Inhalt in mehreren Fenstern öffnen
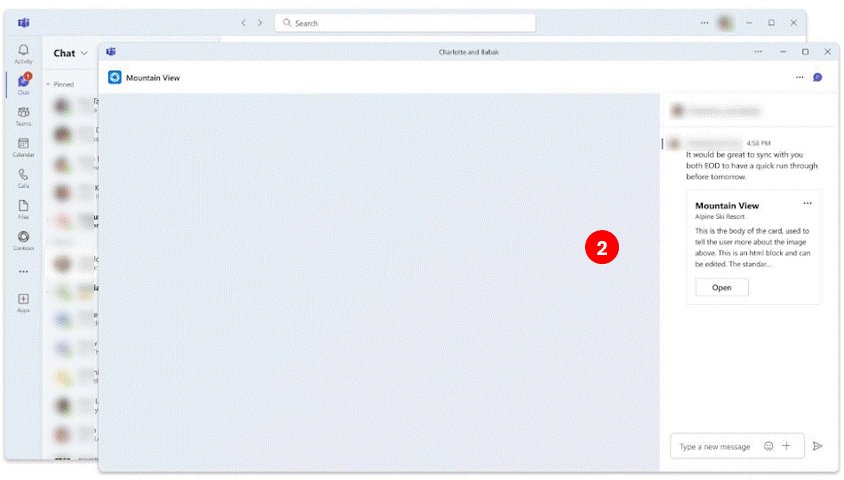
Microsoft Teams bietet mehrere Methoden zum Öffnen Von App-Inhalten in immersiven Canvas-Umgebungen. Stageview ermöglicht Benutzern die Einführung von Multitasking innerhalb von Teams. So können Sie beispielsweise Ihre App-Inhalte in einem neuen Teams-Fenster mit einem bestimmten Chat im Seitenbereich öffnen. Stageview ist für Folgendes konzipiert:
- Vereinfachen Sie Multitasking in Teams.
- Unterstützung der Zusammenarbeit in einem Teams-Fenster mit mehreren Fenstern.
- Konzentrieren Sie sich auf bestimmte Aufgaben in einer großen modale Benutzeroberfläche.
Hinweis
Der Artikel basiert auf der Teams JavaScript-Clientbibliothek (TeamsJS) Version 2.0.x. Wenn Sie eine frühere Version verwenden, finden Sie unter TeamsJS eine Anleitung zwischen der neuesten und früheren Version.
Typen von Stageview
Basierend auf der Benutzeroberfläche und funktionalität bietet Stageview drei Möglichkeiten, Ihre App-Inhalte zu öffnen:
Phasenansicht für zusammenarbeiten
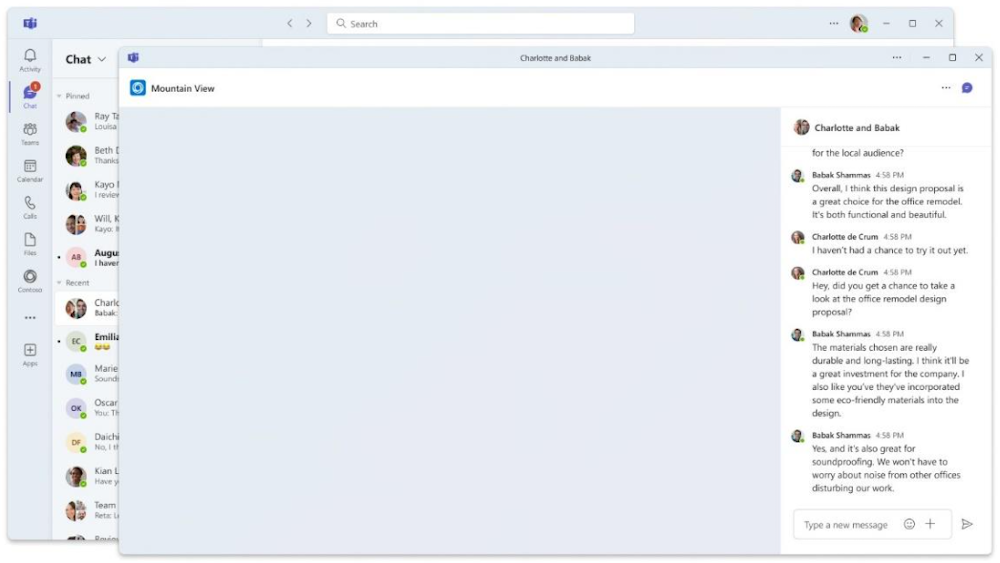
Collaborative Stageview ermöglicht Multitaskingszenarien für Ihre App-Inhalte in Teams. Benutzer können Ihre App-Inhalte in einem neuen Teams-Fenster öffnen und anzeigen, während sie von einer Unterhaltung im Seitenbereich begleitet werden. Diese Ansicht ermöglicht eine sinnvolle Inhaltsbindung und -zusammenarbeit innerhalb desselben Fensters.
Optimale Nutzung: Wenn der Inhalt aus einer Unterhaltung wie Chat, Kanal oder Kanalregisterkarte geöffnet wird.

Stageview Mit mehreren Fenstern
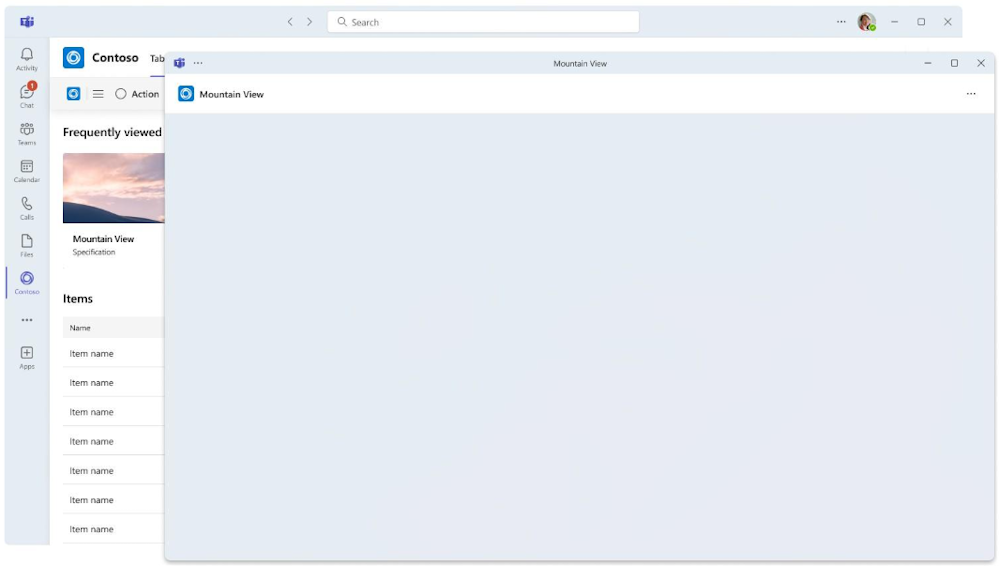
Stageview Multi-Window ist nützlich für Szenarien, in denen ein Benutzer Multitasking in Teams ohne Zusammenarbeit erfordern. In dieser Ansicht wird der App-Inhalt in einem neuen Teams-Fenster geöffnet, ohne dass sich die Benutzer auf ihre Aufgabe konzentrieren können.
Optimale Verwendung: Wenn der Inhalt von einer nicht umgekehrten Oberfläche wie einer persönlichen App aus geöffnet wird.

Stageview Modal
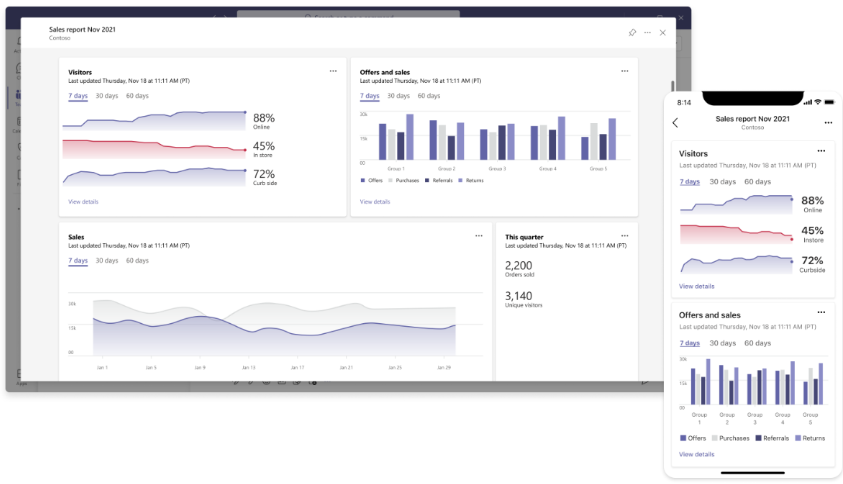
Stageview Modal ist eine Vollbild-UI-Komponente, die zum Rendern Von App-Inhalten innerhalb des Teams-Standard-Fensters verwendet wird. Diese Ansicht bietet Benutzern eine fokussierte Erfahrung für die Interaktion mit den App-Inhalten. Stageview Modal ist nützlich, um umfangreiche Inhalte anzuzeigen, für die kein Benutzer multitask muss. Dies ist die Standardansicht, wenn Collaborative Stageview und Stageview Multi-Window nicht unterstützt werden.
Hinweis
Der Teams-Webclient unterstützt nur Stageview Modal.

Aufrufen von Stageview
Sie können Stageview in Teams mit einer der folgenden Methoden aufrufen und die erwartete Stageview-Antwort konfigurieren. Die folgende Tabelle enthält die Standardantwort und die definierte Antwort für jede Stageview-Aufrufmethode:
| Aufrufen der Methode | Standardantwort | Definierte Antwort |
|---|---|---|
| Adaptive Karte | Wird in collaborative stageview geöffnet. | Wird in Stageview Modal geöffnet, wenn Collaborative Stageview oder Stageview Multi-Window nicht unterstützt wird. |
| stageView-API | Wird in collaborative stageview geöffnet. | Wird in der jeweiligen Stageview basierend auf dem definiertenopenMode geöffnet. |
| Deep-Link | Wird in collaborative stageview geöffnet. | Wird in der jeweiligen Stageview basierend auf dem definiertenopenMode geöffnet. |
openMode-Eigenschaft
openMode ist eine Eigenschaft in der StageViewParams-Schnittstelle. Die openMode Eigenschaft ist optional und kann in einer stageView-API oder einem Deep Link definiert werden, um den Typ der Stageview-Antwort zu bestimmen. Die openMode Eigenschaft verfügt über die folgenden drei Werte:
popoutWithChatpopoutmodal
Die folgende Tabelle enthält die Stageview-Antwort der openMode Werte:
| Input | Antwort |
|---|---|
openMode definiert als popoutWithChat |
Wird in collaborative stageview mit einer zugeordneten Seitenbereichsunterhaltung geöffnet. |
openMode definiert als popout |
Wird in Stageview mit mehreren Fenstern ohne Seitenbereichskonversation geöffnet. |
openMode definiert als modal |
Wird in Stageview Modal geöffnet. |
Wenn openMode nicht definiert ist, wird der Inhalt standardmäßig in Collaborative Stageview mit einer zugeordneten Seitenbereichunterhaltung geöffnet. Die Fallbackhierarchie für eine Stageview-Antwort ist popoutWithChatmodal>popout>.
Hinweis
- Bei den
openModeWerten wird die Groß-/Kleinschreibung beachtet. Wenn Sie nicht die richtige Groß-/Kleinschreibung verwenden, wird der Inhalt in Stageview Modal geöffnet. - Wenn die Popupfunktion nicht unterstützt wird, z. B. in einem Teams-Webclient, wird der Inhalt in Stageview Modal geöffnet, auch wenn die
openModeEigenschaft definiert ist.
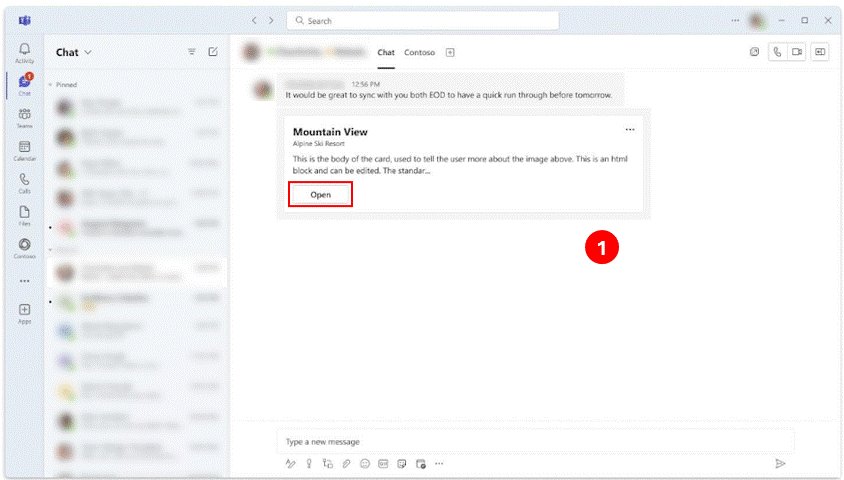
Aufrufen der kollaborativen Stageview über adaptive Karte
Die kollaborative Stageview von einer adaptiven Karte aus ermöglicht Benutzern die Interaktion mit Ihren Inhalten, während sie den Konversationsfluss fortsetzen. Wenn Collaborative Stageview aus einem JSON-Code für adaptive Karten im Teams-Webclient aufgerufen wird, wird sie in einem modalen Stageview-Element geöffnet.
Die folgenden Schritte helfen Ihnen zu verstehen, wie collaborative stageview von einer adaptiven Karte aufgerufen wird:
Wenn der Benutzer eine URL für einen App-Inhalt in einem Teams-Chat freigibt, empfängt der Bot eine
composeExtensions/queryLinkAufrufanforderung. Der Bot gibt eine adaptive Karte mit dem Typtab/tabInfoActionzurück.Nachdem der Benutzer die Aktionsschaltfläche auf der adaptiven Karte ausgewählt hat, wird die kollaborative Stageview basierend auf dem Inhalt der adaptiven Karte geöffnet.

Der folgende JSON-Code ist ein Beispiel zum Erstellen einer Aktionsschaltfläche in einer adaptiven Karte:
{
"type": "Action.Submit",
"title": "Open",
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "tab/tabInfoAction",
"tabInfo": {
"contentUrl": "contentUrl",
"websiteUrl": "websiteUrl",
"name": "Sales Report",
"entityId": "entityId"
}
}
}
}
}
Bewährte Methoden zum Erstellen einer adaptiven Karte
- Die Inhalts-URL muss sich in der Liste von
validDomainsin Ihrem App-Manifest befinden. - Der Aufrufanforderungstyp muss sein
composeExtensions/queryLink. - Der
invokeWorkflow muss demappLinkingWorkflow ähneln. - Muss
Action.SubmitalsOpenkonfiguriert werden, um die Konsistenz aufrechtzuerhalten.
Wenn Ihre App nicht für die Verwendung im mobilen Teams-Client optimiert ist, wird stageview für Apps, die über den Microsoft Teams Store veröffentlicht werden, in einem Standardwebbrowser geöffnet.
Aufrufen über die StageView-API
Mit der stageView-API von TeamsJS können Sie das Teams-Fenster in einer Stageview-Benutzeroberfläche basierend auf dem definierten openMode öffnen. Wenn die openMode Eigenschaft nicht definiert ist, ist die Standardantwort eine Collaborative Stageview mit einer zugeordneten Seitenbereichunterhaltung. In einer Kollaborativen Stageview-Erfahrung ist die Seitenbereichunterhaltung derselbe Thread, von dem aus die Stageview aufgerufen wurde, z. B. Chat oder Gruppenchat.
Hinweis
Die stageView-API unterstützt einen optionalen threadId Parameter, mit dem Sie eine bestimmte Unterhaltung in den Seitenbereich collaborative stageview bringen können. Die Zuordnung contentUrl zu threadId ermöglicht es Ihnen, eine Unterhaltung zusammen mit dem Inhalt beizubehalten.
Die folgenden Codes sind die Beispiele für jeden openMode Wert in der stageView-API:
Die openMode -Eigenschaft wird in StageViewParams als popoutWithChat definiert, um sie in Collaborative Stageview zu öffnen.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net",
"openMode": "popoutWithChat"
}
Wenn openMode nicht in StageViewParams definiert ist, lautet die Standardantwort Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net"
}
Weitere Informationen zur stageView-API finden Sie unter stageView-Modul.
stageView-API-Parameter
| Eigenschaftenname | Typ | Zeichenlimit | Erforderlich | Beschreibung |
|---|---|---|---|---|
| entityId | Zeichenfolge | 64 | Optional | Eine eindeutige ID der Entität, die auf der Registerkarte angezeigt wird. |
| appId | Zeichenfolge | 64 | Ja | Die ID der Teams-App, die geöffnet werden soll. Weitere Informationen finden Sie unter App-ID für verschiedene Arten von Apps. |
| name | Zeichenfolge | 128 | Optional | Der Anzeigename der Registerkarte in der Kanal-Benutzeroberfläche. Wenn kein Wert angegeben wird, wird der App-Name angezeigt. |
| contentUrl | Zeichenfolge | 2048 | Ja | Die https:// URL, die auf die Entitäts-UI verweist, die in Teams angezeigt werden soll. |
| websiteUrl | Zeichenfolge | 2048 | Ja | Die https:// URL, auf die verweisen soll, wenn ein Benutzer die Anzeige in einem Browser auswählt. |
| threadId | Zeichenfolge | 2048 | Optional | Die ID definiert die Unterhaltung, die im Seitenbereich Collaborative Stageview angezeigt wird. Wenn kein Wert übergeben wird, wird von dem Kontext geerbt, threadId in dem Collaborative Stageview geöffnet wird. Hinweis: Der optionale threadId Parameter unterstützt nur Chatthreads. Wenn ein Kanal threadId verwendet wird, wird der Seitenbereich nicht angezeigt. |
| openMode | Zeichenfolge | 2048 | Optional | Die -Eigenschaft definiert das Öffnungsverhalten für Phaseninhalte im Desktopclient. |
Aufrufen über Deep-Link
Um Stageview über Deep-Link von Ihrer Registerkarte oder persönlichen App aufzurufen, umschließen Sie die Deep Link-URL in der app.openLink(url)-API , und definieren Sie die openMode Eigenschaft für den zu öffnenden Chatinhalt. Wenn die openMode-Eigenschaft nicht angegeben ist, wird die Stageview-Antwort eines Deep-Links standardmäßig auf Collaborative Stageview festgelegt.
Um einen bestimmten Chat im Seitenbereich anzuzeigen, müssen Sie eine threadIdangeben. Andernfalls wird der Gruppenchat oder Kanalthread, von dem aus der Deep Link aufgerufen wird, durch die Seitenbereichunterhaltung übertragen.
Hinweis
- Alle DeepLinks müssen codiert werden, bevor Sie die URL einfügen. Nicht codierte URLs werden nicht unterstützt.
- Wenn Sie Stageview aus einem bestimmten Kontext aufrufen, stellen Sie sicher, dass Ihre App in diesem Kontext funktioniert.
- Stellen Sie beim Hinzufügen einer threadId sicher, dass Ihre App im Kontext der übergebenen ThreadId funktioniert. Wenn der Kontext fehlschlägt, greift die Erfahrung auf den persönlichen Kontext zurück.
Syntax
Deep Link-Syntax für Collaborative Stageview:
https://teams.microsoft.com/l/stage/{appId}/0?context={"contentUrl":"contentUrl","websiteUrl":"websiteUrl","name":"Contoso","openMode":"popoutWithChat","threadId":"threadId"}
Codierte Deep Link-Syntax für Collaborative Stageview:
https://teams.microsoft.com/l/stage/%7BappId%7D/0?context=%7B%22contentUrl%22:%22contentUrl%22,%22websiteUrl%22:%22websiteUrl%22,%22name%22:%22Contoso%22,%22openMode%22:%22popoutWithChat%22,%22threadId%22:%22threadId%22%7D
Beispiel
Codierte Deep Link-URL zum Aufrufen von Collaborative Stageview:
https://teams.microsoft.com/l/stage/6d621545-9c65-493c-b069-2b978b37c117/0?context=%7B%22appId%22%3A%226d621545-9c65-493c-b069-2b978b37c117%22%2C%22contentUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22websiteUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22name%22%3A%22DemoStageView%22%2C%22openMode%22%3A%22popoutWithChat%22%2C%22threadId%22%3A%2219%3Abe817b823c204cde8aa174ae146251dd%40thread.v2%22%7D
Deep Link-Abfrageparameter
| Eigenschaftenname | Typ | Zeichenlimit | Erforderlich | Beschreibung |
|---|---|---|---|---|
| entityId | Zeichenfolge | 64 | Optional | Eine eindeutige ID der Entität, die auf der Registerkarte angezeigt wird. |
| appId | Zeichenfolge | 64 | Ja | Die ID der Teams-App, die geöffnet werden soll. Weitere Informationen finden Sie unter App-ID für verschiedene Arten von Apps. |
| name | Zeichenfolge | 128 | Optional | Der Anzeigename der Registerkarte in der Kanal-Benutzeroberfläche. Wenn kein Wert angegeben wird, wird der App-Name angezeigt. |
| contentUrl | Zeichenfolge | 2048 | Ja | Die https:// URL, die auf die Entitäts-UI verweist, die in Teams angezeigt werden soll. |
| websiteUrl | Zeichenfolge | 2048 | Ja | Die https:// URL, auf die verweisen soll, wenn ein Benutzer die Anzeige in einem Browser auswählt. |
| threadId | Zeichenfolge | 2048 | Optional | Die ID definiert die Unterhaltung, die im Seitenbereich Collaborative Stageview angezeigt wird. Wenn kein Wert übergeben wird, wird von dem Kontext geerbt, threadId in dem Collaborative Stageview geöffnet wird. Hinweis: Der optionale threadId Parameter unterstützt nur Chatthreads. Wenn ein Kanal threadId verwendet wird, wird der Seitenbereich nicht angezeigt. |
| openMode | Zeichenfolge | 2048 | Optional | Die -Eigenschaft definiert das Öffnungsverhalten für Phaseninhalte im Desktopclient. |
Ganz gleich, ob Sie Multitasking erleichtern, die Zusammenarbeit verbessern oder eine fokussierte Benutzererfahrung bereitstellen möchten, Stageview verfügt über einen Modus, der Ihren Anforderungen entspricht.
FAQs
Welche Stageview sollte ich verwenden?
Collaborative Stageview ermöglicht es benutzern, Inhalte zusammen mit einer Seitenbereichunterhaltung in einem Teams-Fenster zu öffnen. Diese Ansicht eignet sich am besten für die meisten Zusammenarbeitsszenarien.
Was ist der Unterschied zwischen Stageview Modal und Dialogen?
Stageview Modal ist nützlich, um den Benutzern umfangreiche Inhalte anzuzeigen, z. B. Seite, Dashboard oder Datei.
Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) sind nützlich, um Meldungen anzuzeigen, die die Aufmerksamkeit der Benutzer benötigen, oder um Informationen zu sammeln, die für den Nächsten Schritt erforderlich sind.
Wenn Stageview aufgerufen wird, wird der Inhalt in Collaborative Stageview geöffnet, aber nicht in einem neuen Fenster, sondern im Standard Teams-Fenster geladen. Wie kann der Inhalt in einem neuen Fenster geöffnet werden?
Stellen Sie sicher, dass Ihre contentUrl Domäne in der Manifesteigenschaft validDomains genau widerspiegelt wird. Weitere Informationen finden Sie unter App-Manifestschema.
Warum wird kein Inhalt in einem neuen Teams-Fenster angezeigt, auch wenn "contentUrl" mit "validDomains" übereinstimmt?
Rufen Sie app.notifySuccess() alle iframe-basierten Inhalte auf, um Teams zu benachrichtigen, dass Ihre App erfolgreich geladen wurde. Falls zutreffend, blendet Teams den Ladeindikator aus. Wenn notifySuccess nicht innerhalb von 30 Sekunden aufgerufen wird, geht Teams davon aus, dass für die App ein Timeout auftritt, und es wird ein Fehlerbildschirm mit einer Wiederholungsoption angezeigt. Für App-Updates gilt dieser Schritt für Registerkarten, die bereits konfiguriert sind. Wenn Sie diesen Schritt nicht ausführen, wird für die vorhandenen Benutzer ein Fehlerbildschirm angezeigt.
Kann ich einen Deep-Link in meine "contentUrl" einfügen?
Nein, DeepLinks werden in contentUrlnicht unterstützt.
Gewusst wie einen bestimmten Thread neben meinem Inhalt angezeigt?
Collaborative Stageview über einen Deep Link oder eine stageView-API wird mit dem zusätzlichen threadId Parameter bereitgestellt. Sie können den Chatthread explizit definieren, der im Seitenbereich für Ihr spezifisches contentUrlangezeigt werden soll. Weitere Informationen zum Abrufen eines finden Sie unter Abrufen eines threadIdKonversationsthreads.
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js |
|---|---|---|---|
| Registerkarte "Teams" Stageview | Diese Beispiel-App veranschaulicht eine Registerkarte in Stageview. | View | Anzeigen |