Tutorial: Gemeinsame Nutzung von Code in VSTO- und Office-Add-Ins unter Verwendung einer gemeinsamen Codebibliothek
VSTO-Add-Ins (Visual Studio Tools für Office) eignen sich hervorragend zur Erweiterung von Office, um Lösungen für Ihr Unternehmen oder andere bereitzustellen. Es gibt sie schon seit langer Zeit, und es gibt Tausende von Lösungen, die mit VSTO erstellt wurden. Sie können jedoch nur in Office unter Windows ausgeführt werden. Sie können VSTO-Add-Ins nicht auf Mac, im Web oder auf mobilen Plattformen ausführen.
Wichtig
COM- und VSTO-Add-Ins werden im neuen Outlook unter Windows nicht unterstützt. Diese Add-Ins werden weiterhin im klassischen Desktopclient von Outlook unter Windows unterstützt. Weitere Informationen finden Sie unter Entwickeln von Outlook-Add-Ins für neues Outlook unter Windows.
Office-Add-Ins verwenden HTML, JavaScript und zusätzliche Webtechnologien, um Office-Lösungen auf allen Plattformen zu erstellen. Die Migration Ihres vorhandenen VSTO-Add-Ins zu einem Office-Add-In ist eine großartige Möglichkeit, Ihre Lösung plattformübergreifend verfügbar zu machen.
Vielleicht möchten Sie sowohl Ihr VSTO-Add-In als auch ein neues Office-Add-In mit der gleichen Funktionalität verwenden. So können Sie Ihre Kunden, die das VSTO-Add-In in Office unter Windows verwenden, weiterhin betreuen. Dadurch können Sie auch für Kunden auf anderen Plattformen die gleiche Funktionalität in einem Office-Add-In anbieten. Sie können zudem sicherstellen, dass Ihr Office-Add-In mit dem vorhandenen VSTO-Add-In kompatibel ist.
Es empfiehlt sich jedoch, den gesamten Code aus Ihrem VSTO-Add-In für das Office-Add-In umzuschreiben. Dieses Tutorial zeigt, wie das Neuschreiben von Code unter Verwendung einer gemeinsamen Codebibliothek für beide Add-Ins vermieden werden kann.
Gemeinsame Codebibliothek
Dieses Tutorial führt Sie durch die Schritte zum Identifizieren und Freigeben von gemeinsamem Code zwischen Ihrem VSTO-Add-In und einem modernen Office-Add-In. Es verwendet ein sehr einfaches VSTO-Add-In-Beispiel für die Schritte, damit Sie sich auf die Fähigkeiten und Techniken konzentrieren können, die Sie für die Arbeit mit Ihren eigenen VSTO-Add-Ins benötigen.
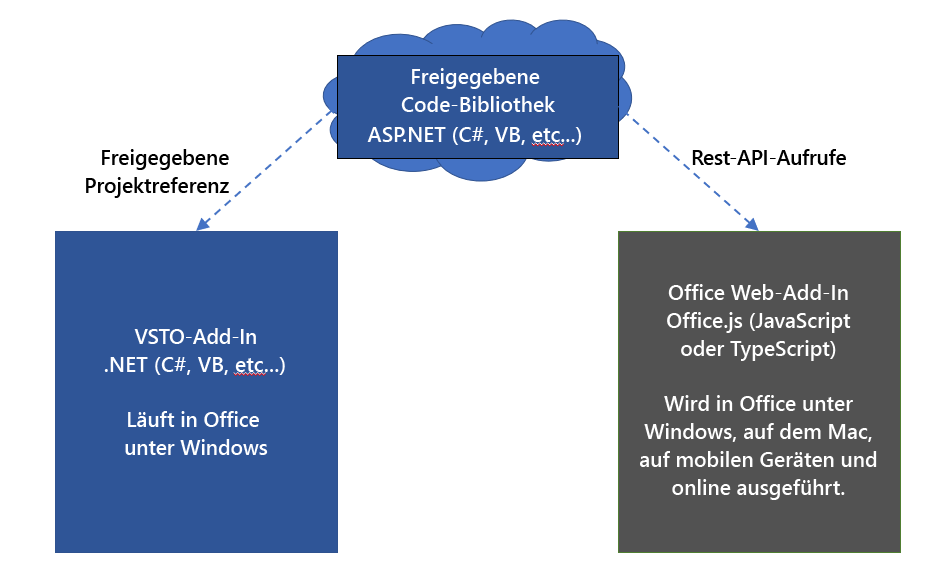
Das folgende Diagramm zeigt, wie die gemeinsame Codebibliothek für die Migration funktioniert. Allgemeiner Code wird in eine neue gemeinsame Codebibliothek umgestaltet. Der Code kann in seiner ursprünglichen Sprache bleiben, z. B. C# oder VB. Dies bedeutet, dass Sie den Code im bestehenden VSTO-Add-In weiter verwenden können, indem Sie eine Projektreferenz erstellen. Bei der Erstellung des Office-Add-Ins wird ebenfalls die gemeinsame Codebibliothek durch Aufrufe über REST-APIs verwendet.

Fertigkeiten und Techniken in diesem Tutorial:
- Erstellen Sie eine gemeinsame Klassenbibliothek durch Umgestaltung von Code in eine .NET-Klassenbibliothek.
- Erstellen Sie einen REST-API-Wrapper mit ASP.NET Core für die gemeinsame Klassenbibliothek.
- Rufen Sie die REST-API aus dem Office-Add-In auf, um auf den gemeinsamen Code zuzugreifen.
Voraussetzungen
So richten Sie die Entwicklungsumgebung ein:
- Installieren Sie Visual Studio 2019.
- Installieren Sie die folgenden Arbeitslasten.
- ASP.NET und Webentwicklung
- Plattformübergreifende .NET Core-Entwicklung
- Office/SharePoint-Entwicklung
- Die folgenden einzelnen Komponenten.
- Visual Studio-Tools für Office (VSTO)
- .NET Core 3.0 Runtime
Darüber hinaus benötigen Sie Folgendes:
- Ein Microsoft-365-Konto. Möglicherweise qualifizieren Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5-Entwicklerabonnement, das Office-Apps umfasst. Ausführliche Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
- Ein Microsoft Azure-Mandant. Ein Testabonnement kann hier erworben werden: Microsoft Azure.
Das "Cell-Analyzer"-VSTO-Add-In
In diesem Tutorial wird die PnP-Lösung VSTO Add-In shared library for Office Add-In (Gemeinsame VSTO-Add-In-Bibliothek für Office-Add-Ins) verwendet. Der Ordner /start enthält die VSTO-Add-In-Lösung, die Sie migrieren. Ihr Ziel ist es, das VSTO-Add-In zu einem modernen Office-Add-In zu migrieren, indem Sie, wann immer möglich, Code gemeinsam verwenden.
Hinweis
Im Beispiel wird C# verwendet, aber Sie können die Techniken in diesem Tutorial auf ein VSTO-Add-In anwenden, das in einer beliebigen .NET-Sprache geschrieben wurde.
- Laden Sie die PnP-Lösung VSTO Add-In shared library for Office Add-In (Gemeinsame VSTO-Add-In-Bibliothek für Office-Add-Ins) in einen Arbeitsordner auf Ihrem Computer herunter.
- Starten Sie Visual Studio 2019, und öffnen Sie die Lösung /start/Cell-Analyzer.sln.
- Wählen Sie im Menü Debuggen die Option Debuggen starten.
Das Add-In ist ein benutzerdefinierter Aufgabenbereich für Excel. Sie können eine beliebige Zelle mit Text und dann die Schaltfläche Unicode anzeigen auswählen. Im Abschnitt Ergebnis zeigt das Add-In eine Liste der einzelnen Zeichen im Text zusammen mit der entsprechenden Unicode-Nummer an.

Analysieren von Codetypen im VSTO-Add-In
Die erste Technik, die wir anwenden, ist das Analysieren des Add-Ins, um zu ermitteln, welche Teile des Codes gemeinsam genutzt werden können. Im allgemeinen gliedert sich ein Projekt in drei Codetypen.
Benutzeroberflächencode
Benutzeroberflächencode interagiert mit dem Benutzer. In VSTO funktioniert Benutzeroberflächencode über Windows Forms. Office-Add-Ins verwenden HTML, CSS und JavaScript für Benutzeroberflächen. Aufgrund dieser Unterschiede können Sie ui-Code nicht für das Office-Add-In freigeben. Die Benutzeroberfläche muss in JavaScript neu erstellt werden.
Dokumentcode
In VSTO interagiert Code über .NET-Objekte wie Microsoft.Office.Interop.Excel.Rangemit dem Dokument. Office-Add-Ins verwenden jedoch die Office.js-Bibliothek. Obwohl diese ähnlich sind, sind sie nicht genau identisch. Auch hier können Sie keinen Dokumentinteraktionscode für das Office-Add-In freigeben.
Logikcode
Geschäftslogik, Algorithmen, Hilfsfunktionen und ähnlicher Code bilden häufig das Herzstück eines VSTO-Add-Ins. Dieser Code funktioniert unabhängig von der Benutzeroberfläche und dem Dokumentcode, um die Analyse durchzuführen, eine Verbindung mit den Back-End-Diensten herzustellen, Berechnungen auszuführen und mehr. Dies ist der Code, der gemeinsam verwendet werden kann, sodass Sie ihn nicht in JavaScript neu schreiben müssen.
Betrachten wir das VSTO-Add-In. Im folgenden Code ist jeder Abschnitt als DOCUMENT-, UI- oder ALGORITHM-Code gekennzeichnet.
// *** UI CODE ***
private void btnUnicode_Click(object sender, EventArgs e)
{
// *** DOCUMENT CODE ***
Microsoft.Office.Interop.Excel.Range rangeCell;
rangeCell = Globals.ThisAddIn.Application.ActiveCell;
string cellValue = "";
if (null != rangeCell.Value)
{
cellValue = rangeCell.Value.ToString();
}
// *** ALGORITHM CODE ***
//convert string to Unicode listing
string result = "";
foreach (char c in cellValue)
{
int unicode = c;
result += $"{c}: {unicode}\r\n";
}
// *** UI CODE ***
//Output the result
txtResult.Text = result;
}
Bei diesem Ansatz können Sie sehen, dass ein Codeabschnitt für das Office-Add-In freigegeben werden kann. Der folgende Code muss in eine separate Klassenbibliothek umgestaltet werden.
// *** ALGORITHM CODE ***
//convert string to Unicode listing
string result = "";
foreach (char c in cellValue)
{
int unicode = c;
result += $"{c}: {unicode}\r\n";
}
Erstellen einer gemeinsamen Klassenbibliothek
VSTO-Add-Ins werden in Visual Studio als .NET-Projekte erstellt, daher werden wir .NET so weit wie möglich wiederverwenden, um die Dinge einfach zu halten. Unsere nächste Technik ist das Erstellen einer Klassenbibliothek und das Umgestalten von gemeinsam genutztem Code in diese Klassenbibliothek.
Starten Sie Visual Studio 2019 (sofern noch nicht geschehen), und öffnen Sie die Lösung \start\Cell-Analyzer.sln.
Klicken Sie mit der rechten Maustaste auf die Projektmappe in Projektmappen-Explorer (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Add New Project (Neues Projekt hinzufügen>) aus.
Wählen Sie im Dialogfeld Neues Projekt hinzufügen die Option Klassenbibliothek (.NET Framework) und dann Weiter aus.
Hinweis
Verwenden Sie die .NET Core-Klassenbibliothek nicht, da sie nicht mit Ihrem VSTO-Projekt funktioniert.
Legen Sie im Dialogfeld Neues Projekt konfigurieren die folgenden Felder fest.
- Legen Sie den Projektnamen auf CellAnalyzerSharedLibrary fest.
- Übernehmen Sie für Standort den Standardwert.
- Setzen Sie Framework auf 4.7.2.
Klicken Sie auf Erstellen.
Benennen Sie die Datei Class1.cs nach dem Erstellen des Projekts in CellOperations.cs um. Es erscheint eine Aufforderung zum Umbenennen der Klasse. Benennen Sie den Klassennamen so um, dass er mit dem Dateinamen übereinstimmt.
Fügen Sie den folgenden Code zur Klasse
CellOperationshinzu, um eine Methode mit dem NamenGetUnicodeFromTextzu erstellen.public class CellOperations { static public string GetUnicodeFromText(string value) { string result = ""; foreach (char c in value) { int unicode = c; result += $"{c}: {unicode}\r\n"; } return result; } }
Verwenden der gemeinsamen Klassenbibliothek im VSTO-Add-In
Nun müssen Sie das VSTO-Add-In für die Verwendung der Klassenbibliothek aktualisieren. Es ist wichtig, dass sowohl das VSTO-Add-In als auch das Office-Add-In dieselbe gemeinsame Klassenbibliothek verwenden, damit zukünftige Fehlerbehebungen oder Funktionen an einer Stelle vorgenommen werden können.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Cell-Analyzer-Projekt (oder wählen Sie es aus, und halten Sie es gedrückt), und wählen Sie Verweis hinzufügen aus.
Wählen Sie CellAnalyzerSharedLibrary und dann OK.
Erweitern Sie in Projektmappen-Explorer das Projekt Cell-Analyzer, klicken Sie mit der rechten Maustaste auf die CellAnalyzerPane.cs Datei (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Code anzeigen aus.
Löschen Sie in der Methode
btnUnicode_Clickdie folgenden Codezeilen.//Convert to Unicode listing string result = ""; foreach (char c in cellValue) { int unicode = c; result += $"{c}: {unicode}\r\n"; }Aktualisieren Sie die Codezeile unter dem
//Output the result-Kommentar wie folgt://Output the result txtResult.Text = CellAnalyzerSharedLibrary.CellOperations.GetUnicodeFromText(cellValue);Wählen Sie im Menü Debuggen die Option Debuggen starten. Der benutzerdefinierte Aufgabenbereich sollte wie erwartet funktionieren. Geben Sie Text in eine Zelle ein, und testen Sie dann, ob Sie ihn mit dem Add-In in eine Unicode-Liste konvertieren können.
Erstellen eines REST-API-Wrappers
Das VSTO-Add-In kann die gemeinsame Klassenbibliothek direkt verwenden, da es sich bei beiden um .NET-Projekte handelt. Allerdings unterstützt das Office-Add-In .NET nicht, da es JavaScript verwendet. Als Nächstes erstellen Sie einen REST-API-Wrapper. Dies ermöglicht es dem Office-Add-In, eine REST-API aufzurufen, die den Aufruf dann an die gemeinsame Klassenbibliothek weiterleitet.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Cell-Analyzer-Projekt (oder wählen Sie es aus, und halten Sie es gedrückt), und wählen Sie Add New Project (Neues Projekt hinzufügen>) aus.
Wählen Sie im Dialogfeld Neues Projekt hinzufügen die Option ASP.NET-Core-Webanwendung und dann Weiter aus.
Legen Sie im Dialogfeld Neues Projekt konfigurieren die folgenden Felder fest.
- Legen Sie den Projektnamen auf CellAnalyzerRESTAPI fest.
- Behalten Sie im Feld Speicherort den Standardwert bei.
Klicken Sie auf Erstellen.
Wählen Sie im Dialogfeld Neue ASP.NET Core-Webanwendung erstellen die Option ASP.NET Core 3.1 als Version aus, und wählen Sie API in der Liste der Projekte aus.
Behalten Sie für alle anderen Felder die Standardwerte bei, und klicken Sie auf die Schaltfläche Erstellen.
Nachdem das Projekt erstellt wurde, erweitern Sie das Projekt CellAnalyzerRESTAPI im Lösungs-Explorer.
Klicken Sie mit der rechten Maustaste auf Abhängigkeiten (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Verweis hinzufügen aus.
Wählen Sie CellAnalyzerSharedLibrary und dann OK.
Klicken Sie mit der rechten Maustaste auf den Ordner Controller (oder wählen Sie diesen aus, und halten Sie diesen gedrückt), und wählen Sie Controller hinzufügen >aus.
Wählen Sie im Dialogfeld Neues Gerüstelement hinzufügen die Option API-Controller – Leer und dann Hinzufügen aus.
Geben Sie dem Controller im Dialogfeld Leeren API-Controller hinzufügen den Namen AnalyzeUnicodeController, und wählen Sie dann Hinzufügen aus.
Öffnen Sie die Datei AnalyzeUnicodeController.cs, und fügen Sie den folgenden Code als Methode zur Klasse
AnalyzeUnicodeControllerhinzu.[HttpGet] public ActionResult<string> AnalyzeUnicode(string value) { if (value == null) { return BadRequest(); } return CellAnalyzerSharedLibrary.CellOperations.GetUnicodeFromText(value); }Klicken Sie mit der rechten Maustaste auf das CellAnalyzerRESTAPI-Projekt (oder wählen Sie es aus, und halten Sie es gedrückt), und wählen Sie Als Startprojekt festlegen aus.
Wählen Sie im Menü Debuggen die Option Debuggen starten.
Ein Browser wird gestartet. Geben Sie die folgende URL ein, um zu testen, ob die REST-API funktioniert:
https://localhost:<ssl port number>/api/analyzeunicode?value=test. Sie können die Portnummer aus der URL im Browser, den Visual Studio gestartet hat, wiederverwenden. Sie sollten eine Zeichenfolge sehen, die mit Unicode-Werten für jedes Zeichen zurückgegeben wird.
Erstellen des Office-Add-Ins
Beim Erstellen des Office-Add-Ins wird die REST-API aufgerufen. Aber zuerst müssen Sie die Portnummer des REST-API-Servers abrufen und für später speichern.
Speichern der SSL-Portnummer
- Starten Sie Visual Studio 2019 (sofern noch nicht geschehen), und öffnen Sie die Lösung \start\Cell-Analyzer.sln.
- Erweitern Sie im Projekt CellAnalyzerRESTAPI die Option Eigenschaften, und öffnen Sie die Datei launchSettings.json.
- Suchen Sie die Codezeile mit dem Wert sslPort, kopieren Sie die Portnummer, und speichern Sie sie an einem beliebigen Ort.
Hinzufügen des Office-Add-In-Projekts
Um die Dinge einfach zu halten, speichern Sie den gesamten Code in einer Lösung. Fügen Sie das Office-Add-In-Projekt zur vorhandenen Visual Studio-Lösung hinzu. Wenn Sie jedoch mit dem Yeoman-Generator für Office-Add-Ins und Visual Studio Code vertraut sind, können Sie auch ausführen yo office , um das Projekt zu erstellen. Die Schritte sind sehr ähnlich.
- Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf die Projektmappe Cell-Analyzer (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Neues Projekt hinzufügen >aus.
- Wählen Sie im Dialogfeld Neues Projekt hinzufügen die Option Excel-Web-Add-In und dann Weiter aus.
- Legen Sie im Dialogfeld Neues Projekt konfigurieren die folgenden Felder fest.
- Legen Sie den Projektnamen auf CellAnalyzerOfficeAddin fest.
- Übernehmen Sie für Standort den Standardwert.
- Setzen Sie Framework auf 4.7.2 oder höher.
- Klicken Sie auf Erstellen.
- Wählen Sie im Dialogfeld Add-In-Typ auswählen die Option Excel neue Funktionen hinzufügen und dann Fertig stellen aus.
Es werden zwei Projekte erstellt:
- CellAnalyzerOfficeAddin – Dieses Projekt konfiguriert die Manifest-XML-Dateien, die das Add-In beschreiben, damit Office es korrekt laden kann. Es enthält die ID, den Namen, die Beschreibung und andere Informationen über das Add-In.
- CellAnalyzerOfficeAddinWeb – Dieses Projekt enthält Webressourcen für Ihr Add-In, wie z. B. HTML, CSS und Skripts. Außerdem wird eine IIS Express-Instanz so konfiguriert, dass Ihr Add-In darin als Webanwendung gehostet wird.
Hinzufügen von Benutzeroberfläche und Funktionen zum Office-Add-In
Erweitern Sie im Lösungs-Explorer das Projekt CellAnalyzerOfficeAddinWeb.
Öffnen Sie die Datei Home.html, und ersetzen Sie den
<body>-Inhalt durch folgenden HTML-Code.<button id="btnShowUnicode" onclick="showUnicode()">Show Unicode</button> <p>Result:</p> <div id="txtResult"></div>Öffnen Sie die Datei Home.js, und ersetzen Sie den gesamten Inhalt durch folgenden Code.
(function () { "use strict"; // The initialize function must be run each time a new page is loaded. Office.initialize = function (reason) { $(document).ready(function () { }); }; })(); function showUnicode() { Excel.run(function (context) { const range = context.workbook.getSelectedRange(); range.load("values"); return context.sync(range).then(function (range) { const url = "https://localhost:<ssl port number>/api/analyzeunicode?value=" + range.values[0][0]; $.ajax({ type: "GET", url: url, success: function (data) { let htmlData = data.replace(/\r\n/g, '<br>'); $("#txtResult").html(htmlData); }, error: function (data) { $("#txtResult").html("error occurred in ajax call."); } }); }); }); }Geben Sie im vorherigen Code die sslPort-Nummer ein, die Sie zuvor aus der Datei launchSettings.json gespeichert haben.
Im vorherigen Code wird die zurückgegebene Zeichenfolge verarbeitet, um Wagenrücklaufzeilenvorschübe durch <br> HTML-Tags zu ersetzen. Es kann gelegentlich zu Situationen kommen, in denen ein Rückgabewert, der im VSTO-Add-In für .NET einwandfrei funktioniert, auf der Seite des Office-Add-Ins angepasst werden muss, damit er wie erwartet funktioniert. In diesem Fall geht es für die REST-API und die freigegebene Klassenbibliothek nur um die Rückgabe der Zeichenfolge. Die showUnicode()-Funktion ist für die korrekte Formatierung der Rückgabewerte für die Darstellung verantwortlich.
Zulassen von CORS aus dem Office-Add-In
Die Office.js-Bibliothek erfordert CORS für ausgehende Aufrufe, wie z. B. den ajax-Aufruf an den REST-API-Server. Führen Sie die folgenden Schritte aus, um Aufrufe vom Office-Add-In an die REST-API zuzulassen.
Wählen Sie im Lösungs-Explorer das Projekt CellAnalyzerOfficeAddinWeb aus.
Wählen Sie im Menü Ansichtdie Option Eigenschaftenfenster aus, wenn das Fenster noch nicht angezeigt wird.
Kopieren Sie im Fenster "Eigenschaften" den Wert von SSL-URL, und speichern Sie ihn an einem beliebigen Ort. Dies ist die URL, die Sie über CORS zulassen müssen.
Öffnen Sie im Projekt CellAnalyzerRESTAPI die Datei Startup.cs.
Fügen Sie den folgende Code im oberen Bereich der
ConfigureServices-Methode hinzu. Vergessen Sie nicht, die URL-SSL zu ersetzen, die Sie zuvor für denbuilder.WithOrigins-Aufruf kopiert haben.services.AddCors(options => { options.AddPolicy(MyAllowSpecificOrigins, builder => { builder.WithOrigins("<your URL SSL>") .AllowAnyMethod() .AllowAnyHeader(); }); });Hinweis
Behalten Sie bei Verwendung der Methode
builder.WithOriginsdas nachgestellte/der URL bei. Es sollte zum Beispiel ähnlich wiehttps://localhost:44000aussehen. Andernfalls erhalten Sie zur Laufzeit einen CORS-Fehler.Fügen Sie der Klasse
Startupdas folgende Feld hinzu.readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";Fügen Sie den folgenden Code zur Methode
configureunmittelbar vor der Codezeile fürapp.UseEndpointshinzu.app.UseCors(MyAllowSpecificOrigins);
Wenn Sie fertig sind, sollte Ihre Startup-Klasse ähnlich wie der folgende Code aussehen (Ihre localhost-URL kann anders aussehen).
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
public IConfiguration Configuration { get; }
// NOTE: The following code configures CORS for the localhost:44397 port.
// This is for development purposes. In production code, you should update this to
// use the appropriate allowed domains.
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy(MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("https://localhost:44397")
.AllowAnyMethod()
.AllowAnyHeader();
});
});
services.AddControllers();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseCors(MyAllowSpecificOrigins);
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
Ausführen des Add-Ins
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf die Projektmappe "Cell-Analyzer" des obersten Knotens (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Startprojekte festlegen aus.
Wählen Sie im Dialogfeld Lösung "Cell-Analyzer"-Eigenschaftenseiten die Option Mehrere Startprojekte.
Setzen Sie die Eigenschaft Action für jedes der folgenden Projekte auf Start.
- CellAnalyzerRESTAPI
- CellAnalyzerOfficeAddin
- CellAnalyzerOfficeAddinWeb
Wählen Sie OK aus.
Wählen Sie im Menü Debuggen die Option Debuggen starten aus.
Excel wird das Office-Add-In ausführen und querladen. Sie können testen, ob der localhost-REST-API-Dienst ordnungsgemäß funktioniert, indem Sie einen Textwert in eine Zelle eingeben und die Schaltfläche Unicode anzeigen im Office-Add-In auswählen. Die REST-API sollte aufgerufen und die Unicode-Werte für die Textzeichen angezeigt werden.
Veröffentlichen in einem Azure App Service
Sie möchten das REST-API-Projekt schließlich in der Cloud veröffentlichen. In den folgenden Schritten wird gezeigt, wie Sie das Projekt CellAnalyzerRESTAPI in einem Microsoft Azure App Service veröffentlichen. Informationen zum Abrufen eines Azure-Kontos finden Sie unter Voraussetzungen.
- Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das CellAnalyzerRESTAPI-Projekt (oder wählen Sie es aus, und halten Sie es gedrückt), und wählen Sie Veröffentlichen aus.
- Wählen Sie im Dialogfeld Veröffentlichungsziel auswählen die Option Neu erstellen und dann Profil erstellen aus.
- Wählen Sie im Dialogfeld App Service das richtige Konto aus, sofern es noch nicht ausgewählt ist.
- Die Felder im Dialogfeld App Service werden für Ihr Konto auf Standardeinstellungen gesetzt. Im Allgemeinen funktionieren die Standardwerte einwandfrei, aber Sie können sie ändern, wenn Sie andere Einstellungen bevorzugen.
- Wählen Sie im Dialogfeld App Service die Option Erstellen aus.
- Das neue Profil wird auf einer Seite Veröffentlichen angezeigt. Wählen Sie Veröffentlichen aus, um den Code zu erstellen und für den App Service bereitzustellen.
Sie können den Dienst jetzt testen. Öffnen Sie einen Browser, und geben Sie eine URL ein, die direkt zum neuen Dienst führt. Verwenden Sie https://<myappservice>.azurewebsites.net/api/analyzeunicode?value=testbeispielsweise , wobei myappservice der eindeutige Name ist, den Sie für die neue App Service erstellt haben.
Verwenden des Azure App Service aus dem Add-In Office
Der letzte Schritt besteht darin, den Code im Office-Add-In zu aktualisieren, damit der Azure App Service anstelle von localhost verwendet wird.
Erweitern Sie im Lösungs-Explorer das Projekt CellAnalyzerOfficeAddinWeb, und öffnen Sie die Datei Home.js.
Ändern Sie die
url-Konstante so, dass die URL für Ihren Azure App Service verwendet wird, wie in der folgenden Codezeile gezeigt. Ersetzen Sie<myappservice>durch den eindeutigen Namen, den Sie für den neuen App Service erstellt haben.const url = "https://<myappservice>.azurewebsites.net/api/analyzeunicode?value=" + range.values[0][0];Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf die Projektmappe "Cell-Analyzer" des obersten Knotens (oder wählen Sie sie aus, und halten Sie sie gedrückt), und wählen Sie Startprojekte festlegen aus.
Wählen Sie im Dialogfeld Lösung "Cell-Analyzer"-Eigenschaftenseiten die Option Mehrere Startprojekte.
Aktivieren Sie die Aktion Start für jedes der folgenden Projekte.
- CellAnalyzerOfficeAddinWeb
- CellAnalyzerOfficeAddin
Wählen Sie OK aus.
Wählen Sie im Menü Debuggen die Option Debuggen starten aus.
Excel wird das Office-Add-In ausführen und querladen. Um zu testen, ob der App Service korrekt funktioniert, geben Sie einen Textwert in eine Zelle ein, und wählen Sie Unicode anzeigen im Office-Add-In aus. Der Dienst sollte aufgerufen und die Unicode-Werte für die Textzeichen angezeigt werden.
Schlussbemerkung
In diesem Tutorial haben Sie gelernt, wie Sie ein Office-Add-In erstellen, das freigegebenen Code mit dem ursprünglichen VSTO-Add-In verwendet. Sie haben erfahren, wie Sie sowohl VSTO-Code für Office unter Windows als auch ein Office-Add-In für Office auf anderen Plattformen verwenden können. Sie haben VSTO C#-Code in eine gemeinsame Bibliothek umgestaltet und für einen Azure App Service bereitgestellt. Sie haben ein Office-Add-In erstellt, das die freigegebene Bibliothek verwendet, sodass Sie den Code nicht in JavaScript neu schreiben müssen.
Office Add-ins