Registerkarten für Entwicklungstools für Microsoft Teams
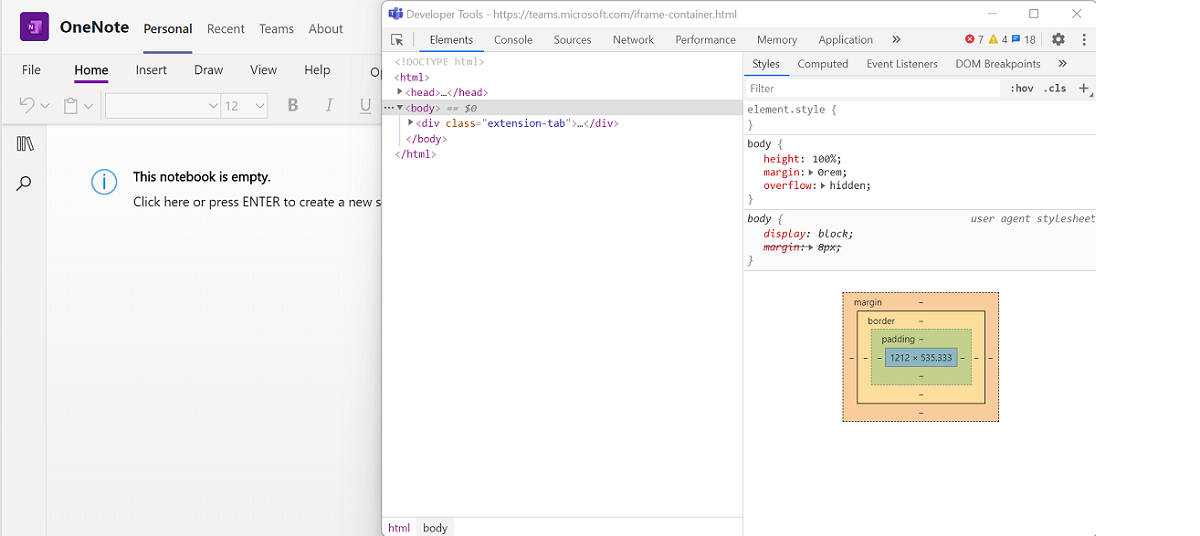
Wenn Teams in einem Browser ausgeführt wird, ist es einfach, auf die Dev Tools des Browsers zuzugreifen. Drücken Sie F12, und drücken Sie unter macOS Befehl-Wahl-I, um auf Dev Tools zuzugreifen. Dev Tools bietet Ihnen Zugriff auf:
- Konsolenprotokolle anzeigen.
- Anzeigen oder Ändern von HTML-, CSS- und Netzwerkanforderungen während der Laufzeit.
- Fügen Sie Haltepunkte zu Ihrem JavaScript-Code hinzu und führen Sie ein interaktives Debugging durch.
Hinweis
Dev Tools sind nur für Desktop- und Android-Clients verfügbar. Um auf Dev Tools zugreifen zu können, müssen Sie die öffentliche Vorschau aktivieren.
Zugreifen auf Entwicklungstools auf dem Desktop
Während die Webversion und die Desktopversion von Teams fast identisch sind, gibt es einige Unterschiede bei der Authentifizierung. Manchmal ist die einzige Möglichkeit, herauszufinden, was vor sich geht, die Verwendung von Dev Tools. Führen Sie die folgenden Schritte aus, um Dev Tools im Desktopclient zu verwenden:
Aktivieren Sie die öffentliche Vorschau. Sie müssen Teams neu starten, um die Option Dev Tools anzuzeigen.
Öffnen Sie eine Registerkarte, um sie mit Dev Tools zu untersuchen.
Öffnen Sie Dev Tools auf eine der folgenden Arten:
Unter Windows: Öffnen Sie die Desktopleiste, und klicken Sie mit der rechten Maustaste, um das Microsoft Teams-Symbol auszuwählen. Wählen Sie Entwicklungstools öffnen aus:
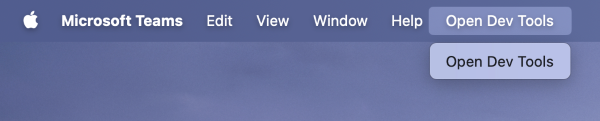
Unter macOS: Wählen Sie Dev Tools öffnen aus:

Zugreifen auf DevTools über den Teams Android-Client
Sie können DevTools im Teams Android-Client aktivieren. Führen Sie die folgenden Schritte aus, um DevTools zu aktivieren:
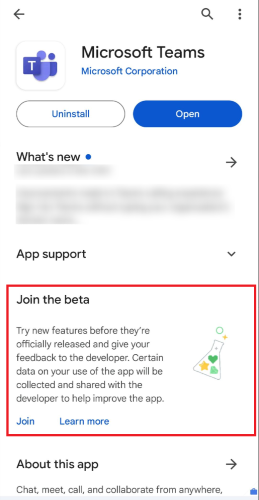
DevTools für Android ist nur in der Betaversion der Teams-App verfügbar. Um der Betaversion der Teams-App beizutreten, befolgen Sie die Anweisungen unter Abrufen von Betaversionen von Apps.

Aktivieren Sie die öffentliche Vorschau. Sie müssen Teams neu starten, um die Option Dev Tools anzuzeigen.
Verbinden Sie Ihr Gerät mit Ihrem Desktopcomputer, und richten Sie Ihren Teams Android-Client für das Remotedebuggen ein.
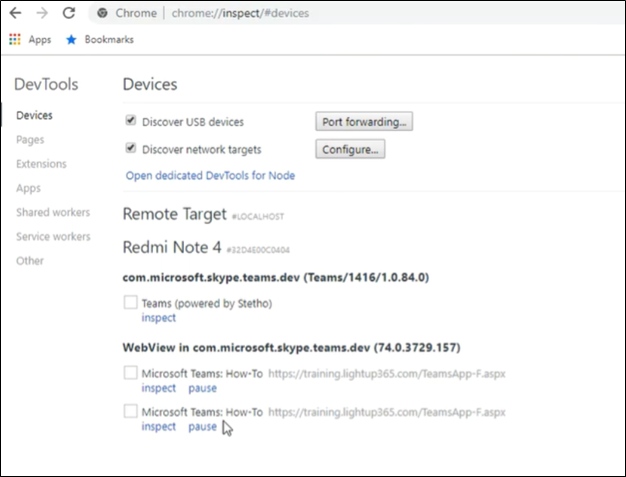
Öffnen Sie in Ihrem Chrome-Browser
chrome://inspect/#devices.Wählen Sie unter der Registerkarte, die Sie debuggen möchten, Inspizieren aus, wie in der folgenden Abbildung:
Zugreifen auf devTools für Teams iOS-Client
Sie können auf DevTools auf Ihrem Teams iOS-Client zugreifen. Dazu müssen die erforderlichen Voraussetzungen erfüllt und die Schritte zum Aktivieren ausgeführt werden.
Voraussetzungen
Stellen Sie für den Zugriff auf DevTools für einen Teams iOS-Client sicher, dass Sie die folgenden Anforderungen erfüllen:
- Mac-System mit Safari.
- Teams iOS Version 6.10.0 oder höher. Sie können Microsoft Teams für iOS aus dem AppStore herunterladen.
Aktivieren von DevTools für Ihren Teams iOS-Client
So aktivieren Sie DevTools:
Vergewissern Sie sich, ob der Benutzer oder der Mandant für die gezielte Freigabe aktiviert ist. Andernfalls müssen Sie sie aktivieren.
Weitere Informationen finden Sie unter Gezieltes Release für die gesamte organization.
Wichtig
Nachdem Sie den Benutzer oder den Mandanten für die gezielte Freigabe aktiviert haben, warten Sie 24 Stunden, bis die Einstellungen wirksam werden. Versuchen Sie nach ablauf dieses Zeitraums, sich abzumelden und sich dann wieder beim Teams iOS-Client anzumelden, um die Aktivierung zu bestätigen.
Melden Sie sich bei der Teams iOS-App an, und aktivieren Sie die Entwicklervorschau. Weitere Informationen zur Entwicklervorschau finden Sie unter Öffentliche Entwicklervorschau für Teams.
Aktivieren Sie web inspector für das Mac-System und den iOS-Client. Weitere Informationen finden Sie unter Aktivieren des Webinspektors.
Verbinden Sie Ihren Teams iOS-Client mit Ihrem Mac-System. Wenn Sie dazu aufgefordert werden, bestätigen Sie, dass Sie dem Client vertrauen, und erteilen Sie Ihre Zustimmung, die Verbindung zuzulassen.
Ihr iOS-Client wird unter der Option Entwickeln in Safari auf Ihrem Mac-System aufgeführt.
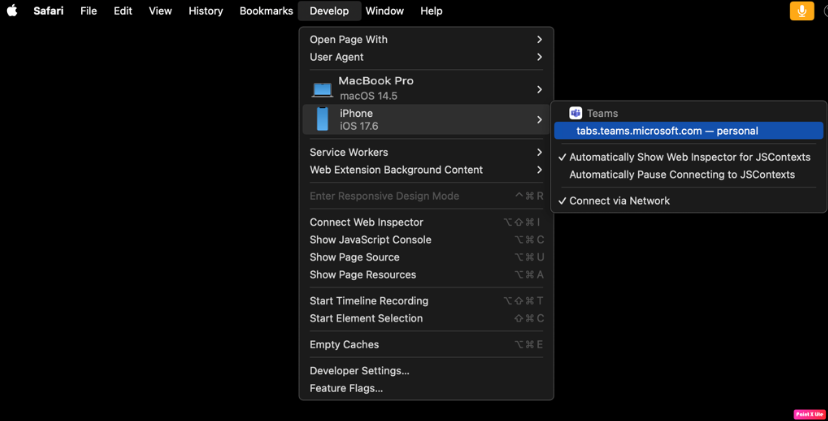
Wählen Sie auf dem Mac-System im Safari-Menü Entwickeln die Option Für Entwicklung verwenden... für Ihren iOS-Client aus. Dies ist eine einmalige Einstellung, die Sie bei der ersten Verwendung von Safari für den Zugriff auf DevTools für den iOS-Client konfigurieren.
Öffnen Sie Teams in Ihrem verbundenen Teams iOS-Client, und öffnen Sie Ihre App in Teams.
Wählen Sie im Menü Entwickeln den verbundenen iOS-Client aus, um den Überprüfungslink für Ihre App anzuzeigen.
Wählen Sie den Link aus, um Safari Web Inspector für Ihre App zu öffnen.
Sie können jetzt DevTools für Ihren Teams iOS-Client verwenden.