addGlobalNotification (Client-API-Referenz)
Zeigt eine Fehler-, Informations-, Warnungs- oder Erfolgsbenachrichtigung für eine App an, und Sie können Aktionen angeben, die basierend auf der Benachrichtung ausgeführt werden sollen.
Syntax
Xrm.App.addGlobalNotification(notification).then(successCallback, errorCallback);
Parameter
| Name | typ | Erforderlich | Beschreibung |
|---|---|---|---|
notification |
Object | Ja | Die Benachrichtigung zum Hinzufügen. Siehe Benachrichtigungsparameter |
successCallback |
Function | Nein | Eine Funktion die aufgerufen wird, wenn eine Benachrichtigung angezeigt wird. Ein GUID-Wert wird übergeben, um die Benachrichtigung eindeutig zu identifizieren. Sie können den GUID-Wert verwenden, um die Benachrichtigung mit der clearGlobalNotification-Methode zu schließen oder zu verwerfen. |
errorCallback |
Function | Nein | Eine Funktion zum Aufrufen, wenn der Vorgang fehlschlug. |
Benachrichtigungseigenschaft
Das Objekt hat die folgenden Eigenschaften:
| Eigenschaften | Type | Erforderlich | Beschreibung |
|---|---|---|---|
action |
Object | Nein | Ein Objekt mit den folgenden Eigenschaften: - actionLabel: (Optional) Zeichenfolge. Die Bezeichnung für die Aktion in der Nachricht.- eventHandler: (Optional) Funktionsreferenz. Die Funktion, die ausgeführt wird, wenn auf die Aktionsbezeichnung geklickt wird. |
level |
Number | Ja | Definiert die Ebene der Benachrichtigung. Gültige Werte sind: 1: Erfolgreich 2: Fehler 3: Warnung 4: Informationen |
message |
String | Ja | Die Meldung, die die Benachrichtigung anzeigt. |
showCloseButton |
Bool | Nein | Gibt an, ob der Benutzer die Benachrichtigung schließen oder verwerfen kann. Wenn Sie diesen Parameter nicht angeben, können Benutzer die Benachrichtigung standardmäßig nicht schließen oder verwerfen. |
type |
Number | Ja | Definiert den Typ der Benachrichtigung. Derzeit wird nur der Wert 2 unterstützt, wodurch oben in der App eine Meldungsleiste angezeigt wird. |
Rückgabewert
Gibt bei Erfolg ein Versprechensobjekt zurück, das einen GUID-Wert enthält, um die Benachrichtigung eindeutig zu identifizieren, wie weiter oben in der Beschreibung successCallback-Parameters beschrieben.
Beispiele
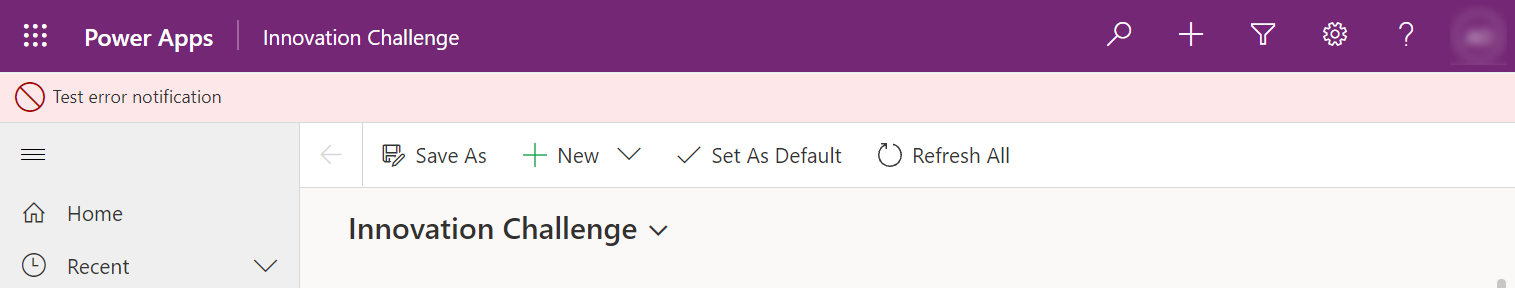
Zeigen Sie eine Fehlerbenachrichtigung an, die vom Benutzer nicht geschlossen oder verworfen werden kann
// define notification object
var notification =
{
type: 2,
level: 2, //error
message: "Test error notification"
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
So wird die Fehlerbenachrichtigung in der App angezeigt:

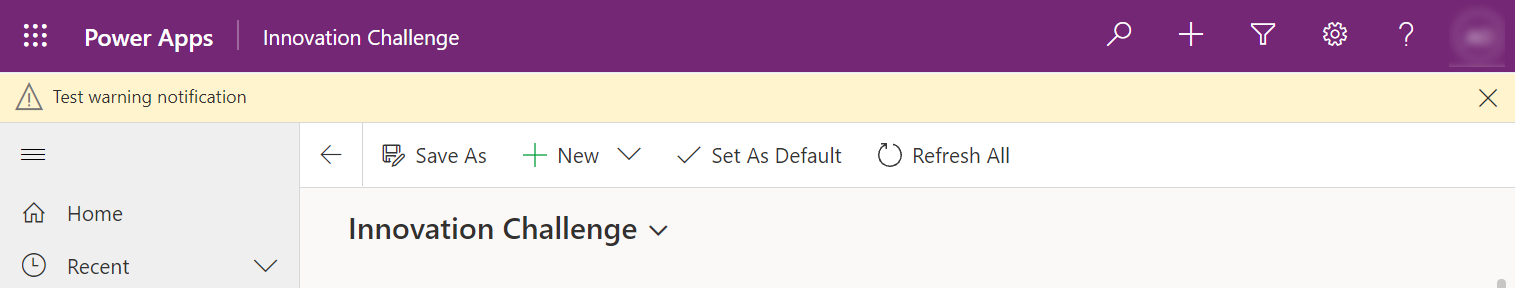
Zeigen Sie eine Warnungsbenachrichtigung an, die vom Benutzer nicht geschlossen oder verworfen werden kann
// define notification object
var notification =
{
type: 2,
level: 3, //warning
message: "Test warning notification",
showCloseButton: true
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
So wird die Warnungsbenachrichtigung in der App angezeigt:

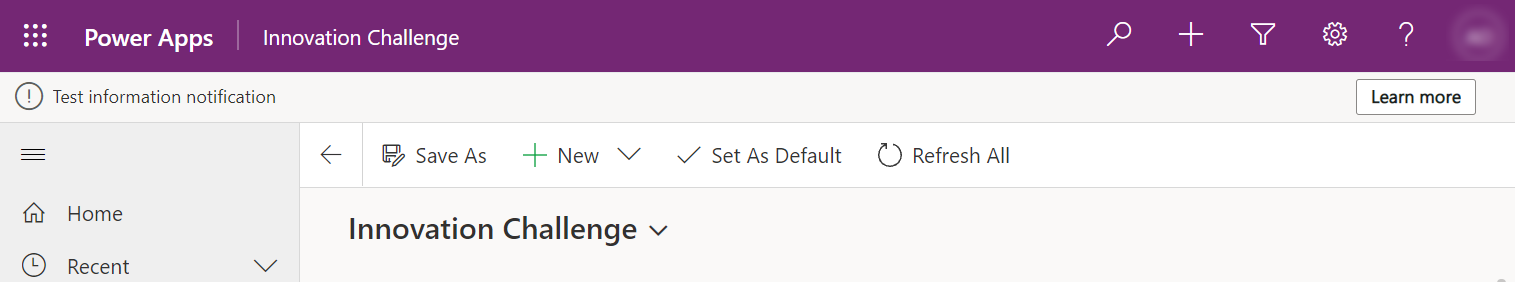
Zeigen Sie eine Informationsbenachrichtigung mit einem Link für „Weitere Informationen“ an, auf den Benutzer klicken können
// define action object
var myAction =
{
actionLabel: "Learn more",
eventHandler: function () {
Xrm.Navigation.openUrl("https://learn.microsoft.com/powerapps/");
// perform other operations as required on clicking
}
}
// define notification object
var notification =
{
type: 2,
level: 4, // information
message: "Test information notification",
action: myAction
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
So wird die Informationsbenachrichtigung in der App angezeigt: