Erstellen von Add-In-Befehlen mit dem reinen Add-In-Manifest
Add-In-Befehle bieten eine einfache Möglichkeit zum Anpassen der standardmäßigen Office-Benutzeroberfläche mit angegebenen Benutzeroberflächenelementen, die Aktionen ausführen. Eine Einführung in Add-In-Befehle finden Sie unter Add-In-Befehle.
In diesem Artikel wird beschrieben, wie Sie Ihr reines Add-In-Manifest bearbeiten, um Add-In-Befehle zu definieren, und wie Sie den Code für Funktionsbefehle erstellen.
Tipp
Anweisungen zum Erstellen von Add-In-Befehlen mit dem einheitlichen Manifest für Microsoft 365 finden Sie unter Erstellen von Add-In-Befehlen mit dem einheitlichen Manifest für Microsoft 365.
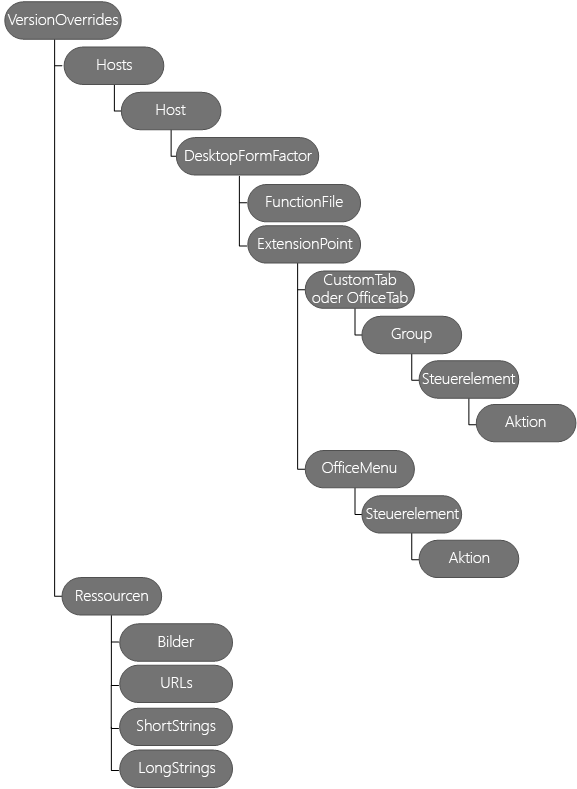
Im folgenden Diagramm ist die Hierarchie von Elementen dargestellt, die zum Definieren von Add-In-Befehlen verwendet werden. Diese Elemente werden in diesem Artikel ausführlicher beschrieben.

Beispielbefehle
Alle aufgabenbereich-Add-Ins, die von Yo Office erstellt wurden, verfügen über Add-In-Befehle. Sie enthalten einen Add-In-Befehl (Schaltfläche), um den Aufgabenbereich anzuzeigen. Generieren Sie diese Projekte, indem Sie einen der Schnellstarts ausführen, z. B . Erstellen eines Excel-Aufgabenbereich-Add-Ins. Stellen Sie sicher, dass Sie add-in-Befehle gelesen haben, um die Befehlsfunktionen zu verstehen.
Wichtige Teile eines Add-In-Befehls
In den folgenden Schritten wird erläutert, wie Add-In-Befehle zu einem vorhandenen Add-In hinzugefügt werden.
Schritt 1: Hinzufügen des VersionOverrides-Elements
Das <VersionOverrides-Element> ist das Stammelement, das die Definition des Add-In-Befehls enthält. Details zu den gültigen Attributen und Auswirkungen finden Sie unter Versionsüberschreibungen im Manifest.
Das folgende Beispiel zeigt das <VersionOverrides-Element> und seine untergeordneten Elemente.
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
<Requirements>
<!-- Add information about requirement sets. -->
</Requirements>
<Hosts>
<Host xsi:type="Workbook">
<!-- Add information about form factors. -->
</Host>
</Hosts>
<Resources>
<!-- Add information about resources. -->
</Resources>
</VersionOverrides>
...
</OfficeApp>
Schritt 2: Hinzufügen von Hosts-, Host- und DesktopFormFactor-Elementen
Das <Hosts-Element> enthält mindestens ein <Host-Element>. Ein <Host-Element> gibt eine bestimmte Office-Anwendung an. Das <Host-Element> enthält untergeordnete Elemente, die die Add-In-Befehle angeben, die nach der Installation des Add-Ins in dieser Office-Anwendung angezeigt werden sollen. Um dieselben Add-In-Befehle in zwei oder mehr verschiedenen Office-Anwendungen anzuzeigen, müssen Sie die untergeordneten Elemente auf jedem <Host> duplizieren.
Das <DesktopFormFactor-Element> gibt die Einstellungen für ein Add-In an, das in Office im Web, Windows und Mac ausgeführt wird.
Das folgende Beispiel zeigt die <Elemente Hosts>, <Host> und <DesktopFormFactor> .
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
...
<Hosts>
<Host xsi:type="Workbook">
<DesktopFormFactor>
<!-- Information about FunctionFile and ExtensionPoint. -->
</DesktopFormFactor>
</Host>
</Hosts>
...
</VersionOverrides>
...
</OfficeApp>
Schritt 3: Hinzufügen des FunctionFile-Elements
Das <FunctionFile-Element> gibt eine Datei an, die JavaScript- oder TypeScript-Code enthält, der ausgeführt werden soll, wenn ein Add-In-Befehl die ExecuteFunction-Aktion verwendet. Das <resid-Attribut des FunctionFile-Elements> wird auf eine HTML-Datei festgelegt, die alle JavaScript- oder TypeScript-Dateien enthält, die Ihre Add-In-Befehle benötigen. Sie können keine direkte Verknüpfung mit einer JavaScript- oder TypeScript-Datei herstellen. Sie können nur zu einer HTML-Datei verlinken. Der Dateiname wird als <Url-Element> im <Resources-Element> angegeben.
Hinweis
Die Yo Office-Projekte verwenden webpack , um das manuelle Hinzufügen von JavaScript oder TypeScript zum HTML-Code zu vermeiden.
Es folgt ein Beispiel für das <FunctionFile-Element> .
<DesktopFormFactor>
<FunctionFile resid="Commands.Url" />
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<!-- Information about this extension point. -->
</ExtensionPoint>
<!-- You can define more than one ExtensionPoint element as needed. -->
</DesktopFormFactor>
Wichtig
Office.js muss initialisiert werden, bevor die Add-In-Befehlslogik ausgeführt wird. Weitere Informationen finden Sie unter Initialisieren Ihres Office-Add-Ins.
Outlook-Benachrichtigungen
Wenn ein Add-In Fortschrittsaktualisierungen bereitstellen muss, z. B. Fortschrittsanzeigen oder Fehlermeldungen, muss dies über die Benachrichtigungs-APIs. Die Verarbeitung der Benachrichtigungen muss auch in einer separaten HTML-Datei definiert werden, die FunctionFile im Knoten des Manifests angegeben ist.
Schritt 4: Hinzufügen von ExtensionPoint-Elementen
Das <ExtensionPoint-Element> definiert, wo Add-In-Befehle auf der Office-Benutzeroberfläche angezeigt werden sollen.
In den folgenden Beispielen wird gezeigt, wie das <ExtensionPoint-Element> mit den Attributen PrimaryCommandSurface und ContextMenu sowie die untergeordneten Elemente verwendet werden, die jeweils verwendet werden sollen.
Wichtig
Vergewissern Sie sich, dass Sie für Elemente, die ein ID-Attribut enthalten, eine eindeutige ID angeben. Es wird empfohlen, dass Sie den Namen Ihres Unternehmens zusammen mit Ihrer ID verwenden. Verwenden Sie zum Beispiel folgendes Format: <CustomTab id="mycompanyname.mygroupname">.
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<CustomTab id="Contoso Tab">
<!-- If you want to use a default tab that comes with Office, remove the above CustomTab element, and then uncomment the following OfficeTab element. -->
<!-- <OfficeTab id="TabData"> -->
<Label resid="residLabel4" />
<Group id="Group1Id12">
<Label resid="residLabel4" />
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Control xsi:type="Button" id="Button1Id1">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</Group>
</CustomTab>
</ExtensionPoint>
<ExtensionPoint xsi:type="ContextMenu">
<OfficeMenu id="ContextMenuCell">
<Control xsi:type="Menu" id="ContextMenu2">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</OfficeMenu>
</ExtensionPoint>
Schritt 5: Hinzufügen von Steuerelementelementen
Das <Control-Element> definiert die verwendbare Oberfläche des Befehls, z. B. eine Schaltfläche oder ein Menü, und die zugehörige Aktion.
Steuerelemente für Schaltflächen
Ein Schaltflächen-Steuerelement führt eine einzelne Aktion aus, wenn der Benutzer es auswählt. Er kann entweder eine JavaScript- oder TypeScript-Funktion ausführen oder einen Aufgabenbereich anzeigen. Das folgende Beispiel zeigt, wie Sie zwei Schaltflächen definieren. Mit der ersten Schaltfläche wird eine JavaScript-Funktion ohne Anzeige einer Benutzeroberfläche ausgeführt, und mit der zweiten Schaltfläche wird ein Aufgabenbereich angezeigt. Im Control-Element<>:
- Das type-Attribut ist erforderlich und muss auf Button festgelegt werden.
- Das id-Attribut des <Control-Elements> ist eine Zeichenfolge mit maximal 125 Zeichen.
- Das xsi:type-Attribut des untergeordneten <Action-Elements> muss auf ExecuteFunction festgelegt werden, um eine Funktion auszuführen, oder ShowTaskpane, um einen Aufgabenbereich anzuzeigen.
<!-- Define a control that calls a JavaScript function. -->
<Control xsi:type="Button" id="Button1Id1">
<Label resid="residLabel" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>highlightSelection</FunctionName>
</Action>
</Control>
<!-- Define a control that shows a task pane. -->
<Control xsi:type="Button" id="Button2Id1">
<Label resid="residLabel2" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon2_32x32" />
<bt:Image size="32" resid="icon2_32x32" />
<bt:Image size="80" resid="icon2_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Control>
Menüsteuerelemente
Ein Menüsteuerelement kann entweder mit PrimaryCommandSurface oder ContextMenu verwendet werden und definiert Folgendes:
- Ein Menüelement auf der Stammebene.
- Eine Liste der Untermenüelemente.
Bei Verwendung mit PrimaryCommandSurface zeigt das Menüelement auf der Stammebene eine Schaltfläche auf dem Menüband an. Bei Auswahl der Schaltfläche wird das Untermenü als Dropdownliste angezeigt. Bei Verwendung mit ContextMenu wird ein Menüelement mit einem Untermenü im Kontextmenü eingefügt. In beiden Fällen können einzelne Untermenüelemente entweder eine JavaScript- oder TypeScript-Funktion ausführen oder einen Aufgabenbereich anzeigen. Derzeit wird nur eine Ebene von Untermenüs unterstützt.
Das folgende Beispiel zeigt, wie ein Menüelement mit zwei Untermenüelementen definiert wird. Das erste Untermenüelement zeigt einen Aufgabenbereich an, das zweite Untermenüelement führt eine JavaScript-Funktion aus. Im Control-Element<>:
- Das xsi:type-Attribut ist erforderlich und muss auf Menu festgelegt werden.
- Das id-Attribut ist eine Zeichenfolge mit maximal 125 Zeichen.
<Control xsi:type="Menu" id="TestMenu2">
<Label resid="residLabel3" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Items>
<Item id="showGallery2">
<Label resid="residLabel3"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<TaskpaneId>MyTaskPaneID1</TaskpaneId>
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Item>
<Item id="showGallery3">
<Label resid="residLabel5"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon4_32x32" />
<bt:Image size="32" resid="icon4_32x32" />
<bt:Image size="80" resid="icon4_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>getButton</FunctionName>
</Action>
</Item>
</Items>
</Control>
Beispielcode für Funktionsbefehle
Der folgende Code zeigt eine Funktion, die von einem Schaltflächen- oder Menüelement-Steuerelement aufgerufen wird, dessen <xsi:type des Action-Elements> auf ExecuteFunction festgelegt ist. Beachten Sie Folgendes zum Code.
- Der Office.actions.associate-Aufruf teilt Office mit, welche Funktion ausgeführt werden soll, wenn eine Schaltfläche oder ein Menüelement ausgewählt wird. Der an den actionId-Parameter übergebene Wert muss mit dem wert übereinstimmen, der <im FunctionName-Element> des Manifests angegeben ist. Sie müssen über einen
Office.actions.associateAufruf für jeden Funktionsbefehl verfügen, der im Manifest definiert ist. - Der event.completed-Aufruf signalisiert, dass Sie das Ereignis erfolgreich verarbeitet haben. Wird eine Funktion mehrmals aufgerufen, beispielsweise durch mehrere Klicks auf denselben Add-In-Befehl, werden alle Ereignisse automatisch in die Warteschlange gestellt. Das erste Ereignis wird automatisch ausgeführt, während die anderen Ereignisse in der Warteschlange verbleiben. Wenn Ihre Funktion aufruft
event.completed, wird der nächste Aufruf dieser Funktion in der Warteschlange ausgeführt. Sie müssen implementierenevent.completed, andernfalls wird Ihre Funktion nicht ausgeführt.
// Initialize the Office Add-in.
Office.onReady(() => {
// If needed, Office.js is ready to be called.
});
// The command function.
async function highlightSelection(event) {
// Implement your custom code here. The following code is a simple Excel example.
try {
await Excel.run(async (context) => {
const range = context.workbook.getSelectedRange();
range.format.fill.color = "yellow";
await context.sync();
});
} catch (error) {
// Note: In a production add-in, notify the user through your add-in's UI.
console.error(error);
}
// Calling event.completed is required. The event.completed call lets the platform know that processing has completed.
event.completed();
}
// This maps the function to the action ID specified in the manifest.
Office.actions.associate("highlightSelection", highlightSelection);
Schritt 6: Hinzufügen des Resources-Elements
Das <Resources-Element> enthält Ressourcen, die von den verschiedenen untergeordneten Elementen des <VersionOverrides-Elements> verwendet werden. Zu Ressourcen gehören Symbole, Zeichenfolgen und URLs. Ein Element im Manifest kann eine Ressource durch einen Verweis auf die ID der Ressource verwenden. Die Verwendung der ID unterstützt Sie beim Organisieren des Manifests, insbesondere dann, wenn es verschiedene Versionen der Ressource für verschiedene Gebietsschemas gibt. Eine ID darf maximal 32 Zeichen enthalten.
Im Folgenden finden Sie ein Beispiel für die Verwendung des <Resources-Elements> . Jede Ressource kann über ein oder <mehrere untergeordnete Elemente außer Kraft setzen> verfügen, um eine andere Ressource für ein bestimmtes Gebietsschema zu definieren.
<Resources>
<bt:Images>
<bt:Image id="icon1_16x16" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp16-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_32x32" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp32-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_80x80" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp80-icon_default.png" />
</bt:Image>
</bt:Images>
<bt:Urls>
<bt:Url id="residDesktopFuncUrl" DefaultValue="https://www.contoso.com/Pages/Home.aspx">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Pages/Home.aspx" />
</bt:Url>
</bt:Urls>
<bt:ShortStrings>
<bt:String id="residLabel" DefaultValue="GetData">
<bt:Override Locale="ja-jp" Value="JA-JP-GetData" />
</bt:String>
</bt:ShortStrings>
<bt:LongStrings>
<bt:String id="residToolTip" DefaultValue="Get data for your document.">
<bt:Override Locale="ja-jp" Value="JA-JP - Get data for your document." />
</bt:String>
</bt:LongStrings>
</Resources>
Hinweis
Sie müssen Ssl (Secure Sockets Layer) für alle URLs in den <Elementen Image> und <URL> verwenden.
Outlook-Supporthinweise
Add-In-Befehle sind in den folgenden Outlook-Versionen verfügbar.
- Outlook im Web für Microsoft 365 und Outlook.com
- Outlook im Web für Exchange 2016 oder höher
- neues Outlook unter Windows
- Outlook 2016 oder höher unter Windows
- Outlook für Mac
- Outlook unter Android
- Outlook unter iOS
Für die Unterstützung von Add-In-Befehlen in Exchange 2016 muss das Kumulative Update 5 installiert werden:
Wenn Ihr Add-In ein reines Add-In-Manifest verwendet, sind Add-In-Befehle nur für Add-Ins verfügbar, die keine ItemHasAttachment-, ItemHasKnownEntity- oder ItemHasRegularExpressionMatch-Regeln verwenden, um die Typen von Elementen einzuschränken, für die sie aktiviert werden. Kontext-Add-Ins können jedoch unterschiedliche Befehle darstellen, je nachdem, ob das aktuell ausgewählte Element eine Nachricht oder ein Termin ist, und sie können auswählen, ob es in Lese- oder Verfassenszenarien angezeigt werden soll. Die Verwendung von Add-In-Befehlen nach Möglichkeit ist eine bewährte Methode.
Siehe auch
Office Add-ins