Angepasstes bearbeitbares Raster
Dieses Beispiel zeigt, wie Sie das bearbeitbare Power Apps-Rastersteuerelement anpassen, wie unter Bearbeitbares Rastersteuerelement anpassen beschrieben.
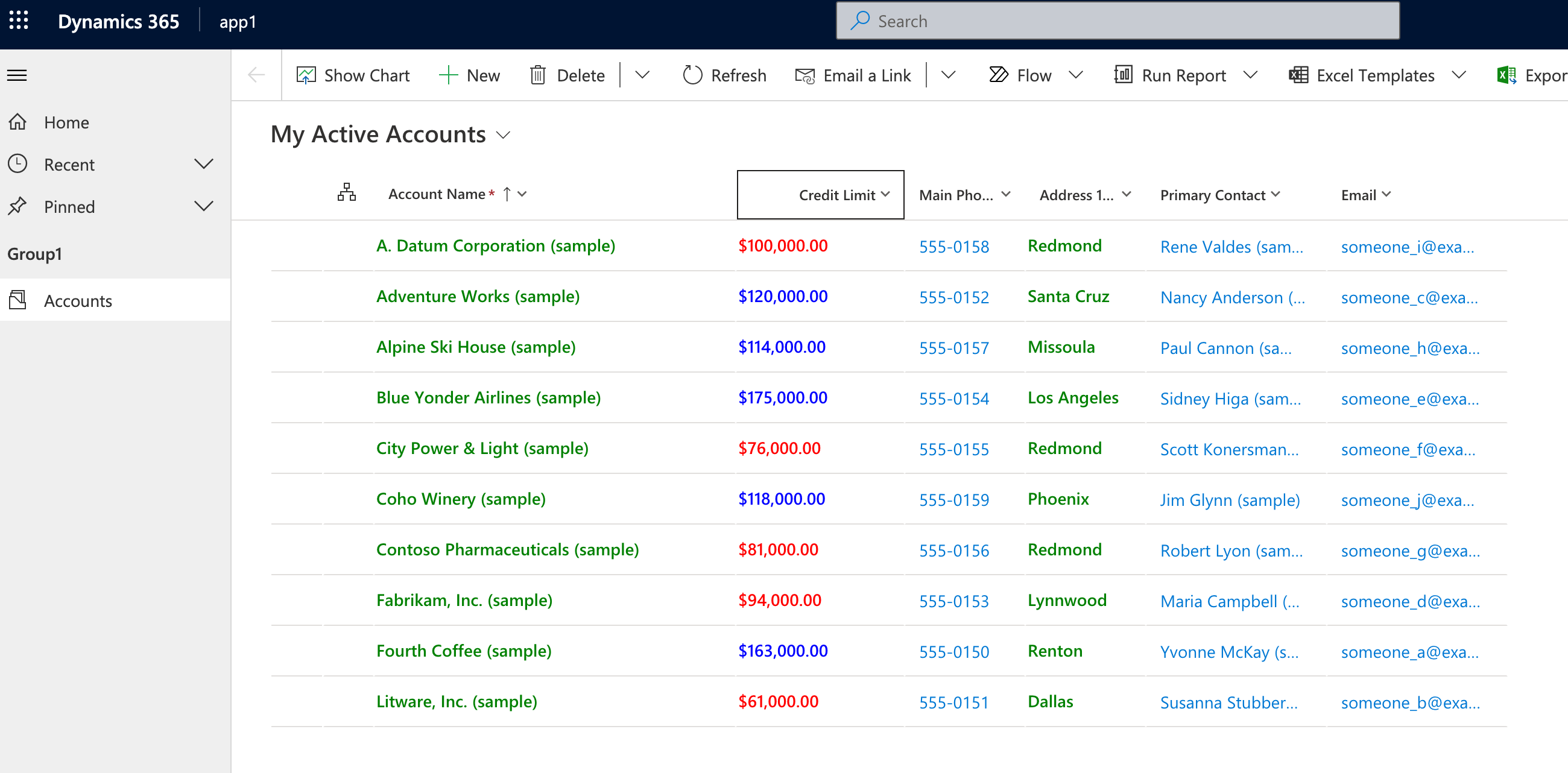
Dieses Beispiel ändert die Hauptrasterseite für eine Tabelle, die für die Verwendung dieses Steuerelements konfiguriert ist. Alle Textspalten verwenden grünen Text. Alle Werte für die creditlimit-Spalte werden blau angezeigt, wenn der Wert größer als 100.000 ist, andernfalls rot.

Verfügbar für
Modellgesteuerte Apps
Code
Den Code für das Beispiel finden Sie hier: PowerApps-Samples/component-framework/PowerAppsGridCustomizerControl/.
Die wichtigste Änderung ist PAGridCustomizer/customizers/CellRendererOverrides.tsx .
In diesem Beispiel wird die folgende Außerkraftsetzung für den Zellenrenderer verwendet, um die Textfarbe für Textfelder in Grün zu ändern, und die Farbe der creditlimit-Spalte hängt vom Wert ab.
import { Label } from '@fluentui/react';
import * as React from 'react';
import { CellRendererOverrides } from '../types';
export const cellRendererOverrides: CellRendererOverrides = {
["Text"]: (props, col) => {
// Render all text cells in green font
return <Label style={{ color: 'green' }}>{props.formattedValue}</Label>
},
["Currency"]: (props, col) => {
// Only override the cell renderer for the CreditLimit column
if (col.colDefs[col.columnIndex].name === 'creditlimit') {
// Render the cell value in blue when the value is more than $100,000 and red otherwise
if ((props.value as number) > 100000) {
return <Label style={{ color: 'blue' }}>{props.formattedValue}</Label>
}
else {
return <Label style={{ color: 'red' }}>{props.formattedValue}</Label>
}
}
}
}
Verwandte Themen
Bearbeitbares Rastersteuerelement anpassen (Vorschauversion)
Beispielkomponenten herunterladen
Beispielkomponenten verwenden
Power Apps component framework-API-Referenz
Power Apps component framework – Manifestschemareferenz
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).