Listenfeld-Steuerelement in Power Apps
Eine Liste, in der der Benutzer ein oder mehrere Elemente auswählen kann.
Beschreibung
Ein Listenfeld-Steuerelement zeigt immer alle verfügbare Optionen an (im Gegensatz zu einem Dropdown-Steuerelement), wobei der Benutzer mehr als ein Element gleichzeitig auswählen kann (im Gegensatz zu einem Optionsfeld-Steuerelement).
Wichtige Eigenschaften
Default – Der Anfangswert eines Steuerelements, bevor es vom Benutzer geändert wird.
Hinweis
Sie können nur über ein standardmäßig ausgewähltes Element verfügen. Wenn Sie mehrere ausgewählte Elemente benötigen, verwenden Sie das Steuerelement Kombinationsfeld.
Items - Die Quelle der Daten, die in einem Steuerelement angezeigt werden, z.B. ein Katalog, eine Liste oder ein Diagramm.
Wenn Sie einen Katalog, eine Liste oder ein Diagramm hinzufügen, zeigt die Eigenschaftenliste standardmäßig Items an, sodass Sie ganz einfach die Daten angeben können, die das neue Steuerelement anzeigen soll. Sie können zum Beispiel die Items Eigenschaft eines Katalogs auf die Firma Tabelle in Salesforce festlegen, eine Tabelle mit dem Namen Bestand, die Sie in Excel erstellt und in die Cloud hochgeladen haben, oder auf eine Liste mit dem Namen ConferenceSpeakers.
Zusätzliche Eigenschaften
AccessibleLabel - Bezeichnung für Sprachausgaben.
BorderColor - Die Farbe des Rahmens eines Steuerelements.
BorderStyle - Legt fest, ob der Rahmen eines Steuerelements Durgehend, Gestrichelt, Gepunktet oder Keine ist.
BorderThickness - Die Linienstärke des Rahmens eines Steuerelements.
Color – Die Farbe des Texts in einem Steuerelement.
DisplayMode - Legt fest, ob das Steuerelement Benutzereingaben zulässt (Bearbeiten), ob nur Daten angezeigt werden (Anzeigen) oder ob das Steuerelement deaktiviert ist (Deaktiviert).
DisabledBorderColor: Die Farbe des Steuerelementrahmens, wenn die DisplayMode-Eigenschaft des Steuerelements auf Deaktiviert festgelegt ist.
DisabledColor: Die Farbe des Texts in einem Steuerelement, wenn seine DisplayMode-Eigenschaft auf Deaktiviert festgelegt ist.
DisabledFill: Die Hintergrundfarbe eines Steuerelements, wenn dessen DisplayMode-Eigenschaft auf Deaktiviert festgelegt ist.
Fill - Die Hintergrundfarbe eines Steuerelements.
FocusedBorderColor - Die Rahmenfarbe eines Steuerelements, wenn das Steuerelement der Fokus ist.
FocusedBorderThickness - Die Rahmendicke eines Steuerelements, wenn das Steuerelement der Fokus ist.
Font – Der Name der Schriftfamilie des angezeigten Texts.
FontWeight – Die Schriftbreite des Texts in einem Steuerelement: Fett, Halbfett. Normal oder Jeller.
Height - Die Entfernung zwischen dem oberen und unteren Rand eines Steuerelements.
HoverBorderColor – Die Rahmenfarbe eines Steuerelements, wenn der Benutzer den Mauszeiger über das Steuerelement hält.
HoverColor – Die Farbe des Texts in einem Steuerelement, wenn der Benutzer den Mauszeiger über ihm hält.
HoverFill – Die Hintergrundfarbe eines Steuerelements, wenn der Benutzer den Mauszeiger über ihm hält.
Italic – Legt fest, ob der Text in einem Steuerelement kursiv formatiert ist.
ItemPaddingLeft: gibt den Abstand zwischen Text in einem Listenfeld und dem linken Rand an.
LineHeight– Der Abstand zwischen Elementen, z.B. Textzeilen oder Elementen in einer Liste.
OnChange – Auszuführende Aktionen, wenn der Benutzer den Wert eines Steuerelements ändert (z. B. per Schieberegler).
OnSelect – Auszuführende Aktionen, wenn der Benutzer auf ein Steuerelement tippt oder klickt.
PaddingBottom – Der Abstand zwischen dem Text in einem Steuerelement und dem unteren Rand des Steuerelements.
PaddingLeft – Der Abstand zwischen dem Text eines Steuerelements und dem linken Rand des Steuerelements.
PaddingRight – Der Abstand zwischen dem Text eines Steuerelements und dem rechten Rand des Steuerelements.
PaddingTop – Der Abstand zwischen dem Text eines Steuerelements und dem oberen Rand des Steuerelements.
PressedBorderColor – Die Rahmenfarbe eines Steuerelements, wenn der Benutzer auf das Steuerelement tippt oder klickt.
PressedColor – Die Farbe des Texts in einem Steuerelement, wenn der Benutzer auf das Steuerelement tippt oder klickt.
PressedFill – Die Hintergrundfarbe eines Steuerelements, wenn der Benutzer auf das Steuerelement tippt oder klickt.
Reset – Gibt an, ob ein Steuerelement auf seinen Standardwert zurückgesetzt wird.
Selected – Der Datensatz, der das ausgewählte Element darstellt.
Hinweis
Sie können nur über ein standardmäßig ausgewähltes Element verfügen. Wenn Sie mehrere ausgewählte Elemente benötigen, verwenden Sie das Steuerelement Kombinationsfeld.
SelectedItems - Schreibgeschützt. Stellt eine Datentabelle mit ausgewählten Elemente für ein Listenfeld mit mehreren Auswahlmöglichkeiten dar.
SelectedItemsText - Schreibgeschützt. Stellt eine Datentabelle mit ausgewählten Textelemente für ein Listenfeld mit mehreren Auswahlmöglichkeiten dar.
SelectedText (veraltet) – Ein Zeichenfolgenwert, der das ausgewählte Element darstellt.
SelectionColor – Die Textfarbe des ausgewählten Elements oder der Elemente in einer Liste oder die Farbe des Auswahltools in einem Stift-Steuerelement.
SelectionFill – Gibt die Hintergrundfarbe der ausgewählten Elemente in einer Liste oder eines ausgewählten Bereichs des Stift-Steuerelements an.
SelectMultiple – Gibt an, ob ein Benutzer mehr als ein Element in einem Listenfeld auswählen kann.
Size – Der Schriftgrad des Texts, der in einem Steuerelement angezeigt wird.
Strikethrough – Legt fest, ob der in einem Steuerelement angezeigte Text durchgestrichen ist.
TabIndex: Navigationsreihenfolge der Tastatur in Bezug auf andere Steuerelemente.
Tooltip - Erklärender Text, der angezeigt wird, wenn der Benutzer auf ein Steuerelement zeigt.
Underline – Legt fest, ob der in einem Steuerelement angezeigte Text unterstrichen ist.
Visible - Gibt an, ob ein Steuerelement angezeigt wird oder ausgeblendet ist.
Width - Der Abstand zwischen dem linken und rechten Rand eines Steuerelements.
X – Der Abstand zwischen dem linken Rand eines Steuerelements und dem linken Rand des übergeordneten Containers (vom Bildschirm, wenn kein übergeordneter Container vorhanden ist).
Y – Der Abstand zwischen dem oberen Rand eines Steuerelements und dem oberen Rand des übergeordneten Containers (Vom Bildschirm, wenn kein übergeordneter Container vorhanden ist).
Verwandte Funktionen
Distinct( DataSource, ColumnName )
Beispiel
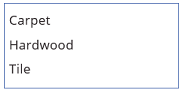
Fügen Sie ein Listenfeld-Steuerungselement hinzu, nennen Sie es CategoryList, und legen Sie seine Items-Eigenschaft auf folgende Formel fest:
["Carpet","Hardwood","Tile"]Möchten Sie wissen, wie Sie ein Steuerelement hinzufügen, benennen und konfigurieren?

Fügen Sie drei Dropdown-Steuerelemente hinzu, verschieben Sie sie unter CategoryList, und nennen Sie diese CarpetList, HardwoodList und TileList.
Legen Sie die Items-Eigenschaft jedes Dropdown-Steuerelements auf einen der folgenden Werte fest:
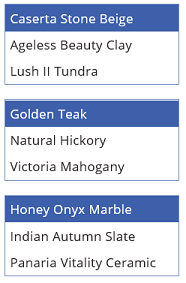
CarpetList: ["Caserta Stone Beige", "Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Legen Sie die Visible-Eigenschaft jedes Dropdown-Steuerelements auf einen der folgenden Werte fest:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList: If("Tile" in CategoryList.SelectedItems.Value, true)
Benötigen Sie weitere Informationen zur If-Funktion oder anderen Funktionen?
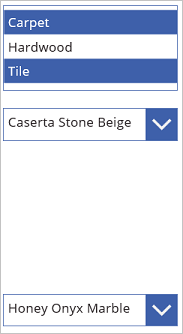
Drücken Sie F5, und wählen Sie ein oder mehrere Elemente in der CategoryList aus.
Die entsprechenden Dropdown-Steuerelemente werden entsprechend Ihrer Wahl oder Ihren Optionen angezeigt.

(optional) Drücken Sie die ESC-TASTE, um zum Standardarbeitsbereich zurückzukehren.
Richtlinien für Barrierefreiheit
Farbkontrast
Zwischen den folgenden Eigenschaften muss es einen ausreichenden Farbkontrast geben:
- SelectionColor und SelectionFill
- SelectionFill und Fill
- HoverFill und Fill
- PressedFill und Fill
Dies ist ein Zusatz zu den Standardanforderungen für Farbkontraste.
Screenreadersupport
- AccessibleLabel muss vorhanden sein.
Tastaturunterstützung
TabIndex muss gleich Null oder größer sein, damit Tastaturbenutzer dorthin navigieren können.
Fokusindikatoren müssen deutlich sichtbar sein. FocusedBorderColor und FocusedBorderThickness können Ihnen dabei helfen.
Hinweis
Über die TAB-TASTE können Sie zum Listenfeld navigieren oder dieses schließen. Über die Pfeiltasten können Sie durch die Inhalte des Listenfeld navigieren.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).