Erstellen eines Outlook-Add-Ins für einen Onlinebesprechungsanbieter
Das Einrichten einer Onlinebesprechung ist eine zentrale Benutzeroberfläche für einen Outlook-Benutzer, und es ist einfach, eine Teams-Besprechung mit Outlook zu erstellen. Das Erstellen einer Onlinebesprechung in Outlook mit einem Nicht-Microsoft-Dienst kann jedoch umständlich sein. Durch die Implementierung dieses Features können Dienstanbieter die Erstellung und Teilnahmeerfahrung für Onlinebesprechung für ihre Outlook-Add-In-Benutzer optimieren.
Wichtig
Dieses Feature wird in Outlook im Web, Windows (neu und klassisch), Mac, Android und iOS mit einem Microsoft 365-Abonnement unterstützt.
In diesem Artikel erfahren Sie, wie Sie Ihr Outlook-Add-In einrichten, damit Benutzer mithilfe Ihres Onlinebesprechungsdiensts eine Besprechung organisieren und daran teilnehmen können. In diesem Artikel wird der fiktive Onlinebesprechungsdienstanbieter "Contoso" verwendet.
Einrichten der Umgebung
Schließen Sie den Outlook-Schnellstart ab , in dem Sie ein Add-In-Projekt mit dem Yeoman-Generator für Office-Add-Ins erstellen.
Konfigurieren des Manifests
Die Schritte zum Konfigurieren des Manifests hängen davon ab, welchen Manifesttyp Sie im Schnellstart ausgewählt haben.
Öffnen Sie die manifest.json Datei.
Suchen Sie das erste Objekt im Array "authorization.permissions.resourceSpecific", und legen Sie dessen Eigenschaft "name" auf "MailboxItem.ReadWrite.User" fest. Wenn Sie fertig sind, sollte es wie folgt aussehen.
{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }Ändern Sie im Array "validDomains" die URL in
"https://contoso.com". Dies ist die URL des fiktiven Onlinebesprechungsanbieters. Das Array sollte wie folgt aussehen, wenn Sie fertig sind."validDomains": [ "https://contoso.com" ],Fügen Sie dem Array "extensions.runtimes" das folgende -Objekt hinzu. Beachten Sie die folgenden Aspekte in diesem Code.
- Die "minVersion" des Postfachanforderungssatzes ist auf "1.3" festgelegt, sodass die Runtime nicht auf Plattformen und Office-Versionen gestartet wird, auf denen dieses Feature nicht unterstützt wird.
- Die "ID" der Laufzeit wird auf den beschreibenden Namen "online_meeting_runtime" festgelegt.
- Die Eigenschaft "code.page" wird auf die URL der HTML-Datei ohne Benutzeroberfläche festgelegt, die den Funktionsbefehl lädt.
- Die Eigenschaft "lifetime" ist auf "short" festgelegt. Dies bedeutet, dass die Laufzeit gestartet wird, wenn die Funktionsbefehlsschaltfläche ausgewählt ist, und nach Abschluss der Funktion heruntergefahren wird. (In bestimmten seltenen Fällen wird die Runtime heruntergefahren, bevor der Handler abgeschlossen ist. Siehe Runtimes in Office-Add-Ins.)
- Es gibt eine Aktion zum Ausführen einer Funktion namens "insertContosoMeeting". Sie erstellen diese Funktion in einem späteren Schritt.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "formFactors": [ "desktop" ] }, "id": "online_meeting_runtime", "type": "general", "code": { "page": "https://contoso.com/commands.html" }, "lifetime": "short", "actions": [ { "id": "insertContosoMeeting", "type": "executeFunction", "displayName": "insertContosoMeeting" } ] }Ersetzen Sie das Array "extensions.ribbons" durch Folgendes. Beachten Sie Folgendes zu diesem Markup.
- Die "minVersion" des Postfachanforderungssatzes ist auf "1.3" festgelegt, sodass die Menübandanpassungen nicht auf Plattformen und Office-Versionen angezeigt werden, auf denen dieses Feature nicht unterstützt wird.
- Das Array "contexts" gibt an, dass das Menüband nur im Fenster Organisator der Besprechungsdetails verfügbar ist.
- Auf der Standardregisterkarte des Menübands (des Fensters Organisator der Besprechungsdetails) wird eine benutzerdefinierte Steuerelementgruppe mit der Bezeichnung Contoso-Besprechung angezeigt.
- Die Gruppe verfügt über eine Schaltfläche mit der Bezeichnung Besprechung hinzufügen.
- Die "actionId" der Schaltfläche wurde auf "insertContosoMeeting" festgelegt, was der "ID" der Aktion entspricht, die Sie im vorherigen Schritt erstellt haben.
"ribbons": [ { "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "scopes": [ "mail" ], "formFactors": [ "desktop" ] }, "contexts": [ "meetingDetailsOrganizer" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptComposeGroup", "label": "Contoso meeting", "controls": [ { "id": "insertMeetingButton", "type": "button", "label": "Add meeting", "icons": [ { "size": 16, "url": "icon-16.png" }, { "size": 32, "url": "icon-32.png" }, { "size": 64, "url": "icon-64_02.png" }, { "size": 80, "url": "icon-80.png" } ], "supertip": { "title": "Add a Contoso meeting", "description": "Add a Contoso meeting to this appointment." }, "actionId": "insertContosoMeeting", } ] } ] } ] } ]
Hinzufügen von Mobile-Support
Öffnen Sie die manifest.json Datei.
Fügen Sie im Array "extensions.ribbons.requirements.formFactors" "mobile" als Element hinzu. Wenn Sie fertig sind, sollte das Array wie folgt aussehen.
"formFactors": [
"desktop",
"mobile"
]
- Fügen Sie im Array "extensions.ribbons.contexts" als Element hinzu
onlineMeetingDetailsOrganizer. Wenn Sie fertig sind, sollte das Array wie folgt aussehen.
"contexts": [
"meetingDetailsOrganizer",
"onlineMeetingDetailsOrganizer"
],
- Suchen Sie im Array "extensions.ribbons.tabs" die Registerkarte mit der "builtInTabId" von "TabDefault". Fügen Sie ein untergeordnetes "customMobileRibbonGroups"-Array hinzu (als Peer der vorhandenen Eigenschaft "groups"). Wenn Sie fertig sind, sollte das Array "Tabs" wie folgt aussehen:
"tabs": [
{
"builtInTabId": "TabDefault",
"groups": [
<-- non-mobile group objects omitted -->
],
"customMobileRibbonGroups": [
{
"id": "mobileApptComposeGroup",
"label": "Contoso Meeting",
"controls": [
{
"id": "mobileInsertMeetingButton",
"label": "Add meeting",
"type": "mobileButton",
"actionId": "insertContosoMeeting",
"icons": [
{
"scale": 1,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 1,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 1,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 2,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 2,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 2,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 3,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 3,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 3,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
}
]
}
]
}
]
}
]
Tipp
Weitere Informationen zu Manifesten für Outlook-Add-Ins finden Sie unter Office-Add-In-Manifeste und Hinzufügen von Unterstützung für Add-In-Befehle in Outlook auf mobilen Geräten.
Implementieren des Hinzufügens von Onlinebesprechungsdetails
In diesem Abschnitt erfahren Sie, wie Ihr Add-In-Skript die Besprechung eines Benutzers aktualisieren kann, um Onlinebesprechungsdetails einzuschließen. Folgendes gilt für alle unterstützten Plattformen.
Öffnen Sie im selben Schnellstartprojekt die Datei ./src/commands/commands.js in Ihrem Code-Editor.
Ersetzen Sie den gesamten Inhalt der commands.js-Datei durch den folgenden JavaScript-Code.
// 1. How to construct online meeting details. // Not shown: How to get the meeting organizer's ID and other details from your service. const newBody = '<br>' + '<a href="https://contoso.com/meeting?id=123456789" target="_blank">Join Contoso meeting</a>' + '<br><br>' + 'Phone Dial-in: +1(123)456-7890' + '<br><br>' + 'Meeting ID: 123 456 789' + '<br><br>' + 'Want to test your video connection?' + '<br><br>' + '<a href="https://contoso.com/testmeeting" target="_blank">Join test meeting</a>' + '<br><br>'; let mailboxItem; // Office is ready. Office.onReady(function () { mailboxItem = Office.context.mailbox.item; } ); // 2. How to define and register a function command named `insertContosoMeeting` (referenced in the manifest) // to update the meeting body with the online meeting details. function insertContosoMeeting(event) { // Get HTML body from the client. mailboxItem.body.getAsync("html", { asyncContext: event }, function (getBodyResult) { if (getBodyResult.status === Office.AsyncResultStatus.Succeeded) { updateBody(getBodyResult.asyncContext, getBodyResult.value); } else { console.error("Failed to get HTML body."); getBodyResult.asyncContext.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("insertContosoMeeting", insertContosoMeeting); // 3. How to implement a supporting function `updateBody` // that appends the online meeting details to the current body of the meeting. function updateBody(event, existingBody) { // Append new body to the existing body. mailboxItem.body.setAsync(existingBody + newBody, { asyncContext: event, coercionType: "html" }, function (setBodyResult) { if (setBodyResult.status === Office.AsyncResultStatus.Succeeded) { setBodyResult.asyncContext.completed({ allowEvent: true }); } else { console.error("Failed to set HTML body."); setBodyResult.asyncContext.completed({ allowEvent: false }); } } ); }
Testen und Überprüfen
Befolgen Sie die üblichen Anleitungen, um Ihr Add-In zu testen und zu überprüfen, und laden Sie dann das Manifest in Outlook im Web, unter Windows (neu oder klassisch) oder unter Mac quer. Wenn Ihr Add-In auch mobile Geräte unterstützt, starten Sie Outlook auf Ihrem Android- oder iOS-Gerät nach dem Querladen neu. Nachdem das Add-In quergeladen wurde, erstellen Sie eine neue Besprechung, und vergewissern Sie sich, dass der Microsoft Teams- oder Skype-Umschalter durch Ihre eigene ersetzt wird.
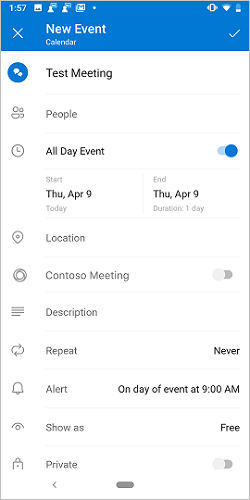
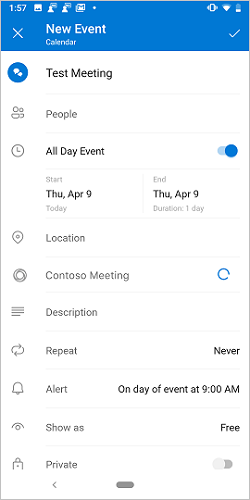
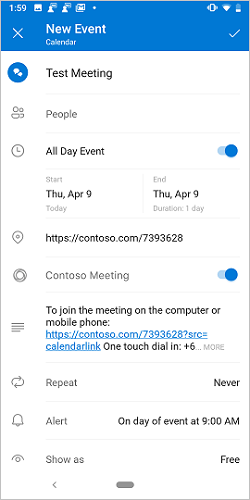
Besprechungsbenutzeroberfläche erstellen
Als Besprechungsorganisator sollten Bildschirme ähnlich den folgenden drei Bildern angezeigt werden, wenn Sie eine Besprechung erstellen.
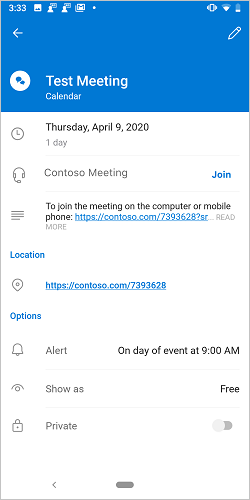
Benutzeroberfläche für Besprechungen teilnehmen
Als Besprechungsteilnehmer sollte beim Anzeigen der Besprechung ein Bildschirm ähnlich der folgenden Abbildung angezeigt werden.
Wichtig
Die Schaltfläche "Beitreten" wird nur in Outlook im Web, unter Mac, Android, iOS und in outlook unter Windows unterstützt. Wenn nur ein Besprechungslink angezeigt wird, aber die Schaltfläche Teilnehmen in einem unterstützten Client nicht angezeigt wird, ist die Onlinebesprechungsvorlage für Ihren Dienst möglicherweise nicht auf unseren Servern registriert. Weitere Informationen finden Sie im Abschnitt Registrieren Ihrer Onlinebesprechungsvorlage .
Registrieren Ihrer Onlinebesprechungsvorlage
Die Registrierung Ihres Onlinebesprechungs-Add-Ins ist optional. Dies gilt nur, wenn Sie die Schaltfläche Teilnehmen zusätzlich zum Besprechungslink in Besprechungen anzeigen möchten. Nachdem Sie Ihr Onlinebesprechungs-Add-In veröffentlicht haben und es registrieren möchten, erstellen Sie mithilfe der folgenden Anleitung ein GitHub-Problem. Wir setzen uns mit Ihnen in Verbindung, um eine Registrierung Zeitleiste zu koordinieren.
Wichtig
- Die Schaltfläche "Beitreten" wird nur in Outlook im Web, unter Mac, Android, iOS und in outlook unter Windows unterstützt.
- Nur In AppSource veröffentlichte Onlinebesprechungs-Add-Ins können registriert werden. Branchen-Add-Ins werden nicht unterstützt.
- Erstellen Sie ein neues GitHub-Problem.
- Legen Sie den Titel des neuen Problems auf "Outlook: Registrieren der Onlinebesprechungsvorlage für my-service" fest, und
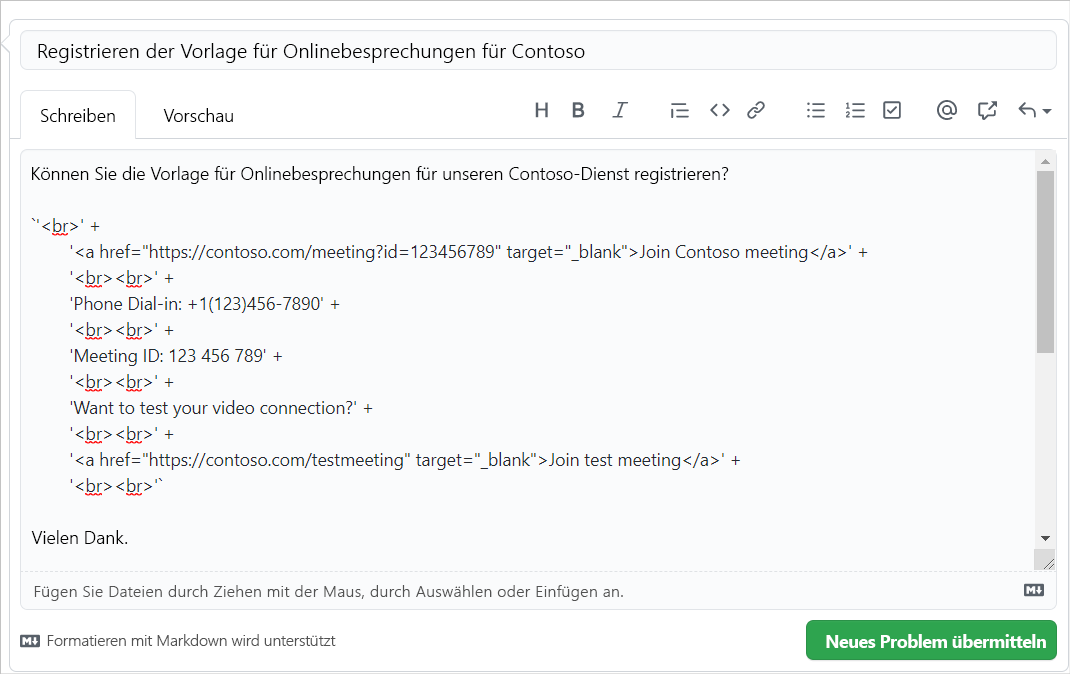
my-serviceersetzen Sie durch Ihren Dienstnamen. - Ersetzen Sie im Issuetext den vorhandenen Text durch Folgendes:
- Die Objekt-ID Ihres veröffentlichten Add-Ins.
- Die Zeichenfolge, die Sie in der
newBodyoder einer ähnlichen Variable im Abschnitt Hinzufügen von Onlinebesprechungsdetails implementieren weiter oben in diesem Artikel festgelegt haben.
- Klicken Sie auf Neues Issue übermitteln.

Verfügbare APIs
Für dieses Feature sind die folgenden APIs verfügbar.
- Terminplaner-APIs
- Office.context.mailbox.item.body (Body.getAsync, Body.setAsync)
- Office.context.mailbox.item.end (Time)
- Office.context.mailbox.item.loadCustomPropertiesAsync (CustomProperties)
- Office.context.mailbox.item.location (Speicherort)
- Office.context.mailbox.item.optionalAttendees (Empfänger)
- Office.context.mailbox.item.requiredAttendees (Empfänger)
- Office.context.mailbox.item.start (Time)
- Office.context.mailbox.item.subject (Betreff)
- Office.context.roamingSettings (RoamingSettings)
- Behandeln des Authentifizierungsflusses
Einschränkungen
Es gelten mehrere Einschränkungen.
- Gilt nur für Onlinebesprechungsdienstanbieter.
- Nur vom Administrator installierte Add-Ins werden auf dem Bildschirm zum Verfassen von Besprechungen angezeigt, wobei die Standardoption Teams oder Skype ersetzt wird. Vom Benutzer installierte Add-Ins werden nicht aktiviert.
- Das Add-In-Symbol sollte in Graustufen mit Hexadezimalcode
#919191oder dessen Entsprechung in anderen Farbformaten vorliegen. - Nur ein Funktionsbefehl wird im Terminorganisationsmodus (Verfassen) unterstützt.
- Das Add-In sollte die Besprechungsdetails im Terminformular innerhalb des Timeoutzeitraums von einer Minute aktualisieren. Allerdings ist jede Zeit, die das Add-In z. B. in einem Dialogfeld für die Authentifizierung geöffnet hat, vom Timeoutzeitraum ausgeschlossen.
Siehe auch
Office Add-ins