Verwenden von Bewegung in Office-Add-Ins
Wenn Sie ein Office-Add-In entwerfen, können Sie zur Verbesserung der Benutzeroberfläche Bewegung verwenden. Benutzeroberflächenelemente, Steuerelemente und Komponenten haben häufig interaktive Verhaltensweisen, die Übergänge, Bewegung oder Animation erfordern. Gemeinsame Bewegungsmerkmale für alle Benutzeroberflächenelemente definieren die Animationsaspekte einer Entwurfssprache.
Da Sich Office auf Produktivität konzentriert, unterstützt die Animationssprache das Ziel, Kunden dabei zu helfen, Dinge zu erledigen. Sie schafft ein Gleichgewicht zwischen schneller Reaktion, zuverlässiger Choreografie und Detailgenauigkeit. Office-Add-Ins befinden sich in dieser vorhandenen Animationssprache. In diesem Kontext ist es wichtig, beim Anwenden von Bewegung die folgenden Richtlinien zu berücksichtigen.
Erstellen von Bewegung mit einem Zweck
Bewegung sollte einen Zweck haben, der dem Benutzer einen zusätzlichen Wert übermittelt. Berücksichtigen Sie bei der Auswahl von Animationen den Ton und den Zweck Ihres Inhalts. Behandeln Sie kritische Nachrichten anders als die explorative Navigation.
In einem Add-In verwendete Standardelemente können Bewegung einbeziehen, um die Aufmerksamkeit des Benutzers zu lenken, die Beziehung von Elementen zueinander aufzuzeigen und Benutzeraktionen zu überprüfen. Choreografieren Sie Elemente, um Hierarchie und mentale Modelle zu stärken.
Bewährte Methoden
| Dos | Don’ts |
|---|---|
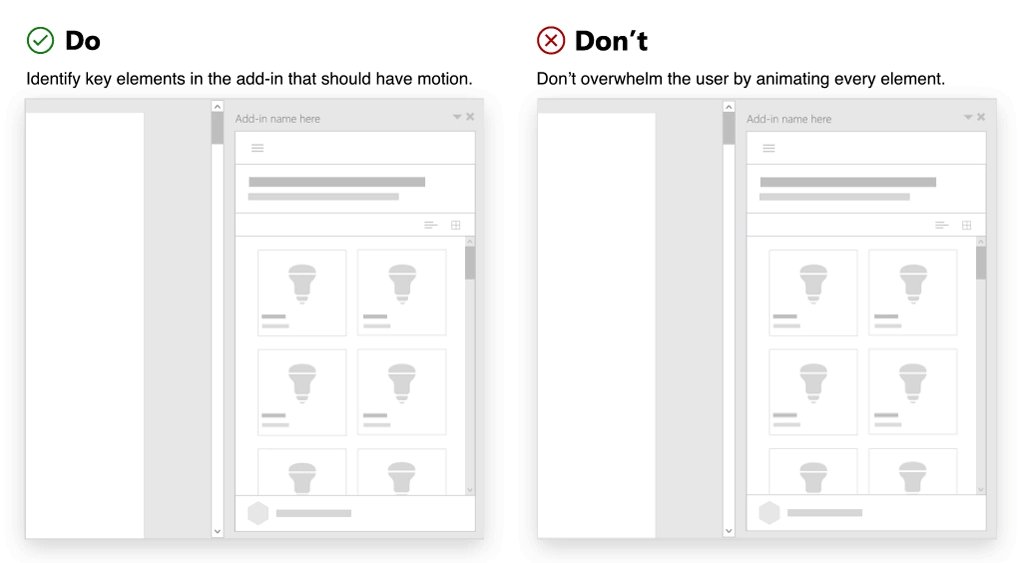
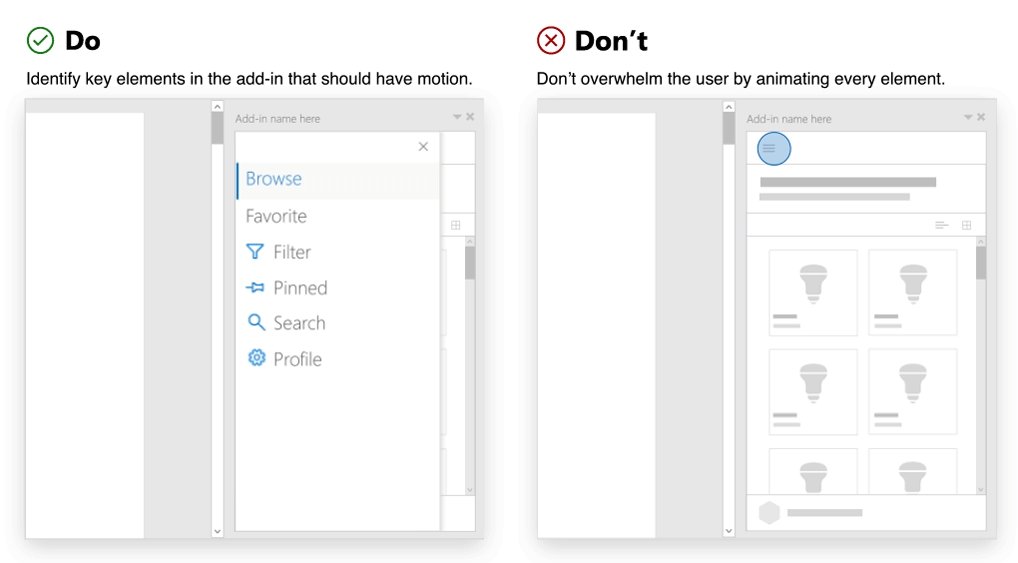
| Identifizieren Sie die Schlüsselelemente im Add-In, die Bewegung erhalten sollen. Häufig animierte Elemente in einem Add-In sind Panels, Überlagerungen, modale Elemente, QuickInfos, Menüs und Infopopups. | Überfordern Sie den Benutzer nicht durch Animieren aller Elemente. Wenden Sie nicht mehrere Bewegungen an, die versuchen, die Aufmerksamkeit des Benutzers auf viele Elemente gleichzeitig zu lenken. |
| Verwenden Sie einfache, langsame Bewegungen, die sich wie erwartet verhalten. Berücksichtigen Sie den Ursprung des auslösenden Elements. Verwenden Sie Bewegung, um eine Verbindung zwischen der Aktion und der resultierende Benutzeroberfläche herzustellen. | Erzeugen Sie keine Wartezeit für eine Bewegung. Bewegung in Add-Ins sollte den Abschluss der Aufgabe nicht behindern. |

Verwenden von erwarteten Bewegungen
Es wird empfohlen, die Fluent-Benutzeroberfläche zu verwenden, um eine visuelle Verbindung mit der Office-Plattform herzustellen.
Verwenden Sie es, um nahtlos in Ihr Add-In zu passen. Hierdurch werden Ihre Oberflächen intuitiver und benutzerfreundlicher. Die CSS-Animationsklassen bieten Richtungs-, Start-/Ende- und Dauerbesonderheiten, die die mentalen Office-Modelle stärken und Kunden die Gelegenheit bieten, die Interaktion mit Ihrem Add-In zu erlernen.
Bewährte Methoden
| Dos | Don’ts |
|---|---|
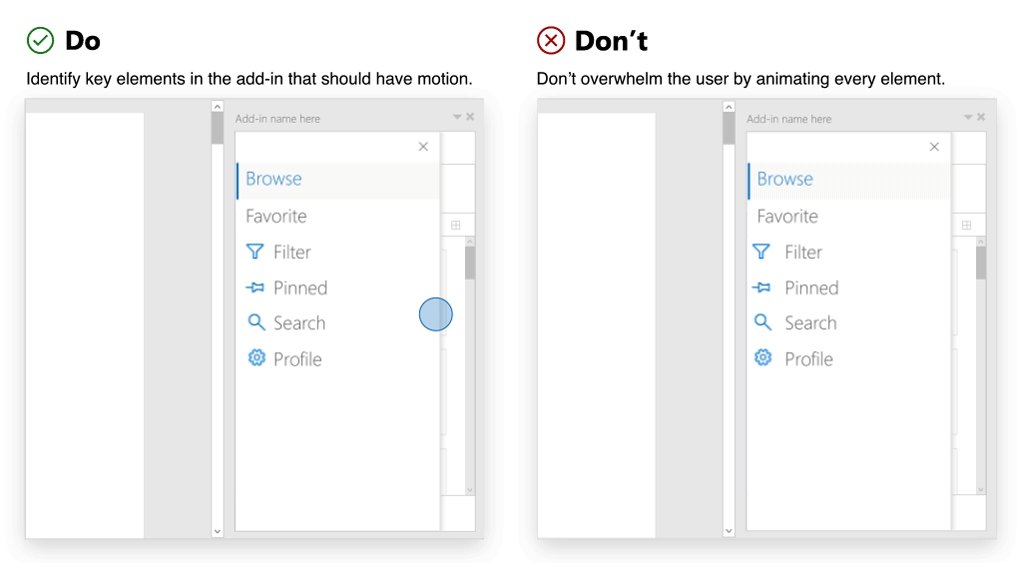
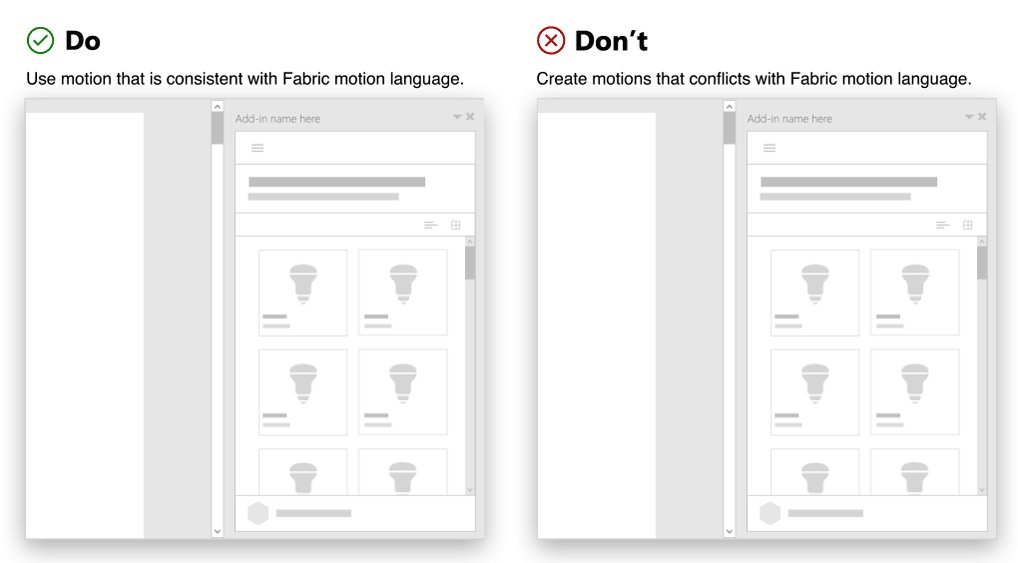
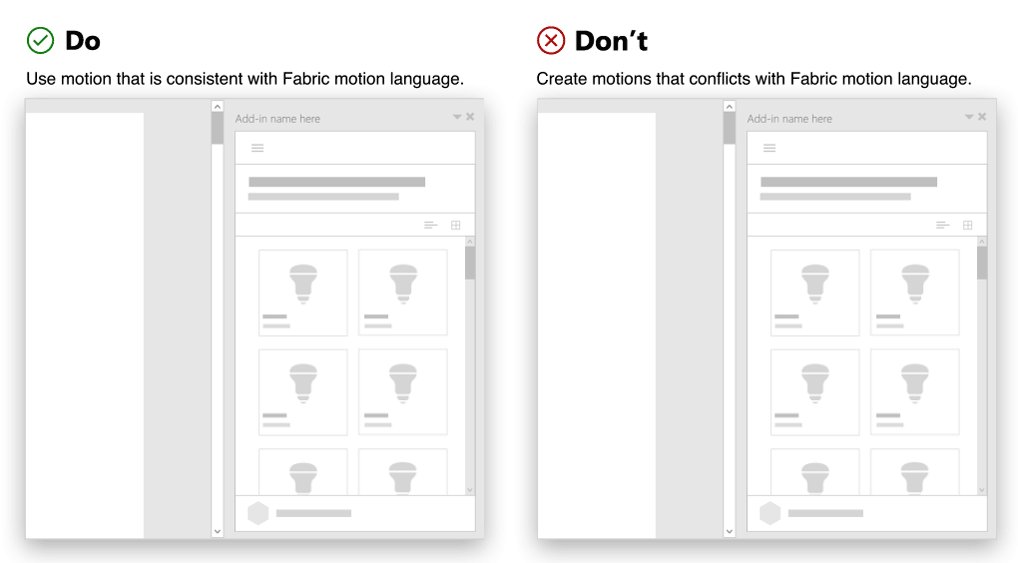
| Verwenden Sie Bewegungen, die am Verhalten der Fluent-Benutzeroberfläche ausgerichtet sind. | Erstellen Sie keine Bewegungen, die mit gängigen Bewegungsmusterns in Office in Konflikt stehen. |
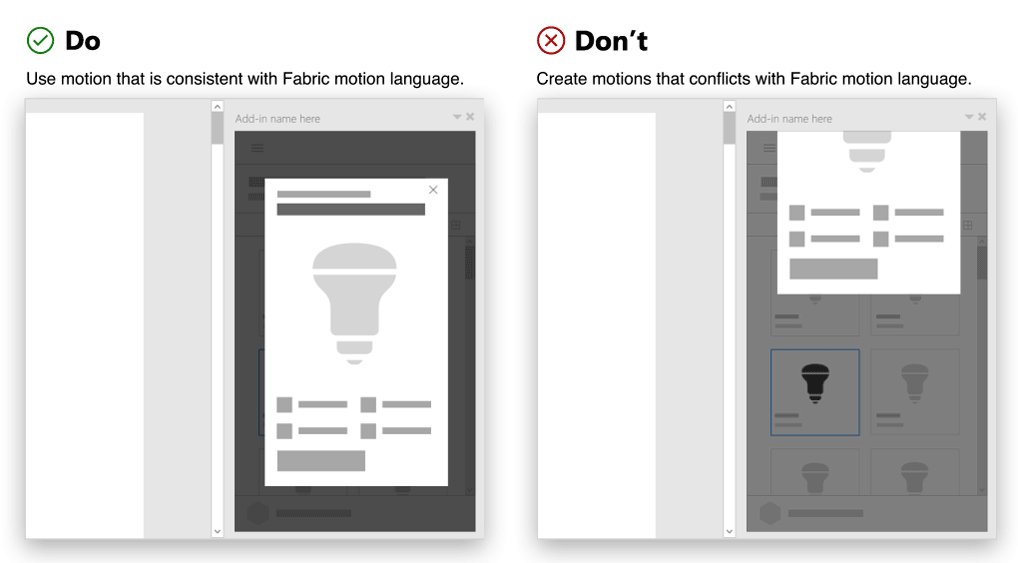
| Stellen Sie sicher, dass es eine konsistente Anwendung der Bewegung für ähnliche Elemente gibt. | Verwenden Sie keine unterschiedlichen Bewegungen zum Animieren derselben Komponente oder desselben Objekts. |
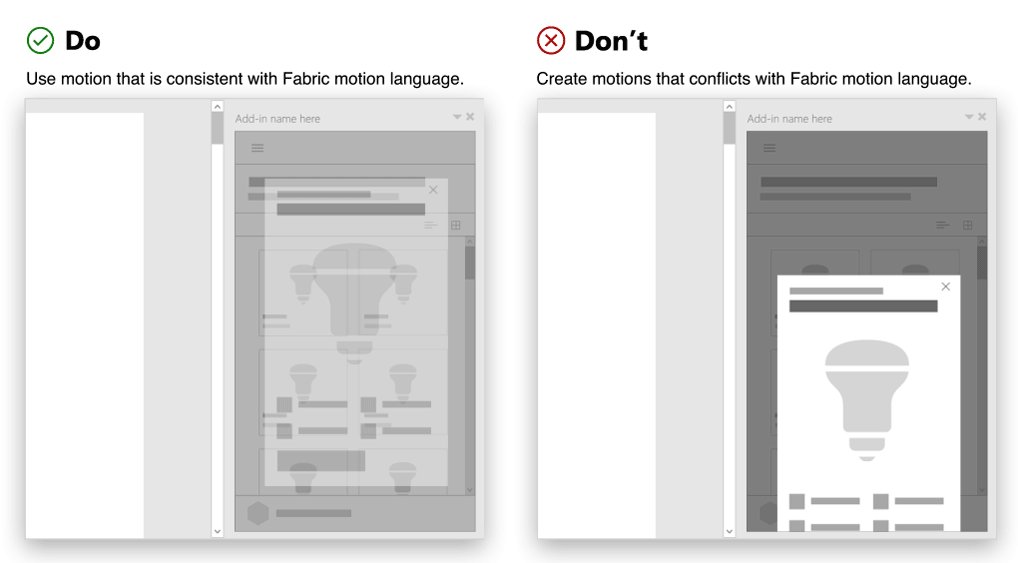
| Erzeugen Sie Konsistenz bei der Verwendung der Richtung in der Animation. Beispielsweise sollte ein Panel, das von rechts geöffnet wird, auch nach rechts geschlossen werden. | Animieren Sie kein Element in mehreren Richtungen. |

Vermeiden von untypischen Bewegungen für ein Element
Berücksichtigen Sie die Größe des HTML-Canvas (Aufgabenbereich, Dialogfeld oder Inhalts-Add-In) beim Implementieren von Bewegung. Vermeiden Sie Überladung in begrenztem Raum. Verschieben von Elementen sollte auf Office abgestimmt sein. Die Add-In-Bewegung sollte leistungsfähig, zuverlässig und fließend sein. Statt die Produktivität zu behindern, sollte sie informativ und direkt sein.
Bewährte Methoden
| Dos | Don’ts |
|---|---|
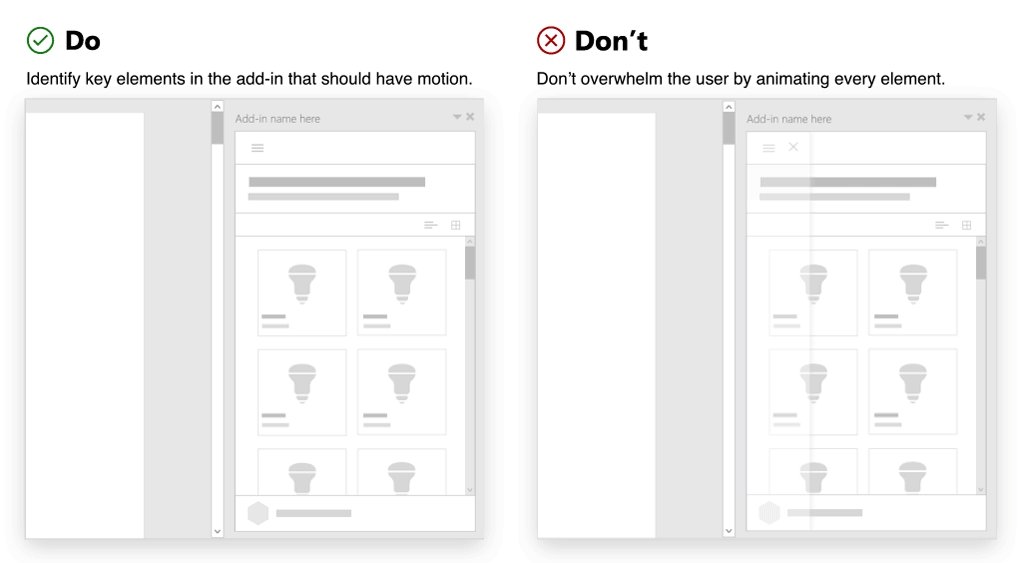
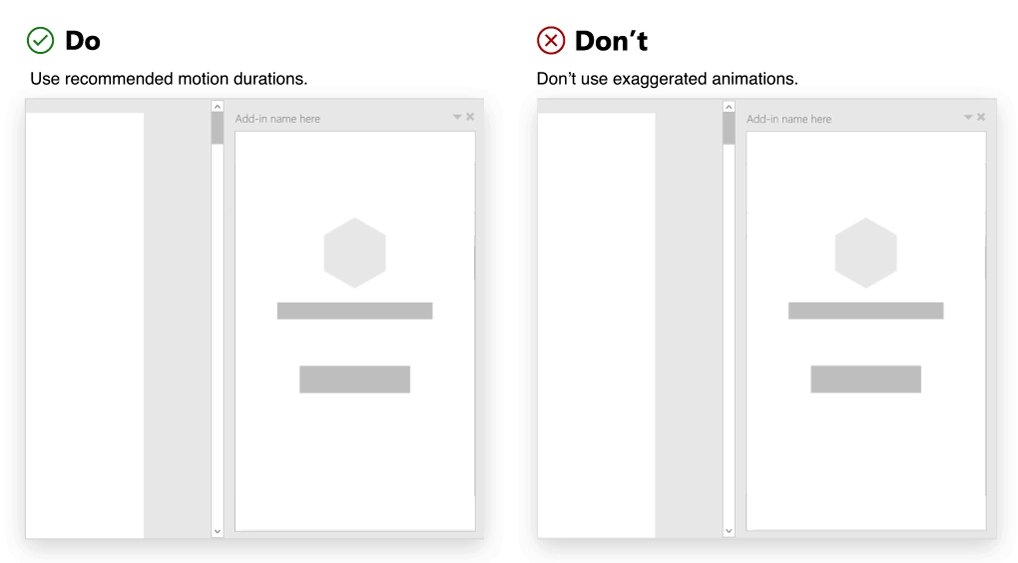
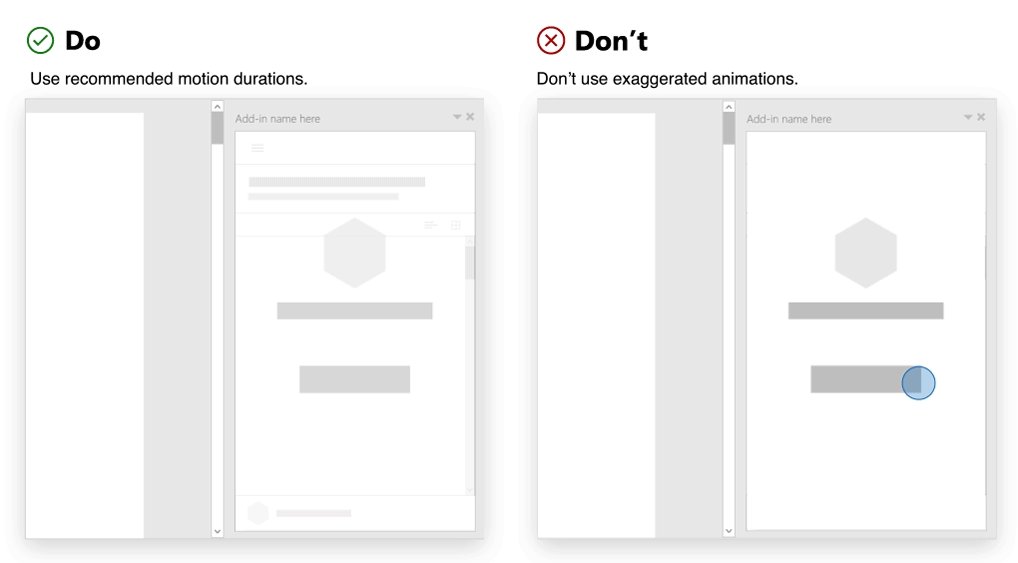
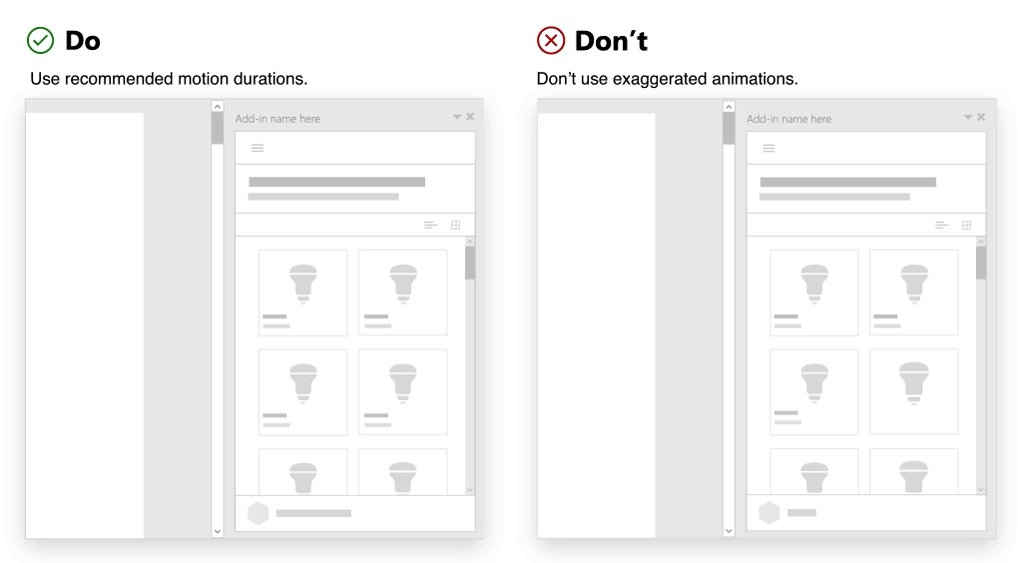
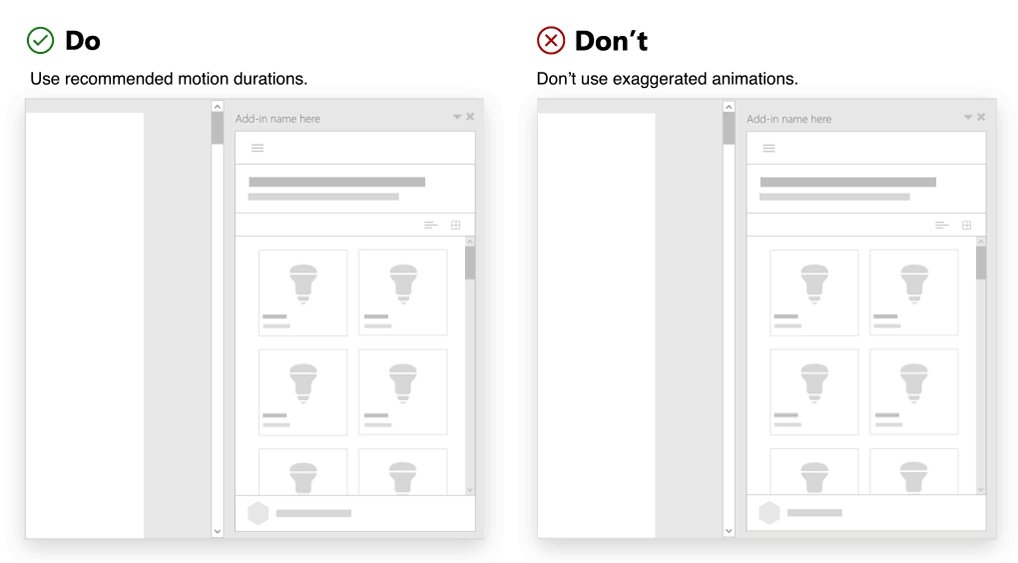
| Verwenden Sie empfohlene Bewegungsdauern. | Verwenden Sie keine übertriebenen Animationen. Vermeiden Sie die Erstellung von Oberflächen, die Ihre Kunden vom eigentlichen Zweck ablenken. |
| Befolgen Sie die empfohlenen Beschleunigungskurven. | Bewegen Sie Elemente nicht ruckartig oder unzusammenhängend. Vermeiden Sie Antizipation, Sprünge, Gummibänder oder andere Effekte, die die Physik der natürlichen Welt emulieren. |

Siehe auch
Office Add-ins