Integrieren von Canvas-Apps in Websites und andere Dienste
Die Apps, die Sie erstellen, sind oft dann besonders nützlich, wenn sie für Ihre Arbeitskollegen direkt an Ort und Stelle verfügbar sind. Durch das Einbetten von Canvas-Apps in einen Iframe können Sie diese Apps in Websites und andere Dienste wie Power BI oder SharePoint integrieren.
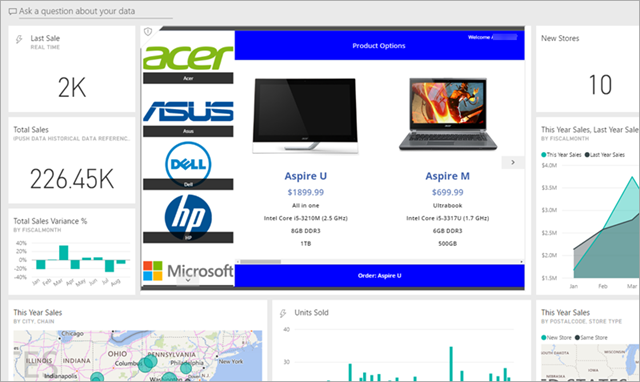
In diesem Thema zeigen wir das Festlegen von Parametern für die Einbettung von Apps. Anschließend betten wir Ihre App zum Bestellen von Geschäftsausstattung in eine Website ein.

Hinweis
- Nur Power Apps-Benutzer im gleichen Mandanten haben Zugriff auf die eingebettete App.
- Das Einbetten von Canvas-Apps in eine native Desktop-Anwendung wird nicht unterstützt. Dies schließt Erstanbieter-Integrationen wie Power Apps in Teams aus).
Canvas-Apps lassen sich außerdem (ohne Verwendung eines iFrames) in SharePoint Online integrieren. Weitere Informationen: Verwenden des Power Apps-Webparts
Festlegen von URI-Parametern für Ihre App
Wenn Sie über eine einzubettende App verfügen, besteht der erste Schritt im Festlegen von Parametern für den URI (Uniform Resource Identifier), um dem iframe mitzuteilen, wo sich die App befindet. Der URI liegt in der folgenden Form vor:
https://apps.powerapps.com/play/[AppID]?source=iframe
Für GCC-Benutzer
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Wichtig
Ab August 2019 hat sich das URI-Format von https://web.powerapps.com/webplayer zu https://apps.powerapps.com/play geändert. Bitte aktualisieren Sie alle eingebetteten Iframes, um das neue URI-Format zu verwenden. Verweise auf das vorherige Format werden zur Gewährleistung der Kompatibilität an den neuen URI umgeleitet.
Vorheriges Format:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Sie brauchen nichts weiter zu tun, als die [AppID] im URI durch die ID Ihrer App zu ersetzen (einschließlich von „[' & ']“). Wir zeigen Ihnen in Kürze, wie Sie an diesen Wert gelangen, aber zunächst folgt hier die Auflistung aller im URI verfügbaren Parameter:
- [appID]: Enthält die ID der auszuführenden App.
- tenantid: ist ein optionaler Parameter zur Unterstützung des Gastzugriffs und bestimmt, von welchem Mandanten die App geöffnet werden soll.
- screenColor: stellt Ihren Benutzern ein besseres Ladeverhalten bereit. Dieser Parameter liegt im Format RGBA (Rotwert, Grünwert, Blauwert, Alpha) vor und steuert die Bildschirmfarbe während des Ladens der App. Er sollte auf die gleiche Farbe wie das Symbol Ihrer App festgelegt werden.
- source: ohne Auswirkungen auf die App, wir empfehlen Ihnen jedoch, mit einem beschreibenden Namen auf die Quelle für die Einbettung zu verweisen.
- Schließlich können Sie mithilfe der Param()-Funktion beliebige benutzerdefinierte Parameter hinzufügen, und diese Werte können von Ihrer App verbraucht werden. Sie werden am Ende des URIs hinzugefügt, wie etwa in
[AppID]?source=iframe¶m1=value1¶m2=value2. Diese Parameter sind beim Start der App schreibgeschützt. Wenn Sie sie ändern müssen, müssen Sie die App neu starten. Beachten Sie, dass nur das erste Element nach [appid] ein "?" haben sollte. Verwenden Sie danach das hier abgebildete "&".
App-ID abrufen
Die App-ID ist auf „powerapps.com“ verfügbar. Führen Sie für die einzubettende App folgende Aktionen aus:
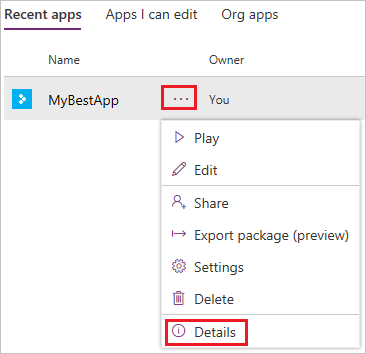
Klicken oder tippen Sie in powerapps.com auf der Registerkarte Apps auf die Auslassungspunkte ( . . . ) und dann auf Details.

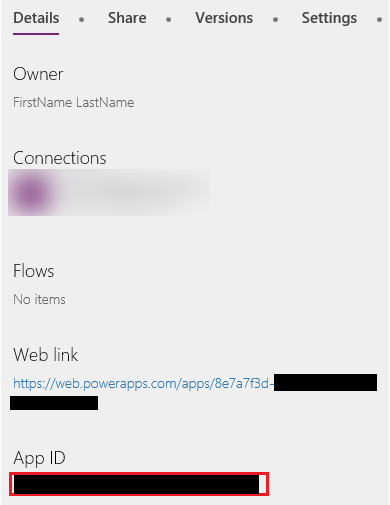
Kopieren Sie die App ID.

Ersetzen Sie den
[AppID]-Wert im URI. Für unsere App zum Bestellen von Geschäftsausstattung sieht der URI wie folgt aus:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Möglicherweise müssen Sie Popups im Browser zulassen, wenn Sie eine App in Ihre Website einbetten, die diese Launch()-Funktion zum Starten einer Webseite oder einer App verwendet.
Einbetten der App in eine Website
Zum Einbetten Ihrer App brauchen Sie nur den iframe in den HTML-Code Ihrer Website einzufügen (oder in einen anderen Dienst mit iframe-Unterstützung wie Power BI und SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Geben Sie Werte für die Höhe und Breite des iframes an, und ersetzen Sie [AppID] durch die ID Ihrer App.
Hinweis
Schließen Sie allow="geolocation; microphone; camera" in Ihren iframe-HTML-Code ein, damit Ihre Apps diese Funktionen in Google Chrome nutzen können.
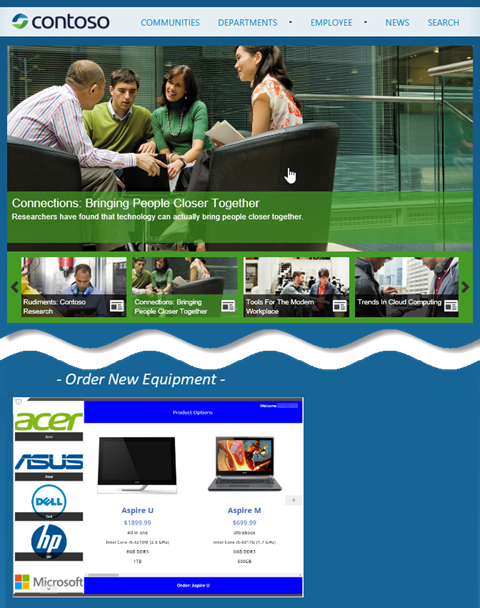
Auf dem folgenden Bild sehen Sie die App zum Bestellen von Geschäftsausstattung auf einer Contoso-Beispielwebsite eingebettet.

Beachten Sie hinsichtlich der Authentifizierung von Benutzern Ihrer App die folgenden Punkte:
- Wenn Ihre Website (Microsoft Entra) ID basierend auf der Authentifizierung verwendet, ist keine zusätzliche Anmeldung erforderlich.
- Wenn Ihre Website einen anderen Anmeldemechanismus verwendet oder auf Authentifizierung verzichtet, wird Ihren Benutzern eine Anmeldeaufforderung auf dem iframe angezeigt. Nach erfolgter Anmeldung können Ihre Benutzer die App so lange ausführen, wie der Autor der App sie freigegeben hat.
Wie Sie sehen können, ist das Einbetten von Apps ein einfaches und leistungsstarkes Verfahren. Durch Einbetten können Sie Apps direkt an die Orte bringen, an denen Sie und Ihre Kunden arbeiten – auf Websites, Power BI-Dashboards, SharePoint-Seiten und mehr.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).