Benutzerspezifische Ansichten
Wenn adaptive Karten früher in einer Teams-Unterhaltung gesendet wurden, sehen alle Benutzer genau denselben Karteninhalt. Mit der Einführung des Universal Actions-Modells und refresh für adaptive Karten können Botentwickler jetzt benutzerspezifische Ansichten adaptiver Karten für Benutzer bereitstellen. Dieselbe adaptive Karte kann jetzt zu einer benutzerspezifischen adaptiven Karte aktualisiert werden. Die adaptive Karte bietet leistungsstarke Szenarien wie Genehmigungen, Steuerelemente für Umfrageersteller, Ticketing, Incident management und Projektmanagementkarten.
Hinweis
- Die benutzerspezifische Ansicht wird für adaptive Karten unterstützt, die von einem Bot gesendet werden, und ist von universellen Aktionen abhängig.
- Maximal 60 verschiedene Benutzer können eine andere Version der Karte mit zusätzlichen Informationen oder Aktionen sehen.
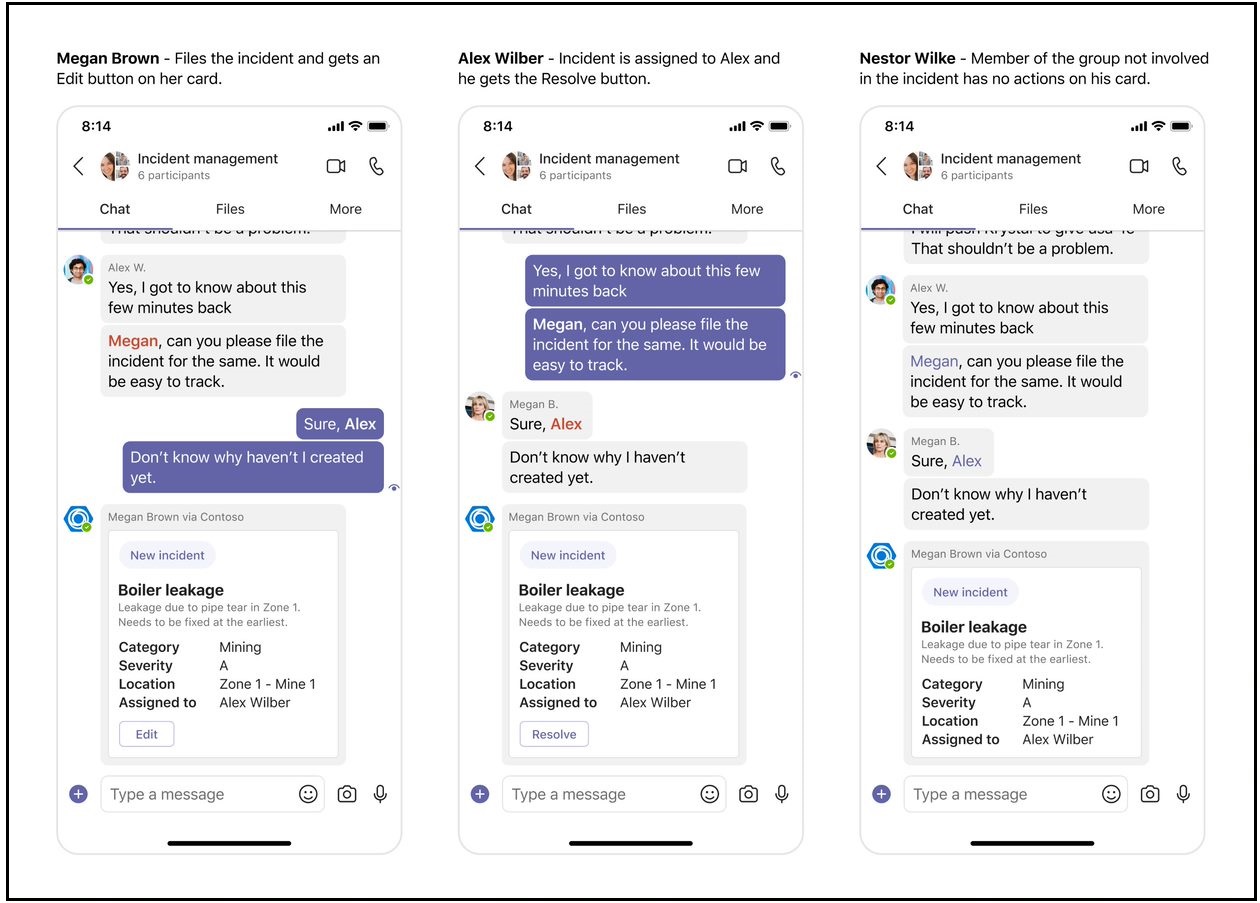
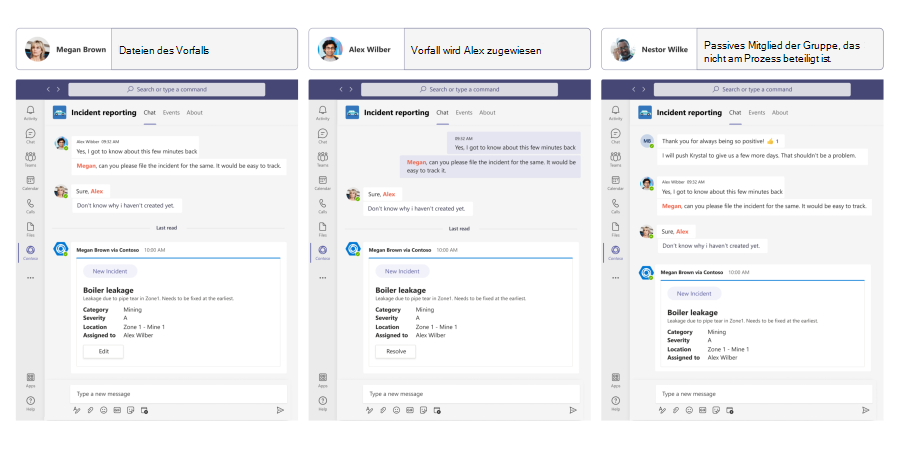
Beispielsweise möchte Megan, sicherheitsrelevante Inspektorin bei Contoso, einen Incident erstellen und Alex zuweisen. Megan möchte auch, dass jeder im Team über den Vorfall informiert ist. Megan verwendet die Contoso-Erweiterung zur Meldung von Vorfällen, die von Universal Actions für adaptive Karten unterstützt wird.
Benutzerspezifische Ansichten für adaptive Karten
Der folgende Code enthält ein Beispiel für adaptive Karten:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView",
"data": {
"refresh info": "<refresh info>"
}
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
]
}
So senden Sie adaptive Karten, aktualisieren Sie benutzerspezifische Ansichten und rufen Anforderungen an den Bot auf:
- Wenn Megan einen neuen Incident erstellt, sendet der Bot die adaptive Karte oder die allgemeine Karte mit Incidentdetails in der Teams-Unterhaltung.
- Diese Karte wird nun automatisch in der benutzerspezifischen Ansicht für Megan und Alex aktualisiert. Die Benutzer-MRIs von Alex und Megan werden in
userIdsder Eigenschaft derrefresh-Eigenschaft des JSON-Codes für adaptive Karten hinzugefügt. Die Karte bleibt für andere Benutzer in der Unterhaltung gleich. - Bei Megan löst die automatische Aktualisierung eine
adaptiveCard/actionAufrufanforderung an den Bot aus. Der Bot kann eine Incidenterstellerkarte mitEditschaltfläche als Antwort auf diese Aufrufanforderung zurückgeben. - Ähnlich wie bei Alex löst die automatische Aktualisierung eine weitere
adaptiveCard/actionAufrufanforderung an den Bot aus. Der Bot kann die Schaltfläche "IncidentbesitzerkarteResolve" als Antwort auf diese Aufrufanforderung zurückgeben.
Aufrufen einer Anforderung, die vom Teams-Client an den Bot gesendet wird
Der folgende Code enthält ein Beispiel für eine Aufrufanforderung, die vom Teams-Client von Alex und Megan an den Bot gesendet wird:
{
"type": "invoke",
"name": "adaptiveCard/action",
// ... other properties omitted for brevity
"value": {
"action": {
"type": "Action.Execute",
"id": "",
"verb": "editOrResolveView",
"data": {
"refresh info": "<refresh info>"
}
},
"trigger": "automatic"
}
}
AdaptiveCard/Action-Aufrufantwortkarte
Der folgende Code enthält ein Beispiel für eine adaptiveCard/action-Aufrufantwortkarte für Megan:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView"
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Edit",
"verb": "edit",
"data": {
"additional info": "<additional info>",
...
}
}
]
}
adaptiveCard/Action-Aufrufantwortkarte für Alex
Der folgende Code enthält ein Beispiel für eine adaptiveCard/action-Aufrufantwortkarte für Alex:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView"
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Resolve",
"verb": "resolve",
"data": {
"additional info": "<additional info>",
...
}
}
]
}
Aufrufen der Antwort zum Zurückgeben adaptiver Karten
Der folgende Code enthält ein Beispiel für eine Aufrufantwort, um adaptive Karten zurückzugeben:
string cardJson = "<adaptive card json>";
var card = JsonConvert.DeserializeObject(cardJson);
var adaptiveCardResponse = JObject.FromObject(new
{
statusCode = 200,
type = "application/vnd.microsoft.adaptive.card",
value = card
});
Die folgende Liste enthält Richtlinien für den Kartenentwurf für benutzerspezifische Ansichten:
Aktualisierungsverhalten: Sie können maximal 60 benutzerspezifische Ansichten für eine bestimmte Karte erstellen, die an eine Unterhaltung gesendet wird, indem Sie deren
userIdsin derRefresh-Eigenschaft angeben.Wenn das
userIdsFeld nicht in der -Eigenschaft angegeben ist, kann derRefreshTeams-Client automatisch die Aktualisierung für alle Benutzer auslösen, wenn die Unterhaltung weniger als oder gleich 60 Mitglieder ist.Damit Benutzer die Kartenaktualisierung manuell auslösen können, können sie im Menü mit den Nachrichtenoptionen aktualisieren auswählen. Dies geschieht für alle Benutzer, wenn weniger als 60 Mitglieder in einer Unterhaltung enthalten sind, oder für die Gruppe von Benutzern, die nicht in der
userIdsListe angegeben sind, wenn alle oder weniger als 60 Benutzer in einer Unterhaltung vorhanden sind.
Basiskarte: Der Bot sendet die Nachricht, die mit der Basisversion der Karte eingebettet wird. Alle Mitglieder der Unterhaltung können dasselbe anzeigen. Der Bot ruft später die benutzerspezifische Karte durch Aktualisierung für die im
userIdsAbschnitt angegebenen Benutzer ab.Aktualisierungstimeout: Der Teams-Client löst eine Aktualisierung auf zwei Arten aus, entweder über Aktualisieren oder durch Auswählen von Ausführen. Die Aktualisierung wird nur ausgelöst, wenn die Karte des letzten Aufrufs älter als eine Minute ist. Sie können das Aktualisierungsverhalten steuern, indem Sie dem Datenbehälter einen Zeitstempel hinzufügen und vor dem Senden der aktualisierten Karte überprüfen.
Für benutzerspezifische Ansichten speichert der Teams-Client 50 neueste zwischengespeicherte Karten pro Benutzer. Wenn eine neue Karte zwischengespeichert werden muss, entfernt der Speicher die älteste Karte basierend auf dem letzten Lesevorgang und ersetzt sie durch die neueste Karte. Es gibt keinen Prozess zum Wiederherstellen der entfernten Karten nach einem bestimmten Zeitraum. Der Benutzer kann auch den Teams-Cache löschen, um Karten aus dem Store zu löschen.
Ein Nachrichtenupdate kann verwendet werden, um die Basiskarte zu aktualisieren und gleichzeitig die benutzerspezifische Karte zu aktualisieren. Beim Öffnen des Chats oder Kanals wird auch die Karte für Benutzer mit aktivierter Aktualisierung aktualisiert.
Für Szenarien mit größeren Gruppen, in denen Benutzer zu einer Ansicht der Aktion wechseln, für die dynamische Updates für Die Antwortenden erforderlich sind, können Sie der
userIdsListe weiterhin bis zu 60 Benutzer hinzufügen. Sie können den ersten Antwortgeber aus der Liste entfernen, wenn der 61. Benutzer antwortet. Für die Benutzer, die aus deruserIdsListe entfernt werden, können Sie eine manuelle Aktualisierung bereitstellen, um das neueste Ergebnis zu erhalten.Fordern Sie die Benutzer auf, eine benutzerspezifische Ansicht zu erhalten, in der nur eine bestimmte Ansicht der Karte oder einige Aktionen angezeigt werden.
Hinweis
Die vom Bot zurückgegebene benutzerspezifische Karte wird nur an den jeweiligen Client gesendet, der sie angefordert hat. Wenn ein Benutzer beispielsweise zu einem anderen Client wechselt, z. B. von Desktop zu Mobilgerät, wird ein weiteres Aufrufereignis ausgelöst, um die aktualisierte Karte abzurufen.
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Adaptive Karten für sequenzielle Workflows | In diesem Beispiel wird die Implementierung von sequenziellen Workflows, benutzerspezifischen Ansichten und aktuellen adaptiven Karten in Bots veranschaulicht. | View | View | Anzeigen |