Moderne Designs in Canvas-Apps verwenden
Moderne Designs, bei denen es sich um vordefinierte Stilsätze handelt, können das Aussehen Ihrer App verändern. Diese auf der Fluent-Designsprache von Microsoft basierenden Designs ändern verschiedene Aspekte von Stil wie Farbe, Typografie, Ränder und Schatten und sorgen so für eine optisch ansprechende Benutzeroberfläche.
Moderne Designs vereinfachen den Anpassungsprozess und ermöglichen Entwicklern die mühelose Gestaltung einer App mit einheitlicher und konsistenter Optik.
Anforderungen
Aktivieren Sie die Funktion „moderne Designs“ in den Einstellungen der Power Apps App:
- Öffnen Sie Ihre App oder erstellen Sie eine neue App.
- Öffnen Sie Einstellungen in Ihrer App über das App-Erstellungsmenü oder die moderne Befehlsleiste.
- Gehen Sie zu Updates>Neue>moderne Steuerelemente und Themen.
- Stellen Sie dann den Schalter für Moderne Steuerelemente und Themen auf Ein ein.
- Schließen Sie dann das Popup-Fenster Einstellungen.
Weitere Informationen finden Sie unter Aktivieren moderner Steuerelemente und Themen für Ihre App.
Anmerkung
Wenn moderne Steuerelemente und Themen aktiviert sind, können Sie keine klassischen Themen über die Befehlsleiste auswählen. Um ausgemusterte klassische Designs zu verwenden, gehen Sie auf der Registerkarte klassische Themen behalten zur Registerkarte ausgemustert unter Aktualisierungen unter Einstellungen und schalten Sie auf Ein um.
Design erstellen
Für die Gestaltung Ihrer App stehen mehrere sofort einsatzbereite Designs zur Verfügung. Sie können für eine persönlichere visuelle Ästhetik auch Ihr eigenes Design entwerfen.
Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen aus.
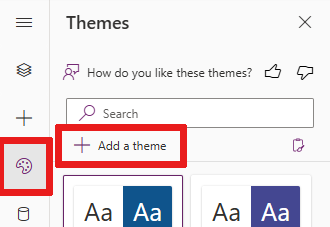
Themen aus.Wählen Sie im Bereich Designs die Option Design hinzufügen aus.

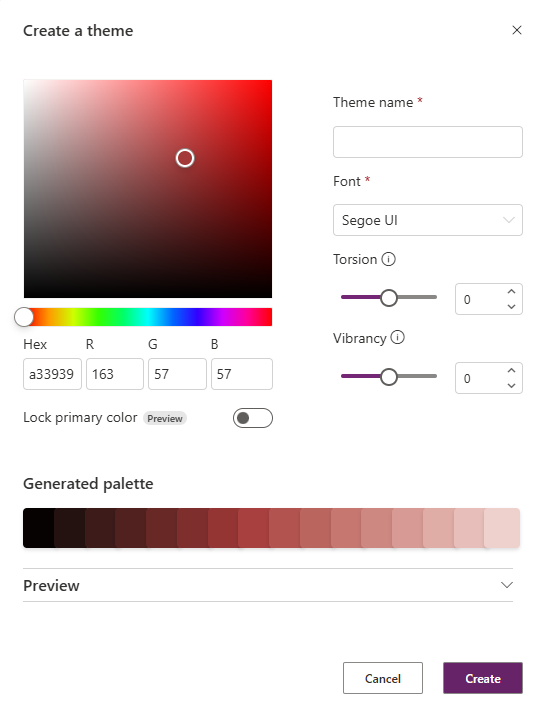
Der Dialog Thema erstellen erscheint.

Geben Sie im Dialogfeld Design erstellen die folgenden Informationen ein oder wählen Sie diese:
Feature Aktion oder Beschreibung Primäre (Samen-)Farbe Wählen Sie eine Farbe aus dem Farbwähler. Ersatzweise können Sie die Hexadezimale oder RGB manuell eingeben. Primäre Farbe sperren (Vorschauversion) Die Designpalette mit 16 Slots wird mithilfe der Seed-Farbe generiert.
- Ausgeschaltet: Die 16-Slot-Palette ist für die Barrierefreiheit optimiert. Die Standardoption ist „Ausgeschaltet“.
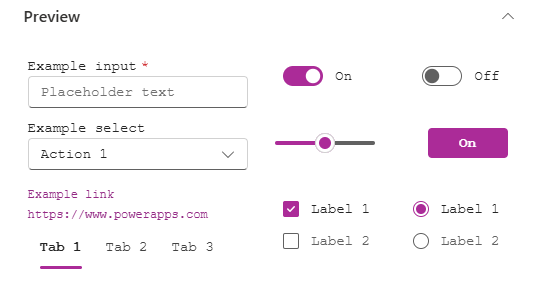
- Eingeschaltet: Die Seed-Farbe wird im primären (mittleren) Slot der Palette platziert. Die restlichen Farben werden erzeugt, indem die Farben auf der einen Seite schrittweise heller und auf der anderen Seite dunkler gemacht werden. Die generierte Palette erfüllt möglicherweise die Anforderungen an die Barrierefreiheit für das Kontrastverhältnis nicht.Designname Geben Sie einen eindeutigen Themennamen ein. Schriftgrösse Wählen Sie Ihre Standardschriftart, die von den Steuerelementen in der App verwendet wird. Anpassung Beeinflusst die Tönung, Schattierung oder den Ton der Palette. Die Torsion ist nicht anwendbar, wenn Sie die Option Primärfarbe sperren auswählen. Leuchtkraft Wirkt sich auf die Stummheit oder Leuchtkraft der Palette aus. Die Leuchtkraft ist nicht anwendbar, wenn Sie die Option Primärfarbe sperren auswählen. Vorschauversion Sehen Sie sich optional die statische Vorschau Ihres neuen Designs an. Sie können mit den Beispielsteuerelementen interagieren, um zu sehen, wie Ihr Design auf den Ruhezustand und verschiedene Interaktionsstatus angewendet wird. 
Wählen Sie Erstellen aus.
Ihr neues Design wird erstellt und auf Ihre App angewendet.
Modernes Design anwenden
- Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen aus.
Themen aus. - Wählen Sie im Bereich Designs eines der Standarddesigns aus.
- Wenn Ihre App klassische Steuerelemente enthält, werden Sie aufgefordert, das moderne Design auf diese Steuerelemente anzuwenden. Sie können jederzeit aus der Befehlsleiste rückgängig auswählen, wenn Ihnen das Design nicht gefällt.
Anmerkung
Wenn Sie moderne Designs auf klassische Steuerelemente anwenden, Power Fx werden Formeln auf Eigenschaften der betroffenen Steuerelemente festgelegt, die auf Variablen aus dem modernen Design verweisen. Optisch stimmen klassische Steuerelemente möglicherweise nicht ausrichten genau mit ihren modernen Steuerelement-Gegenstücken überein, da die klassischen Steuerelemente nicht auf Fluent v9 basieren.
Wenn ein modernes Design ausgewählt wird, wird der Stil des Designs automatisch auf die Steuerelemente in Ihrer App angewendet. Diese Aktion setzt die Eigenschaft App.Design.
Ein Design bearbeiten
Sie können das Design bearbeiten und einen oder mehrere Parameter des benutzerdefinierten Designs ändern.
Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen aus.
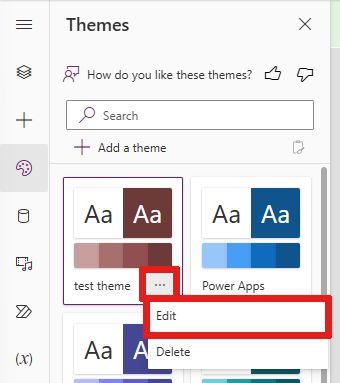
Themen aus.Suchen Sie im Bereich Thema die Kachel des gewünschten Themas aus , das Sie bearbeiten möchten, und wählen Sie das Überlaufmenü und dann Bearbeiten.

Passen Sie im Bereich Design bearbeiten das Design nach Bedarf an.
Wählen Sie Speichern aus oder brechen Sie das Dialogfeld ab.
Anmerkung
Sie können standardmäßige Designs nicht bearbeiten.
Ein Design löschen
Wenn Sie entscheiden, dass Sie ein benutzerdefiniertes Design in Ihrer App nicht mehr benötigen, können Sie es löschen.
- Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen aus.
Themen aus. - Suchen Sie im Bereich Thema die Kachel des gewünschten Themas aus, das Sie bearbeiten möchten, und wählen Sie das Überlaufmenü und dann Bearbeiten.
- Wählen Sie im Bestätigungsdialogfeld Design löschen.
Wenn Sie in Ihrer App Power Fx-Formeln haben, die auf dieses Thema verweisen, müssen Sie die Formel manuell aktualisieren.
Anmerkung
Sie können standardmäßige Designs nicht löschen.
Verwenden Sie Designs mit Power Fx
Moderne Design-Objekte sind für Ersteller über Power Fx verfügbar. Auf das derzeit aktive Designobjekt kann mit App.Theme verwiesen werden. Auf jedes Design, das in die App geladen wird, kann über seinen Instanznamen verwiesen werden, wie z. B. RedTheme. Wir empfehlen, das Designobjekt mit App.Theme zu referenzieren, um sicherzustellen, dass sich die Farbauswahl an Designänderungen anpasst.
Jedes Design-Objekt enthält die folgenden Informationen:
- Name des Themas
- Farben, eine 16-Farben-Markenfarbpalette, die einzeln nach Namen zugänglich ist; Primäre Vordergrundfarbe ist die Standardtextfarbe, beispielsweise die Farbe von Text auf einem Hintergrund
- Im Design verwendete Schriftart
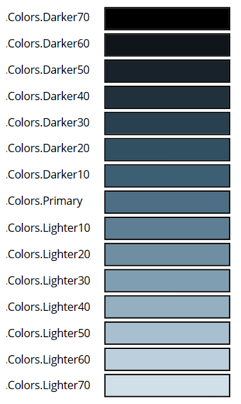
Das Bild zeigt die Slot-Variablen innerhalb der Farben-Sammlung und als Beispiel die entsprechenden Farben für das Design Steel.

Mit dem Markenfarbverlauf des Designs können Sie den Stil eines klassischen Steuerelements basierend auf dem aktuellen modernen Design manuell anpassen, z. B Button.Fill = App.Theme.Colors.Primary.
Anmerkung
Um Feedback zu geben, siehe: Bieten Sie Microsoft Ihr Feedback an.
Siehe auch
Moderne Steuerelemente Blogbeitrag
Moderne Themen mit Power Apps (Video) verwenden