Vorausschauende Suche in Adaptiven Karten
Die Suchfunktion "Typeahead" in Adaptive Karten bietet eine verbesserte Suchfunktion für Input.ChoiceSet Komponenten. Es enthält eine Liste der Optionen zum Eingeben von Text in das Suchfeld. Sie können die Typeahead-Suche mit adaptiven Karten integrieren, um Daten zu durchsuchen und auszuwählen.
Sie können die typeahead-Suche für die folgenden Suchvorgänge verwenden:
Statische Typeahead-Suche
Mit der statischen Typahead-Suche können Benutzer aus Werten suchen, die in Input.ChoiceSet der Nutzlast der adaptiven Karte angegeben sind. Die statische Typaheadsuche kann verwendet werden, um dem Benutzer mehrere Optionen anzuzeigen. Die Nutzlastgröße in der statischen Suche nimmt mit der Anzahl der in der Nutzlast angegebenen Auswahlmöglichkeiten zu.
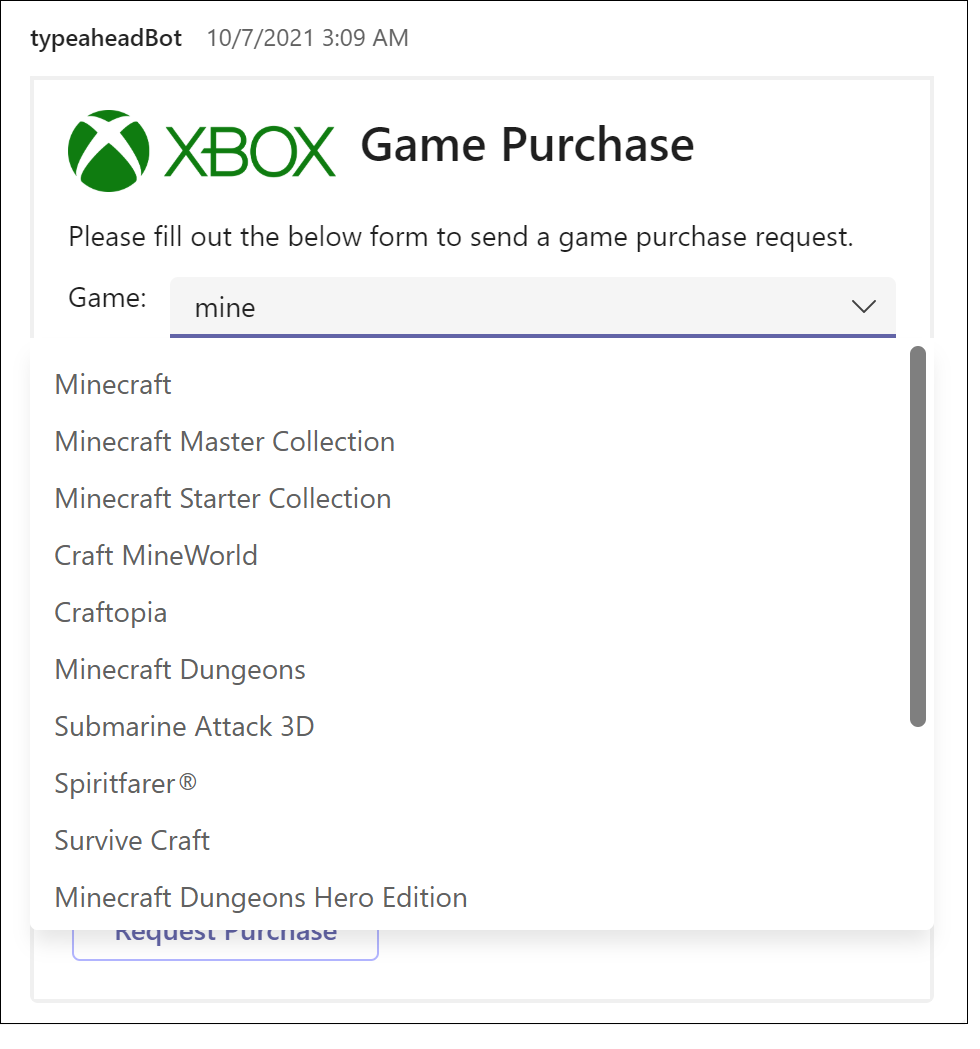
Wenn der Benutzer mit der Eingabe der Texte beginnt, werden die Auswahlmöglichkeiten gefiltert, die teilweise mit der Eingabe übereinstimmen. Die Dropdownliste hebt die Eingabezeichen hervor, die der Suche entsprechen.
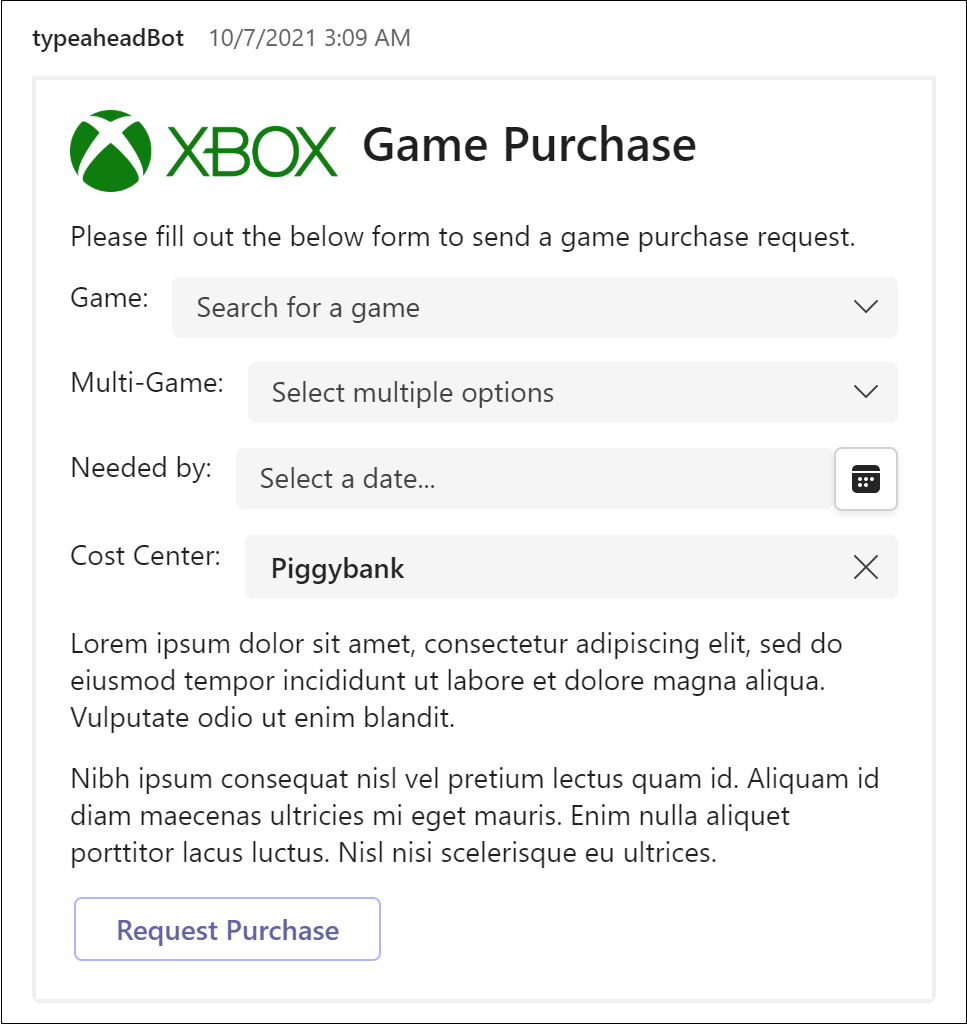
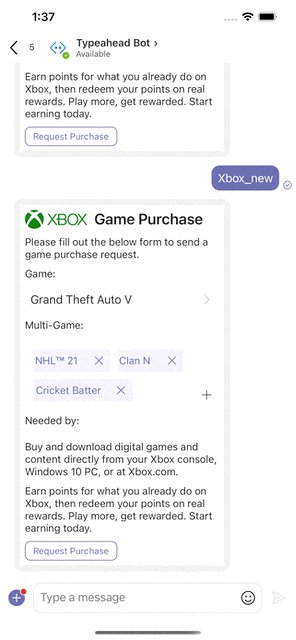
Die folgende Abbildung zeigt die statische Typaheadsuche:

Dynamische Typeahead-Suche
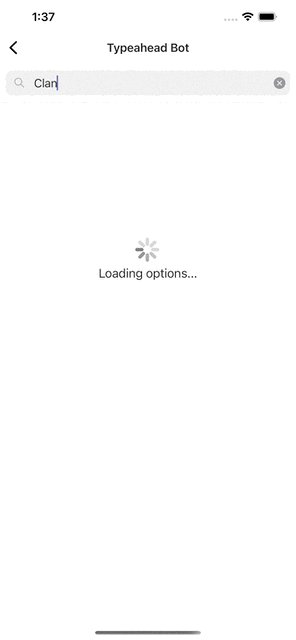
Die dynamische Typahead-Suche ist nützlich, um Daten aus großen Datasets zu durchsuchen und auszuwählen. Die Datasets werden dynamisch aus dem Dataset geladen, das in der Karte-Nutzlast angegeben ist. Die typeahead-Funktion hilft beim Herausfiltern der Auswahl, während der Benutzer eingibt.
Hinweis
Mit der dynamischen Suche, z. B. abfragebasierten Nachrichtenerweiterungen, können Sie keine umfassenden Karte Funktionen erhalten.
Implementieren der typeahead-Suche
Input.ChoiceSet ist eine der wichtigen Eingabekomponenten in adaptiven Karten. Sie können der Komponente ein Typeahead-Suchsteuerelement hinzufügen, Input.ChoiceSet um die Typeahead-Suche zu implementieren. Sie können die erforderlichen Informationen mit der folgenden Auswahl suchen und auswählen:
- Dropdownliste, z. B. erweiterte Auswahl.
- Optionsfeld, z. B. Einzelauswahl.
- Kontrollkästchen, z. B. Mehrfachauswahl.
Hinweis
- Das
Input.ChoiceSetSteuerelement basiert auf dem Stil undisMultiSelectden Eigenschaften. - Um die dynamische Typaheadsuche im Gruppenchat verwenden zu können, muss der Benutzer dem Bereich für die Botinstallation im App-Manifest bereich hinzufügen
groupchatund ihn in diesem bestimmten Gruppenchat installieren. - Die Anzahl der Optionen in der Dropdownliste ist auf 15 beschränkt.
Schemaeigenschaften
Die folgenden Eigenschaften sind die neuen Ergänzungen des Schemas, um die Input.ChoiceSet Typaheadsuche zu aktivieren:
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
| style | Compact Erweitert Filtered |
Nein | Fügt der Liste der unterstützten Überprüfungen für statische Typahead eine gefilterte Formatvorlage hinzu. |
| choices.data | Data.Query | Nein | Aktiviert dynamische Typahead während der Benutzertypen, indem eine Remoteauswahl aus einem Back-End abgerufen wird. |
| Wert | Zeichenfolge | Nein | Die anfängliche Auswahl (oder gruppe von Auswahlmöglichkeiten), die ausgewählt werden muss. Geben Sie für mehrfache Auswahl eine durch Trennzeichen getrennte Zeichenfolge mit Werten an. |
Data.Query
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
| type | Data.Query | Ja | Gibt an, dass es sich um ein Data.Query-Objekt handelt. |
| Dataset | String | Ja | Gibt den Datentyp an, der dynamisch abgerufen wird. |
| Wert | Zeichenfolge | Nein | Füllt die Aufrufanforderung an den Bot mit der Eingabe auf, die der Benutzer für bereitgestellt hat ChoiceSet. |
| count | Zahl | Nein | Füllt für die Aufrufanforderung an den Bot auf, um die Anzahl der Elemente anzugeben, die zurückgegeben werden müssen. Der Bot ignoriert sie, wenn die Benutzer eine andere Menge senden möchten. |
| skip | Zahl | Nein | Füllt die Aufrufanforderung an den Bot auf, um anzugeben, dass Benutzer paginieren und in der Liste fortfahren möchten. |
| associatedInputs | String | Nein | Gibt die dem -Objekt zugeordneten Data.Query Eingabewerte an. Zulässige Werte: auto, none |
Wenn Sie die associatedInputs -Eigenschaft unter dem Data.Query -Objekt definieren und auf autofestlegen, schließt Teams alle Eingabewerte des Karte in die Datenabfrageanforderung ein, die an den Bot gesendet wird. Wenn Sie den Wert auf nonefestlegen, schließt Teams keine Eingabewerte in die Datenabfrageanforderung ein. Mit dieser Eigenschaft kann der Bot Eingabewerte als Suchfilter verwenden, um die dynamische Typaheadsuche zu verfeinern. Weitere Informationen finden Sie unter Abhängige Eingaben.
Beispiel
Die Beispielnutzlast, die statische und dynamische Typaheadsuche mit Einzel- und Mehrfachauswahloptionen wie folgt enthält:
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Codeausschnitte zum Aufrufen von Anforderung und Antwort
Anforderung aufrufen
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
Antwort
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
Abhängige Eingaben
Hinweis
Abhängige Eingaben sind in Umgebungen mit Government Community Cloud (GCC), GCC High und Department of Defense (DOD) nicht verfügbar.
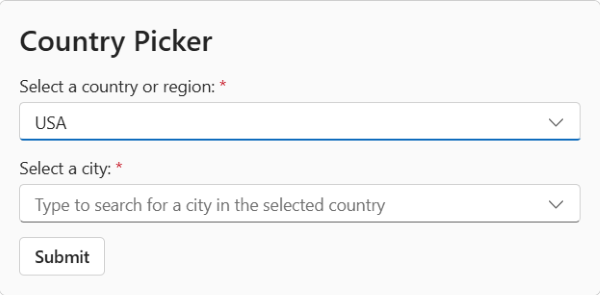
Sie können adaptive Karten in Teams entwerfen, bei denen der Wert einer Eingabe vom Wert einer anderen abhängt. Betrachten Sie beispielsweise eine adaptive Karte mit zwei Input.ChoiceSet Dropdownlisten: eine für die Auswahl eines Landes und eine andere für die Auswahl einer bestimmten Stadt innerhalb dieses Landes. Die erste Dropdownliste muss die Städte filtern, die in der zweiten Dropdownliste angezeigt werden. Dies kann erreicht werden, indem Sie eine Input.ChoiceSet Dropdownliste mit dynamischer Typaheadsuche erstellen, die von einer oder mehreren anderen Eingaben im Karte abhängig ist.
So funktioniert es
Verwenden Sie die folgenden Eigenschaften, um abhängige Eingaben in einer adaptiven Karte zu erstellen:
valueChangedAction: Definieren Sie diese Eigenschaft für ein beliebiges Eingabeelement, z
Input.Text. B. oderInput.ChoiceSet. Mit dieser Eigenschaft können Sie dieAction.ResetInputsAktion definieren, die eine Datenabfrageanforderung an den Bot auslöst, wenn ein Benutzer den Wert einer Eingabe im Karte ändert.Action.ResetInputs: Diese Aktion setzt die Werte der Eingaben, die Sie unter
targetInputIdsangeben, auf ihre Standardwerte zurück.associatedInputs: Definieren Sie diese Eigenschaft unter dem Data.Query-Objekt . Diese Eigenschaft stellt sicher, dass, wenn Teams eine Datenabfrageanforderung an Ihren Bot sendet, die Werte aller Eingaben im Karte enthält.
Action.ResetInputs
Die Action.ResetInputs -Eigenschaft setzt die Werte der Eingaben in einer adaptiven Karte zurück. Standardmäßig setzt die Action.ResetInputs -Eigenschaft die Werte aller Eingaben in einer adaptiven Karte zurück. Wenn Sie bestimmte Eingabewerte zurücksetzen müssen, definieren Sie die IDs der Elemente, die diese Werte in der targetInputIds -Eigenschaft enthalten.
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
valueChangedAction |
Action.ResetInputs | ✔️ | Enthält die Action.ResetInputs -Eigenschaft. |
Action.ResetInputs |
String | ✔️ | Setzt die Eingabewerte zurück. |
targetInputIds |
Array aus Zeichenfolgen | Definiert die IDs der zurückzusetzenden Eingabewerte. | |
id |
String | Ein eindeutiger Bezeichner für die Aktion. | |
requires |
Objekt | Eine Liste der Funktionen, die von der Hostanwendung unterstützt werden müssen. Wenn die Hostanwendung mindestens eine der aufgeführten Funktionen nicht unterstützt, wird die Aktion nicht gerendert, und ihr Fallback wird gerendert, falls angegeben. | |
fallback |
Objekt oder Zeichenfolge | Definiert eine alternative Aktion, die gerendert werden soll. Legen Sie den Wert auf fest drop , um die Aktion zu ignorieren, wenn Action.ResetInputs nicht unterstützt wird oder wenn die Hostanwendung nicht alle in der requires -Eigenschaft angegebenen Funktionen unterstützt. |
|
iconUrl |
String | Eine URL zu einem Bild, das links neben dem Titel der Aktion angezeigt werden soll. Daten-URIs werden unterstützt. | |
isEnabled |
Boolesch | Definiert den enabled - oder disabled -Status der Aktion. Ein Benutzer kann keine deaktivierte Aktion auswählen. Wenn die Aktion als Schaltfläche dargestellt wird, spiegelt die Formatvorlage der Schaltfläche diesen Zustand wider. |
|
mode |
String | Definiert, ob die Aktion primär oder sekundär ist. Zulässige Werte: primary, secondary |
|
style |
String | Definiert den Stil der Aktion und wirkt sich auf ihre visuellen und gesprochenen Darstellungen aus. Zulässige Werte: default, positiveoder destructive |
|
title |
String | Der Titel der Aktion, wie er auf einer Schaltfläche angezeigt wird. | |
tooltip |
String | Der QuickInfo-Text, der angezeigt werden soll, wenn ein Benutzer mit der Maus auf die Aktion zeigt. |
Beispiel
Sehen Sie sich das vorherige Beispiel an: eine Karte mit zwei Input.ChoiceSet Dropdownlisten, mit denen Benutzer ein Land und eine Stadt innerhalb dieses Landes auswählen können. Die folgende Karte Nutzlast veranschaulicht, wie die valueChangedAction Eigenschaften und associatedInputs verwendet werden, um die Karte zu implementieren.
- Die
valueChangedAction-Eigenschaft wird zusammen mit dercountryEingabe definiert, um sicherzustellen, dass bei jeder Änderung des Werts der Wert dercityEingabe zurückgesetzt wird. - Da die
cityEingabe erforderlich ist, zwingt das Zurücksetzen des Werts den Benutzer, eine neue Stadt auszuwählen, wenn sich der Wert voncountryändert. - Wenn die
associatedInputs-Eigenschaft definiert ist, enthält Teams beim Senden einer Datenabfrageanforderung an den Bot den Wert dercountryEingabe. Wenn der Benutzer also mit der Eingabe dercityEingabe beginnt, gibt der Karte eine Liste der Städte für das ausgewählte Land zurück.

{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"size": "ExtraLarge",
"text": "Country Picker",
"weight": "Bolder",
"wrap": true,
"type": "TextBlock"
},
{
"id": "country",
"type": "Input.ChoiceSet",
"label": "Select a country or region:",
"choices": [
{
"title": "USA",
"value": "usa"
},
{
"title": "France",
"value": "france"
},
{
"title": "India",
"value": "india"
}
],
"valueChangedAction": {
"type": "Action.ResetInputs",
"targetInputIds": [
"city"
]
},
"isRequired": true,
"errorMessage": "Please select a country or region"
},
{
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "cities",
"associatedInputs": "auto"
},
"id": "city",
"type": "Input.ChoiceSet",
"label": "Select a city:",
"placeholder": "Type to search for a city in the selected country",
"isRequired": true,
"errorMessage": "Please select a city"
}
],
"actions": [
{
"title": "Submit",
"type": "Action.Submit"
}
]
}
Der folgende Codeausschnitt zeigt ein Beispiel für eine Botaufrufanforderung für die Karte Nutzlast:
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "india",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "cities",
"data": {
"country": "<value of the country input>"
}
},
// …. other fields
}
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Typeahead-Suchsteuerelement auf adaptiven Karten | Das Beispiel zeigt, wie Sie das statische und dynamische Suchsteuerelement für Typaheads in adaptiven Karten verwenden. | View | View | Anzeigen |