Formular OnSave Ereignis (Client-API-Referenz) in modellgesteuerten Apps
Das OnSave Ereignis tritt ein, wenn:
- Der Benutzer wählt die Schaltfläche Speichern oder Aktualisieren in der Befehlsleiste aus, auch wenn keine geänderten Daten zum Speichern vorhanden sind.
- Der Code führt die Methode formContext.data.entity.save aus, auch wenn keine geänderten Daten zum Speichern vorhanden sind.
- Der Benutzer verlässt das Formular und es befinden sich ungespeicherte Daten im Formular.
- Die Option „AutoSave“ ist aktiviert, 30 Sekunden nachdem sich Daten geändert haben und sich ungespeicherte Daten im Formular befinden.
- Der Code führt die Methode formContext.data.save aus und das Formular enthält nicht gespeicherte Daten.
- Der Code führt die Methode formContext.data.refresh aus, übergibt als ersten Parameter einen wahren Wert und es befinden sich nicht gespeicherte Daten im Formular.
Anmerkung
Das OnSave Ereignis für Termine, wiederkehrende Termine oder Serviceaktivitätsdatensätze führt den Speichervorgang durch Abbrechen und verwendet die Book Nachricht, um die Änderung beizubehalten, anstatt Create oder Update. Aus diesem Grund funktionieren OnSave und PostSave Ereignishandler für diese Tabellen nicht.
Um zu ermitteln, auf welche Schaltfläche zum Speichern geklickt wurde, verwenden Sie die Methode getSaveMode .
Sie können die Speicheraktion abbrechen, indem Sie die preventDefault-Methode im Ereignisargumentobjekt bereitstellen. Auf die Methode preventDefault kann über die Methode getEventArgs zugegriffen werden, die Teil des Ausführungskontexts ist. Der Ausführungskontext wird automatisch an den Formularereignishandler weitergegeben.
Unterstützung für asynchrone Event-Handler
Das OnSave-Ereignis kann vor dem Speichern auf die Erfüllung von durch Ereignishandler zurückgegebenen Versprechen warten, wodurch das Ereignis asynchron („async“) sein kann. OnSave
Das OnSave Ereignis wird asynchron, wenn der OnSave Ereignishandler ein Versprechen zurückgibt. Das Speichern des Datensatzes erfolgt, wenn jedes von einem Handler zurückgegebenes Versprechen aufgelöst wird. Für alle Versprechen, die zurückgegeben werden, gibt es ein 10-Sekunden-Limit für jedes Versprechen, danach betrachtet die Plattform die Versprechen als abgelaufen. Dieses Zeitlimit wird für jedes Versprechen angewendet. Wenn zum Beispiel fünf Versprechen zurückgegeben werden, beträgt die Gesamtwartezeit 50 Sekunden.
Wenn das Versprechen abgelehnt wird oder eine Zeitüberschreitung auftritt, verhält sich der Speichervorgang weiterhin ähnlich wie bei den aktuellen Skriptfehlern. Verwenden Sie die Methode preventDefault innerhalb des Ereignisargumentobjekts in diesem bestimmten Handler, wenn Sie verhindern möchten, dass das Speicherereignis ausgeführt wird, wenn ein Skriptfehler/ein abgelehntes Versprechen vorliegt oder der Handler eine Zeitüberschreitung aufweist.
Sie können den Speichervorgang auch unabhängig vom Fehler im Handler mit Abbrechen ausführen oder die Methode preventDefault im Ereignisargumentobjekt nicht verwenden. Wenn diese Methode aufgerufen wird, wartet das Ereignis Async OnSave darauf, dass alle Versprechen eingelöst werden, aber die Speicherung wird nicht durchgeführt. Der Aufruf dieser Methode bedeutet, dass die Logik innerhalb von .then() & .catch() ausgeführt wird.
Das OnSave Ereignis wartet auf die Rückgabe eines Promises pro Handler. Wenn mehrere Promises erforderlich sind, wird empfohlen, alle Promises in der Promise.all() Methode mit Verpacken zu verknüpfen und das einzelne resultierende Promise zurückzugeben. Für mehrere Handler, die alle ein Versprechen zurückgeben, empfehlen wir Ihnen, einen Handler zu erstellen, der alle Ereignisse aufruft und ein einzelnes Versprechen zurückgibt, das alle erforderlichen Versprechen verpackt. Diese Praxis dient dazu, die durch die Zeitüberschreitung verursachten Wartezeiten zu minimieren.
Beispielszenario, wann async OnSave-Handler verwendet werden sollen
Wenn Sie eine Service-Aufgabe für einen Arbeitsauftrag erstellen, müssen Sie überprüfen, ob das ausgewählte Kunden-Asset dasselbe Konto hat, das auch im Arbeitsauftrag aufgeführt ist. Das Abrufen des Kontos auf dem Arbeitsauftrag und dem Kunden-Asset sind beides asynchrone Prozesse und müssen abgeschlossen werden, bevor die Validierung erfolgen kann.
Da es in diesem Szenario mehrere asynchrone Prozesse gibt und beide Aufrufe ein einzelnes Versprechen zurückgeben, indem beide in die Promise.all() -Methode eingeschlossen werden.
Anmerkung
Die preventDefault Methode kann nur synchron verwendet werden.
Zum Beispiel:
function myHandler() {
return Promise.all([getWorkOrderPromise, getCustomerAssetPromise]).then((values) => {
var workOrder = values[0];
var customerAsset = values[1];
// Perform validation
if (isValid(workOrder, customerAsset)) {
return Promise.resolve();
}
return Promise.reject(new Error("Validation failed for the work order and customer asset"));
});
}
Aktivieren Sie Async OnSave über die App-Einstellung
Um asynchrone onSave-Handler zu verwenden, müssen Sie sie über eine App-Einstellung aktivieren:
Wechseln Sie zu https://make.powerapps.com.
Stellen Sie sicher, dass Sie die richtige Umgebung auswählen.
Wählen Sie im linken Navigationsbereich die Option Apps aus.
Auswählen die App und dann Auswählen ... (Auslassungspunkte). Wählen Sie Bearbeiten.
Wählen Sie auf der Befehlsleiste Einstellungen aus.
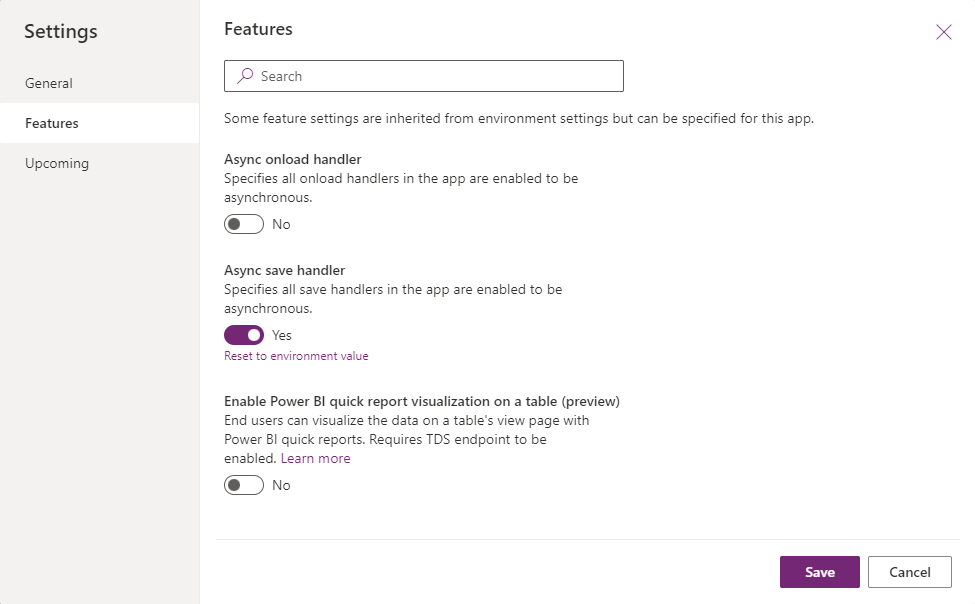
Wenn das Dialogfeld geöffnet wird, Auswählen Funktionen.
Aktivieren Sie den Async onSave-Handler.
Wählen Sie Speichern.

Asynchrone OnSave-Zeitüberschreitungen
Wenn Sie einen asynchronen OnSave Handler verwenden, wartet das Formular darauf, dass das vom Handler zurückgegebene Versprechen erfüllt wird. Um sicherzustellen, dass das Speichern des Formulars rechtzeitig abgeschlossen wird, löst der Handler nach 10 Sekunden eine Timeout-Ausnahme aus, um Sie darauf hinzuweisen, dass Sie den asynchronen OnSave Handler für eine bessere Leistung optimieren müssen.
Es gibt Szenarien, in denen der OnSave Handler länger als 10 Sekunden angehalten werden muss. Dies ist zum Beispiel beim Öffnen eines Dialogs und beim Warten auf die Eingabe des Benutzers zum Fortfahren des Speicherns der Fall. Um sicherzustellen, dass der asynchrone Vorgang auf die Einlösung des Versprechens wartet, verwenden Sie die Methode disableAsyncTimeout .
Anmerkung
Sie müssen disableAsyncTimeout vor allen Await-Anweisungen oder asynchronen Aufrufen aufrufen.
Zum Beispiel:
async function myHandler(context) {
context.getEventArgs().disableAsyncTimeout();
// The 10000ms time out will not be disabled if the above line does not come before all async awaits
await Xrm.Navigation.openConfirmDialog({ text: "Are you sure you want to save?" });
}
Wenn disableAsyncTimeout aufgerufen wird, wird das Timeout für diesen Handler nicht angewendet. Es wartet weiterhin darauf, dass das Versprechen des Handlers erfüllt wird.
Dieses Muster sollte mit Vorsicht verwendet werden, da es die Leistung des Formulars beim Speichern beeinträchtigen kann.
Ähnliche Artikel
Raster OnSave-Ereignis
Ereignissse (Client-API-Referenz)
Ereignisse in Formularen und in Rastern in Modell-angetriebenen Apps