Workflowbot in Teams
Ein Workflowbot ermöglicht Benutzern die Interaktion mit einer adaptiven Karte. Der Aktionshandler für adaptive Karten ermöglicht es dem adaptiven Karte, sich in der Teams-App zu unterhalten. Sie können einen Workflowbot in mehreren Szenarien für Ihre Benutzer erstellen, um die Benutzererfahrung zu verbessern, z. B. Incident management, Ticketing, Genehmigungsworkflow und Projektverwaltungskarten. Sie können ein Arbeitselement mit einem Workflowbot erstellen und zuweisen und den Inhalt mit dem Azure DevOps- oder Jira-System synchronisieren.
Ein Workflowbot kann abhängig von verschiedenen Bereichen in einem Team, gruppenchat oder als persönliche App installiert werden. Die Standardbefehlslogik gibt eine adaptive Karte zurück. Sie können diese Logik an Ihre geschäftsspezifischen Anforderungen anpassen. Für die Anpassung müssen Sie Ihre vorhandenen APIs aufrufen.
Vorteile:
Automatisiert Geschäftsprozesse und sich wiederholende Workflows, ohne den Kontext von Unterhaltungen zu verlassen.
Unterstützt Benutzer mit sequenziellem Workflow über verschiedene Karten nach und nach, ohne zusätzliche Karten zu senden.
Stellt aktuelle benutzerspezifische Ansichten bereit.
Vereinfacht das Programmiermodell mit dem TeamsFx SDK.
Hinweis
Sie können die Funktion auswählen, die Sie installieren möchten, wenn Sie die App hinzufügen. Weitere Informationen finden Sie unter Konfigurieren von Standardinstallationsoptionen.
Sie können einen Workflowbot erstellen, um auf die adaptive Karte zu reagieren, die von Benutzern ausgelöst wird. Der Aktionshandler für adaptive Karten, der vom TeamsFx SDK unterstützt wird, kann die universelle Aktion Action.Execute adaptive Karte ausführen, die von Benutzern ausgelöst wird. Als Reaktion auf diese jeweilige Karte Aktion in der Konversation sendet der Aktionshandler für adaptive Karten eine weitere adaptive Karte.
Kartenaktionshandler
Um die Erstellung eines Workflowbots zu vereinfachen, stellt das TeamsFx SDK einen Adaptive Card-Aktionshandler bereit TeamsFxAdaptiveCardActionHandler. Sie können sich nur auf die Entwicklung eines Workflowbots konzentrieren, um auf die Karte Aktion zu reagieren, ohne das Bot Framework zu erlernen.
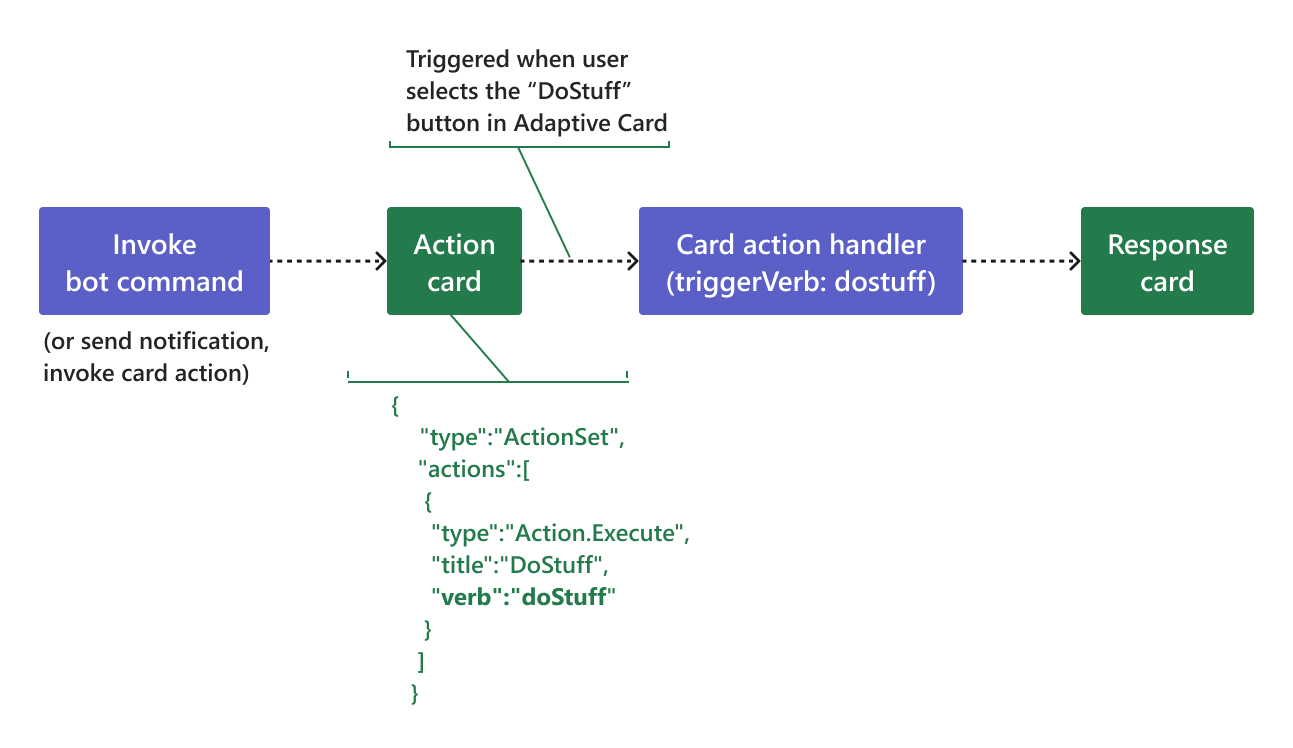
Das folgende Diagramm veranschaulicht, wie Sie mit dem TeamsFx SDK auf eine Aktion für adaptive Karten reagieren:
-
Aktions-Karte: Der Karte, in dem Sie Ihre Aktion definieren, die Benutzer aufrufen können, z. B
DoStuff. . -
Kartenaktionshandler: Wird ausgelöst, wenn Benutzer die entsprechende Karte Aktion aufrufen, ist es
triggerVerbidentisch mit der -Eigenschaft in derverbAktion "Adaptive Karte". Er kann eine Antwort Karte senden, um auf die Aktion zu reagieren. - Antwort Karte: Der Karte, der auf die Aktion antwortet, wenn der Benutzer sie über die aktion Karte aufruft.
Um Karte Aktionen mit dem TeamsFx SDK zu verarbeiten, muss jeder Karte-Aktionshandler die TeamsFxAdaptiveCardActionHandler -Schnittstelle implementieren:
TeamsFxAdaptiveCardActionHandler
{
/**
* The verb defined in adaptive card action that can trigger this handler.
*/
triggerVerb: string;
/**
* Specify the behavior for how the card response will be sent in Teams conversation.
* The default value is `AdaptiveCardResponse.ReplaceForInteractor`, which means the card
* response will replace the current one only for the interactor.
*/
adaptiveCardResponse?: AdaptiveCardResponse;
/**
* The handler function that will be invoked when the action is fired.
* @param context The turn context.
* @param actionData The contextual data that associated with the action.
*/
handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse>;
}
Anpassen der Initialisierung
Sie können den Workflowbot mit Ihrem eigenen Adapter initialisieren oder nach der Initialisierung anpassen. Die Standardinitialisierung befindet sich in bot/src/internal/initialize.js(ts).
Sie können die Initialisierungslogik auf Folgendes aktualisieren:
- Legen Sie so fest
options.adapter, dass Ihr eigenesBotFrameworkAdapterverwendet wird. - Legen Sie fest
options.command.commands, dass mehrere Befehlshandler eingeschlossen werden. - Legen Sie diese Einstellung fest
options.cardAction.actions, um mehrere Aktionshandler einzuschließen. - Legen Sie fest
options.{feature}.enabled, um mehrereConversationBotFunktionen zu aktivieren.
Weitere Informationen zur Initialisierungsanpassung finden Sie unter Zusätzliche Initialisierungsanpassung.
Hinzufügen von Karte Aktionen
Führen Sie die folgenden Schritte aus, um Karte Aktionen mit JavaScript und TypeScript hinzuzufügen:
1. Hinzufügen einer Aktion zu Ihrer adaptiven Karte
Sie können einer adaptiven Karte eine neue Aktion (Schaltfläche) hinzufügen, indem Sie sie in der JSON-Datei definieren, z. B. eine neue DoSomething Aktion zur src/adaptiveCards/helloworldCommandResponse.json Datei hinzufügen.
Der folgende Code ist ein Beispiel für den Aktionstyp Action.Execute:
{
"type": "AdaptiveCard",
"body": [
...
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "DoSomething",
"verb": "doSomething"
}
]
},
...
]
}
Wenn die Aktion in Teams aufgerufen wird, ist die Verb-Eigenschaft erforderlich, damit das TeamsFx Conversation SDK den entsprechenden Aktionshandler aufrufen kann.
Hinweis
Stellen Sie sicher, dass Sie eine globale eindeutige Zeichenfolge für die Verbeigenschaft bereitstellen, wenn Sie eine allgemeine Zeichenfolge verwenden, die zu einem Konflikt mit einem anderen Bot führen kann. Dadurch kann unerwartetes Verhalten vermieden werden.
2. Antworten Mit der neuen adaptiven Karte
Sie können eine neue adaptive Karte für jede Aktion zurückgeben, die aufgerufen wird, um die Antwort für den Endbenutzer anzuzeigen. Sie müssen eine neue Datei bot/src/adaptiveCards/doSomethingResponse.json als Antwort für die doSomething Aktion mit folgendem Inhalt erstellen:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "A sample response to DoSomething."
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
Hinweis
Sie können Ihr Karte Layout entsprechend Ihren geschäftlichen Notwendigkeiten gestalten. Weitere Informationen finden Sie unter Adaptiver Karten-Designer.
3. Hinzufügen des Aktionshandlers
Sie können eine neue Aktion verarbeiten, die von adaptiver Karte mit der Klasse TeamsFxAdaptiveCardActionHandlerdes TeamsFx SDK aufgerufen wird. Sie müssen die Aktion in diesem Schritt anpassen, z. B. das Aufrufen einer API, die Verarbeitung von Daten oder eine andere Aktion gemäß Ihren geschäftlichen Notwendigkeiten.
Sie können eine neue Datei bot/src/cardActions/doSomethingActionHandler.jserstellen:
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { AdaptiveCardResponse, InvokeResponseFactory } = require("@microsoft/teamsfx");
const responseCard = require("../adaptiveCards/doSomethingResponse.json");
class DoSomethingActionHandler {
triggerVerb = "doStuff";
async handleActionInvoked(context, message) {
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
module.exports = {
DoSomethingActionHandler,
}
Hinweis
-
triggerVerbist die Verbeigenschaft Ihrer Aktion. -
actionDatasind die Daten, die der Aktion zugeordnet sind, einschließlich dynamischer Benutzereingaben oder einiger kontextbezogener Daten, die in der data-Eigenschaft Ihrer Aktion bereitgestellt werden. - Wenn eine adaptive Karte zurückgegeben wird, wird die vorhandene Karte standardmäßig durch diese ersetzt.
4. Registrieren des Aktionshandlers
Sie müssen jede neue Karte Aktion im konfigurieren, die conversationBot den Konversationsfluss der Workflowbotvorlage ermöglicht. Sie können zur bot/src/internal/initialize.js(ts) Datei navigieren und das actions Array der cardAction Eigenschaft aktualisieren.
Die folgenden Schritte helfen Ihnen beim Registrieren des Aktionshandlers:
Sie können die Datei
bot/src/internal/initialize.js(ts)öffnen.Sie müssen Ihre
conversationBotInitialisierung aktualisieren, um das Feature zu aktivierencardAction. Fügen Sie den Handler mithilfe des folgenden Codes dem Array hinzuactions:const conversationBot = new ConversationBot({ ... cardAction: { enabled: true, actions: [ new DoStuffActionHandler(), new DoSomethingActionHandler() ], } });Hinweis
Weitere Informationen zum Erweitern der Workflowbotvorlage finden Sie unter Reagieren auf Karte Aktionen in Teams.
Anpassen der Aktionsantwort
Sie können die adaptiveCardResponse -Eigenschaft im Handler verwenden, um anzupassen, wie der Bot die adaptive Karte an Benutzer sendet. Im Folgenden sind die drei Optionen zum Anpassen aufgeführt:
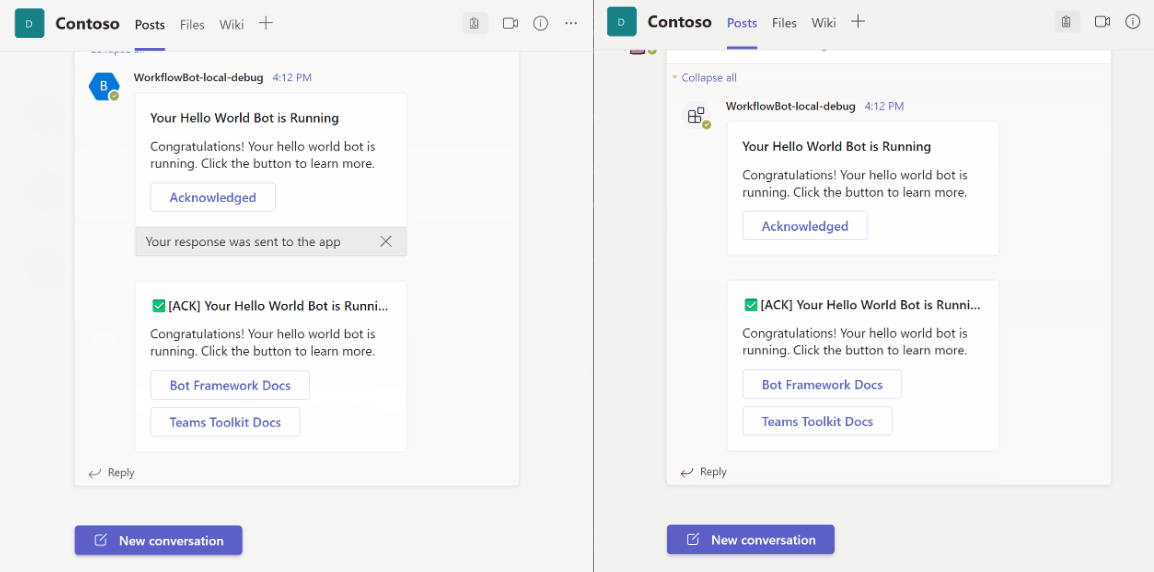
Die Antwort Karte wird durch den aktuellen Karte ersetzt, in dem die Schaltfläche für den Interaktor definiert ist, der die Aktion auslöst. Die Benutzer in der Unterhaltung können die ursprüngliche Aktion weiterhin standardmäßig Karte
AdaptiveCardResponse.ReplaceForInteractoranzeigen.Die Antwort Karte wird durch die Aktion ersetzt, die für alle Benutzer im Chat Karte, und sie können die Antwort Karte
AdaptiveCardResponse.ReplaceForAllanzeigen.Die Antwort Karte wird als separate Nachricht in der Unterhaltung gesendet, die die Aktion Karte nicht ersetzen kann. Alle Benutzer im Chat können die Antwort Karte
AdaptiveCardResponse.NewForAllanzeigen.
Antworten mit SMS
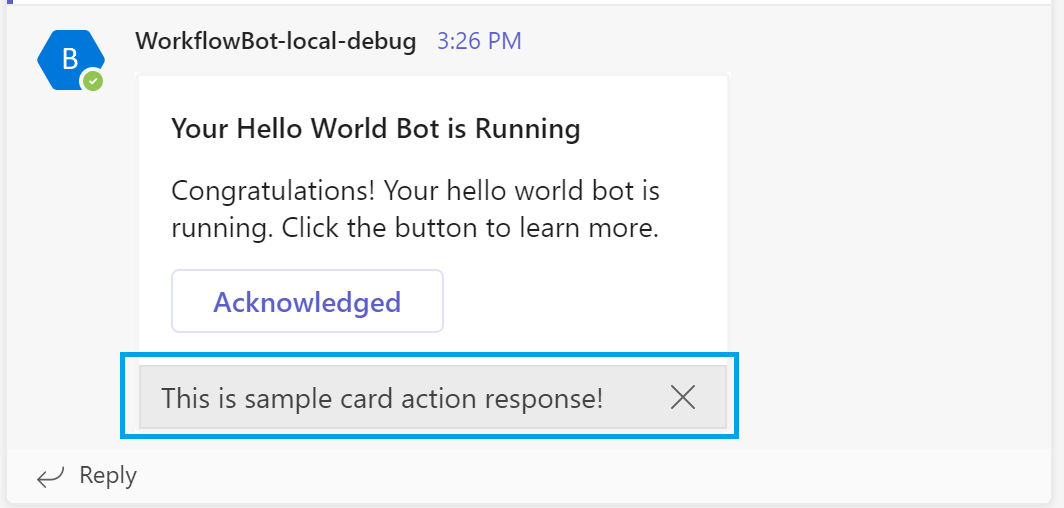
Sie können auch mit SMS antworten, anstatt adaptive Karte für Karte Aktionsantwort zu verwenden, indem Sie verwendenInvokeResponseFactory.textMessage:
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
return InvokeResponseFactory.textMessage("This is a sample card action response!");
}
Die folgende Antwortnachricht wird in Teams angezeigt:

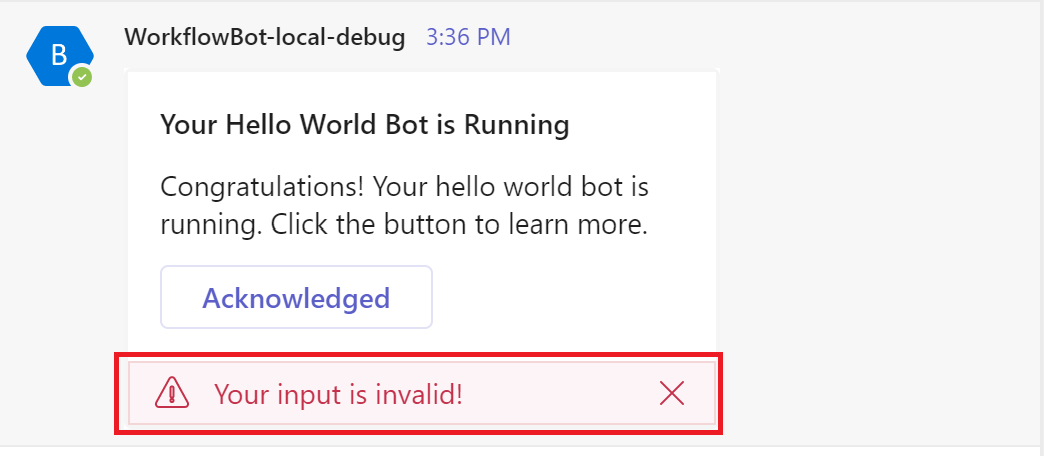
Antworten mit Fehlermeldungen
Wenn Sie eine Fehlermeldung an den Client zurückgeben möchten, können Sie anwenden InvokeResponseFactory.errorResponse , um Ihre Aufrufantwort zu erstellen. Die folgende Abbildung zeigt die Fehlermeldung in adaptiver Karte:

Hinweis
Weitere Informationen zum Aufrufantwortformat finden Sie unter Antwortformat.
Anpassen von Inhalten für adaptive Karten
Sie können die Datei src/adaptiveCards/helloworldCommand.json bearbeiten, um adaptive Karten an Ihre Bevorzugten Anzupassen. Die Datei src/cardModels.ts definiert eine Datenstruktur, die zum Auffüllen von Daten für die adaptive Karte verwendet wird.
Die Bindung zwischen dem Modell und der adaptiven Karte erfolgt durch den übereinstimmenden Namen, CardData.title z. B. wird in adaptiver Karte zugeordnet ${title} . Sie können Eigenschaften und deren Bindungen hinzufügen, bearbeiten oder entfernen, um die adaptive Karte an Ihre Anforderungen anzupassen.
Sie können auch neue Karten hinzufügen, wenn dies für Ihre Anwendung erforderlich ist. Informationen zum Erstellen verschiedener Typen von adaptiven Karten mit einer Liste oder einer Tabelle mit dynamischen Inhalten mithilfe ColumnSet von und FactSetfinden Sie unter TeamsFx-Samples.
Automatische Aktualisierung zur benutzerspezifischen Ansicht
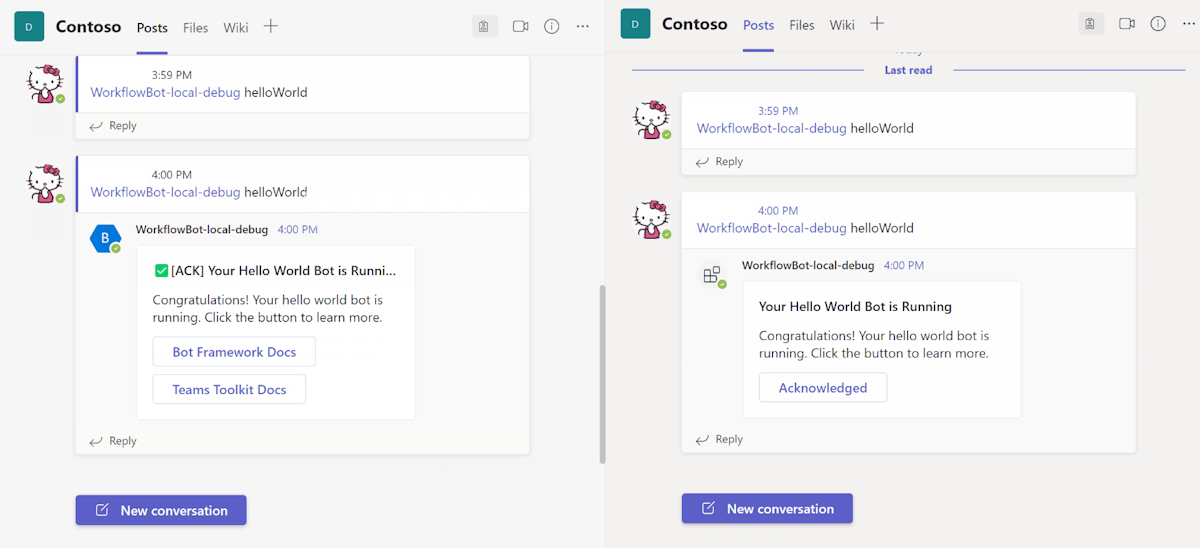
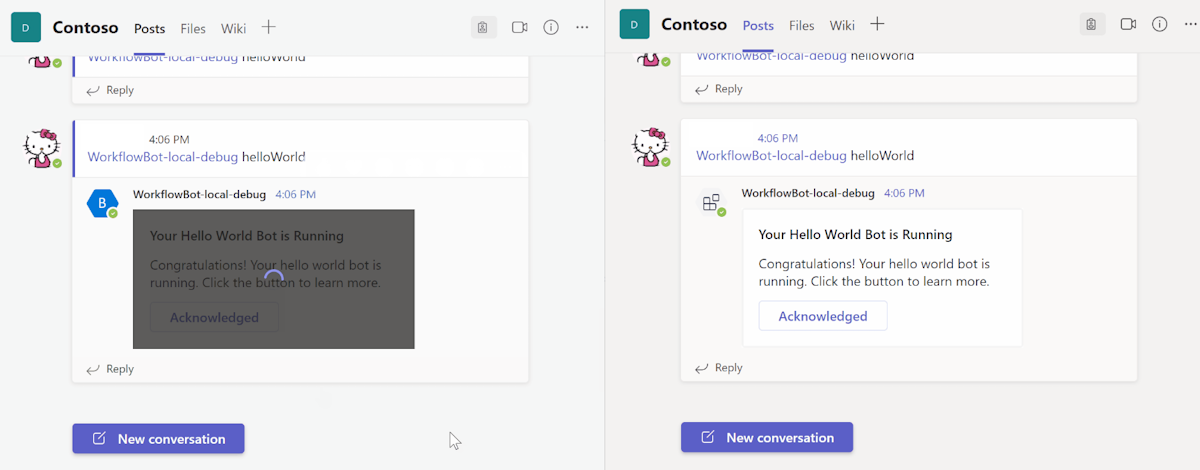
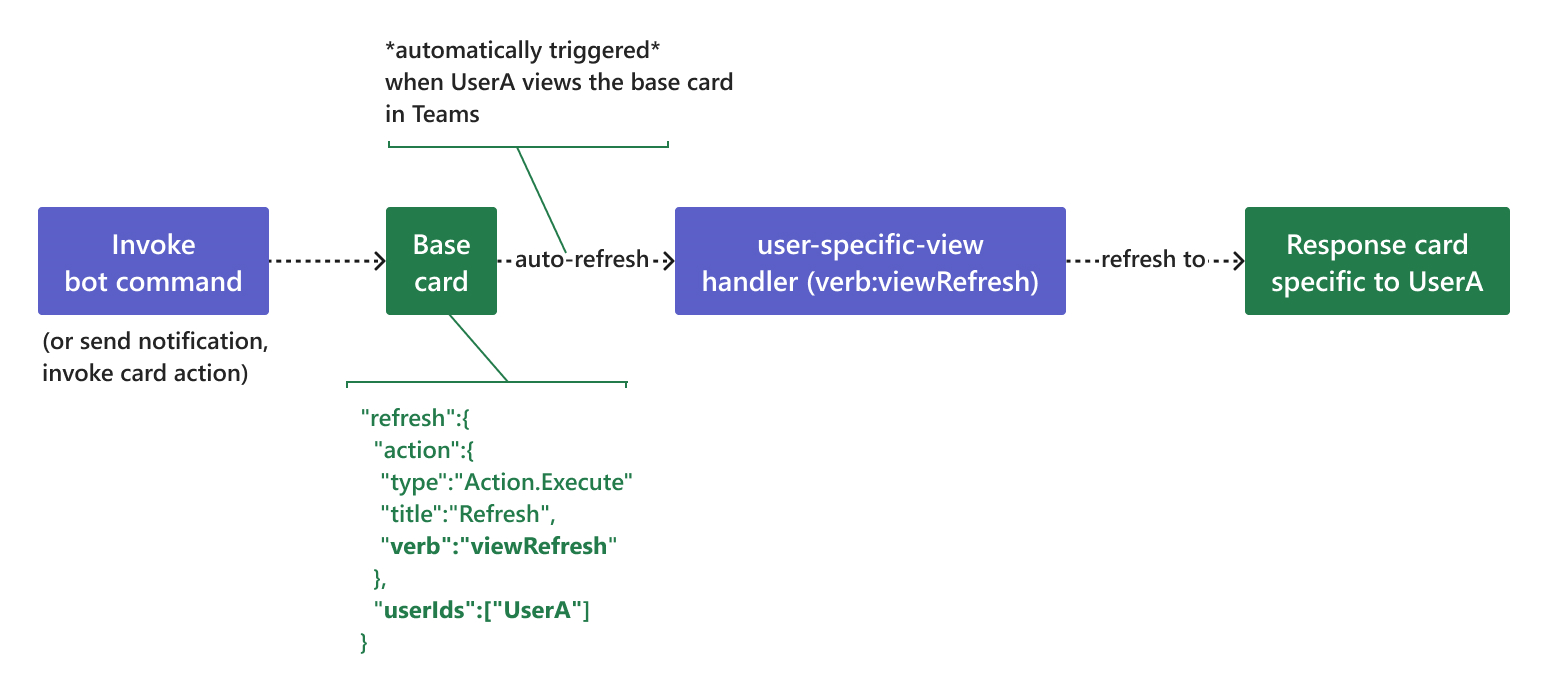
Wenn adaptive Karten in einem Teams-Kanal oder Gruppenchat gesendet werden, können alle Benutzer die gleichen Karte Inhalte sehen. Mit der universellen Aktion "Aktualisierungsmodell für adaptive Karten" können Benutzer über eine benutzerspezifische Ansicht verfügen. Die automatische Aktualisierung erleichtert auch Szenarien wie Genehmigungen, Steuerelemente für Umfrageersteller, Ticketerstellung, Incidentmanagement und Projektmanagementkarten. Das folgende Diagramm veranschaulicht, wie Sie eine benutzerspezifische Ansicht mit refresh Modell bereitstellen:

Basis-Karte: Der Bot sendet eine Nachricht mit der Basisversion des Karte. Diese basisbasierte Karte kann als Botbenachrichtigung, Befehlsantwort oder jede andere Karte Aktionsantwort gesendet werden. Alle Mitglieder der Unterhaltung können dieselbe Antwort anzeigen. Die basisbasierte Karte wird automatisch auf den Benutzer aktualisiert, der in der
refresh-Eigenschaft des Basis-Karte definiertuserIdist.Aktualisierungsverhalten: Nachdem der Benutzer die Nachricht angezeigt hat, löst der Teams-Client eine Minute nach der letzten Aktualisierungsantwort automatisch eine Aktualisierung aus. Der benutzerspezifische Ansichtshandler wird aufgerufen, um eine Karte Ansicht
Response Cardfür einen bestimmten BenutzerUserAzurückzugeben. Andere Benutzer in der Unterhaltung können die Basis-Karte weiterhin anzeigen.
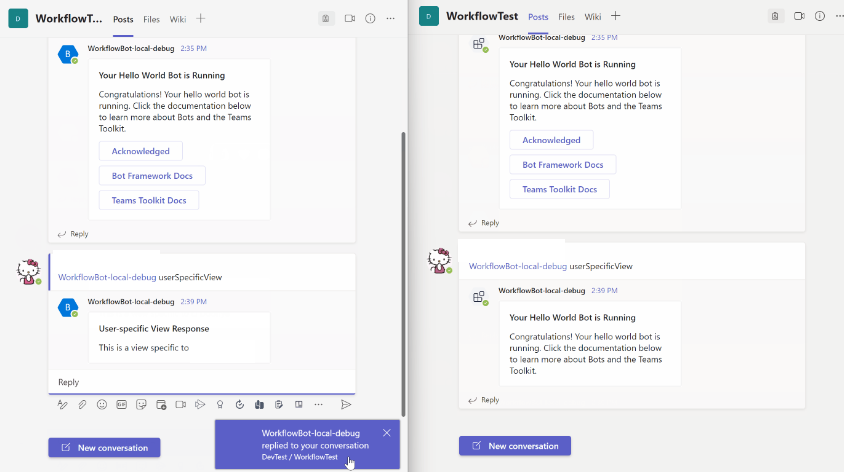
Die folgende Abbildung veranschaulicht, wie die benutzerspezifische Ansicht in Teams angezeigt wird:
Hinzufügen einer benutzerspezifischen Ansicht
Die folgenden Schritte helfen Ihnen beim Hinzufügen einer benutzerspezifischen Ansicht mit dem TeamsFx SDK:
1. Aktivieren der Aktualisierung in adaptiver Basiskarte
Die benutzerspezifischen Ansichten werden von einem Basis-Karte aktualisiert, wenn die Antwort Karte aus dem Basis-Karte aktualisiert wird, wie in der benutzerspezifischen Ansicht zur automatischen Aktualisierung veranschaulicht. Sie können die automatische Aktualisierung auf der Basis Karte wie folgt aktivieren:
Die erste Option ermöglicht die benutzerspezifische Ansichtsaktualisierung mit dem SDK. Die basisbasierte Karte kann als Befehlsantwort oder als Karte-Aktionsantwort gesendet werden. Sie können die benutzerspezifische Ansichtsaktualisierung in
handleCommandReceivedeinem Befehlshandler oder inhandleActionInvokedKarte Aktionshandler aktivieren, bei dem die basisbasierte Karte zurückgegeben wird. Sie können die -Methode aus der@microsoft/adaptivecards-toolsBibliothek verwendenrefresh(refreshVerb, userIds, data), um einen Aktualisierungsabschnitt in Ihre Basis-Karte einzufügen. Stellen Sie zum Definieren des Aktualisierungsabschnitts sicher, dass Sie die folgenden Eigenschaften angeben:-
userIds: Eine Gruppe von Benutzer-MRIs für Benutzer, die die automatische Aktualisierung auslösen können. Weitere Informationen zum HinzufügenuserIdseiner Liste im Aktualisierungsabschnitt der adaptiven Karte finden Sie unter Abrufen der Liste oder des Benutzerprofils. -
verb: Eine Zeichenfolge zum Identifizieren der Aktualisierungsaktion. -
data: Optionale Daten, die der Aktualisierungsaktion zugeordnet werden sollen.
Im folgenden Beispiel gibt ein Basis-Karte als Befehlsantwort zurück, die automatisch für einen bestimmten Benutzer aktualisiert werden kann, z. B. für den Befehlssender:
import baseCard from "../adaptiveCards/baseCard.json"; import { AdaptiveCards } from "@microsoft/adaptivecards-tools"; export class MyCommandHandler1 implements TeamsFxBotCommandHandler { triggerPatterns: TriggerPatterns = "helloWorld"; async handleCommandReceived(context: TurnContext, message: CommandMessage): Promise<string | Partial<Activity> | void> { const refreshVerb = "userViewRefresh"; // verb to identify the refresh action const userIds = [ context.activity.from.id ]; // users who will be refreshed const data = { key: "value"}; // optional data associated with the action const responseCard = AdaptiveCards .declare(baseCard) .refresh(refreshVerb, userIds, data) .render(cardData); return MessageFactory.attachment(CardFactory.adaptiveCard(responseCard)); } }-
Die zweite Option ermöglicht die benutzerspezifische Ansicht zum Aktualisieren Ihrer adaptiven Karte. Dies ist eine Beispielaktualisierungsaktion, die in
baseCard.jsondefiniert ist:{ "type": "AdaptiveCard", "refresh": { "action": { "type": "Action.Execute", "title": "Refresh", "verb": "userViewRefresh" , "data": { "key": "value" } }, "userIds": [ "${userID}" ] }, "body": [ ... ], ... }Sie müssen beim Rendern Ihrer Karte Inhalte durch mrT-Benutzer im Code ersetzen
${userID}.
2. Hinzufügen einer benutzerspezifischen adaptiven Karte
Sie müssen die benutzerspezifische adaptive Karte entwerfen, um eine bestimmte Antwort Karte zu aktualisieren, zresponseCard.json. B. füruserA, die im Diagramm für das Aktualisierungsverhalten angezeigt wird. Um zu beginnen, können Sie einen responseCard.json mit dem folgenden Inhalt erstellen und im bot/src/adaptiveCards Ordner speichern:
-
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "This is a user-specific view"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
3. Hinzufügen Karte Aktionshandlers zum Aktualisieren von Ansichten
Sie können einen Handler hinzufügen, der implementiert, um die Aktualisierungsaufrufaktivität TeamsFxAdaptiveCardActionHandler zu verarbeiten, die automatisch in Teams ausgelöst wird:
import responseCard from "../adaptiveCards/responseCard.json";
export class Handler1 implements TeamsFxBotCardActionHandler {
triggerVerb: string = "userViewRefresh";
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
/**
* If you have multiple userIds defined in your refresh action, for example: userIds: [ "<UserA>", "<userB>" ] ,
* and you can return different card response for those users respectively with the following code sample.
const currentUserId = context.activity.from.id;
switch (currentUserId) {
case "<userA's id>":
const card1 = AdaptiveCards.declare(card1).render(actionData);
return InvokeResponseFactory.adaptiveCard(card1);
case "<userB's id>":
const card1 = AdaptiveCards.declare(card2).render(actionData);
return InvokeResponseFactory.adaptiveCard(card2);
}
*/
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
4. Registrieren des Aktionshandlers
Sie können den Aktualisierungsaktionshandler in bot/src/internal/initialize.js(ts) mit dem folgenden Code registrieren:
export const commandBot = new ConversationBot({
...
cardAction: {
enabled: true,
actions: [
new Handler1()
],
}
})
Zugreifen auf Microsoft Graph
Wenn Sie auf einen Befehl reagieren, der auf Microsoft Graph-Daten eines bereits angemeldeten Teams-Benutzers zugreifen muss, können Sie dies durch einmaliges Anmelden (Single Sign-On, SSO) mit dessen Teams-Benutzertoken tun. Erfahren Sie mehr darüber, wie Teams Toolkit Ihnen beim Hinzufügen des einmaligen Anmeldens in der Teams-App helfen kann.
Herstellen einer Verbindung mit vorhandenen APIs
Sie müssen häufig eine Verbindung mit vorhandenen APIs herstellen, um Daten abzurufen, die an Teams gesendet werden sollen. Teams Toolkit erleichtert Ihnen das Konfigurieren und Verwalten der Authentifizierung für vorhandene APIs. Weitere Informationen finden Sie unter Integrieren vorhandener APIs von Drittanbietern.
Häufig gestellte Fragen
Wie kann ein Workflowbot mit Benachrichtigungen erweitert werden?
Benachrichtigungen fügen in Ihrer App die Möglichkeit hinzu, adaptive Karten als Reaktion auf externe Ereignisse zu senden. Wenn beispielsweise eine Nachricht an einen Event Hub gesendet wird, kann Ihre App bei Bedarf mit einer adaptiven Karte antworten. Informationen zum Erweitern eines Workflowbots mit Benachrichtigungen finden Sie unter Anpassen von Benachrichtigungen.
Wie kann ein Workflowbot mit Befehl und Antwort erweitert werden?
Der Standardworkflowbot enthält Befehl und Antwort. Weitere Informationen zum Erweitern eines Workflowbots mit Befehl und Antwort finden Sie unter Hinzufügen von Befehl und Antwort.
Schrittweise Anleitung
Befolgen Sie die Schritt-für-Schritt-Anleitung zum Erstellen eines Teams-Workflowbots .