Drittanbieter-Cloudspeicher-App
Microsoft Teams bietet die Flexibilität, den Standardspeicher von OneDrive und SharePoint in eine bevorzugte Drittanbieter-Cloudspeicheranbieter-App zu ändern. Wenn eine Datei in den Nachrichtenerstellungsbereich eines Teams-Chats oder -Kanals gezogen wird, können Sie das Speichern der Datei in einem Cloudspeicher eines Drittanbieters mithilfe der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS) zulassen.
Voraussetzungen
Für die Teams-App zur Unterstützung des Cloudspeichers von Drittanbietern für drag-dropped-Dateien:
Verwenden Sie die neueste Version des TeamsJS SDK.
Das App-Manifest (früher Teams-App-Manifest genannt) muss mit der App-ID der Speicher-App des Drittanbieters konfiguriert werden. Suchen Sie nach der Eigenschaft namens,
defaultFilesUploadAppIdund konfigurieren Sie die App-ID.Hinweis
Verwenden Sie nur eine einfache Zeichenfolge und keine umgekehrten Kommas.
Alternativ können Administratoren auch die Cloudspeicher-App-ID eines Drittanbieters konfigurieren. Weitere Informationen finden Sie unter Administratoreinstellungen für das Ziehen von Dateien in den Drittanbieterspeicher.
Das App-Manifest muss die erste Aktion als aufweisen
Upload. Durch diese Aktion wird die App automatisch im Uploadmodus geöffnet, wenn Dateien in den Nachrichtenerstellungsbereich gezogen werden.Das folgende Codebeispiel zeigt die erste Aktion, die als
UploaduntercomposeExtensionshinzugefügt wurde:{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.9/MicrosoftTeams.schema.json", "manifestVersion": "1.9", "version": "2.3.1", "id": "id", "developer": { "name": "Microsoft", "websiteUrl": "https://dev.botframework.com", "privacyUrl": "https://privacy.microsoft.com", "termsOfUseUrl": "https://www.microsoft.com/en-us/legal/intellectualproperty/copyright/default.aspx" }, "name": { "short": "Third-Party Cloud Storage", "full": "Third-Party Cloud Storage Integration" }, "description": { "short": "Enable drag-and-drop file uploads to third-party cloud storage.", "full": "This app enables seamless integration with third-party cloud storage providers for files dragged and dropped in Teams chats or channels. It uses the Microsoft Teams JavaScript SDK's thirdPartyCloudStorage module to fetch and upload files efficiently." }, "icons": { "outline": "outline.png", "color": "color.png" }, "accentColor": "#FFFFFF", "bots": [ { "botId": "${{AAD_APP_CLIENT_ID}}", "needsChannelSelector": false, "isNotificationOnly": false, "supportsCalling": false, "supportsVideo": false, "supportsFiles": false, "scopes": [ "team", "personal", "groupChat" ] } ], "composeExtensions": [ { "botId": "botid", "canUpdateConfiguration": false, "commands": [ { "id": "getUpload", "type": "action", "title": "Create Card", "description": "Example of creating a Card", "initialRun": false, "fetchTask": true, "context": [ "compose" ], "parameters": [ { "name": "param", "title": "param", "description": "" } ] } ] } ], "permissions": [ "identity" ], "validDomains": [ "*.testApp.com" ] }
Ziehen von Dateien in den Cloudspeicher von Drittanbietern
Wenn Sie möchten, dass Ihre Teams-App über einen Drittanbieterspeicher Ihrer Wahl verfügt, müssen Sie die getDragAndDropFiles API von thirdPartyCloudStorage im TeamsJS SDK verwenden. Diese API ermöglicht das Hochladen von Dateien aus dem Nachrichtenerstellungsbereich eines Teams-Chats oder -Kanals in die Speicher-App eines Drittanbieters.
Hinweis
Die thirdPartyCloudStorage API wird nur in Szenarien verwendet, in denen die Dateien per Drag-Drop abgelegt werden. Sie wird nicht verwendet, wenn die Dateien mithilfe des Plussymbols in der Symbolleiste zum Verfassen von Nachrichten hinzugefügt werden.
Führen Sie die folgenden Schritte aus, um Cloudspeicher von Drittanbietern für die drag-dropped-Dateien in Teams zu implementieren:
Stellen Sie sicher, dass die Eigenschaft
defaultFilesUploadAppIdmit der Speicher-App-ID des Drittanbieters konfiguriert ist und die erste Aktion als im App-Manifest festgelegtUploadist.Erstellen Sie die eindeutige ID mit den folgenden Parametern aus dem Anwendungskontext:
const uniqueIdForChats=replyToId+id(d. bthreadId. ).Alle oben genannten Werte sind im Anwendungskontext vorhanden. Wenn
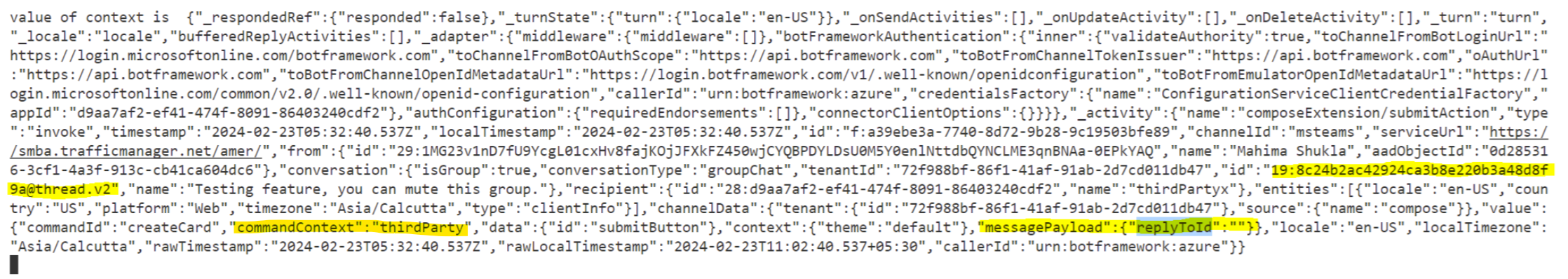
"commandContext" = "thirdParty", hilft es der Cloudspeicher-App von Drittanbietern, festzustellen, ob die App programmgesteuert geöffnet wird. WennreplyToIdnicht im Kontext vorhanden ist, lautet""+threadIddie eindeutige ID .Die folgende Abbildung zeigt das Beispiel des Anwendungskontexts mit hervorgehobenen Werten zum Erstellen der eindeutigen ID:
Verwenden Sie die
getDragAndDropFilesAPI aus demthirdPartyCloudStorageim TeamsJS SDK für die Speicher-App eines Drittanbieters, um die drag-dropped-Dateien abzurufen.Eine Rückruffunktion ist implementiert, um die Dateien zu empfangen und zu verarbeiten.
Rückruf:
(files: FilesFor3PStorage[], error?: SdkError): void;**Das folgende Codebeispiel zeigt die Rückruffunktion:
microsoftTeams.initialize(() => { microsoftTeams.getContext((context) => { console.log(`Context is ${JSON.stringify(context)}`); }); let inputthreadId = "19:8c24b2ac42924ca3b8e220b3a48d8f9a@thread.v2"; let replyChainIdforChats = ""; const uniqueIdForChats = replyChainIdforChats + inputthreadId; let mediaData = []; microsoftTeams.thirdPartyCloudStorage.getDragAndDropFiles(inputthreadId, (medias, err) => { document.getElementById("hubState").innerText = JSON.stringify(inputthreadId); console.log("inside getDragAndDropFiles"); if (err) { console.log("error while calling getDragAndDropFiles API"); document.getElementById("getDragAndDropFiles").innerText = JSON.stringify(err); console.log(err); return; } console.log("no error"); const media = medias; console.log(media); medias.forEach((media) => { console.log(`Name: ${media.name}`); console.log(`Type: ${media.type}`); console.log(`Size: ${media.size}`); mediaData.push({ name: media.name, type: media.type, size: media.size, }); // Example 1: Bind mediaData to HTML (e.g., create a table row for each file) // Example 2: Add blob storage functionality for downloading the file }); }); });Die Drittanbieter-Cloudspeicher-App lädt dann die empfangenen Dateien in den Cloudspeicher eines Drittanbieters hoch.
So werden die Dateien in die Cloudspeicher-App eines Drittanbieters hochgeladen:
Wenn die Dateien per Drag-Drop im Nachrichtenerstellungsbereich abgelegt werden, werden die Dateien vorübergehend im Teams-Cache gespeichert.
Die Cloudspeicher-App eines Drittanbieters ruft die
getDragAndDropFilesAPI mithilfe vonuniqueIDauf, um die Dateien abzurufen, die per Drag-Drop abgelegt wurden.Die
thirdPartyCloudStorageAPI gibt die Dateien zurück, die per Drag-Drop abgelegt wurden.Die Dateien werden in der Cloudspeicher-App eines Drittanbieters über die Rückruffunktion empfangen.
Die Cloudspeicher-App eines Drittanbieters lädt die Dateien dann in ihren Speicher hoch.
Codebeispiel
| Beispielname | Beschreibung | Node.js | .NET | Python |
|---|---|---|---|---|
| Cloudspeicher von Drittanbietern | Veranschaulicht die Implementierung einer Drittanbieter-Cloudspeicher-App für Dateien, die per Drag-Drop im Bereich zum Verfassen von Nachrichten abgelegt werden. | View | View | Anzeigen |