Erstellen Ihrer ersten Hybrid-App
Wichtig
Dieses Projekt ist ein experimentelles Release. Wir hoffen, dass Sie Experimentelle Mobile Blazor Bindings ausprobieren und Feedback unter https://github.com/xamarin/MobileBlazorBindingsgeben.
Die einfachste Möglichkeit, mit Experimental Mobile Blazor Bindings zu beginnen, um Hybrid-Apps zu erstellen, besteht darin, das anfängliche Projekt über die Befehlszeile zu erstellen. Diese Vorlage unterstützt das Erstellen von Apps für Android, iOS, WPF (Windows) und macOS.
Hinweis
Wenn Sie dies noch nicht getan haben, überprüfen Sie die Voraussetzungen und Vorlageninstallationsanweisungen.
Öffnen einer Eingabeaufforderung oder eines Shellfensters
Erstellen Sie Ihr Projekt, indem Sie den folgenden Befehl ausführen:
dotnet new blazorhybrid -o FirstBlazorHybridAppDadurch wird ein Ordner mit dem Namen
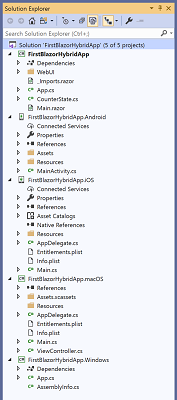
FirstBlazorHybridAppmit der Projektmappendatei (SLN) und fünf Projekten in Unterverzeichnissen erstellt:FirstBlazorHybridApp/FirstBlazorHybridApp.csproj– dies ist das freigegebene Projekt, das die Hybridbenutzeroberfläche und logik Ihrer Anwendung enthält. Das heißt, es enthält sowohl die native Benutzeroberfläche als auch die Web-Benutzeroberfläche, die alle Razor-Syntax verwenden.FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj– dies ist das "Back-End"-Projekt für Android-Geräte. Unter Windows oder Mac können Sie dieses Projekt ausführen, um die App im Android-Emulator zu starten.FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj– dies ist das Back-End-Projekt für iOS-Geräte. Auf dem Mac können Sie dieses Projekt ausführen, um die App im iOS-Simulator zu starten. Unter Windows können Sie es auch ausführen, wenn Sie über einen Mac verfügen, der gekoppelt ist.FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj– Dies ist das Back-End-Projekt für windows-Geräte mit Windows Presentation Foundation (WPF). Unter Windows können Sie dieses Projekt ausführen, um die App zu starten.FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj– dies ist das Back-End-Projekt für macOS-Geräte. Auf dem Mac können Sie dieses Projekt ausführen, um die App zu starten.
Sie können jetzt die Projektmappe in Visual Studio öffnen. Um die Projektmappe zu öffnen, können Sie auf dem Datenträger auf die SLN-Datei doppelklicken, oder Sie können zuerst Visual Studio 2019 öffnen, auswählen
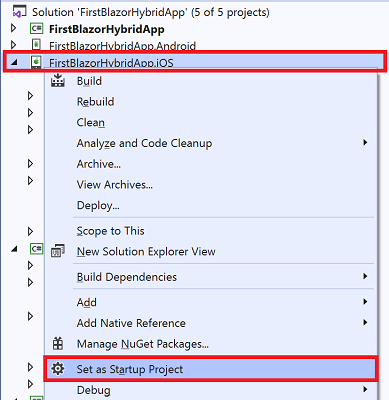
File/ /OpenProject/Solutionund dann zu dem neuen Ordner navigieren, den Sie erstellt haben, und wählen Sie aus.FirstBlazorHybridApp.slnDie Projektmappe in Visual Studio sollte wie folgt aussehen:Zum Ausführen des Projekts müssen Sie eines der Back-End-Projekte als Startprojekt festlegen. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Android-, iOS-, Windows- oder macOS-Projekt, und wählen Sie aus
Set as StartUp Project.Drücken Sie F5 , um das Projekt im Emulator oder auf einem Gerät (abhängig vom ausgewählten Projekt) mit angefügtem Debugger zu starten (oder drücken Sie STRG+F5 , um ohne den Debugger auszuführen).
- Tipp: Wenn Sie das iOS-Projekt im iOS-Simulator ausführen möchten, stellen Sie sicher, dass Sie das
iPhoneSimulatorZiel auf der Visual Studio-Symbolleiste anstelle voniPhoneauswählen.
- Tipp: Wenn Sie das iOS-Projekt im iOS-Simulator ausführen möchten, stellen Sie sicher, dass Sie das
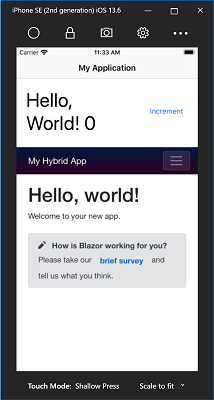
Ihre erste Anwendung wird in einem Emulator oder auf einem Gerät gestartet und sieht wie folgt aus:
Herzlichen Glückwunsch! Sie haben Ihre erste Experimentelle Mobile Blazor Bindings-Hybrid-App erstellt und ausgeführt!
Tipp
Wenn ein Problem auftritt, lesen Sie den Leitfaden zur Problembehandlung.
Tipp
Weitere Optionen beim Erstellen eines neuen Projekts finden Sie im Thema Erweiterte Vorlagenoptionen .
Nächste Schritte
- Weitere Informationen dazu finden Sie unter Hybrid Hallo Welt Exemplarische Vorgehensweise.
- Informationen zum Freigeben der Webbenutzeroberfläche für eine Blazor-Web-App finden Sie unter Exemplarische Vorgehensweise für freigegebene Webbenutzeroberfläche.