Abrufen und Festlegen von Internetheadern für eine Nachricht in einem Outlook-Add-In
Hintergrund
Eine häufige Anforderung bei der Entwicklung von Outlook-Add-Ins besteht darin, benutzerdefinierte Eigenschaften, die einem Add-In zugeordnet sind, auf verschiedenen Ebenen zu speichern. Derzeit werden benutzerdefinierte Eigenschaften auf Element- oder Postfachebene gespeichert.
- Elementebene: Verwenden Sie für Eigenschaften, die auf ein bestimmtes Element angewendet werden, das CustomProperties-Objekt . Speichern Sie beispielsweise einen Kundencode, der der Person zugeordnet ist, die die E-Mail gesendet hat.
- Postfachebene: Verwenden Sie für Eigenschaften, die für alle E-Mail-Elemente im Postfach des Benutzers gelten, das RoamingSettings-Objekt . Speichern Sie beispielsweise die Einstellung eines Benutzers, um die Temperatur in einer bestimmten Skala anzuzeigen.
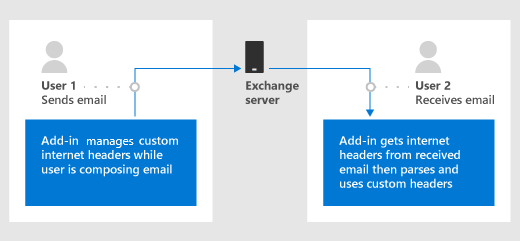
Beide Eigenschaftentypen werden nicht beibehalten, nachdem das Element den Exchange-Server verlassen hat, sodass die E-Mail-Empfänger keine Eigenschaften für das Element festlegen können. Daher können Entwickler nicht auf diese Einstellungen oder andere MIME-Eigenschaften (Multipurpose Internet Mail Extensions) zugreifen, um bessere Leseszenarien zu ermöglichen.
Es gibt zwar eine Möglichkeit, die Internetheader über EWS-Anforderungen (Exchange-Webdienste) festzulegen, aber in einigen Szenarien funktioniert das Erstellen einer EWS-Anforderung nicht. Im Verfassenmodus auf dem Outlook-Desktop wird die Element-ID beispielsweise nicht im Zwischenspeichermodus synchronisiert saveAsync .
Tipp
Weitere Informationen zur Verwendung dieser Optionen finden Sie unter Abrufen und Festlegen von Add-In-Metadaten für ein Outlook-Add-In.
Zweck der Internetheader-API
Die in Postfachanforderungssatz 1.8 eingeführten Internetheader-APIs ermöglichen Entwicklern Folgendes:
- Stempelinformationen für eine E-Mail, die beibehalten werden, nachdem sie Exchange auf allen Clients verlassen hat.
- Lesen Sie Informationen zu einer E-Mail, die beibehalten wurde, nachdem die E-Mail Exchange auf allen Clients in E-Mail-Leseszenarien verlassen hat.
- Greifen Sie auf den gesamten MIME-Header der E-Mail zu.

Unterstützte Clients
Um die Internetheader-API in Ihrem Add-In verwenden zu können, muss Ihr Outlook-Client den Anforderungssatz 1.8 oder höher unterstützen. Informationen zu unterstützten Clients finden Sie unter Outlook-Clientunterstützung.
Die Internetheader-API wird ab Version 4.2405.0 auch in Outlook unter Android und unter iOS unterstützt. Weitere Informationen zu features, die in Outlook auf mobilen Geräten unterstützt werden, finden Sie unter Outlook JavaScript-APIs, die in Outlook auf mobilen Geräten unterstützt werden.
Festlegen von Internetheadern beim Verfassen einer Nachricht
Verwenden Sie die item.internetHeaders-Eigenschaft , um die benutzerdefinierten Internetheader zu verwalten, die Sie in der aktuellen Nachricht im Verfassen-Modus platzieren.
Beispiel für festlegen, abrufen und entfernen von benutzerdefinierten Internetheadern
Das folgende Beispiel zeigt, wie Sie benutzerdefinierte Internetheader festlegen, abrufen und entfernen.
// Set custom internet headers.
function setCustomHeaders() {
Office.context.mailbox.item.internetHeaders.setAsync(
{ "preferred-fruit": "orange", "preferred-vegetable": "broccoli", "best-vegetable": "spinach" },
setCallback
);
}
function setCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Successfully set headers");
} else {
console.log("Error setting headers: " + JSON.stringify(asyncResult.error));
}
}
// Get custom internet headers.
function getSelectedCustomHeaders() {
Office.context.mailbox.item.internetHeaders.getAsync(
["preferred-fruit", "preferred-vegetable", "best-vegetable", "nonexistent-header"],
getCallback
);
}
function getCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Selected headers: " + JSON.stringify(asyncResult.value));
} else {
console.log("Error getting selected headers: " + JSON.stringify(asyncResult.error));
}
}
// Remove custom internet headers.
function removeSelectedCustomHeaders() {
Office.context.mailbox.item.internetHeaders.removeAsync(
["best-vegetable", "nonexistent-header"],
removeCallback);
}
function removeCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Successfully removed selected headers");
} else {
console.log("Error removing selected headers: " + JSON.stringify(asyncResult.error));
}
}
setCustomHeaders();
getSelectedCustomHeaders();
removeSelectedCustomHeaders();
getSelectedCustomHeaders();
/* Sample output:
Successfully set headers
Selected headers: {"best-vegetable":"spinach","preferred-fruit":"orange","preferred-vegetable":"broccoli"}
Successfully removed selected headers
Selected headers: {"preferred-fruit":"orange","preferred-vegetable":"broccoli"}
*/
Abrufen von Internetheadern beim Lesen einer Nachricht
Rufen Sie item.getAllInternetHeadersAsync auf, um Internetheader für die aktuelle Nachricht im Lesemodus abzurufen.
Beispiel zum Abrufen von Absendereinstellungen aus aktuellen MIME-Headern
Aufbauend auf dem Beispiel aus dem vorherigen Abschnitt zeigt der folgende Code, wie die Einstellungen des Absenders aus den MIME-Headern der aktuellen E-Mail abgerufen werden.
Office.context.mailbox.item.getAllInternetHeadersAsync(getCallback);
function getCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Sender's preferred fruit: " + asyncResult.value.match(/preferred-fruit:.*/gim)[0].slice(17));
console.log("Sender's preferred vegetable: " + asyncResult.value.match(/preferred-vegetable:.*/gim)[0].slice(21));
} else {
console.log("Error getting preferences from header: " + JSON.stringify(asyncResult.error));
}
}
/* Sample output:
Sender's preferred fruit: orange
Sender's preferred vegetable: broccoli
*/
Wichtig
Dieses Beispiel funktioniert für einfache Fälle. Wenn Sie komplexere Informationen abrufen möchten (z. B. mehrere instance-Header oder gefaltete Werte, wie in RFC 2822 beschrieben), versuchen Sie, eine geeignete MIME-Analysebibliothek zu verwenden.
Empfohlene Vorgehensweise
Derzeit sind Internetheader eine begrenzte Ressource im Postfach eines Benutzers. Wenn das Kontingent aufgebraucht ist, können Sie keine weiteren Internetheader für dieses Postfach erstellen, was zu unerwartetem Verhalten von Clients führen kann, die diese Funktion nutzen.
Wenden Sie die folgenden Richtlinien an, wenn Sie Internetheader in Ihrem Add-In erstellen.
- Create die Mindestanzahl der erforderlichen Header. Das Headerkontingent basiert auf der Gesamtgröße der Header, die auf eine Nachricht angewendet werden. In Exchange Online ist der Headergrenzwert auf 256 KB begrenzt, während in einer lokalen Exchange-Umgebung der Grenzwert vom Administrator Ihres organization festgelegt wird. Weitere Informationen zu Headergrenzwerten finden Sie unter Exchange Online Nachrichtengrenzwerte und Exchange Server Nachrichtengrenzwerte.
- Benennen Sie Header, damit Sie ihre Werte später wiederverwenden und aktualisieren können. Vermeiden Sie daher eine variable Benennung von Headern (z. B. basierend auf Benutzereingaben, Zeitstempeln usw.).
Siehe auch
Office Add-ins