Tutorial: Erstellen eines PowerPoint-Aufgabenbereich-Add-Ins mit Visual Studio
In diesem Tutorial erstellen Sie ein PowerPoint-Aufgabenbereich-Add-In für Folgendes:
- Fügt einer Folie ein Bild hinzu
- Text zu einer Folie hinzufügt
- Folienmetadaten abruft
- Fügt neue Folien hinzu
- Zwischen Folien wechselt
Tipp
Wenn Sie eine vollständige Version dieses Tutorials benötigen, besuchen Sie das Repository mit Den Office-Add-Ins-Beispielen auf GitHub.
Voraussetzungen
Visual Studio 2019 oder höher mit installierter Office/SharePoint-Entwicklungsworkload .
Hinweis
Wenn Sie Visual Studio bereits installiert haben, verwenden Sie das Visual Studio-Installationsprogramm, um sicherzustellen, dass die Office/SharePoint-Entwicklungsumgebung installiert ist.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Hinweis
Wenn Sie noch nicht über Office verfügen, können Sie über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5 Entwicklerabonnement für die Entwicklung geeignet sein. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
Erstellen eines Add-In-Projekts
Führen Sie die folgenden Schritte aus, um ein PowerPoint-Add-In-Projekt mit Visual Studio zu erstellen.
Wählen Sie Neues Projekt erstellen aus.
Geben Sie Add-In in das Suchfeld ein. Wählen Sie PowerPoint-Web-Add-In und dann Weiter aus.
Benennen Sie das Projekt
HelloWorld, und wählen Sie Erstellen.Wählen Sie im Dialogfenster Office-Add-In erstellen, wählen Sie PowerPoint neue Funktionen hinzufügen, und wählen Sie dann Fertig stellen, um das Projekt zu erstellen.
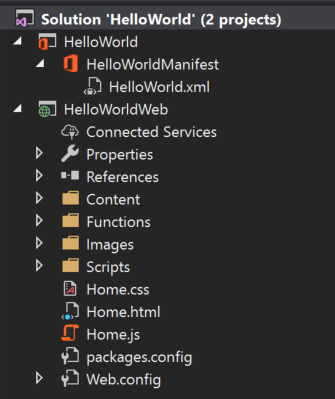
Visual Studio erstellt eine Lösung, und die beiden zugehörigen Projekte werden im Projektmappen-Explorer angezeigt. Die Datei Home.html wird in Visual Studio geöffnet.

Die folgenden NuGet-Pakete müssen installiert sein. Installieren Sie sie mithilfe des NuGet-Paket-Managers in Visual Studio im Projekt HelloWorldWeb. Anweisungen finden Sie in Hilfe für Visual Studio. Die zweite wird möglicherweise automatisch installiert, wenn Sie die erste installieren.
- Microsoft.AspNet.WebApi.WebHost
- Microsoft.AspNet.WebApi.Core
Wichtig
Wenn Sie den NuGet-Paket-Manager verwenden, um diese Pakete zu installieren, installieren Sie nicht das empfohlene Update für jQuery. Die mit Ihrer Visual Studio-Projektmappe installierte jQuery-Version entspricht dem jQuery-Aufruf in den Projektmappendateien.
Verwenden Sie den NuGet-Paket-Manager , um das Paket Newtonsoft.Json auf Version 13.0.3 oder höher zu aktualisieren. Löschen Sie dann die app.config-Datei , wenn sie dem HelloWorld-Projekt hinzugefügt wurde.
Erkunden der Visual Studio-Projektmappe
Wenn Sie den Assistenten abgeschlossen haben, erstellt Visual Studio eine Projektmappe, die zwei Projekte enthält.
| Project | Beschreibung |
|---|---|
| Add-In-Projekt | Enthält nur eine MANIFESTdatei im XML-Format, die alle Einstellungen enthält, die Ihr Add-In beschreiben. Anhand dieser Einstellungen kann die Office-Anwendung ermitteln, wann das Add-In aktiviert und wann das Add-In angezeigt werden sollte. Visual Studio generiert die Inhalte dieser Datei für Sie, damit Sie das Projekt ausführen und das Add-In sofort verwenden können. Ändern Sie diese Einstellungen jederzeit, indem Sie die XML-Datei ändern. |
| Webanwendungsprojekt | Enthält die Inhaltsseiten Ihres Add-Ins, darunter alle Dateien und Dateiverweise, die Sie zum Entwickeln von Office-fähigen HTML- und JavaScript-Seiten benötigen. Während Sie Ihr Add-in entwickeln, wird die Webanwendung von Visual Studio auf Ihrem lokalen IIS-Server gehostet. Sobald Sie Ihr Add-In veröffentlichen möchten, müssen Sie dieses Webanwendungsprojekt auf einem Webserver bereitstellen. |
Aktualisieren des Codes
Bearbeiten Sie den Add-In-Code wie folgt, um das Framework zu erstellen, das Sie zum Implementieren von Add-In-Funktionen in den nachfolgenden Schritten dieses Lernprogramms verwenden.
Home.html gibt den HTML-Code an, der im Add-In-Aufgabenbereich gerendert wird. Suchen Sie in der Datei Home.html nach div mit
id="content-main", ersetzen Sie den gesamten div-Abschnitt durch das folgende Markup, und speichern Sie die Datei.<!-- TODO2: Create the content-header div. --> <div id="content-main"> <div class="padding"> <!-- TODO1: Create the insert-image button. --> <!-- TODO3: Create the insert-text button. --> <!-- TODO4: Create the get-slide-metadata button. --> <!-- TODO5: Create the add-slides and go-to-slide buttons. --> </div> </div>Öffnen Sie die Datei Home.js im Stammordner des Webanwendungsprojekts. Diese Datei gibt das Skript für das Add-In an. Ersetzen Sie den gesamten Inhalt durch den folgenden Code, und speichern Sie die Datei.
(function () { "use strict"; let messageBanner; Office.onReady(function () { $(document).ready(function () { // Initialize the FabricUI notification mechanism and hide it. const element = document.querySelector('.MessageBanner'); messageBanner = new components.MessageBanner(element); messageBanner.hideBanner(); // TODO1: Assign event handler for insert-image button. // TODO4: Assign event handler for insert-text button. // TODO6: Assign event handler for get-slide-metadata button. // TODO8: Assign event handlers for add-slides and the four navigation buttons. }); }); // TODO2: Define the insertImage function. // TODO3: Define the insertImageFromBase64String function. // TODO5: Define the insertText function. // TODO7: Define the getSlideMetadata function. // TODO9: Define the addSlides and navigation functions. // Helper function for displaying notifications. function showNotification(header, content) { $("#notification-header").text(header); $("#notification-body").text(content); messageBanner.showBanner(); messageBanner.toggleExpansion(); } })();
Einfügen eines Bilds
Führen Sie die folgenden Schritte aus, um einen Code hinzuzufügen, der das Bing-Foto des Tages abruft und es in eine Folie einfügt.
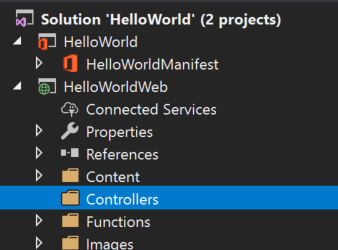
Fügen Sie mit dem Projektmappen-Explorer einen neuen Ordner mit dem Namen Controller zum HelloWorldWeb-Projekt hinzu.

Klicken Sie mit der rechten Maustaste auf den Ordner Controller (oder wählen Sie diesen aus, und halten Sie es gedrückt), und wählen Sie NeuesGerüstelement hinzufügen>... aus.
Wählen Sie im Dialogfenster Gerüst hinzufügen die Option Web-API-2-Controller – leer, und wählen Sie die Schaltfläche Hinzufügen.
Geben Sie im Dialogfenster Controller hinzufügenPhotoController als Controllernamen ein, und wählen Sie die Schaltfläche Hinzufügen. Visual Studio erstellt und öffnet die Datei PhotoController.cs.
Wichtig
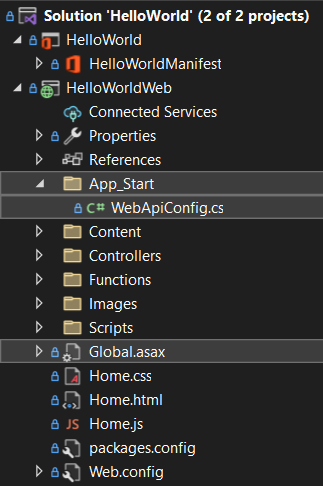
Der Gerüstbauprozess wird in einigen Versionen von Visual Studio nach Version 16.10.3 nicht ordnungsgemäß abgeschlossen. Wenn Sie über die Dateien Global.asax und ./App_Start/WebApiConfig.cs verfügen, fahren Sie mit Schritt 6 fort.

Wenn Gerüstdateien im Projekt HelloWorldWeb fehlen, fügen Sie sie wie folgt hinzu.
Fügen Sie mit Projektmappen-Explorer dem Projekt HelloWorldWeb einen neuen Ordner namens App_Start hinzu.
Klicken Sie mit der rechten Maustaste auf den ordner App_Start (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Klasse hinzufügen>... aus.
Benennen Sie im Dialogfeld Neues Element hinzufügen die Datei WebApiConfig.cs klicken Sie dann auf die Schaltfläche Hinzufügen .
Ersetzen Sie den gesamten Inhalt der WebApiConfig.cs-Datei durch den folgenden Code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; namespace HelloWorldWeb.App_Start { public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } } }Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt HelloWorldWeb (oder wählen Sie es aus, und halten Sie es gedrückt), und wählen Sie Neues Element hinzufügen>... aus.
Suchen Sie im Dialogfeld Neues Element hinzufügen nach "global", wählen Sie Globale Anwendungsklasse aus, und wählen Sie dann die Schaltfläche Hinzufügen aus. Standardmäßig heißt die Datei Global.asax.
Ersetzen Sie den gesamten Inhalt der Global.asax.cs-Datei durch den folgenden Code.
using HelloWorldWeb.App_Start; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Security; using System.Web.SessionState; namespace HelloWorldWeb { public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } } }Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die Datei Global.asax (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Markup anzeigen aus.
Ersetzen Sie den gesamten Inhalt der Datei Global.asax durch den folgenden Code.
<%@ Application Codebehind="Global.asax.cs" Inherits="HelloWorldWeb.WebApiApplication" Language="C#" %>
Ersetzen Sie den gesamten Inhalt der PhotoController.cs-Datei durch den folgenden Code, der den Bing-Dienst aufruft, um das Foto des Tages als Base64-codierte Zeichenfolge abzurufen. Wenn Sie die Office JavaScript-API zum Einfügen eines Bilds in ein Dokument verwenden, müssen die Bilddaten als Base64-codierte Zeichenfolge angegeben werden.
using System; using System.IO; using System.Net; using System.Text; using System.Web.Http; using System.Xml; namespace HelloWorldWeb.Controllers { public class PhotoController : ApiController { public string Get() { string url = "http://www.bing.com/HPImageArchive.aspx?format=xml&idx=0&n=1"; // Create the request. HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url); WebResponse response = request.GetResponse(); using (Stream responseStream = response.GetResponseStream()) { // Process the result. StreamReader reader = new StreamReader(responseStream, Encoding.UTF8); string result = reader.ReadToEnd(); // Parse the XML response and get the URL. XmlDocument doc = new XmlDocument(); doc.LoadXml(result); string photoURL = "http://bing.com" + doc.SelectSingleNode("/images/image/url").InnerText; // Fetch the photo and return it as a Base64-encoded string. return getPhotoFromURL(photoURL); } } private string getPhotoFromURL(string imageURL) { var webClient = new WebClient(); byte[] imageBytes = webClient.DownloadData(imageURL); return Convert.ToBase64String(imageBytes); } } }Ersetzen Sie in der Datei Home.html
TODO1durch das folgende Markup. Dieses Markup definiert die Schaltfläche Bild einfügen, die im Aufgabenbereich des Add-Ins angezeigt wird.<button class="Button Button--primary" id="insert-image"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Insert Image</span> <span class="Button-description">Gets the photo of the day that shows on the Bing home page and adds it to the slide.</span> </button>Ersetzen Sie in der Datei Home.js
TODO1durch den folgenden Code, um den Ereignishandler für die Schaltfläche Bild einfügen zuzuweisen.$('#insert-image').on("click", insertImage);Ersetzen Sie in der Datei Home.js
TODO2durch den folgenden Code, um dieinsertImage-Funktion zu definieren. Diese Funktion ruft das Bild vom Bing-Webdienst ab und ruft dann dieinsertImageFromBase64String-Funktion auf, um das Bild in das Dokument einzufügen.function insertImage() { // Get image from web service (as a Base64-encoded string). $.ajax({ url: "/api/photo/", dataType: "text", success: function (result) { insertImageFromBase64String(result); }, error: function (xhr, status, error) { showNotification("Error", "Oops, something went wrong."); } }); }Ersetzen Sie in der Datei Home.js
TODO3durch den folgenden Code, um dieinsertImageFromBase64String-Funktion zu definieren. Diese Funktion verwendet die Office-JavaScript-API, um das Bild in das Dokument einzufügen. Hinweis:Die
coercionType-Option, die als zweiter Parameter dersetSelectedDataAsync-Anforderung angegeben ist, gibt den Typ der eingefügten Daten an.Das
asyncResult-Objekt kapselt das Ergebnis dersetSelectedDataAsync-Anforderung, einschließlich Status- und Fehlerinformationen, falls bei der Anforderung ein Fehler aufgetreten ist.
function insertImageFromBase64String(image) { // Call Office.js to insert the image into the document. Office.context.document.setSelectedDataAsync(image, { coercionType: Office.CoercionType.Image }, function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } }); }
Testen des Add-Ins
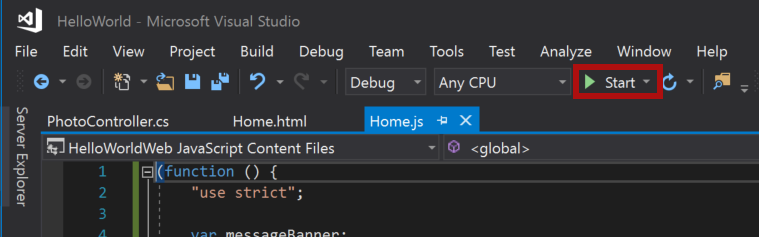
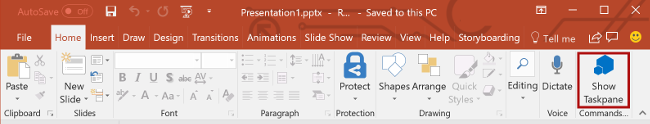
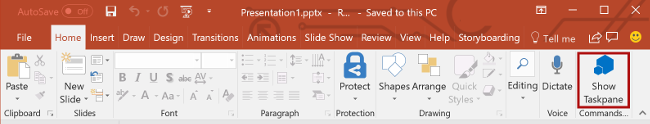
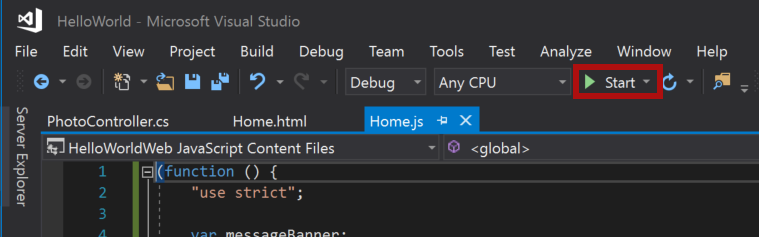
Testen Sie mithilfe von Visual Studio das neu erstellte PowerPoint-Add-In, indem Sie F5 drücken oder die Schaltfläche Start auswählen, um PowerPoint mit der Im Menüband angezeigten Schaltfläche Aufgabenbereich anzeigen zu starten. Das Add-In wird lokal auf IIS gehostet.

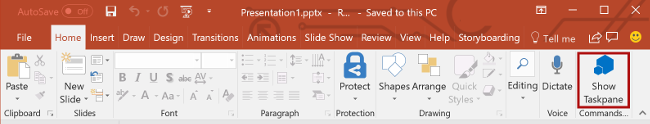
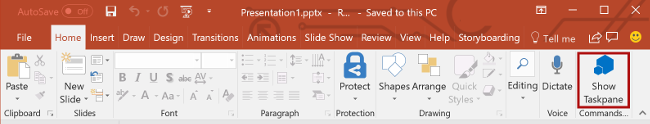
Wenn der Add-In-Aufgabenbereich noch nicht in PowerPoint geöffnet ist, wählen Sie die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um ihn zu öffnen.

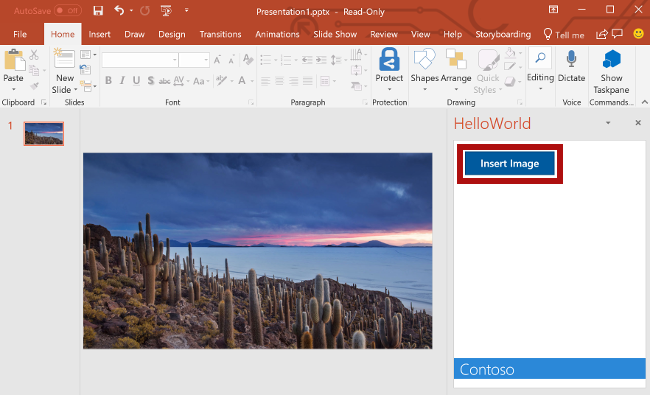
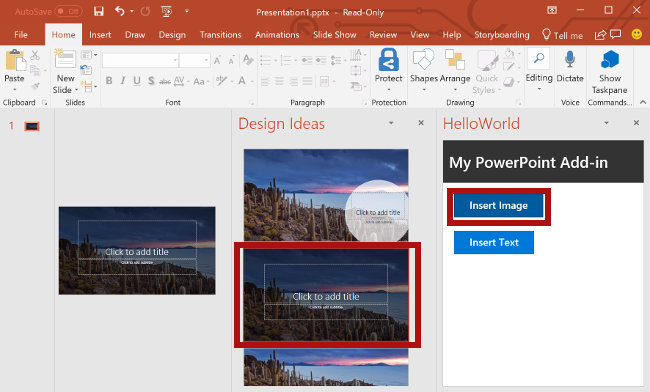
Wählen Sie im Aufgabenbereich die Schaltfläche Bild einfügen aus, um das Bing-Foto des Tages zur aktuellen Folie hinzuzufügen.

Hinweis
Wenn Sie die Fehlermeldung "Datei konnte nicht gefunden werden [...]\bin\roslyn\csc.exe" und gehen Sie dann wie folgt vor:
- Öffnen Sie die DATEI .\Web.config .
- Suchen Sie den <Compilerknoten> für die .cs
extension, und entfernen Sie dann das Attribut und seinentypeWert. - Speichern Sie die Datei.
Beenden Sie das Add-In in Visual Studio, indem Sie UMSCHALT+F5 drücken oder die Schaltfläche Beenden auswählen. PowerPoint wird automatisch geschlossen, sobald das Add-In beendet ist.

Anpassen von Elementen der Benutzeroberfläche
Führen Sie die folgenden Schritte aus, um ein Markup hinzuzufügen, das die Benutzeroberfläche des Aufgabenbereichs anpasst.
Ersetzen Sie in der Datei Home.html
TODO2durch das folgende Markup, um einen Kopfzeilenbereich und Titel zum Aufgabenbereich hinzuzufügen. Hinweis:- Die Formatvorlagen, die mit
ms-beginnen, werden durch Fabric Core in Office-Add-Ins, einem JavaScript-Front-End-Framework zum Erstellen von Benutzererfahrungen für Office, definiert. Die Home.html-Datei enthält einen Verweis auf die Fabric Core-Formatvorlage.
<div id="content-header"> <div class="ms-Grid ms-bgColor-neutralPrimary"> <div class="ms-Grid-row"> <div class="padding ms-Grid-col ms-u-sm12 ms-u-md12 ms-u-lg12"> <div class="ms-font-xl ms-fontColor-white ms-fontWeight-semibold">My PowerPoint add-in</div></div> </div> </div> </div>- Die Formatvorlagen, die mit
Navigieren Sie in der Datei Home.html zu div mit
class="footer"und löschen Sie den gesamten div-Abschnitt, um den Fußzeilenbereich aus dem Aufgabenbereich zu entfernen.
Testen des Add-Ins
Testen Sie mithilfe von Visual Studio das PowerPoint-Add-In, indem Sie F5 drücken oder die Schaltfläche Start auswählen, um PowerPoint mit der Im Menüband angezeigten Add-In-Schaltfläche Aufgabenbereich anzeigen zu starten. Das Add-In wird lokal auf IIS gehostet.

Wenn der Add-In-Aufgabenbereich noch nicht in PowerPoint geöffnet ist, wählen Sie die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um ihn zu öffnen.

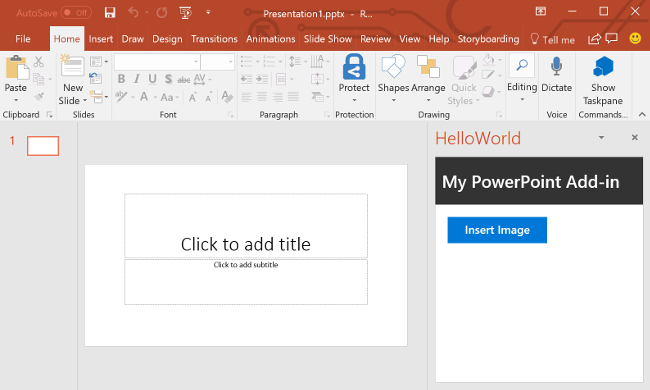
Beachten Sie, dass der Aufgabenbereich jetzt einen Kopfzeilenbereich und einen Titel enthält und keinen Fußzeilenbereich mehr.

Beenden Sie das Add-In in Visual Studio, indem Sie UMSCHALT+F5 drücken oder die Schaltfläche Beenden auswählen. PowerPoint wird automatisch geschlossen, sobald das Add-In beendet ist.

Einfügen von Text
Führen Sie die folgenden Schritte aus, um einen Code hinzuzufügen, der Text in die Titelfolie einfügt, die das Bing-Foto des Tages enthält.
Ersetzen Sie in der Datei Home.html
TODO3durch das folgende Markup. Dieses Markup definiert die Schaltfläche Text einfügen, die im Aufgabenbereich des Add-Ins angezeigt wird.<br /><br /> <button class="Button Button--primary" id="insert-text"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Insert Text</span> <span class="Button-description">Inserts text into the slide.</span> </button>Ersetzen Sie in der Datei Home.js
TODO4durch den folgenden Code, um den Ereignishandler für die Schaltfläche Text einfügen zuzuweisen.$('#insert-text').on("click", insertText);Ersetzen Sie in der Datei Home.js
TODO5durch den folgenden Code, um dieinsertText-Funktion zu definieren. Diese Funktion fügt Text auf der aktuellen Folie ein.function insertText() { Office.context.document.setSelectedDataAsync('Hello World!', function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } }); }
Testen des Add-Ins
Testen Sie das Add-In mithilfe von Visual Studio, indem Sie F5 drücken oder die Schaltfläche Start auswählen, um PowerPoint mit der Im Menüband angezeigten Add-In-Schaltfläche Aufgabenbereich anzeigen zu starten. Das Add-In wird lokal auf IIS gehostet.

Wenn der Add-In-Aufgabenbereich noch nicht in PowerPoint geöffnet ist, wählen Sie die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um ihn zu öffnen.

Wählen Sie im Aufgabenbereich die Schaltfläche Bild einfügen, um auf der aktuellen Folie das Bing-Foto des Tages hinzuzufügen, und wählen Sie ein Design für die Folie, die das Textfeld für den Titel enthält.

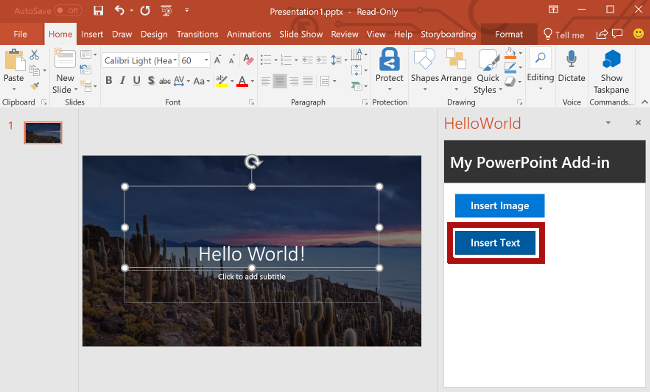
Setzen Sie den Cursor in das Textfeld auf der Titelfolie, und wählen Sie dann im Aufgabenbereich die Schaltfläche Text einfügen, um der Folie Text hinzuzufügen.

Beenden Sie das Add-In in Visual Studio, indem Sie UMSCHALT+F5 drücken oder die Schaltfläche Beenden auswählen. PowerPoint wird automatisch geschlossen, sobald das Add-In beendet ist.

Abrufen von Folienmetadaten
Führen Sie die folgenden Schritte aus, um Code hinzuzufügen, der Metadaten für die ausgewählte Folie abruft.
Ersetzen Sie in der Datei Home.html
TODO4durch das folgende Markup. Dieses Markup definiert die Schaltfläche Folienmetadaten abrufen, die im Aufgabenbereich des Add-Ins angezeigt wird.<br /><br /> <button class="Button Button--primary" id="get-slide-metadata"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Get Slide Metadata</span> <span class="Button-description">Gets metadata for the selected slides.</span> </button>Ersetzen Sie in der Datei Home.js
TODO6durch den folgenden Code, um den Ereignishandler für die Schaltfläche Folienmetadaten abrufen zuzuweisen.$('#get-slide-metadata').on("click", getSlideMetadata);Ersetzen Sie in der Datei Home.js
TODO7durch den folgenden Code, um diegetSlideMetadata-Funktion zu definieren. Diese Funktion ruft Metadaten für die ausgewählten Folien ab und schreibt sie in ein Popupdialogfenster im Add-In-Aufgabenbereich.function getSlideMetadata() { Office.context.document.getSelectedDataAsync(Office.CoercionType.SlideRange, function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } else { showNotification("Metadata for selected slides:", JSON.stringify(asyncResult.value), null, 2); } } ); }
Testen des Add-Ins
Testen Sie das Add-In mithilfe von Visual Studio, indem Sie F5 drücken oder die Schaltfläche Start auswählen, um PowerPoint mit der Im Menüband angezeigten Add-In-Schaltfläche Aufgabenbereich anzeigen zu starten. Das Add-In wird lokal auf IIS gehostet.

Wenn der Add-In-Aufgabenbereich noch nicht in PowerPoint geöffnet ist, wählen Sie die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um ihn zu öffnen.

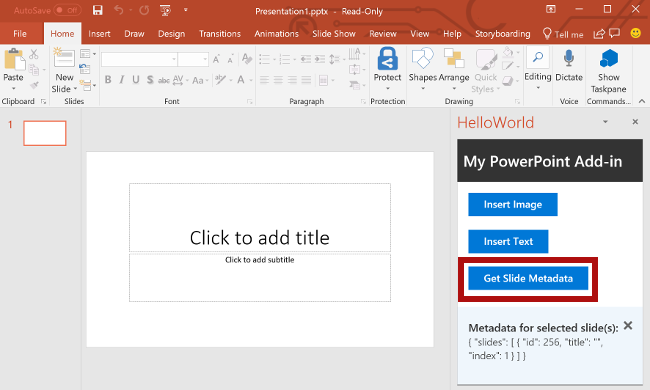
Wählen Sie im Aufgabenbereich die Schaltfläche Folienmetadaten abrufen, um die Metadaten für die ausgewählte Folie abzurufen. Die Folienmetadaten werden in das Popup-Dialogfenster am unteren Rand des Aufgabenbereichs geschrieben. In diesem Fall enthält das
slides-Array innerhalb der JSON-Metadaten ein Objekt, dasid,titleundindexder ausgewählten Folie angibt. Wenn beim Abrufen von Metadaten mehrere Folien ausgewählt wurden, enthält dasslides-Array innerhalb der JSON-Metadaten ein Objekt für jede ausgewählte Folie.
Beenden Sie das Add-In in Visual Studio, indem Sie UMSCHALT+F5 drücken oder die Schaltfläche Beenden auswählen. PowerPoint wird automatisch geschlossen, sobald das Add-In beendet ist.

Wechseln zwischen Folien
Führen Sie die folgenden Schritte aus, um Code hinzuzufügen, der zwischen den Folien eines Dokuments navigiert.
Ersetzen Sie in der Datei Home.html
TODO5durch das folgende Markup. Dieses Markup definiert die vier Navigationsschaltflächen, die im Aufgabenbereich des Add-Ins angezeigt werden.<br /><br /> <button class="Button Button--primary" id="add-slides"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Add Slides</span> <span class="Button-description">Adds 2 slides.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-first-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to First Slide</span> <span class="Button-description">Go to the first slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-next-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Next Slide</span> <span class="Button-description">Go to the next slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-previous-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Previous Slide</span> <span class="Button-description">Go to the previous slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-last-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Last Slide</span> <span class="Button-description">Go to the last slide.</span> </button>Ersetzen
TODO8Sie in der Home.js-Datei durch den folgenden Code, um die Ereignishandler für die Schaltflächen Folien hinzufügen und vier Navigationsschaltflächen zuzuweisen.$('#add-slides').on("click", addSlides); $('#go-to-first-slide').on("click", goToFirstSlide); $('#go-to-next-slide').on("click", goToNextSlide); $('#go-to-previous-slide').on("click", goToPreviousSlide); $('#go-to-last-slide').on("click", goToLastSlide);Ersetzen Sie
TODO9in derHome.js-Datei durch den folgenden Code, um dieaddSlidesNavigationsfunktionen und zu definieren. Jede dieser Funktionen verwendet diegoToByIdAsync-Methode, um eine Folie auf Grundlage der Position im Dokument auszuwählen (erste, letzte, vorherige und nächste).async function addSlides() { await PowerPoint.run(async function (context) { context.presentation.slides.add(); context.presentation.slides.add(); await context.sync(); showNotification("Success", "Slides added."); goToLastSlide(); }); } function goToFirstSlide() { Office.context.document.goToByIdAsync(Office.Index.First, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToLastSlide() { Office.context.document.goToByIdAsync(Office.Index.Last, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToPreviousSlide() { Office.context.document.goToByIdAsync(Office.Index.Previous, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToNextSlide() { Office.context.document.goToByIdAsync(Office.Index.Next, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); }
Testen des Add-Ins
Testen Sie das Add-In mithilfe von Visual Studio, indem Sie F5 drücken oder die Schaltfläche Start auswählen, um PowerPoint mit der Im Menüband angezeigten Add-In-Schaltfläche Aufgabenbereich anzeigen zu starten. Das Add-In wird lokal auf IIS gehostet.

Wenn der Add-In-Aufgabenbereich noch nicht in PowerPoint geöffnet ist, wählen Sie die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um ihn zu öffnen.

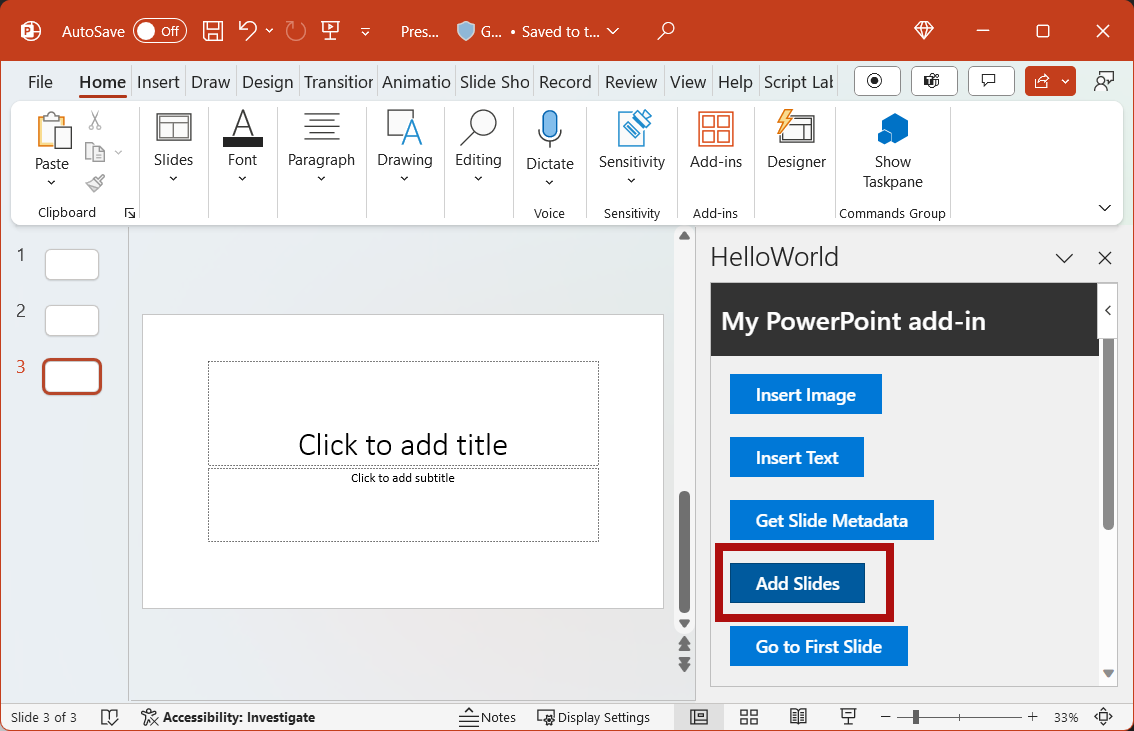
Wählen Sie im Aufgabenbereich die Schaltfläche Folien hinzufügen aus. Dem Dokument werden zwei neue Folien hinzugefügt, und die letzte Folie im Dokument wird ausgewählt und angezeigt.

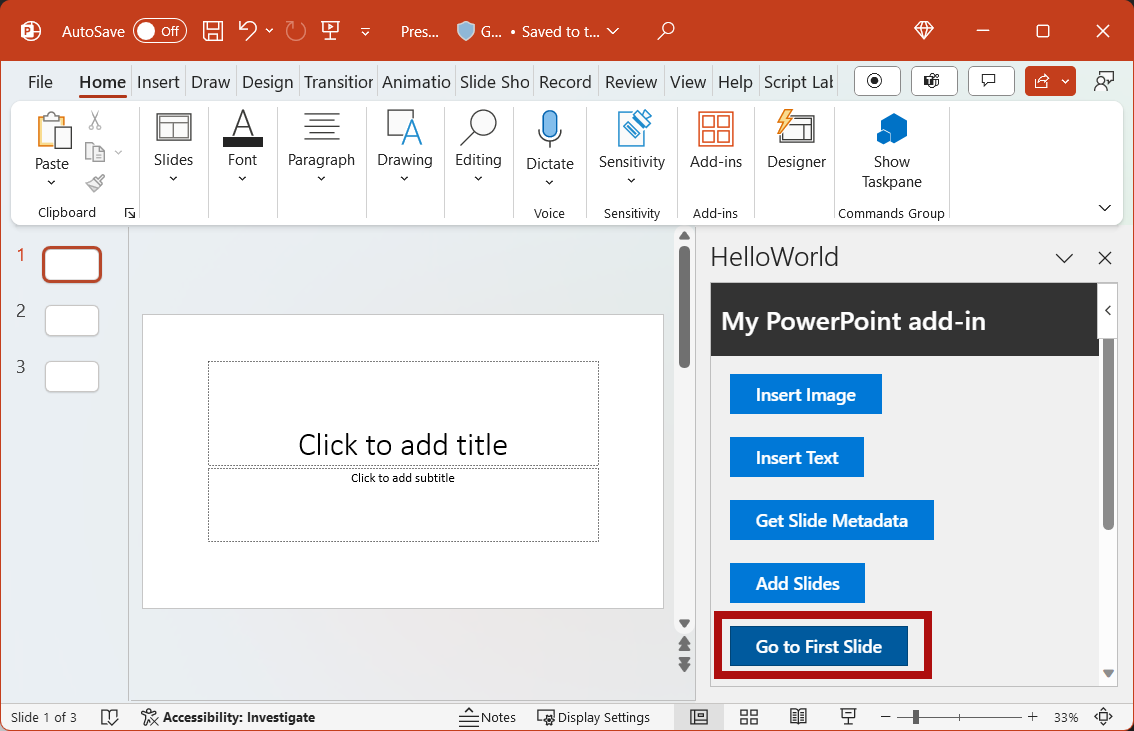
Wählen Sie im Aufgabenbereich die Schaltfläche Zur ersten Folie wechseln. Die erste Folie im Dokument wird ausgewählt und angezeigt.

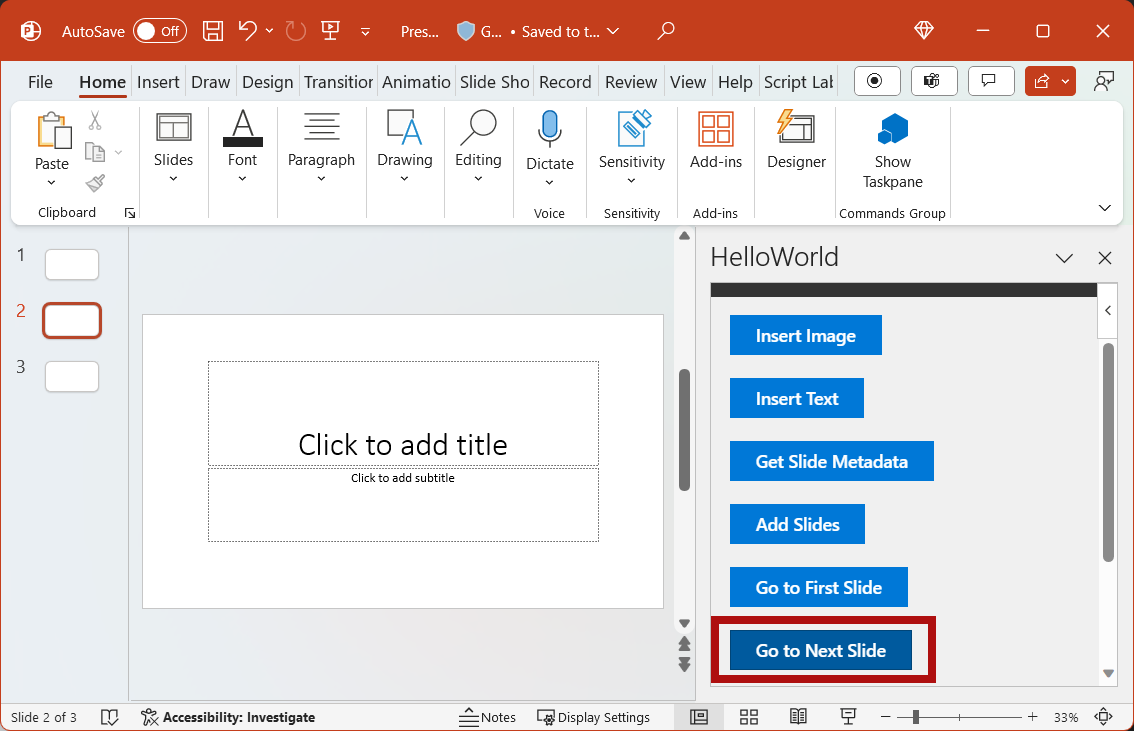
Wählen Sie im Aufgabenbereich die Schaltfläche Zur nächsten Folie wechseln. Die nächste Folie im Dokument wird ausgewählt und angezeigt.

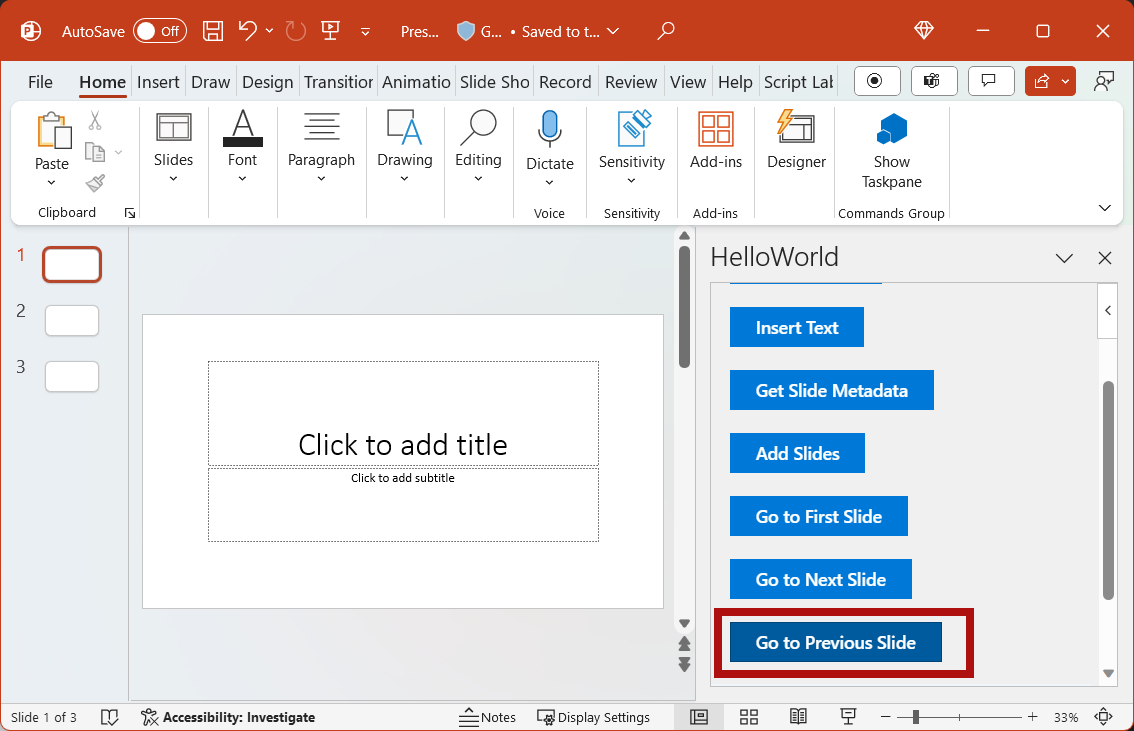
Wählen Sie im Aufgabenbereich die Schaltfläche Zur vorherigen Folie wechseln. Die vorherige Folie im Dokument wird ausgewählt und angezeigt.

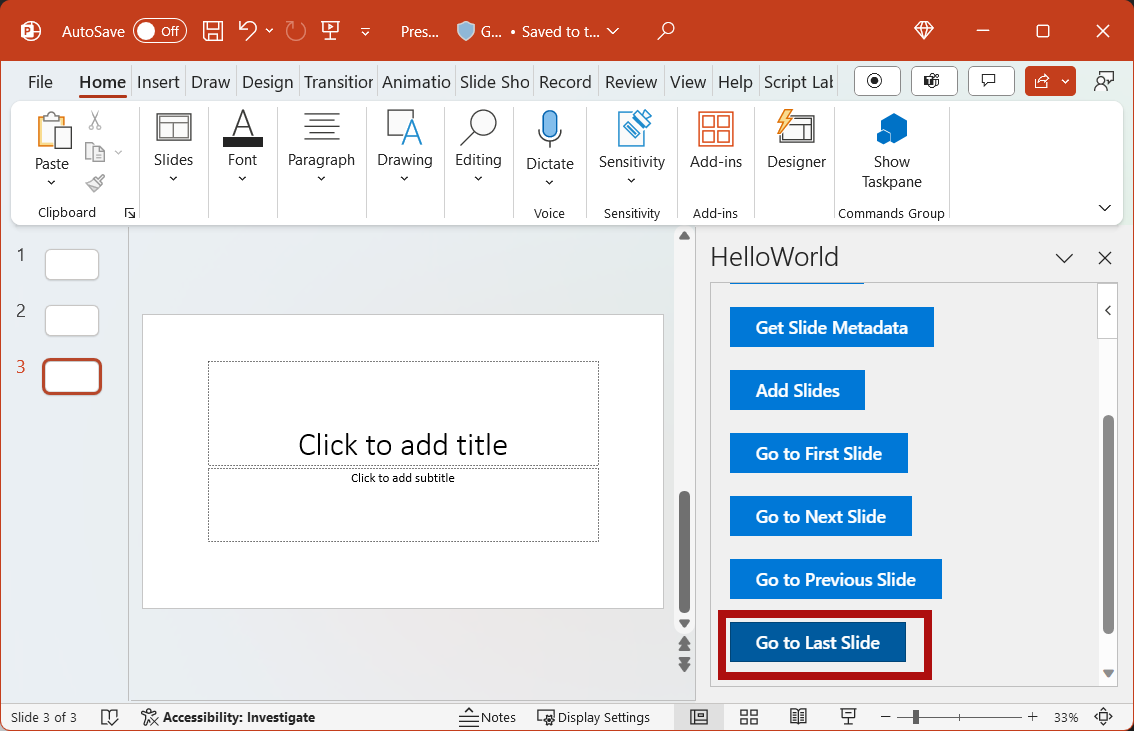
Wählen Sie im Aufgabenbereich die Schaltfläche Zur letzten Folie wechseln. Die letzte Folie im Dokument wird ausgewählt und angezeigt.

Beenden Sie das Add-In in Visual Studio, indem Sie UMSCHALT+F5 drücken oder die Schaltfläche Beenden auswählen. PowerPoint wird automatisch geschlossen, sobald das Add-In beendet ist.

Codebeispiele
- Abgeschlossenes PowerPoint-Add-In-Tutorial: Das Ergebnis dieses Tutorials.
Nächste Schritte
In diesem Tutorial haben Sie ein PowerPoint-Add-In erstellt, das ein Bild einfügt, Text einfügt, Folienmetadaten abruft und zwischen Folien navigiert. Weitere Informationen zum Erstellen von PowerPoint-Add-Ins finden Sie in den folgenden Artikeln.
Siehe auch
Office Add-ins