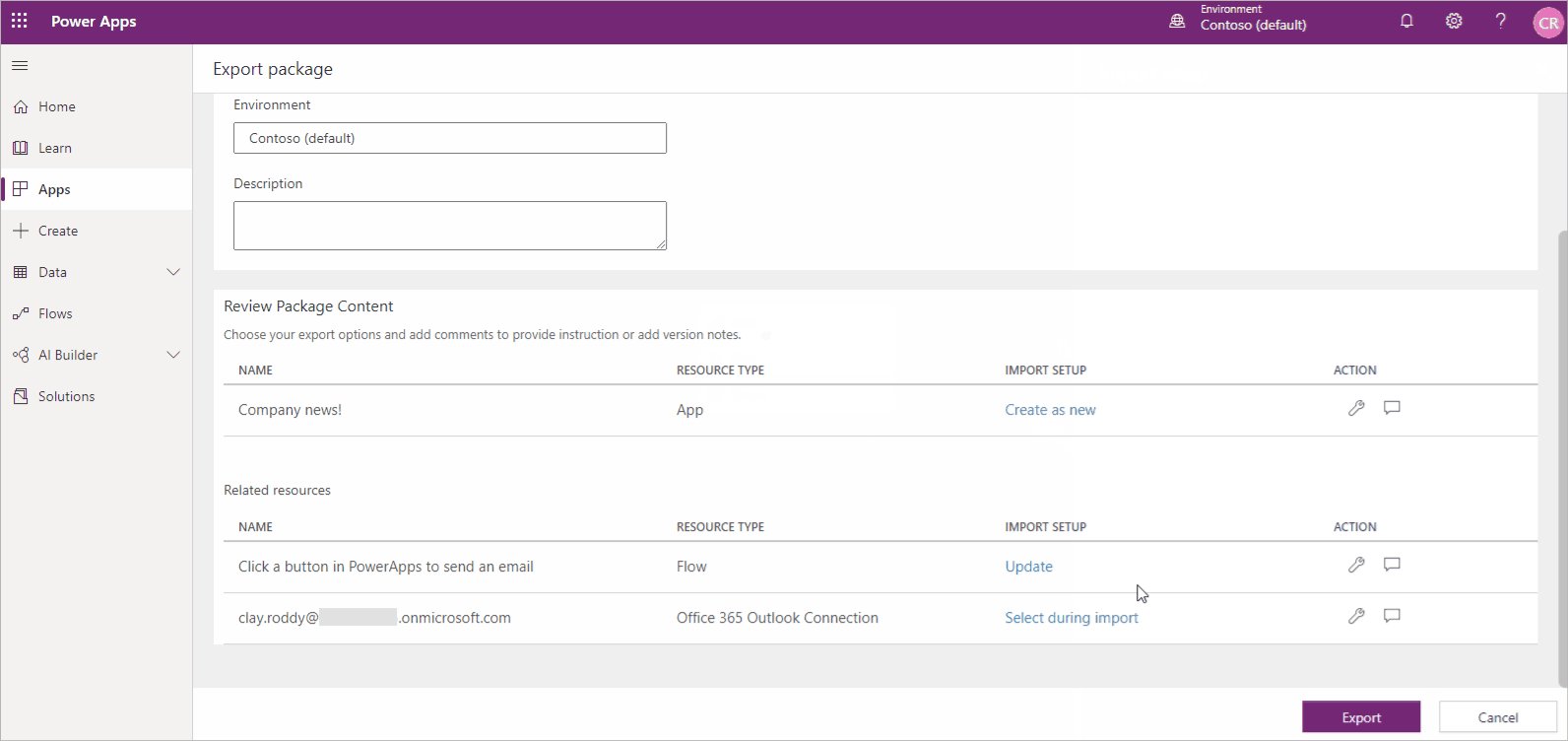
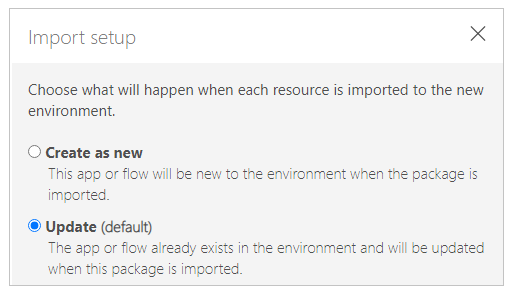
Auswählen Als neu erstellen wenn die App beim Import erstellt werden soll, oder Aktualisieren um eine bestehende App zu aktualisieren.

Anmerkung
Der Aktionstext Setup importieren ändert sich abhängig von Ihrer neuen Auswahl.
Wiederholen Sie den vorherigen Schritt für jede weitere Ressource im App-Paket.
(Optional) Auswählen
 (Kommentarsymbol), um für jede Ressource einen Kommentar einzufügen.
(Kommentarsymbol), um für jede Ressource einen Kommentar einzufügen.
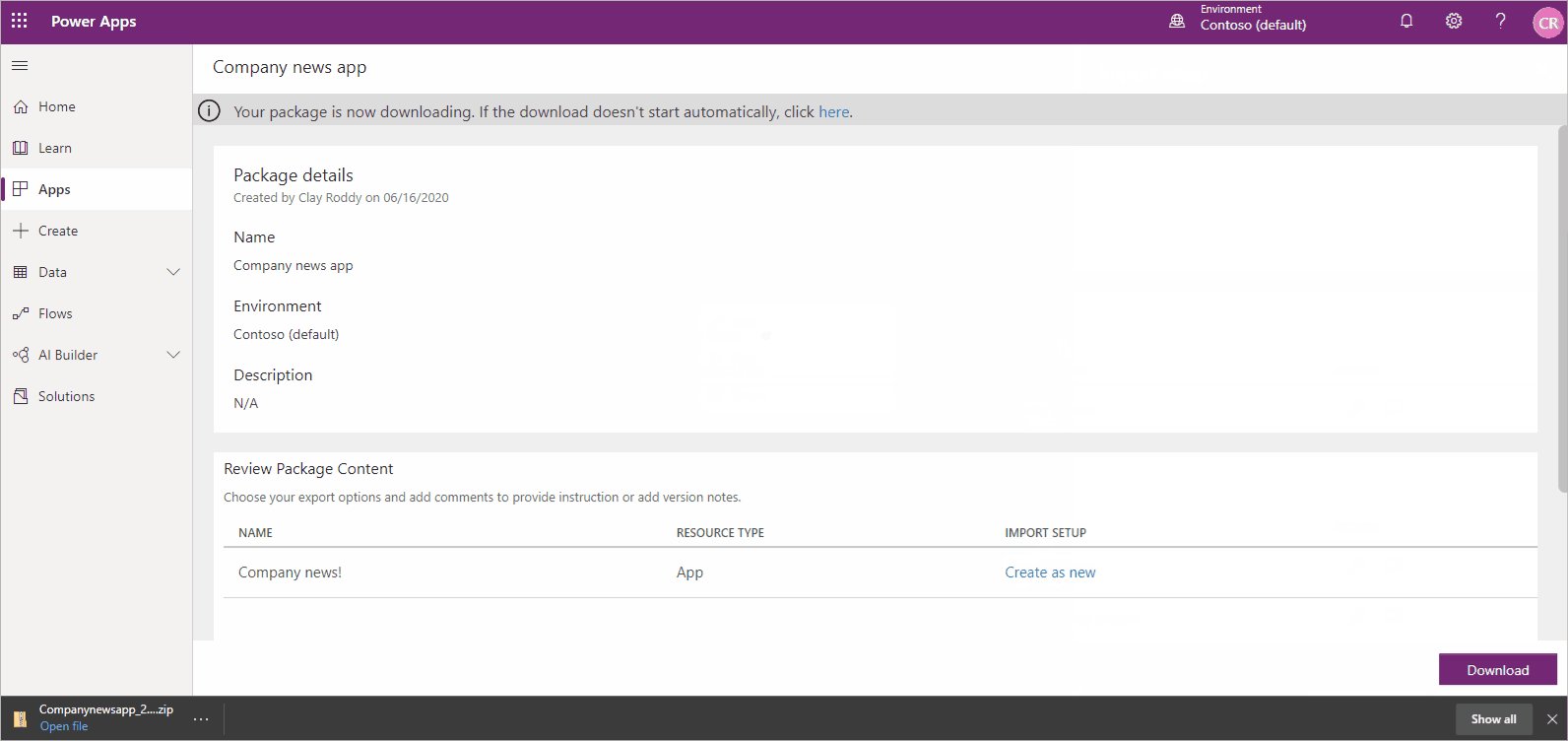
Auswählen Exportieren um das Paket zu exportieren.
Das Paket wird in den Standard-Download-Ordner Ihres Browsers heruntergeladen.
Importieren eines Canvas-App-Pakets
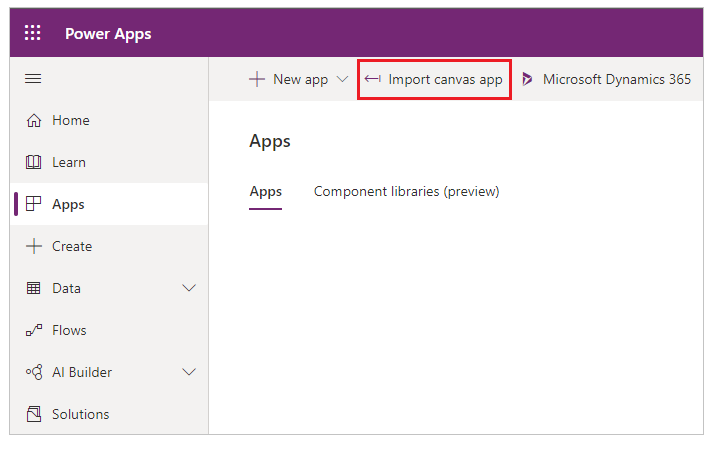
So importieren Sie ein Canvas-App-Paket: Auswählen Canvas-App importieren. Stellen Sie sicher, dass Sie für jede App-Paketressource die richtigen Aktionen ausführen (Auswählen). Erstellen Sie beispielsweise eine neue Instanz einer App oder eines Flows. Sie können zusätzliche Informationen auch in Kommentaren lesen, die während des Exports des App-Pakets eingegeben wurden.

Wenn Sie eine vorhandene App oder Ressource aktualisieren, denken Sie unbedingt daran, die App zu veröffentlichen , damit die Benutzer die Änderungen sehen können.
Trinkgeld
Sie können die Auswahl schnell bestätigen, bevor Sie ein App-Paket importieren, indem Sie die Symboländerungen für jeden Ressourcentyp anzeigen.
| Schaltfläche | Eigenschaft |
|---|---|
| Als neu erstellen: Eine neue Ressource wird erstellt. | |
| Importaktion geändert: Die Importaktion für die Ressource wurde geändert. | |
| Aktion erforderlich: Sie müssen eine Importaktion auswählen, bevor das App-Paket importiert werden kann. |
So importieren Sie ein Canvas-App-Paket
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Bereich die Option Apps aus.
Wählen Sie Canvas-App importieren aus.

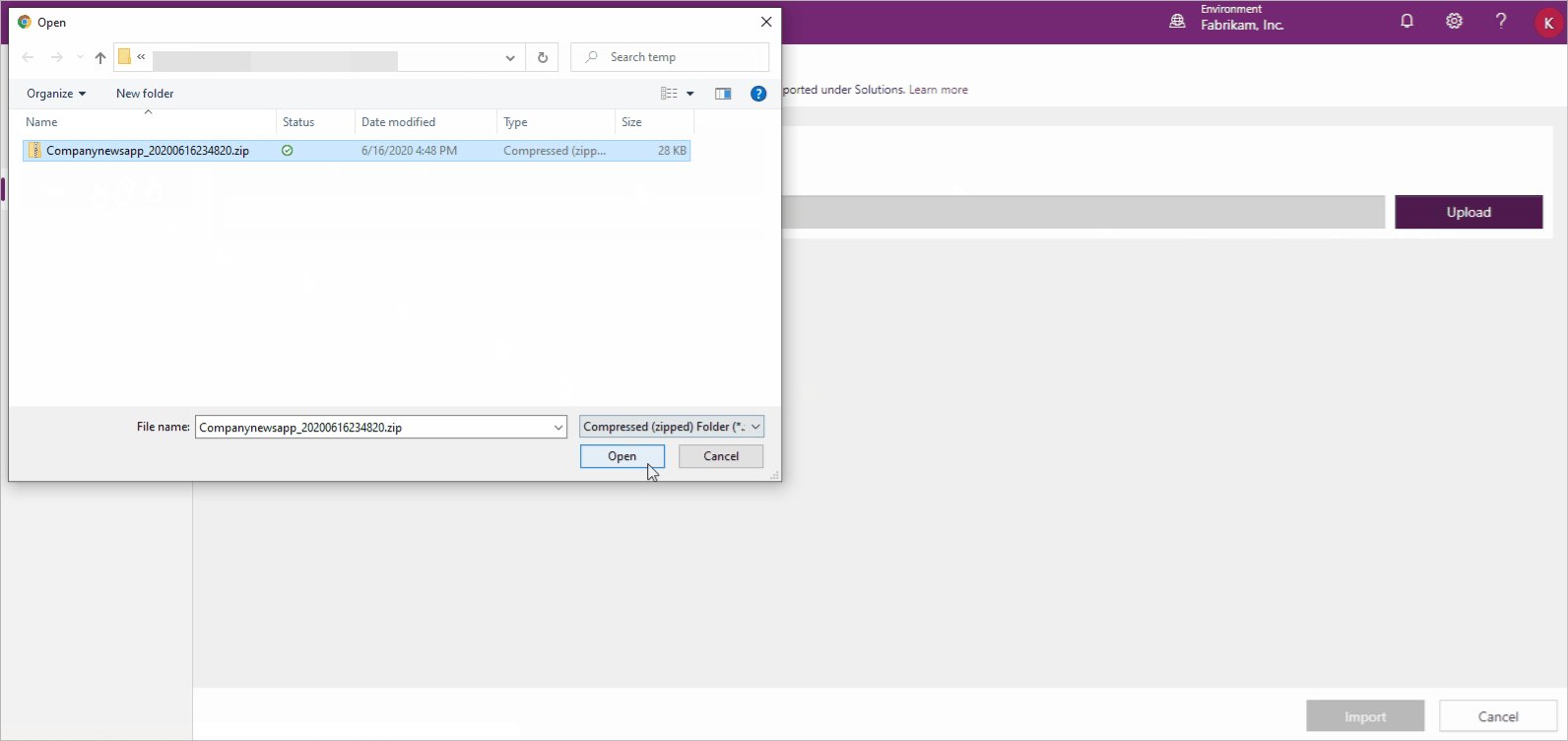
Auswählen Laden Sie die App-Paketdatei hoch, und Auswählen Sie sie.
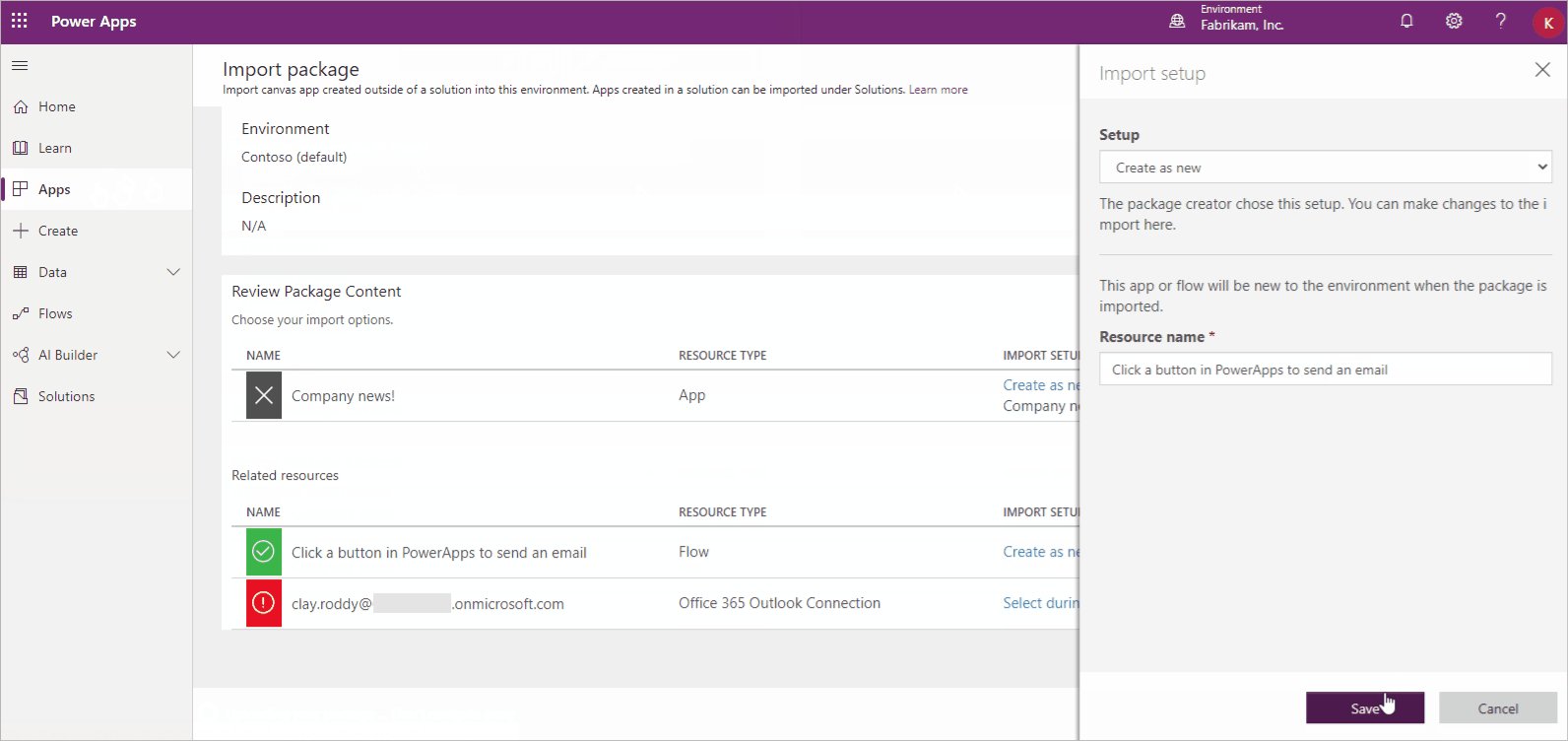
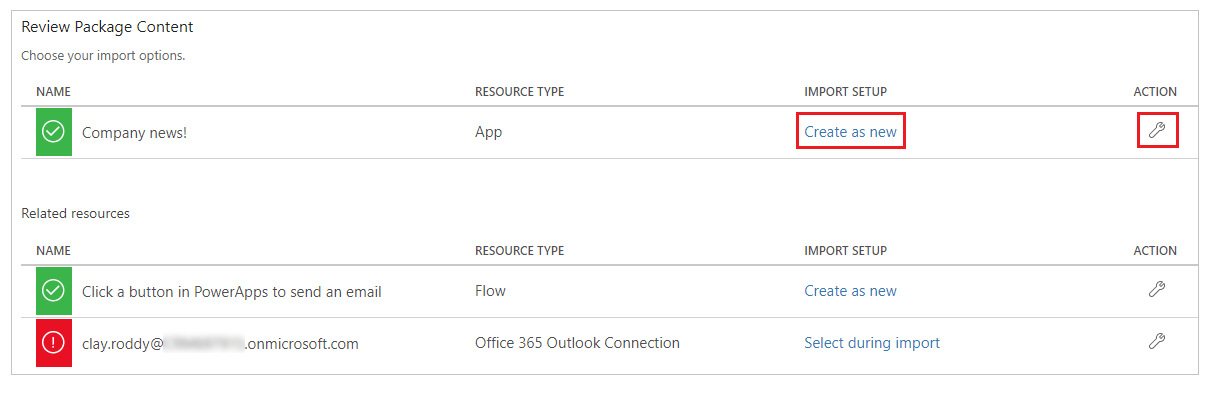
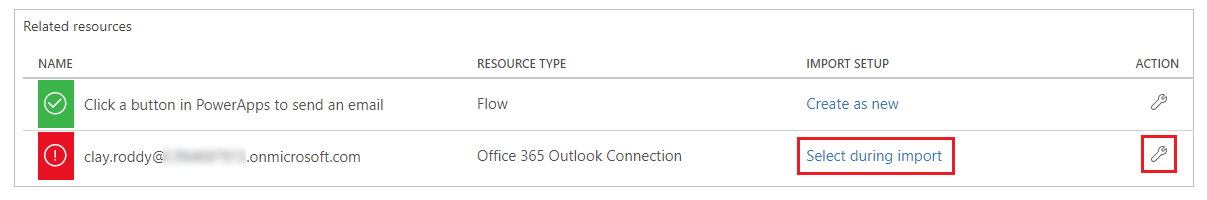
Auswählen die Aktion Setup importieren oder
 für eine Ressource.
für eine Ressource.
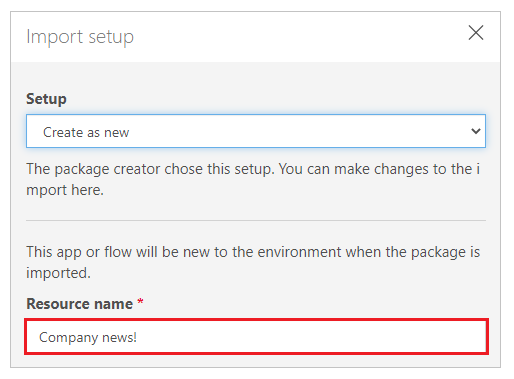
Wenn Sie Auswählen Als neu erstellen, können Sie den Ressourcennamen ändern.

Wenn Sie eine App Auswählen Update, Auswählen, die Sie während des Imports aktualisieren möchten.

Wiederholen Sie den vorherigen Schritt für jede weitere Ressource im App-Paket.
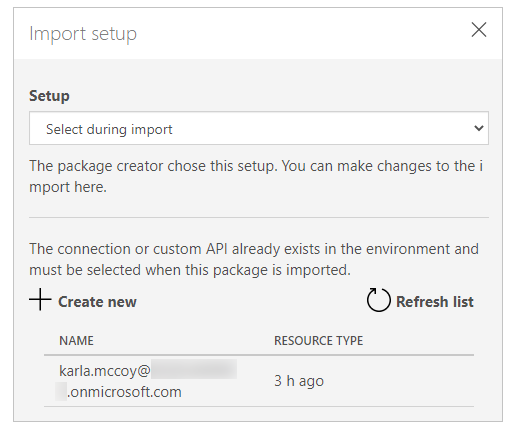
(Optional) Wenn das App-Paket Verweise auf Verbindungen enthält, können Sie die Verbindung aus der Liste der verfügbaren Verbindungen auswählen.

Auswählen Auswählen während des Imports um die entsprechende Verbindung auszuwählen.

Anmerkung
- Wenn keine Verbindungen verfügbar sind oder die gewünschte Verbindung nicht aufgeführt ist, verwenden Sie Auswählen Neu erstellen , um eine neue Verbindung in einem neuen Browser-Tab zu erstellen. Stellen Sie sicher, dass Sie die Verbindung für den richtigen Ressourcentyp erstellen. Kehren Sie nach dem Erstellen der Verbindung zur Browser-Registerkarte „App importieren“ zurück und Auswählen Liste aktualisieren , um die neu erstellte Verbindung anzuzeigen und auszuwählen.
- In einigen Fällen ist es erforderlich, die Flow-Zuordnung neu zu konfigurieren, wenn Sie eine Canvas-App mit Flows importieren. Weitere Informationen finden Sie unter vorhandenen Flow hinzufügen
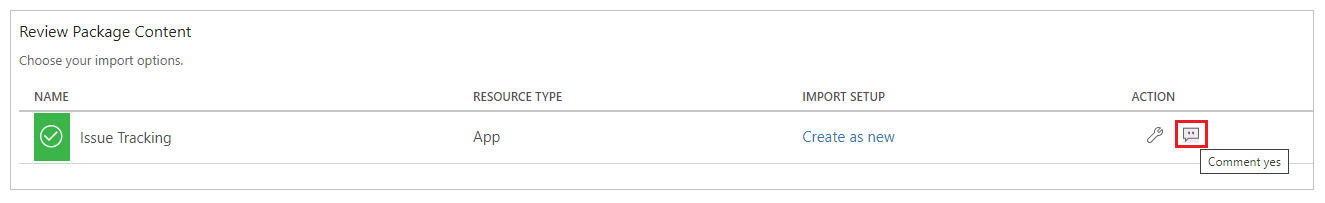
(Optional) Wenn beim Export des App-Pakets Kommentare für eine Ressource eingegeben wurden, wird das Kommentarsymbol ausgefüllt angezeigt und der Text Kommentar ja wird angezeigt, wenn Sie mit der Maus darüber fahren. Wählen Sie den Kommentar aus, um ihn anzuzeigen.

Auswählen Importieren , um das App-Paket zu importieren.
Wichtig
Wenn Sie Auswählen eine bestehende App aktualisieren , werden die neuen Änderungen als Entwurf der App gespeichert. Sie müssen die App veröffentlichen , damit Benutzer die Änderungen sehen können.