Verwenden von Dokumentdesigns in Ihren PowerPoint-Add-Ins
Ein Office-Design besteht teilweise aus einem visuell koordinierten Satz von Schriftarten und Farben, die Sie auf Präsentationen, Dokumente, Arbeitsblätter und E-Mails anwenden können. Um das Design einer Präsentation in PowerPoint anzuwenden oder anzupassen, verwenden Sie die Gruppen Designs und Varianten auf der Registerkarte Entwurf des Menübands. PowerPoint weist eine neue leere Präsentation mit dem Standardmäßigen Office-Design zu. Sie können jedoch andere Designs auswählen, die auf der Registerkarte Entwurf verfügbar sind, zusätzliche Designs aus Office.com herunterladen oder ein eigenes Design erstellen und anpassen.
Entwerfen Sie mithilfe von OfficeThemes.css Add-Ins, die mit PowerPoint koordiniert werden, auf zwei Arten.
In Inhalts-Add-ins für PowerPoint: Verwenden Sie die Dokumentdesignklassen von OfficeThemes.css, um Schriftarten und Farben anzugeben, die mit dem Design der Präsentation übereinstimmen, in die Ihr Inhalt-Add-In eingefügt wird. Verwenden Sie die Dokumentdesignklassen von OfficeThemes.css , um Schriftarten und Farben anzugeben, die dem Design der Präsentation entsprechen, in die Ihr Inhalts-Add-In eingefügt wird. Diese Schriftarten und Farben werden dynamisch aktualisiert, wenn ein Benutzer das Design der Präsentation ändert oder angepasst.
In Aufgabenbereich-Add-Ins für PowerPoint: Verwenden Sie die Designklassen der Office-Benutzeroberfläche von OfficeThemes.css, um dieselben Schriftarten und Hintergrundfarben anzugeben, die für die Benutzeroberfläche verwendet werden, damit Ihre Aufgabenbereich-Add-ins mit den Farben von integrierten Aufgabenbereichen übereinstimmen. Verwenden Sie die Designklassen der Office-Benutzeroberfläche von OfficeThemes.css , um die gleichen Schriftarten und Hintergrundfarben anzugeben, die in der Benutzeroberfläche verwendet werden, damit Ihre Aufgabenbereich-Add-Ins den Farben der integrierten Aufgabenbereiche entsprechen. Diese Farben werden dynamisch aktualisiert, wenn ein Benutzer das Design der Office-Benutzeroberfläche ändert.
Dokument-Designfarben
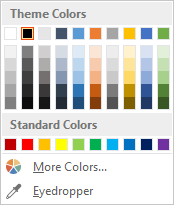
Jedes Office-Dokumentdesign definiert 12 Farben. Zehn dieser Farben stehen beim Festlegen von Schriftart, Hintergrund und anderen Farbeinstellungen in einer Präsentation über die Farbauswahl zur Verfügung:

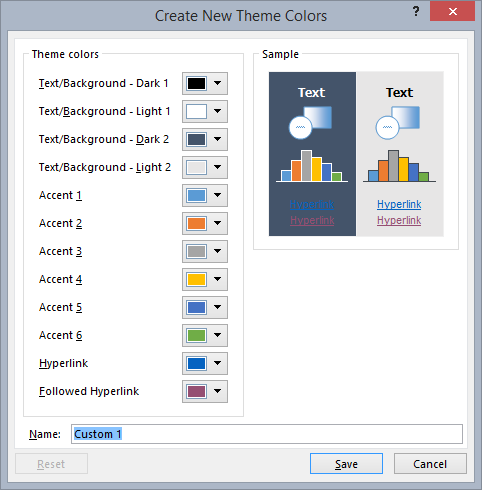
Wenn Sie den vollständigen Satz von 12 Designfarben in PowerPoint anzeigen oder anpassen möchten, klicken Sie in der Gruppe Varianten auf der Registerkarte Entwurf auf die Dropdownliste Mehr . Wählen Sie dann Farben>Farben anpassen aus, um das Dialogfeld Neue Designfarben erstellen anzuzeigen.

Die ersten vier Farben sind für Text und Hintergründe. Mit hellen Farben erstellter Text ist über dunklen Farben ebenso immer lesbar, wie dunkler Text über hellen Farben. Die nächsten sechs Farben sind Akzentfarben, die über den vier potenziellen Hintergrundfarben immer sichtbar sind. Die letzten beiden Farben sind für Links und besuchte Links vorgesehen.
Dokument-Designschriftarten
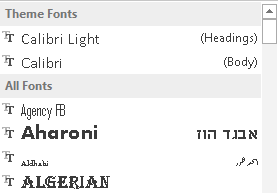
Jedes Office-Dokumentdesign definiert auch zwei Schriftarten – eine für Überschriften und eine für Textkörper. PowerPoint verwendet diese Schriftarten, um automatische Textformatvorlagen zu erstellen. Darüber hinaus verwenden Schnellformatvorlagenkataloge für Text und WordArt dieselben Designschriftarten. Diese beiden Schriftarten sind als die ersten beiden Auswahlmöglichkeiten verfügbar, wenn Sie Schriftarten mit der Schriftartauswahl auswählen.

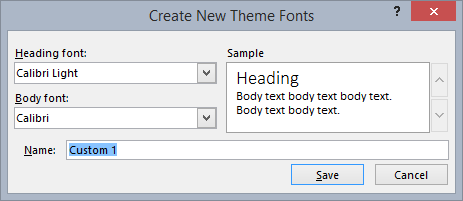
Klicken Sie zum Anzeigen oder Anpassen von Designschriftarten in PowerPoint auf der Registerkarte Entwurf in der Gruppe Varianten auf die Dropdownliste Mehr. Wählen Sie dann Schriftarten>anpassen aus, um das Dialogfeld Neue Designschriftarten erstellen anzuzeigen.

Designschriftarten und -farben der Office-Benutzeroberfläche
In Office können Sie zwischen verschiedenen vordefinierten Designs wählen, die einige der Farben und Schriftarten angeben, die in der Benutzeroberfläche aller Office-Anwendungen verwendet werden. Dazu verwenden Sie die DropdownlisteOffice-Design desDateikontos>> (aus einer beliebigen Office-Anwendung).

OfficeThemes.css enthält Klassen, die Sie in Ihren Aufgabenbereich-Add-Ins für PowerPoint verwenden können, damit sie die gleichen Schriftarten und Farben verwenden. Auf diese Weise entwerfen Sie Aufgabenbereich-Add-ins, die mit der Darstellung der integrierten Aufgabenbereiche übereinstimmen.
Verwenden von OfficeThemes.css
Mithilfe der OfficeThemes.css-Datei mit Ihren Inhalts-Add-Ins für PowerPoint können Sie die Darstellung Ihres Add-Ins mit dem Design koordinieren, das auf die Präsentation angewendet wird, mit der es ausgeführt wird. Mithilfe der OfficeThemes.css-Datei mit Ihren Aufgabenbereich-Add-Ins für PowerPoint können Sie die Darstellung Ihres Add-Ins mit den Schriftarten und Farben der Office-Benutzeroberfläche koordinieren.
Hinzufügen der OfficeThemes.css-Datei zu Ihrem Projekt
Führen Sie die folgenden Schritte aus, um die OfficeThemes.css-Datei ihrem Add-In-Projekt hinzuzufügen und darauf zu verweisen.
Hinweis
Die Schritte in diesem Verfahren gelten nur für Visual Studio 2015. Wenn Sie Visual Studio 2019 verwenden, wird die OfficeThemes.css-Datei automatisch für alle neuen PowerPoint-Add-In-Projekte erstellt, die Sie erstellen.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Inhalt im project_nameWebprojekt , wählen Sie Hinzufügen und dann Stylesheet aus.
Weisen Sie dem neuen Stylesheet die Bezeichnung OfficeThemes zu.
Wichtig
Das Stylesheet muss den Namen „OfficeThemes“ aufweisen, ansonsten funktioniert die Funktion nicht, die Add-In-Schriftarten und -farben dynamisch aktualisiert, wenn ein Benutzer das Design ändert.
Löschen Sie die standardmäßige body-Klasse (
body {}) in der Datei, und kopieren Sie den folgenden CSS-Code in die Datei./* The following classes describe the common theme information for office documents */ /* Basic Font and Background Colors for text */ .office-docTheme-primary-fontColor { color:#000000; } .office-docTheme-primary-bgColor { background-color:#ffffff; } .office-docTheme-secondary-fontColor { color: #000000; } .office-docTheme-secondary-bgColor { background-color: #ffffff; } /* Accent color definitions for fonts */ .office-contentAccent1-color { color:#5b9bd5; } .office-contentAccent2-color { color:#ed7d31; } .office-contentAccent3-color { color:#a5a5a5; } .office-contentAccent4-color { color:#ffc000; } .office-contentAccent5-color { color:#4472c4; } .office-contentAccent6-color { color:#70ad47; } /* Accent color for backgrounds */ .office-contentAccent1-bgColor { background-color:#5b9bd5; } .office-contentAccent2-bgColor { background-color:#ed7d31; } .office-contentAccent3-bgColor { background-color:#a5a5a5; } .office-contentAccent4-bgColor { background-color:#ffc000; } .office-contentAccent5-bgColor { background-color:#4472c4; } .office-contentAccent6-bgColor { background-color:#70ad47; } /* Accent color for borders */ .office-contentAccent1-borderColor { border-color:#5b9bd5; } .office-contentAccent2-borderColor { border-color:#ed7d31; } .office-contentAccent3-borderColor { border-color:#a5a5a5; } .office-contentAccent4-borderColor { border-color:#ffc000; } .office-contentAccent5-borderColor { border-color:#4472c4; } .office-contentAccent6-borderColor { border-color:#70ad47; } /* links */ .office-a { color: #0563c1; } .office-a:visited { color: #954f72; } /* Body Fonts */ .office-bodyFont-eastAsian { } /* East Asian name of the Font */ .office-bodyFont-latin { font-family:"Calibri"; } /* Latin name of the Font */ .office-bodyFont-script { } /* Script name of the Font */ .office-bodyFont-localized { font-family:"Calibri"; } /* Localized name of the Font. Corresponds to the default font of the culture currently used in Office.*/ /* Headers Font */ .office-headerFont-eastAsian { } .office-headerFont-latin { font-family:"Calibri Light"; } .office-headerFont-script { } .office-headerFont-localized { font-family:"Calibri Light"; } /* The following classes define font and background colors for Office UI themes. These classes should only be used in task pane add-ins */ /* Basic Font and Background Colors for PPT */ .office-officeTheme-primary-fontColor { color:#b83b1d; } .office-officeTheme-primary-bgColor { background-color:#dedede; } .office-officeTheme-secondary-fontColor { color:#262626; } .office-officeTheme-secondary-bgColor { background-color:#ffffff; }Wenn Sie zum Erstellen Ihres Add-Ins ein anderes Tool als Visual Studio verwenden, kopieren Sie den CSS-Code aus dem vorherigen Schritt in eine Textdatei. Speichern Sie die Datei anschließend als OfficeThemes.css.
Verweisen auf OfficeThemes.css auf den HTML-Seiten Ihres Add-Ins
Um die OfficeThemes.css-Datei in Ihrem Add-In-Projekt zu verwenden, fügen Sie ein <link> Tag hinzu, das auf die OfficeThemes.css-Datei innerhalb des <head> Tags der Webseiten verweist (z. B. eine .html, .aspx oder .php-Datei), die die Benutzeroberfläche Ihres Add-Ins in diesem Format implementieren.
<link href="<local_path_to_OfficeThemes.css>" rel="stylesheet" type="text/css" />
Gehen Sie dazu in Visual Studio folgendermaßen vor.
Wählen Sie Neues Projekt erstellen aus.
Geben Sie Add-In in das Suchfeld ein. Wählen Sie PowerPoint-Web-Add-In und dann Weiter aus.
Benennen Sie Ihr Projekt und wählen Sie Erstellen aus.
Wählen Sie im Dialogfenster Office-Add-In erstellen, wählen Sie PowerPoint neue Funktionen hinzufügen, und wählen Sie dann Fertig stellen, um das Projekt zu erstellen.
Visual Studio erstellt eine Lösung, und die beiden zugehörigen Projekte werden im Projektmappen-Explorer angezeigt. Die Datei Home.html wird in Visual Studio geöffnet.
Fügen Sie auf den HTML-Seiten, die die Benutzeroberfläche Ihres Add-Ins implementieren, z. B. Home.html in der Standardvorlage, das folgende
<link>Tag innerhalb des Tags hinzu, das<head>auf die OfficeThemes.css-Datei verweist.<link href="../../Content/OfficeThemes.css" rel="stylesheet" type="text/css" />
Wenn Sie Ihr Add-In mit einem anderen Tool als Visual Studio erstellen, fügen Sie ein <link> Tag im gleichen Format hinzu, das einen relativen Pfad zur Kopie von OfficeThemes.css angibt, die mit Ihrem Add-In bereitgestellt wird.
Verwenden OfficeThemes.css Dokumentdesignklassen auf der HTML-Seite Ihres Inhalts-Add-Ins
Nachfolgend ist ein einfaches HTML-Beispiel in einem Inhalts-Add-In veranschaulicht, das die Dokument-Designklassen von der Datei OfficeTheme.css verwendet. Ausführliche Informationen zu den OfficeThemes.css Klassen, die den 12 Farben und 2 Schriftarten entsprechen, die in einem Dokumentdesign verwendet werden, finden Sie unter Designklassen für Inhalts-Add-Ins.
<body>
<div id="themeSample" class="office-docTheme-primary-fontColor ">
<h1 class="office-headerFont-latin">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent1-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent2-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent3-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent4-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent5-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent6-bgColor">Hello world!</h1>
<p class="office-bodyFont-latin office-docTheme-secondary-fontColor">Hello world!</p>
</div>
</body>
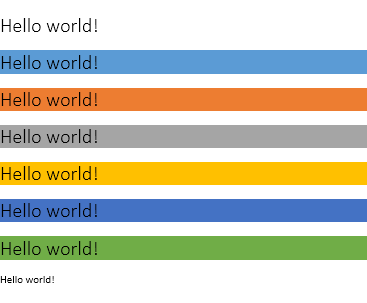
Wenn das Inhalts-Add-In zur Laufzeit in eine Präsentation eingefügt wird, die das Standardmäßige Office-Design verwendet, wird es wie folgt gerendert.

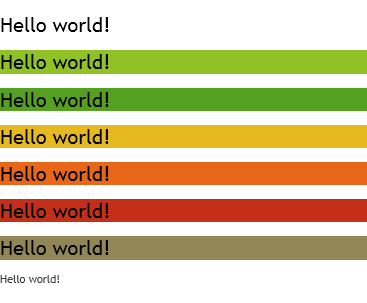
Wenn Sie die Präsentation so ändern, dass sie ein anderes Design verwendet oder das Design der Präsentation angepasst wird, werden die mit OfficeThemes.css Klassen angegebenen Schriftarten und Farben dynamisch aktualisiert, soweit sie den Schriftarten und Farben des Präsentationsdesigns entsprechen. Unter Verwendung des obigen HTML-Beispiels sieht die Add-In-Darstellung wie folgt aus, wenn die Präsentation, in die das Add-In eingefügt wird, das Design Facette verwendet:

Verwenden OfficeThemes.css Designklassen der Office-Benutzeroberfläche auf der HTML-Seite Ihres Aufgabenbereich-Add-Ins
Zusätzlich zum Dokumentdesign können Benutzer das Farbschema der Office-Benutzeroberfläche für alle Office-Anwendung mithilfe des Dropdownfelds Datei>Konto>Office-Design anpassen.
Nachfolgend ist ein einfaches HTML-Beispiel in einem Aufgabenbereich-Add-In dargestellt, das OfficeTheme.css-Klassen verwendet, um die Farben für Schriftart und Hintergrund anzugeben. Ausführliche Informationen zu den OfficeThemes.css Klassen, die Schriftarten und Farben des Office UI-Designs entsprechen, finden Sie unter Designklassen für Aufgabenbereich-Add-Ins.
<body>
<div id="content-header" class="office-officeTheme-primary-fontColor office-officeTheme-primary-bgColor">
<div class="padding">
<h1>Welcome</h1>
</div>
</div>
<div id="content-main" class="office-officeTheme-secondary-fontColor office-officeTheme-secondary-bgColor">
<div class="padding">
<p>Add home screen content here.</p>
<p>For example:</p>
<button id="get-data-from-selection">Get data from selection</button>
<p><a target="_blank" class="office-a" href="https://go.microsoft.com/fwlink/?LinkId=276812">Find more samples online...</a></p>
</div>
</div>
</body>
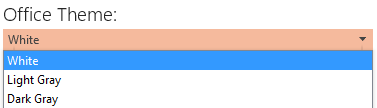
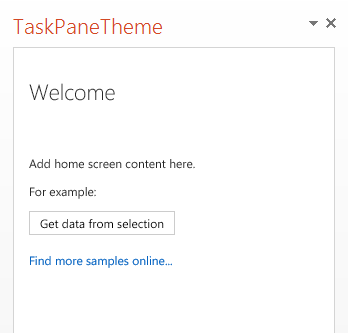
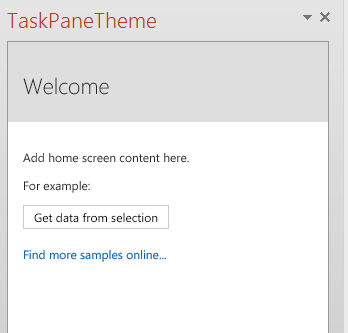
Bei der Ausführung in PowerPoint, wobei für Datei>Konto>Office-Design die Option Weiß festgelegt ist, wird der Aufgabenbereich-Add-In wie folgt dargestellt:

Wenn Sie OfficeTheme in Dunkelgrau ändern, werden die mit OfficeThemes.css Klassen angegebenen Schriftarten und Farben dynamisch so aktualisiert, dass sie wie folgt gerendert werden.

OfficeTheme.css-Klassen
Die OfficeThemes.css-Datei enthält zwei Klassensätze, die Sie mit Ihren Inhalts- und Aufgabenbereich-Add-Ins für PowerPoint verwenden können.
Designklassen für Inhalts-Add-ins
Die OfficeThemes.css-Datei enthält Klassen, die den 2 Schriftarten und 12 Farben entsprechen, die in einem Dokumentdesign verwendet werden. Diese Klassen sind für Inhalts-Add-ins für PowerPoint geeignet, sodass die Schriftarten und Farben des Add-ins mit der Präsentation abgestimmt werden, in die sie eingefügt wird.
Designschriftarten für Inhalts-Add-Ins
| Klasse | Beschreibung |
|---|---|
office-bodyFont-eastAsian |
Ostasiatischer Name der Schriftart für Textkörper. |
office-bodyFont-latin |
Lateinischer Name der Schriftart für Textkörper. Standardeinstellung ist "Calabri" |
office-bodyFont-script |
Skriptname der Schriftart für Textkörper. |
office-bodyFont-localized |
Lokalisierter Name der Schriftart für Textkörper. Gibt den Standardschriftartnamen gemäß der derzeit in Office verwendeten Kultur an. |
office-headerFont-eastAsian |
Ostasiatischer Name der Schriftart für Überschriften. |
office-headerFont-latin |
Lateinischer Name der Schriftart für Überschriften. Standardeinstellung ist "Calabri Light" |
office-headerFont-script |
Skriptname der Schriftart für Überschriften. |
office-headerFont-localized |
Lokalisierter Name der Schriftart für Überschriften. Gibt den Standardschriftartnamen gemäß der derzeit in Office verwendeten Kultur an. |
Designfarben für Inhalts-Add-Ins
| Klasse | Beschreibung |
|---|---|
office-docTheme-primary-fontColor |
Primäre Schriftartfarbe. Standardeinstellung ist "#000000" |
office-docTheme-primary-bgColor |
Primäre Hintergrundfarbe der Schriftart. Standardeinstellung ist "#FFFFFF" |
office-docTheme-secondary-fontColor |
Sekundäre Schriftartfarbe. Standardeinstellung ist "#000000" |
office-docTheme-secondary-bgColor |
Sekundäre Hintergrundfarbe der Schriftart. Standardeinstellung ist "#FFFFFF" |
office-contentAccent1-color |
Akzentfarbe 1 der Schriftart. Standardeinstellung ist "#5B9BD5" |
office-contentAccent2-color |
Akzentfarbe 2 der Schriftart. Standardeinstellung ist "#ED7D31" |
office-contentAccent3-color |
Akzentfarbe 3 der Schriftart. Standardeinstellung ist "#A5A5A5" |
office-contentAccent4-color |
Akzentfarbe 4 der Schriftart. Standardeinstellung ist "#FFC000" |
office-contentAccent5-color |
Akzentfarbe 5 der Schriftart. Standardeinstellung ist "#4472C4" |
office-contentAccent6-color |
Akzentfarbe 6 der Schriftart. Standardeinstellung ist "#70AD47" |
office-contentAccent1-bgColor |
Akzentfarbe 1 des Hintergrunds. Standardeinstellung ist "#5B9BD5" |
office-contentAccent2-bgColor |
Akzentfarbe 2 des Hintergrunds. Standardeinstellung ist "#ED7D31" |
office-contentAccent3-bgColor |
Akzentfarbe 3 des Hintergrunds. Standardeinstellung ist "#A5A5A5" |
office-contentAccent4-bgColor |
Akzentfarbe 4 des Hintergrunds. Standardeinstellung ist "#FFC000" |
office-contentAccent5-bgColor |
Akzentfarbe 5 des Hintergrunds. Standardeinstellung ist "#4472C4" |
office-contentAccent6-bgColor |
Akzentfarbe 6 des Hintergrunds. Standardeinstellung ist "#70AD47" |
office-contentAccent1-borderColor |
Akzentfarbe 1 des Rahmens. Standardeinstellung ist "#5B9BD5" |
office-contentAccent2-borderColor |
Akzentfarbe 2 des Rahmens. Standardeinstellung ist "#ED7D31" |
office-contentAccent3-borderColor |
Akzentfarbe 3 des Rahmens. Standardeinstellung ist "#A5A5A5" |
office-contentAccent4-borderColor |
Akzentfarbe 4 des Rahmens. Standardeinstellung ist "#FFC000" |
office-contentAccent5-borderColor |
Akzentfarbe 5 des Rahmens. Standardeinstellung ist "#4472C4" |
office-contentAccent6-borderColor |
Akzentfarbe 6 des Rahmens. Standardeinstellung ist "#70AD47" |
office-a |
Linkfarbe. Standardeinstellung ist "#0563C1" |
office-a:visited |
Farbe für besuchte Links. Standardeinstellung ist "#954F72" |
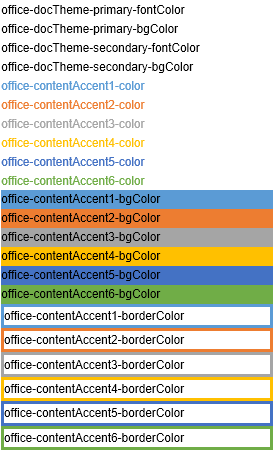
Die folgenden Screenshots zeigen Beispiele aller Designfarbklassen (mit Ausnahme der beiden Linkfarben), die auf Add-In-Text angewendet werden, wenn das Office-Standarddesign verwendet wird.

Designklassen für Aufgabenbereich-Add-ins
Die OfficeThemes.css-Datei enthält Klassen, die den vier Farben entsprechen, die Schriftarten und Hintergründen zugewiesen sind, die vom Ui-Design der Office-Anwendung verwendet werden. Diese Klassen eignen sich für die Verwendung mit Aufgaben-Add-Ins für PowerPoint, sodass die Farben Ihres Add-Ins mit den anderen integrierten Aufgabenbereichen in Office koordiniert werden.
Designschriftarten- und Hintergrundfarben für Aufgabenbereich-Add-Ins
| Klasse | Beschreibung |
|---|---|
office-officeTheme-primary-fontColor |
Primäre Schriftartfarbe. Standardeinstellung : „#B83B1D“ |
office-officeTheme-primary-bgColor |
Primäre Hintergrundfarbe. Standardeinstellung: „#DEDEDE“ |
office-officeTheme-secondary-fontColor |
Sekundäre Schriftartfarbe. Standardeinstellung: "#262626" |
office-officeTheme-secondary-bgColor |
Sekundäre Hintergrundfarbe. Standardeinstellung: „#FFFFFF“ |
Siehe auch
Office Add-ins