Client-API-Xrm-Objekt
Das Xrm-Objekt ist weltweit verfügbar, um in Ihrem Code zu verwenden, ohne den Ausführungskontext in der Client-API verwenden zu müssen.
Xrm-Objektmodell
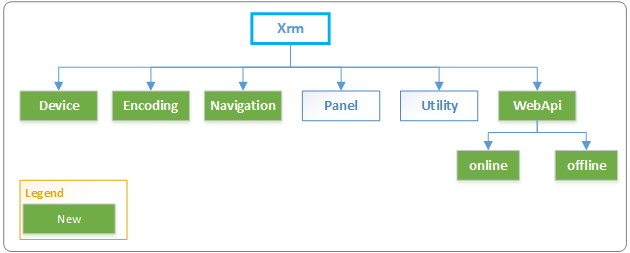
Die folgende Abbildung stellt das Xrm-Objektmodell dar:

Hier sind die Informationen über die Namespaces im Xrm-Objekt:
| Namespace | Beschreibung |
|---|---|
| Xrm.Device | Bietet Methoden zur Verwendung der nativen Gerätefunktionen. |
| Xrm.Encoding | Stellt Methoden zur Verfügung, um Zeichenfolgen zu dekodieren. |
| Xrm.Navigation | Bietet Methoden zum Navigieren von Formularen und Elementen in modellgesteuerten Anwendungen. |
| Xrm.Panel | Bietet eine Methode zum Anzeigen einer Webseite im Seitenbereich des modellgesteuerten App-Formulars. |
| Xrm.Utility | Stellt einen Container für nützliche Methoden bereit. |
| Xrm.WebApi | Stellt Methoden zur Verwendung der Web-API bereit, um Datensätze zu erstellen und zu verwalten sowie Web-API-Aktionen und -Funktionen auszuführen. Xrm.WebApi.offline: Stellt Methoden zur Verfügung, mit denen im Offlinemodus Datensätze in den mobilen Clients modellgesteuerter Apps erstellt und verwaltet werden können. Xrm.WebApi.online: Stellt Methoden zur Verwendung der Web-API, um Datensätze zu schaffen und zu verwalten und die Web-API-Aktionen und -Funktionen bei der Verbindung mit dem Server auszuführen, bereit. |
Globaler Kontext der Client-API
Sie können die Xrm.Utility.getGlobalContext-Methode verwenden, um Informationen für ein Unternehmen, einen Benutzer oder den Kunden zu bestimmten, wo das Skript ohne Durchgang durch den Formularausführungskontext ausgeführt wird. Die Verwendung der getGlobalContext-Methode ist eine Änderung gegenüber früheren Versionen, wobei Sie den Formularkontext zu verwenden hatten, um den globalen Kontext mithilfe von Xrm.Page.context abzurufen.
Anmerkung
Xrm.Page.context ist veraltet in der aktuellen Version, und Sie müssen die neue Methode Xrm.Utility.getGlobalContext in Ihrem Code verwenden, der sich auf Version 9.0 oder höher bezieht.
Um die Auszeichnung Kontextinformationen in einer eigenständigen HTML-Webressource zu ermöglichen, sollten Sie einen Verweis auf ClientGlobalContext.js.aspx Webressource hinzufügen und nutzen dann die GetGlobalContext Funktion. Weitere Informationen: GetGlobalContext Funktion und ClientGlobalContext.js.aspx
Ähnliche Artikel
Grundlegendes zum Client API-Objektmodell
Veraltete Client-APIs