Containerlayouts
Container wie Container, Column, TableCelloder eine adaptive Karte selbst unterstützen drei verschiedene Layouttypen:
- Layout.Stack stapelt Elemente übereinander und ist das Standardlayout.
- Layout.Flow verteilt Elemente horizontal und umschließt sie bei Bedarf über mehrere Zeilen.
-
Layout.AreaGrid unterteilt den Container in benannt
areasin, in dem Elemente über diegrid.area-Eigenschaft platziert werden können, die für jedes Element festgelegt werden kann.
Layout.Stack
Ein Layout, das Elemente übereinander stapelt.
Layout.Stack ist das Standardlayout, das von einer adaptiven Karte und allen Containern verwendet wird.
Dies sind die Eigenschaften des Layout.Stack Layouts:
| Name | Erforderlich | Typ | Beschreibung |
|---|---|---|---|
type |
✔️ | String | Muss Layout.Stack sein. |
targetWidth |
String | Steuert die Karte Breite, für die das Layout verwendet werden muss. Wenn targetWidth nicht angegeben ist, wird das Element in allen Karte Breiten gerendert. Die Verwendung von targetWidth ermöglicht es, reaktionsfähige Karten zu erstellen, die ihr Layout an den verfügbaren horizontalen Platz anpassen.Weitere Informationen finden Sie unter Responsive Layout für adaptive Karten. Zulässige Werte: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
Layout.Flow
Ein Layout, das Elemente horizontal verteilt und bei Bedarf über mehrere Zeilen umschließt.
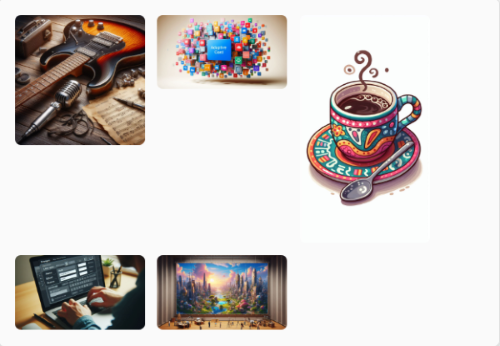
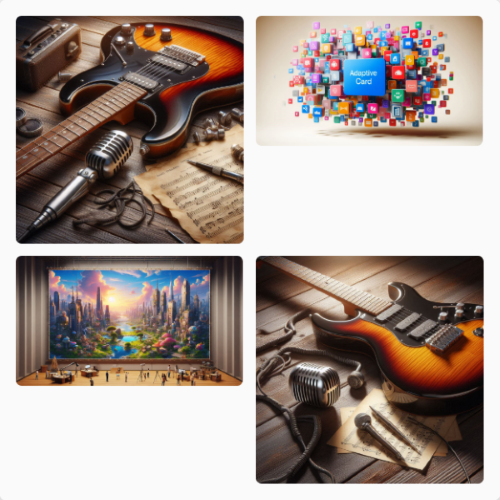
Hiermit Layout.Flow können Sie Listen von Elementen wie Bildern anordnen, ohne sich Gedanken über den verfügbaren horizontalen Platz machen zu müssen. Die Breite und Ausrichtung von Elementen kann nach Wunsch optimiert werden. Jede Zeile erhält automatisch die entsprechende Höhe, und der Abstand zwischen Spalten und Zeilen ist konfigurierbar und wird automatisch erzwungen.
Beispiele
Ausrichtung oben links
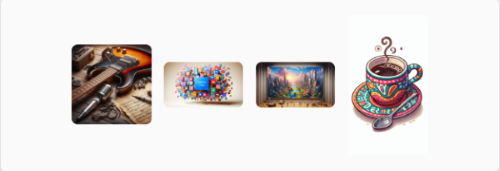
Horizontal und vertikal zentriert
Füllen Sie immer den verfügbaren Platz in jeder Zeile aus.
Tipp
Verwenden Sie die maxItemWidth -Eigenschaft nicht mit itemFit: fill. Per Definition verhindert, maxItemWidth dass Elemente eine bestimmte Breite überschreiten, was nicht mit dem Füllen des verbleibenden verfügbaren Platzes in einer Zeile durch eine geringfügige Vergrößerung jedes Elements in dieser Zeile kompatibel ist. Verwenden Sie stattdessen die itemWidth -Eigenschaft.
Dies sind die Eigenschaften des Layout.Stack Layouts:
| Name | Typ | Standard | Beschreibung |
|---|---|---|---|
type |
String | Muss Layout.Stack sein. |
|
columnSpacing |
String | "Standard" | Der Abstand zwischen Elementen. Zulässige Werte: None, ExtraSmall, Small, Default, Medium, Large, ExtraLargePadding |
horizontalItemsAlignment |
String | "Mitte" | Steuert, wie der Inhalt des Containers horizontal ausgerichtet werden muss. Zulässige Werte: Left, Center, Right |
itemFit |
String | "Fit" | Steuert, wie das Element in den Container passen muss. Zulässige Werte: Fit, Fill |
itemWidth |
String | Die Breite jedes Elements in Pixel im <number>px Format. Darf nicht verwendet werden, wenn maxItemWidth oder minItemWidthoder beide festgelegt sind.Zulässige Werte: <number>px |
|
maxItemWidth |
String | Die maximale Breite jedes Elements in Pixel im <number>px Format. Darf nicht verwendet werden, wenn itemWidth festgelegt ist.Zulässige Werte: <number>px |
|
minItemWidth |
String | 0 | Die Mindestbreite jedes Elements in Pixel im <number>px Format. Darf nicht verwendet werden, wenn itemWidth festgelegt ist.Zulässige Werte: <number>px |
rowSpacing |
String | Default |
Der Abstand zwischen Zeilen von Elementen. Zulässige Werte: None, ExtraSmall, Small, Default, Medium, Large, ExtraLargePadding |
targetWidth |
String | Steuerelemente, für die Karte Breite das Layout verwendet werden muss. Wenn targetWidth nicht angegeben ist, wird das Element in allen Karte Breiten gerendert. Die Verwendung von targetWidth ermöglicht es, reaktionsfähige Karten zu erstellen, die ihr Layout an den verfügbaren horizontalen Platz anpassen.Weitere Informationen finden Sie unter Responsive Layout für adaptive Karten. Zulässige Werte: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
verticalItemsAlignment |
String | Top |
Steuert, wie der Inhalt des Containers vertikal ausgerichtet werden muss. Zulässige Werte: Top, Center, Bottom |
Layout.AreaGrid
Ein Layout, das einen Container in benannte Bereiche unterteilt, in denen Elemente platziert werden können.
Dient Layout.AreaGrid zum Organisieren von Elementen in einer adaptiven Karte, Container, Columnoder TableCell in einem Raster.
Layout.AreaGridist nützlich für das Entwerfen reaktionsfähiger Karten: Definieren Sie mehrere Layout.AreaGrid Layouts in einem einzelnen Container, und legen Sie sie mit unterschiedlichen Karte Breiten als Ziel fest, um zur Laufzeit automatisch von einem Layout zu einem anderen zu wechseln, je nach verfügbarer Breite. Um einem bestimmten Bereich im Raster ein Element im Container zuzuweisen, muss dessen grid.area -Eigenschaft festgelegt werden.
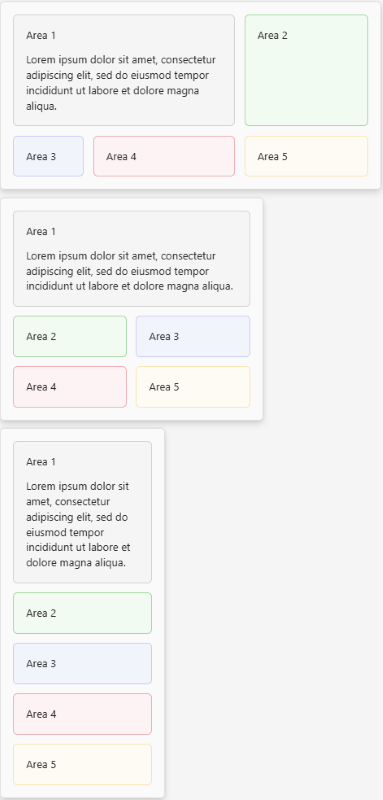
Beispiel
Dies sind die Eigenschaften des Layout.AreaGrid Layouts:
| Name | Typ | Standard | Beschreibung |
|---|---|---|---|
type |
String | Muss Layout.AreaGrid sein. |
|
areas |
Array mit Objekten | Die Bereiche im Rasterlayout. Zulässige Werte: GridArea |
|
columns |
Array von Zahlen oder Zeichenfolgen | Die Spalten im Rasterlayout, definiert als Prozentsatz der verfügbaren Breite oder in Pixeln, die das <number>px Format verwenden. |
|
columnSpacing |
String | Default |
Der Abstand zwischen Spalten. Zulässige Werte: None, ExtraSmall, Small, Default, LargeMedium, , ExtraLarge, . Padding |
rowSpacing |
String | Default |
Der Abstand zwischen Zeilen. Zulässige Werte: None, ExtraSmall, Small, Default, LargeMedium, , ExtraLarge, . Padding |
targetWidth |
String | Steuerelemente, für die Karte Breite das Layout verwendet werden muss. Darf nicht verwendet werden, wenn itemWidth festgelegt ist. Wenn targetWidth nicht angegeben ist, wird das Element in allen Karte Breiten gerendert. Die Verwendung von targetWidth ermöglicht es, reaktionsfähige Karten zu erstellen, die ihr Layout an den verfügbaren horizontalen Platz anpassen.Weitere Informationen finden Sie unter Responsive Layout für adaptive Karten. Zulässige Werte: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
GridArea
Definiert einen Bereich in einem Layout.AreaGrid Layout.
Dies sind die Eigenschaften des GridArea Arrays:
| Name | Typ | Standard | Beschreibung |
|---|---|---|---|
columns |
Zahl | 1 | Der Startspaltenindex des Bereichs. Spaltenindizes beginnen bei 1. |
columnSpan |
Zahl | 1 | Definiert, wie viele Spalten der Bereich umfassen muss. |
name |
String | Der Name des Bereichs. Um ein Element in diesem Bereich zu platzieren, legen Sie dessen grid.area -Eigenschaft so fest, dass sie mit dem Namen des Bereichs übereinstimmt. |
|
row |
Zahl | 1 | Der Anfangszeilenindex des Bereichs. Zeilenindizes beginnen bei 1. |
rowSpan |
Zahl | 1 | Definiert, wie viele Zeilen der Bereich umfassen muss. |
Verwenden von Containerlayouts zum Implementieren eines reaktionsfähigen Layouts
Containerlayouts können verwendet werden, um reaktionsfähige Layouts zu implementieren, da es möglich ist, mehreren Layouts einem einzelnen Container zuzuordnen, die jeweils einem bestimmten Karte Breite zugeordnet sind. Zur Laufzeit wird das entsprechende Layout automatisch verwendet, um Elemente in der verfügbaren Breite anzuordnen.
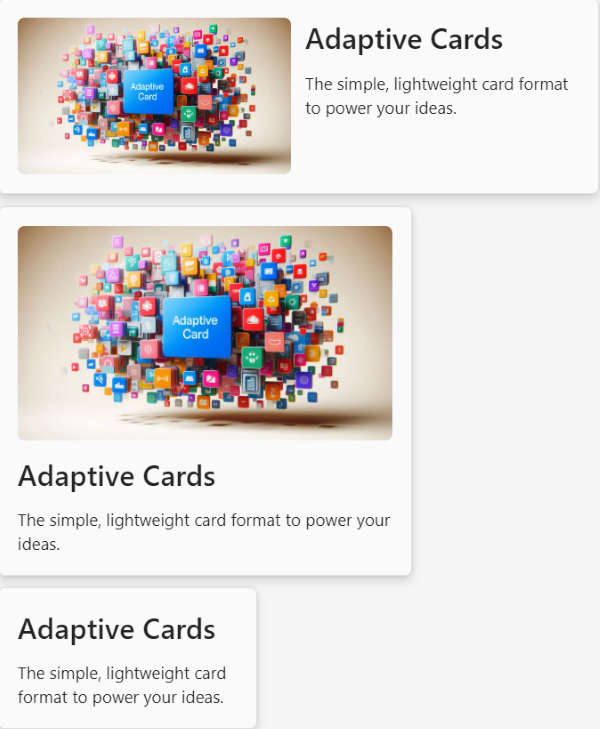
Wenn Sie z. B. eine Karte mit einem typischen Layout definieren möchten, in dem Folgendes zu beachten ist:
- Auf der linken Seite befindet sich ein Bild
- Text rechts neben dem Bild
Der Text muss jedoch unter dem Bild angezeigt werden, wenn nicht genügend horizontaler Platz vorhanden ist.
Dies kann mithilfe von Layout.AreaGriderfolgen:
So funktioniert es
Hier wird die layouts -Eigenschaft für die gesamte Karte definiert:
{
"type": "Layout.AreaGrid",
"targetWidth": "atLeast:standard",
"columns": [
60
],
"areas": [
{
"name": "image"
},
{
"name": "text",
"column": 2
}
]
}
Das bedeutet:
- Organisieren Sie Elemente im Karte in einem Rasterlayout nur, wenn die Breite des Karte mindestens
standardist (dies entspricht z. B. der typischen Breite eines Karte in einem Teams-Chat).- Wenn die Breite des Karte kleiner als
standardist, verwenden Sie das StandardlayoutLayout.Stack.
- Wenn die Breite des Karte kleiner als
- Das Rasterlayout weist mindestens eine Spalte auf, die 60 % des verfügbaren Platzes belegen muss. Das Raster kann andere Spalten enthalten (je nachdem, wie
areasdefiniert ist), aber da sie nicht definiert sind, teilen sie sich jeweils einen gleichen Teil des verbleibenden Platzes. - Es werden zwei Bereiche definiert:
- Eine für das Bild, die der ersten Spalte und ersten Zeile des Rasters zugeordnet ist.
- Eine für den Text, der die zweite Spalte und erste Zeile abdeckt.
Tipp
Das Angeben der layouts Eigenschaft ist nicht erforderlich. Wenn kein explizites Layout angegeben ist, verwendet der Container ein Layout.Stack Layout.
Den Elementen im Textkörper des Karte wird über die grid.area -Eigenschaft ein Rasterbereich zugewiesen:
{
"type": "Container",
"grid.area": "textArea", // The text container is assigned to the textArea
"items": [
...
]
}
{
"type": "Image",
"url": "...",
"grid.area": "imageArea", // The Image is assigned to the imageArea
"style": "RoundedCorners",
"targetWidth": "atLeast:narrow" // Also notice the image is set to not display at all at the "very narrow" width
}
Codebeispiel
| Name | Beschreibung | .Node.js | .NET |
|---|---|---|---|
| Kartenformatierung | Diese Beispiel-App veranschaulicht die verschiedenen Containerlayouts in adaptiven Karten. | View | Anzeigen |