Erstellen einer Nachrichtenerweiterungs-App
Eine Nachrichtenerweiterung ermöglicht benutzern die Interaktion mit Ihrem Webdienst über Schaltflächen und Formulare im Microsoft Teams-Client. Sie können in einem externen System über den Nachrichtenbereich „Verfassen“, das Befehlsfeld oder direkt aus einer Nachricht heraus suchen oder Aktionen starten. Sie können die Ergebnisse dieser Interaktion in Form eines reich formatierten Karte an den Teams-Client zurücksenden.

In diesem Tutorial erfahren Sie, wie Sie eine suchbasierte Nachrichtenerweiterungs-App erstellen, und mit der App können Benutzer npm-Pakete aus dem Npm-Verzeichnis (Node Package Manager) durchsuchen.
Machen Sie sich auf eine der folgenden Arten mit der suchbasierten Nachrichtenerweiterungs-App vertraut:
- GitHub Codespaces: Der Codespace instance ermöglicht es Ihnen, eine Teams-App sofort zu erleben. Es wird Visual Studio Code (VS Code) geöffnet, in dem die Teams Toolkit-Erweiterung, der App-Quellcode und alle Abhängigkeiten für Sie vorab gepackt sind.
- Schritt-für-Schritt-Anleitung: Ermöglicht Ihnen, Ihre Entwicklungsumgebung einzurichten und von Anfang an eine Teams-App zu erstellen.
Bevor Sie Ihren Codespace erstellen, stellen Sie sicher, dass die folgenden Voraussetzungen erfüllt sind:
- Ein GitHub-Konto zum Erstellen Ihres Codespace-instance
- Ein Microsoft 365-Konto mit benutzerdefinierter App-Uploadberechtigung
- Ein Microsoft 365-Mandant
Tipp
GitHub Codespaces bietet einen kostenlosen Plan bis zu einer festen Nutzungsmenge pro Monat. Wenn Sie mehr Speicherplatz freigeben müssen, wechseln Sie zu github.com/codespaces , und löschen Sie die codespaces, die Sie nicht mehr benötigen.
Führen Sie die folgenden Schritte aus, um eine suchbasierte Nachrichtenerweiterungs-App mit GitHub Codespaces zu erstellen:
Wählen Sie die folgende Schaltfläche aus, um GitHub Codespaces zu öffnen.
Möglicherweise werden Sie aufgefordert, sich beim GitHub-Konto anzumelden, wenn Sie dies noch nicht getan haben.
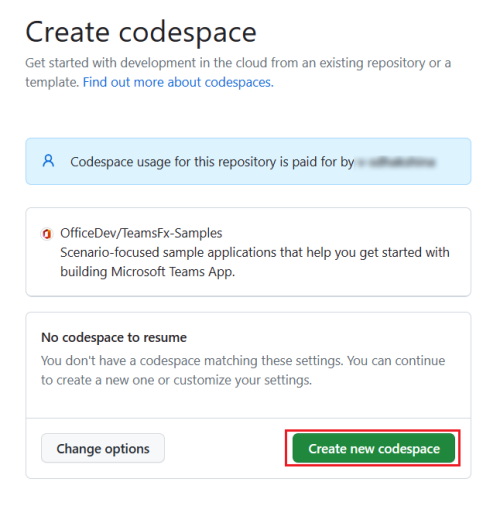
Wählen Sie Neuen Codespace erstellen aus.

Die Seite Codespace einrichten wird angezeigt.

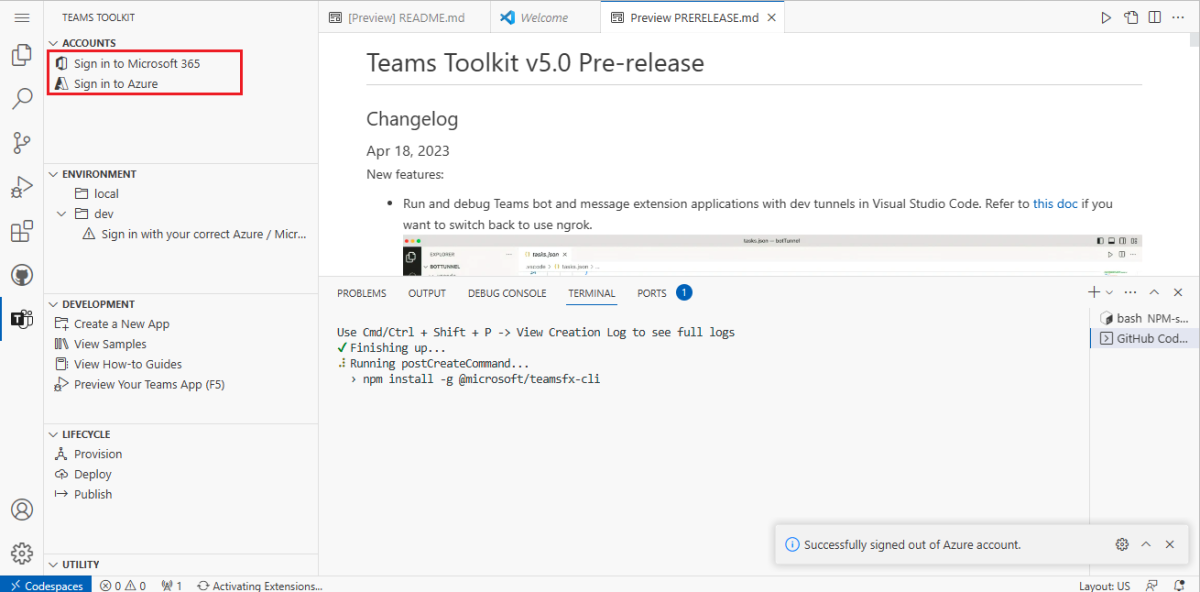
Teams Toolkit bereitet die Nachrichtenerweiterung für Sie vor und öffnet sie in VS Code im Browser. Das Symbol Teams Toolkit wird in der Aktivitätsleiste von VS Code angezeigt.
Wählen Sie Bei Microsoft 365 anmelden und Bei Azure anmelden aus, um sich mit Ihrem Microsoft 365-Konto anzumelden.
Hinweis
Wenn Sie Ihre App erstellen, lädt GitHub Codespaces sie auf einer neuen Registerkarte auf den Teams-Client. Wenn Ihr Browser Popupregisterkarten oder Fenster blockiert, müssen Sie Popups zulassen, damit Ihre App geöffnet wird.
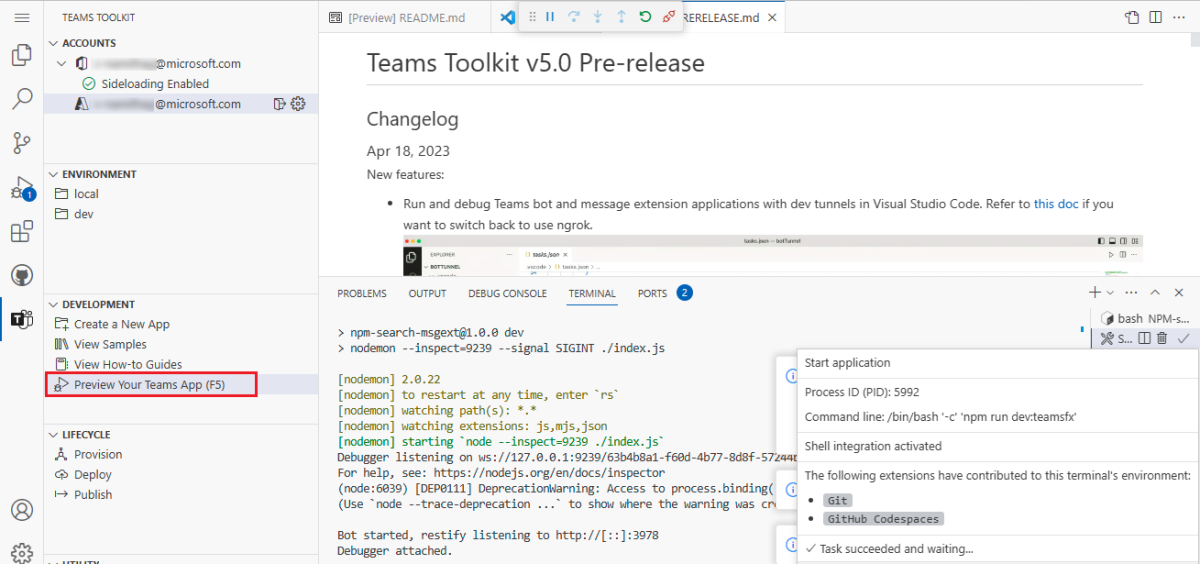
Wählen Sie Vorschau Ihrer Teams-App (F5) aus, um Ihre Nachrichtenerweiterung zu erstellen.
GitHub Codespaces erstellt Ihre Nachrichtenerweiterungs-App, lädt sie in den Teams-Client und wird in einer separaten Browserregisterkarte geöffnet.
Wählen Sie Hinzufügen aus, um Ihre Nachrichtenerweiterung in Teams zu installieren.

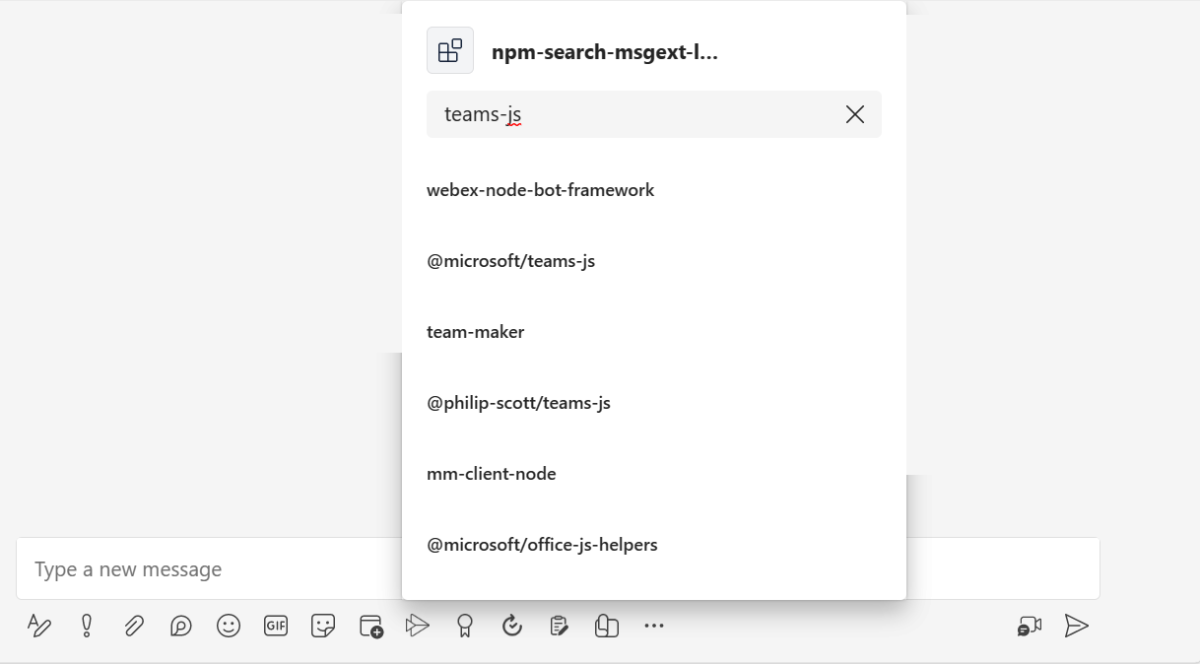
Wählen Sie Öffnen aus, um die App im persönlichen Bereich zu öffnen.

Sie haben die suchbasierte Nachrichtenerweiterung erfolgreich erstellt und in den Teams-Client geladen.

Weitere Informationen zu Nachrichtenerweiterungen finden Sie unter Nachrichtenerweiterungen.
Wenn Sie an einem Bot interessiert sind, wählen Sie Folgendes aus:
Wenn Sie eine einfache Registerkarten-App erstellen möchten, wählen Sie Folgendes aus: