Implementieren einer Kartenkomponente
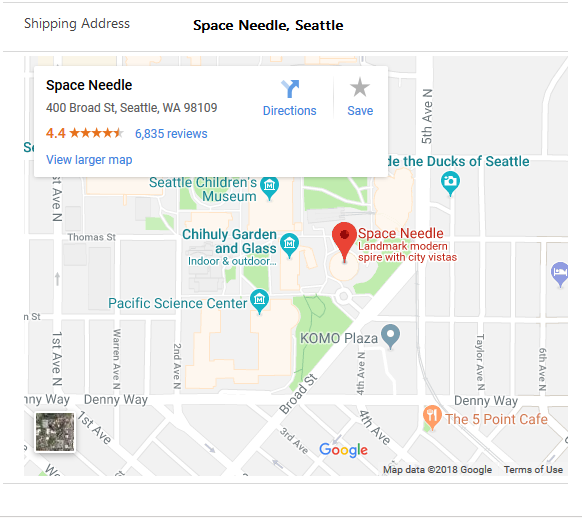
Diese Beispielkomponente ändert die Benutzerfreundlichkeit beim Interagieren mit Adressfeldern im Formular. In Kombination mit den Textwerten der Adresse stellt diese Komponente die Möglichkeit bereit, eine bestimmte Adresse visuell auf einer Karte zu identifizieren, ohne zu einer anderen Registerkarte oder einen anderen Bildschirm zu navigieren.

Verfügbar für
Modellgesteuerte und Canvas-Apps
Code
Sie können die komplette Beispielkomponente hier herunterladen.
In der Manifestdatei haben wir die Eigenschaft von Typ Single line of Text definiert. Anhand dieser Definition binden wir das Adressfeld im Formular.
Anmerkung
Sie können beliebige Karten-APIs, die im Markt verfügbar sind. Im vorliegenden Beispiel zeigen wir, wie es mit der Map-API Google gemacht wird. Sie müssen einen API-Schlüssel für die Komponente erstellen, um auf Google Map-API zuzugreifen. Folgen Sie den Anweisungen(https://developers.google.com/maps/documentation/embed/get-api-key, um einen zu generieren).
Erstellen Sie den Variablennamen MAPS_API_KEY, auf den im Rahmen der Komponente zugegriffen werden kann.
Google Map-API ermöglicht es Ihnen, die Karten in IFRAME zu rendern. Demnach müssen Sie ein IFRAME-Element erstellen, das die Zuordnung mithilfe der von uns generierten URL rendert.
Standardmäßig legen wir fest, dass die Karte ausgeblendet und nur angezeigt wird, wenn die Adresswerte im Formular vorhanden sind.
buildMapUrl und renderMap (Sie können auch zusammengefügt werden) übernehmen die Adressenzeichenfolge und betten sie auf die Karten-URL, indem die Adresszeichenfolge verschlüsselt und dann das SRC-Element des IFRAME-Elements je auf die URL festgelegt wird. Außerdem rufen Sie die notifyOutputChanged-Methoden auf, um die Komponente zu benachrichtigen, dass das Rendering verändert wurde.
public renderMap(mapUrl: string) {
if (mapUrl) {
this._iFrameElement.setAttribute("src", mapUrl);
this._iFrameElement.setAttribute("class", "mapVisibleStyle");
} else {
this._iFrameElement.setAttribute("class", "mapHiddenStyle");
}
this._notifyOutputChanged();
}
Stellen Sie sicher, dass Sie die renderMap-Funktion in der updateView-Funktion aufrufen, um sicherzustellen, dass das Steuerelement jedes Mal aktualisiert wird, wenn die Ansicht aktualisiert wird.
Verwandte Themen
Beispielkomponenten herunterladen
Beispielkomponenten verwenden
Power Apps component framework-API-Referenz
Power Apps component framework – Manifestschemareferenz