openErrorDialog (Client-API-Referenz)
Zeigt einen Fehlerdialog an.
Syntax
Xrm.Navigation.openErrorDialog(errorOptions).then(successCallback,errorCallback);
Parameter
| Name | typ | Erforderlich | Eigenschaft |
|---|---|---|---|
errorOptions |
Object | Ja | Ein Objekt, um die Optionen für das Dialogfeld Fehler anzugeben. Das Objekt enthält die folgenden Werte: - details: (optional) Zeichenfolge. Informationen zum Fehler. Wenn Sie dem angeben, ist die Schaltfläche Protokolldatei herunterladen in der Fehlermeldung ist verfügbar, indem Sie darauf klicken und eine Textdatei den Inhalt herunterladen, die in diesem Wert angegeben ist.- errorCode: (optional) Zahl. Der Fehlercode. Wenn Sie nur errorCode einstellen, wird die Meldung für den Fehlercode automatisch vom Server abgerufen und im Fehlerdialogfeld angezeigt. Wenn Sie einen ungültigen errorCode-Wert angeben, wird eine Standardfehlermeldung angezeigt.- message: (optional) Zeichenfolge. Die im Fehler-Dialogfeld anzuzeigende Nachricht.Sie müssen entweder den Wert errorCode oder message festlegen. |
successCallback |
function | Nein | Eine Funktion, die ausgeführt wird, wenn auf die Fehler-Dialog-Schaltfläche geklickt wird. |
errorCallback |
function | Nein | Eine auszuführende Funktion, wenn der Vorgang fehlgeschlagen ist. |
Beispiel
Das folgende Codebeispiel zeigt ein falsches errorCode (1234) um einen Standardfehlerdialog anzuzeigen:
Xrm.Navigation.openErrorDialog({ errorCode:1234 }).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});
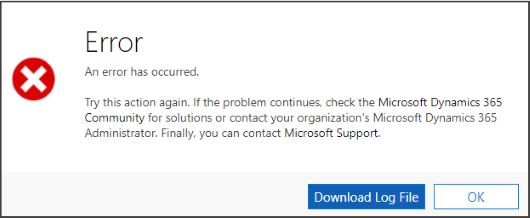
Hier sehen Sie ein Fehler-Dialogfeld mit der Standardnachricht: