Aktivieren der Authentifizierung mithilfe eines OAuth-Drittanbieters
Sie können die Authentifizierung in Ihrer Registerkarten-App mithilfe von OAuth-Identitätsanbietern (IdP) von Drittanbietern aktivieren. Bei dieser Methode wird die App-Benutzeridentität überprüft und von einem OAuth-IdP wie Microsoft Entra ID, Google, Facebook, GitHub oder einem anderen Anbieter zugriff gewährt. Sie müssen eine Vertrauensstellung mit dem IdP konfigurieren, und Ihre App-Benutzer sollten ebenfalls bei ihr registriert werden.
Hinweis
Damit die Authentifizierung für Ihre Registerkarte auf mobilen Clients funktioniert, müssen Sie sicherstellen, dass Sie mindestens version 1.4.1 der Microsoft Teams JavaScript-Bibliothek verwenden.
TeamsJS startet ein separates Fenster für den Authentifizierungsfluss. Legen Sie das SameSite-Attribut auf Lax fest. Microsoft Teams-Desktopclients oder ältere Versionen von Chrome oder Safari unterstützen SameSite=None nicht.
Hinweis
Dieses Thema enthält Version 2.0.x der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS). Wenn Sie eine frühere Version verwenden, finden Sie in der Übersicht über die TeamsJS-Bibliothek Anleitungen zu den Unterschieden zwischen den neuesten Versionen von TeamsJS und früheren Versionen.
Verwenden von OAuth IdP zum Aktivieren der Authentifizierung
OAuth 2.0 ist ein offener Standard für die Authentifizierung und Autorisierung, die von Microsoft Entra ID und vielen anderen Identitätsanbietern verwendet wird. Ein grundlegendes Verständnis von OAuth 2.0 ist Voraussetzung für die Arbeit mit der Authentifizierung in Microsoft Teams. Siehe OAuth 2 Simplified für weitere Informationen, das einfacher zu befolgen ist als die formale Spezifikation. Der Authentifizierungsablauf unterscheidet sich für Registerkarten und Bots, da Registerkarten Websites ähneln und OAuth 2.0 hier somit direkt verwendet werden kann. Bots führen einige Dinge anders aus, aber die Kernkonzepte sind dieselben.
Den Authentifizierungsablauf für Registerkarten und Bots, bei denen Node und der impliziten OAuth 2.0-Genehmigungstyp verwendet werden, finden Sie unter Initiieren des Authentifizierungsablaufes für Registerkarten.
In diesem Abschnitt wird Microsoft Entra ID als Beispiel für einen OAuth-Drittanbieter zum Aktivieren der Authentifizierung in einer Registerkarten-App verwendet.
Hinweis
Bevor Sie dem Benutzer eine Anmeldeschaltfläche anzeigen und die authentication.authenticate API als Reaktion auf die Auswahl der Schaltfläche aufrufen, müssen Sie warten, bis die Microsoft TeamsJS-Initialisierung abgeschlossen ist. Sie können einen .then() Handler verketten oder await die app.initialize() Funktion abschließen.

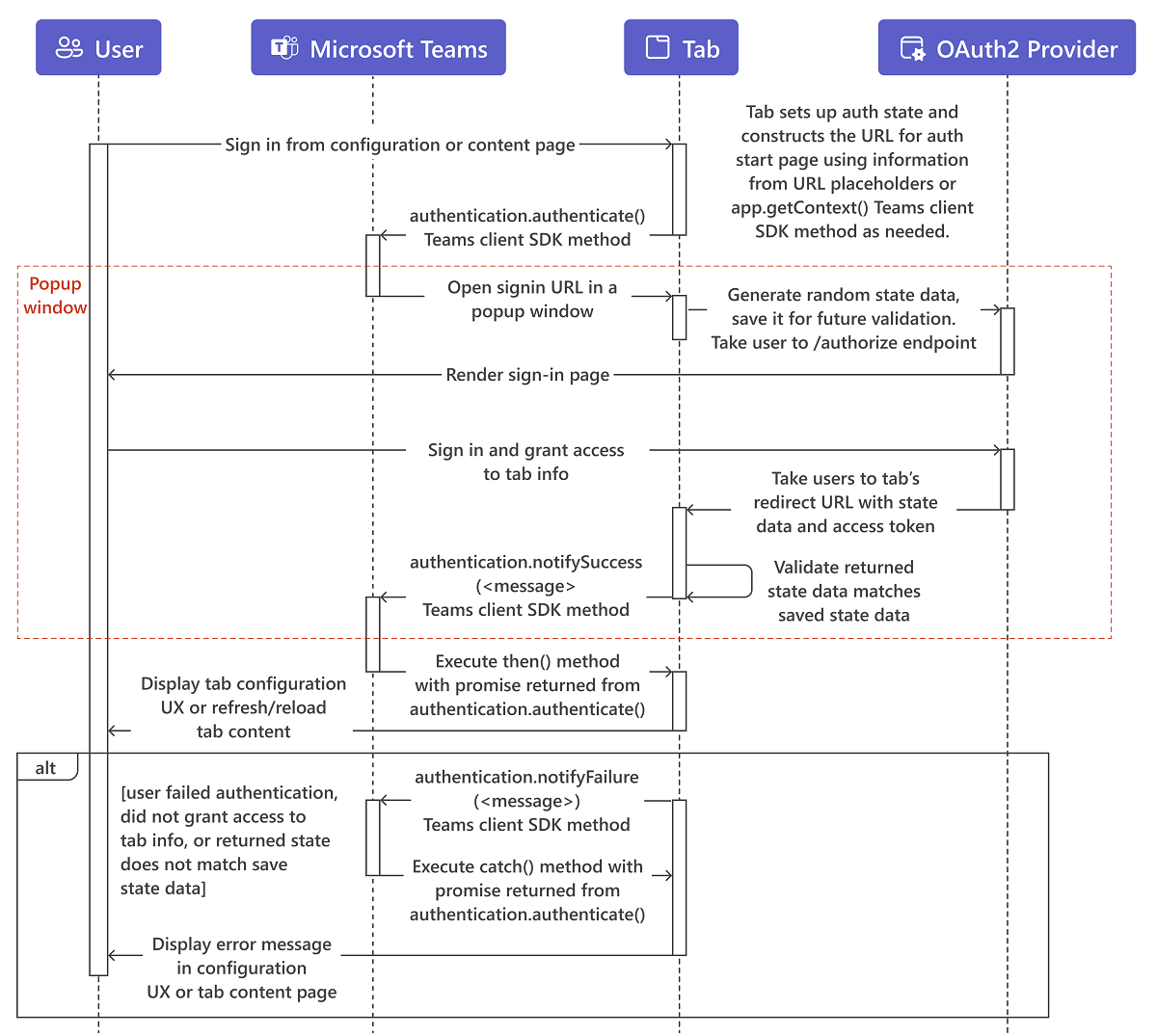
Der Benutzer interagiert mit dem Inhalt auf der Registerkartenkonfigurations- oder Inhaltsseite, in der Regel eine Anmelde- oder Login-Schaltfläche.
Die Registerkarte erstellt die URL für die Authentifizierungsstartseite. Optional werden Informationen aus URL-Platzhaltern verwendet oder die TeamsJS-Methode aufgerufen
app.getContext(), um die Authentifizierungserfahrung für den Benutzer zu optimieren. Wenn der Parameter beispielsweise bei der Authentifizierung mit Microsoft Entra IDlogin_hintauf die E-Mail-Adresse des Benutzers festgelegt ist, muss sich der Benutzer nicht anmelden, wenn er dies in letzter Zeit getan hat. Dies liegt daran, dass Microsoft Entra ID die zwischengespeicherten Anmeldeinformationen des Benutzers verwendet. Das Popupfenster wird kurz angezeigt und dann ausgeblendet.Die Registerkarte ruft dann die
authentication.authenticate()-Methode auf.Microsoft Teams öffnet die Startseite in einem iFrame in einem Popupfenster. Die Startseite generiert zufällige
stateDaten, speichert sie für die zukünftige Überprüfung und leitet zum Endpunkt des Identitätsanbieters/authorizeum, zhttps://login.microsoftonline.com/<tenant ID>/oauth2/authorize. B. für Microsoft Entra ID. Ersetzen Sie<tenant id>durch Ihre eigene Mandanten-ID "context.tid". Ähnlich wie bei anderen Authentifizierungsabläufen für Anwendungen in Microsoft Teams muss sich die Startseite in einer Domäne befinden, die in dervalidDomains-Liste enthalten ist, und sich in derselben Domäne wie die Umleitungsseite nach der Anmeldung befinden.Hinweis
Der Flow der impliziten OAuth 2.0-Genehmigung ruft einen
stateParameter in der Authentifizierungsanforderung auf, der eindeutige Sitzungsdaten enthält, um einen angriff auf websiteübergreifende Anforderung zu verhindern. In den Beispielen wird eine zufällig generierte GUID für diestateDaten verwendet.Auf der Website des Anbieters meldet sich der Benutzer an und gewährt Zugriff auf die Registerkarte.
Der Anbieter leitet den Benutzer mit einem Zugriffstoken zur OAuth-2.0-Umleitungsseite der Registerkarte weiter.
Die Registerkarte überprüft, ob der zurückgegebene
stateWert mit dem zuvor gespeicherten übereinstimmt, und ruftauthentication.notifySuccess()auf, wodurch wiederum der Erfolgshandler (.then()) für die zusagebasierteauthenticate()Methode aus Schritt 3 aufgerufen wird.Wichtig
Beachten Sie, dass es Sicherheitsüberlegungen für den
notifySuccess()Ergebnisparameter gibt. Weitere Informationen finden Sie im Abschnitt "Hinweise" der TeamsJS-Referenzdokumentation für die funktion notifySuccess().Microsoft Teams schließt das Popupfenster.
Auf der Registerkarte wird entweder die Konfigurationsbenutzeroberfläche angezeigt, oder es werden die Inhalte der Registerkarte aktualisiert oder neu geladen, je nachdem, wo der Benutzer begonnen hat.
Hinweis
Wenn die Anwendung SAML-SSO unterstützt, kann das auf der Registerkarte über SSO generierte JWT-Token nicht verwendet werden, da es nicht unterstützt wird.
Registerkartenkontexte als Hinweise behandeln
Obwohl der Registerkartenkontext hilfreiche Informationen zum Benutzer bereitstellt, verwenden Sie diese Informationen nicht für die Authentifizierung des Benutzers. Authentifizieren Sie den Benutzer auch dann, wenn Sie die Informationen als URL-Parameter für Ihre Registerkarteninhalts-URL oder durch Aufrufen der app.getContext() Funktion in der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS) erhalten. Ein böswilliger Akteur kann Ihre URL für Registerkarteninhalte mit eigenen Parametern aufrufen. Er kann auch eine Webseite aufrufen, die sich als Microsoft Teams ausgibt, um die URL der Registerkarteninhalte in einem iFrame zu laden und seine eigenen Daten an die getContext()-Funktion zurückzugeben. Sie müssen die identitätsbezogenen Informationen im Registerkartenkontext als Hinweis behandeln und vor der Verwendung überprüfen. Weitere Informationen finden Sie unter Navigieren zur Autorisierungsseite von Ihrer Popupseite.
Codebeispiel
Beispielcode mit dem Registerkartenauthentifizierungsprozess:
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| App-vollständige Authentifizierung | In diesem Beispiel wird gezeigt, wie Sie die Authentifizierung in einem Bot, einer Registerkarte und einer Messagingerweiterung mit einmaligem Anmelden (Single Sign-On, SSO) und in Facebook mithilfe eines Benutzernamens und Kennworts verwenden. | View | View | Anzeigen |
Siehe auch
Eine ausführliche Implementierung für die Tab-Authentifizierung mit Microsoft Entra ID finden Sie unter: