Client-API-Ausführungskontext
Der Ausführungskontext definiert den Ereigniskontext, an dem Ihr Code ausgeführt wird. Der Ausführungskontext wird übergeben, wenn ein Ereignis in einem Formular oder Raster auftritt. Verwenden Sie ihn in Ihrem Ereignishandler, um verschiedene Aufgaben auszuführen, z. B. um formContext oder gridContext zu bestimmen oder das Speicherereignis zu verwalten.
Der Ausführungskontext wird in eine der folgenden Weisen übergeben:
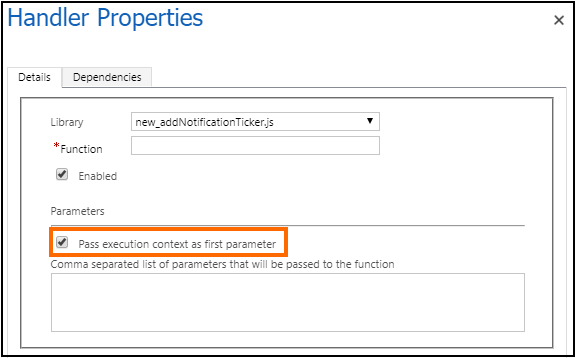
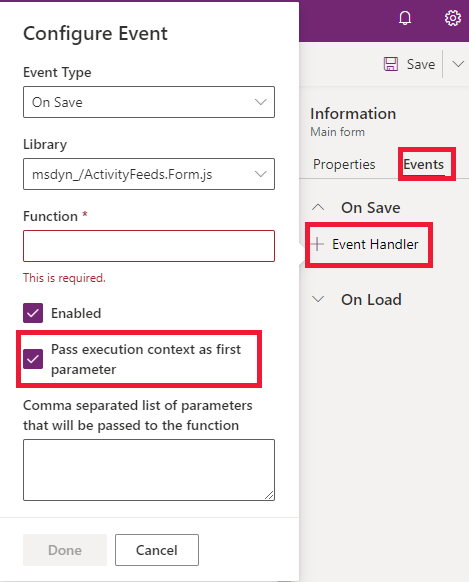
Definieren von Ereignishandlern mithilfe der Benutzerschnittstelle: Der Ausführungskontext ist ein optionaler Parameter, der an eine JavaScript-Bibliotheksfunktion über einen Ereignishandler übergeben werden kann. Verwenden Sie die Option Ausführungskontext als ersten Parameter übergeben im Handlereigenschaften im Dialogfeld, während den Namen einer Funktion bestimmt wird, um den Ereignisausführungskontext zu übergeben. Der Ausführungskontext ist der erste Parameter, der an eine Funktion übergeben wird.
- Bestimmen der Eventhandler mithilfe des Codes: Der Ausführungskontext wird automatisch als den ersten Parameter an Funktionen, die den Code verwenden, übergeben. Eine Liste von Methoden, die verwendet werden können, um die Ereignishandler im Code zu definieren, finden Sie unter Funktionen der Ereignisse mithilfe des Codes hinzufügen oder entfernen.
Das Ausführungskontextobjekt bietet viele Methoden zum weiteren Arbeiten im Kontext. Weitere Informationen: Ausführungskontext (Client-API-Referenz)
Asynchrone Verwendung von Kontextobjekten
Es wird nur garantiert, dass der Kontext, der an ein Ereignis übergeben wird, während des Ereignisses wie erwartet ausgeführt wird. Wenn Sie nach dem Ende des Ereignisses einen Verweis auf einen Kontext beibehalten, können Aktionen auftreten, die dazu führen, dass sich Kontextmethoden unerwartet verhalten.
Wenn Ihr Ereignishandler z. B. eine asynchrone Aktion auslöst, die längere Zeit in Anspruch nimmt, während Sie einen Verweis auf den Ausführungskontext beibehalten, könnte der Endbenutzer die aktuelle Seite bereits verlassen haben, wenn das Versprechen aufgelöst wird und Sie die Kontextmethode aufrufen. Diese Situation kann dazu führen, dass Methoden wie formContext.getAttribute(<name>).getValue()null zurückgeben, obwohl das Attribut zum Zeitpunkt der Ausführung des ursprünglichen Ereignishandlers einen Wert hatte.
Die folgenden Beispiele zeigen, wo Sie weitere Überprüfungen hinzufügen und Vorsicht walten lassen sollten, da die Ereignishandlerfunktion den Ausführungskontext nach Abschluss des Ereignisses verwendet.
Zugriff auf Kontext in einem Versprechen
Der Kontext kann sich auf unerwartete Weise ändern, nachdem ein Versprechen aufgelöst wurde.
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
fetch("https://www.contoso.com/").then(
function (result) {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when the promise is resolved.
formContext.getAttribute("name").setValue(result);
}
);
}
Zugriff auf den Kontext nach einer await-Anweisung
Der Kontext kann sich nach der Verwendung von await in einer asynchronen Funktion auf unerwartete Weise ändern.
async function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
var result = await fetch("https://www.contoso.com/");
// Using formContext or executionContext here might not work as expected
// because the synchronous part of onLoad has already completed.
formContext.getAttribute("name").setValue(result);
}
Zugriff auf den Kontext in einer Timeout-Funktion
Der Kontext kann sich auf unerwartete Weise ändern, nachdem setTimeout oder setInterval verwendet wurden, um die Ausführung von Code zu verzögern.
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
if (notReady) {
setTimeout(function () {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when this delayed function executes.
var name = formContext.getAttribute("name").getValue();
}, 100);
} else {
formContext.getAttribute("name").setValue("abc");
}
}
Ähnliche Artikel
Formularkontext der Client-API
Rasterkontext der Client-API
Formular- und Rasterkontext in Menübandaktionen