Implementieren einer IFRAME-Komponente
In diesem Beispiel wird beschrieben, wie Sie eine Codekomponente an unterschiedliche Spalten im Formular binden und den Wert dieser Spalten als Eingabeeigenschaften der Komponente verwenden.

Verfügbar für
Modellgesteuerte und Canvas-Apps
Code
Sie können die komplette Beispielkomponente hier herunterladen.
Hinweis
Das Power Apps Component Framework unterstützt noch keine zusammengesetzten Spalten, Sie können diese Komponente daher nicht an die Adressfelder für Längen- und Breitengrad binden. Sie müssen die Codekomponente an ein anderes Gleitkomma-Feld binden.
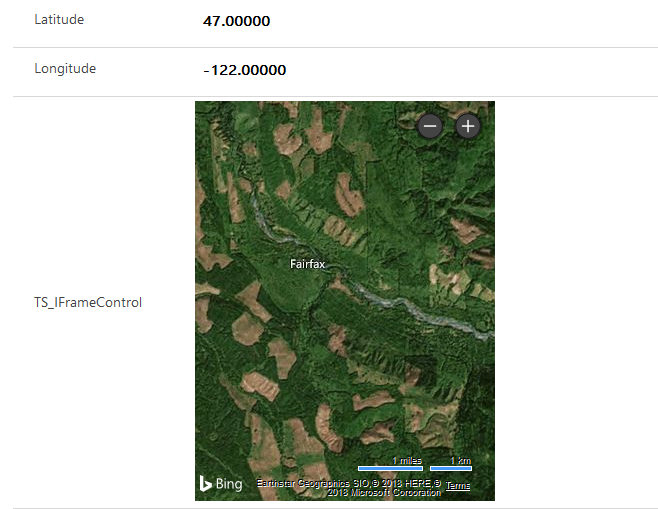
In dieser Beispielkomponente wird IFRAME gerendert, das Bing Maps URL anzeigt. Die Komponente ist an zwei Gleitkommaspalten im Formular gebunden, die als Parameter an die Komponente übergeben und in IFRAME URL eingebracht werden, um Bing Map mit dem Längengrad und Breitendrad der bereitgestellten Eingabe zu aktualisieren.
Aktualisieren Sie die Manifest-Datei, um die Bindung an zwei zusätzliche Spalten im Formular einzuschließen.
Diese Änderung informiert das Power Apps Component Framework, dass diese gebundenen Spalten während der Initialisierung sowie bei jeder Aktualisierung eines deer Werte an die Komponente übergeben werden müssen.
<property name="latitudeValue" display-name-key="Bing_Maps_Latitude_Value" description-key="latitude" of-type="FP" usage="bound" required="true" />
<property name="longitudeValue" display-name-key="Bing_Maps_Longitude_Value" description-key="longitude" of-type="FP" usage="bound" required="true" />
Möglicherweise gelten zusätzliche gebundene Eigenschaften oder nicht. Dadurch wird bei der Komponentenkonfiguration erzwungen, wenn die Komponente an das Formular gebunden wird. Dies kann konfiguriert werden, indem das Attribut required des Eigenschaftenknotens im Komponentenmanifest festgelegt wird. Legen Sie den Wert auf "falsch" fest, wenn Sie die Komponenteneigenschaft nicht an ein Feld gebunden werden soll.
ComponentFramework.d.ts muss aktualisiert werden, um der IInputs-Schnittstelle zwei Spalten hinzuzufügen. Dies ist das Format, in dem das Power Apps component framework die Feldwerte übergibt. Das Hinzufügen dieser Werte zur IInputs-Schnittstelle ermöglicht es Ihrer TypeScript-Datei, die Werte zu verweisen und erfolgreich zu kompilieren.
export interface IInputs
{ latitudeValue: ComponentFramework.PropertyTypes.NumberProperty;
longitudeValue: ComponentFramework.PropertyTypes.NumberProperty;
}
Das ursprüngliche Rendering generiert ein IFRAME-Element und hängt es dem Steuerelement-Container an. Dieses IFRAME wird häufig verwendet, um Bing Map anzuzeigen. Die URL von IFRAME wird auf eine Bing Map URL festgelegt und enthält die gebundenen Spalten (latitudeValue und longitudeValue) in der URL, um die Karte am angegebenen Standort zu zentrieren.
Die updateView-Methode wird aufgerufen, wenn eine dieser Spalten im Formular aktualisiert wird. Diese Methode aktualisiert die URL des Bing Map-IFRAMEs, um die neuen Breiten- und Längengradwerte zu verwenden, die der Komponente übergeben werden. Um diese Komponente zur Laufzeit anzuzeigen, binden Sie die Komponente wie jede andere Codekomponente an ein Feld im Formular.
Verwandte Themen
Beispielkomponenten herunterladen
Beispielkomponenten verwenden
Manifestschemareferenz des Power Apps component framework
Power Apps component framework-API-Referenz
Power Apps component framework Übersicht
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).