Festlegen des Bereichsformats mithilfe der Excel-JavaScript-API
Dieser Artikel enthält Codebeispiele zum Festlegen von Schriftfarbe, Füllfarbe und Zahlenformat für Zellen in einem Bereich mit der Excel-JavaScript-API. Eine vollständige Liste der Eigenschaften und Methoden, die das Range Objekt unterstützt, finden Sie unter Excel.Range-Klasse.
Hinweis
Die Excel-JavaScript-API beinhaltet keine auf „Zellen“ bezogenen Objekte oder Klassen. Stattdessen definiert die Excel-JavaScript-API alle Excel-Zellen als Objekte Range. Eine einzelne Zelle in der Excel-Benutzeroberfläche wird in ein Objekt Range mit einer Zelle der Excel-JavaScript-API übersetzt. Ein einzelnes Objekt Range kann auch mehrere zusammenhängende Zellen beinhalten. Weitere Informationen finden Sie unter Arbeiten mit Zellen mithilfe der Excel-JavaScript-API.
Festlegen der Schriftfarbe und Füllfarbe
Im folgenden Codebeispiel werden die Schriftfarbe und Füllfarbe für Zellen im Bereich B2: E2 festgelegt.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B2:E2");
range.format.fill.color = "#4472C4";
range.format.font.color = "white";
await context.sync();
});
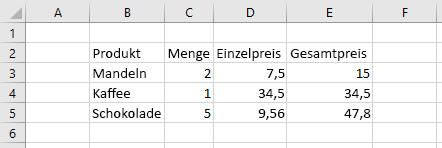
Daten im Bereich vor der Festlegung der Schriftfarbe und Füllfarbe

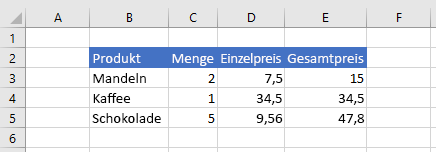
Daten im Bereich nach der Festlegung der Schriftfarbe und Füllfarbe

Festlegen des Zahlenformats
Im folgenden Beispiel wird das Zahlenformat für die Zellen im Bereich D3:E5 festgelegt.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let formats = [
["0.00", "0.00"],
["0.00", "0.00"],
["0.00", "0.00"]
];
let range = sheet.getRange("D3:E5");
range.numberFormat = formats;
await context.sync();
});
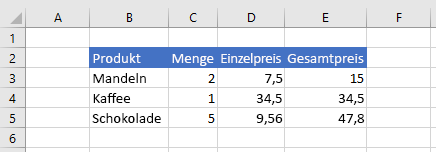
Daten im Bereich vor der Festlegung des Zahlenformats

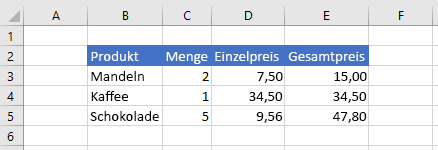
Daten im Bereich nach der Festlegung des Zahlenformats

Siehe auch
Office Add-ins