Aktualisieren des App-Manifests für SSO und Vorschau Ihrer App
Stellen Sie vor dem Aktualisieren des App-Manifests (ehemals Teams-App-Manifest) sicher, dass Sie Code konfiguriert haben, um einmaliges Anmelden in Ihrer App zu aktivieren.
Sie haben Ihre App- und Botressource in Microsoft Entra ID registriert. Sie haben auch Code für die Verarbeitung von Token konfiguriert. Jetzt müssen Sie das App-Manifest aktualisieren, um einmaliges Anmelden für Ihre App zu aktivieren. Das App-Manifest beschreibt, wie eine App in Teams integriert wird.
webApplicationInfo-Eigenschaft
Konfigurieren Sie die webApplicationInfo -Eigenschaft in der App-Manifestdatei. Diese Eigenschaft ermöglicht SSO für Ihre App, damit App-Benutzer nahtlos auf Ihre Bot-App zugreifen können.
webApplicationInfo verfügt über zwei Elemente: id und resource.
| Element | Beschreibung |
|---|---|
id |
Geben Sie die App-ID (GUID) ein, die Sie in Microsoft Entra ID erstellt haben. |
resource |
Geben Sie den Unterdomänen-URI Ihrer App und den Anwendungs-ID-URI ein, den Sie beim Erstellen des Bereichs in Microsoft Entra ID erstellt haben. Sie können sie aus dem Abschnitt Microsoft Entra ID>Expose an API kopieren. |
Hinweis
Verwenden Sie die App-Manifestversion 1.5 oder höher, um die webApplicationInfo Eigenschaft zu implementieren.
Der Anwendungs-ID-URI, den Sie in Microsoft Entra ID registriert haben, ist mit dem Bereich der API konfiguriert, die Sie verfügbar gemacht haben. Konfigurieren Sie den Unterdomänen-URI Ihrer App in resource , um sicherzustellen, dass die Authentifizierungsanforderung von getAuthToken() der im App-Manifest angegebenen Domäne stammt.
Weitere Informationen finden Sie unter webApplicationInfo.
So konfigurieren Sie das App-Manifest
Öffnen Sie das App-Projekt.
Öffnen Sie den App-Manifestordner.
Hinweis
- Der App-Manifestordner sollte sich im Stammverzeichnis Ihres Projekts befinden. Weitere Informationen finden Sie unter Erstellen eines Microsoft Teams-App-Pakets.
- Weitere Informationen zum Erstellen eines manifest.json finden Sie im App-Manifestschema für Microsoft Teams.
die Datei
manifest.jsonöffnen.Fügen Sie der App-Manifestdatei einen der folgenden Codeausschnitte hinzu, um die neue Eigenschaft hinzuzufügen:
Wenn Ihre App über einen eigenständigen Bot verfügt, fügen Sie den folgenden Codeausschnitt hinzu:
"webApplicationInfo": { "id": "{Azure AD AppId}", "resource": "api://botid-{Azure AD AppId}" }Wenn Ihre App einen Bot und eine Registerkarte enthält, fügen Sie den folgenden Codeausschnitt hinzu:
"webApplicationInfo": { "id": "{Azure AD AppId}", "resource": "api://subdomain.example.com/botid-{Azure AD AppId}" }Dabei gilt Folgendes:
-
{Azure AD AppId}ist die App-ID, die Sie erstellt haben, als Sie Ihre App in Microsoft Entra ID registriert haben. Es ist die GUID. -
subdomain.example.comist der Anwendungs-ID-URI, den Sie beim Erstellen des Bereichs in Microsoft Entra ID registriert haben.
-
Aktualisieren Sie die App-ID aus Microsoft Entra ID in der Id-Eigenschaft.
Aktualisieren Sie die URL der tertiären Domäne in den folgenden Eigenschaften:
contentUrlconfigurationUrlvalidDomains
Speichern Sie die App-Manifestdatei. Weitere Informationen finden Sie unter App-Manifest.
Hier sehen Sie ein Beispiel für das App-Manifest, nachdem es aktualisiert wurde.
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.7/MicrosoftTeams.schema.json",
"manifestVersion": "1.7",
"version": "1.0",
"id": "00000000-0000-0000-0000-000000000000",
"packageName": "com.microsoft.teams.samples.auth",
"developer": {
"name": "Your Name Here",
"websiteUrl": "https://www.example.com",
"privacyUrl": "https://www.example.com/PrivacyStatement",
"termsOfUseUrl": "https://www.example.com/TermsOfUse"
},
"name": {
"short": "Teams AuthBot"
},
"description": {
"short": "Authentication sample for Microsoft Teams",
"full": "Authentication sample for Microsoft Teams"
},
"icons": {
"outline": "outline.png",
"color": "color.png"
},
"accentColor": "#F3F4F6",
"configurableTabs": [
],
"staticTabs": [
{
"contentUrl": "https://<<BASE_URI_DOMAIN>>/tab/simple",
"entityId": "simpleAuth",
"name": "Simple Auth",
"scopes": [
"personal"
]
},
{
"contentUrl": "https://<<BASE_URI_DOMAIN>>/tab/silent?loginHint={loginHint}&userObjectId={userObjectId}&tenantId={tid}",
"entityId": "silentAuth",
"name": "Silent Auth",
"scopes": [
"personal"
]
},
{
"contentUrl": "https://<<BASE_URI_DOMAIN>>/tab/sso",
"entityId": "ssoAuth",
"name": "SSO Auth",
"scopes": [
"personal"
]
}
],
"bots": [
{
"botId": "<<REGISTERED_BOT_ID>>",
"scopes": [
"personal"
]
}
],
"permissions": [
"messageTeamMembers",
"identity"
],
"validDomains": [
"<<BASE_URI_DOMAIN>>",
"token.botframework.com"
],
"webApplicationInfo": {
"id": "<<REGISTERED_BOT_ID>>",
"resource": "api://<<BASE_URI_DOMAIN>>/<<REGISTERED_BOT_ID>>"
}
}
Hinweis
Während des Debuggens können Sie ngrok verwenden, um Ihre App in Microsoft Entra ID zu testen. In diesem Fall müssen Sie die Unterdomäne in api://subdomain.example.com/00000000-0000-0000-0000-000000000000 durch die ngrok-URL ersetzen. Sie müssen die URL aktualisieren, wenn sich Ihre ngrok-Unterdomäne ändert. Beispiel: api://23c3-103-50-148-128.ngrok.io/bccfbe67-e08b-4ec1-a7fd-e0aaf41a097c.
Hochladen einer benutzerdefinierten App und Vorschau in Teams
Sie haben die App so konfiguriert, dass einmaliges Anmelden aktiviert wird. Sie können jetzt Ihre benutzerdefinierte App in Teams hochladen und in der Teams-Umgebung eine Vorschau anzeigen.
So zeigen Sie eine Vorschau Ihrer App in Teams an:
App-Paket erstellen.
Ein App-Paket ist eine ZIP-Datei, die das App-Manifest und die App-Symbole enthält.
Öffnen Sie Teams.
Wählen Sie Apps>Apps verwalten>Apps verwalten aus.
Die Optionen zum Hochladen einer App werden angezeigt.
Wählen Sie Benutzerdefinierte App hochladen aus, um Ihre benutzerdefinierte App in Teams hochzuladen.
Wählen Sie die ZIP-Datei Ihres App-Pakets aus, und wählen Sie dann Hinzufügen aus.
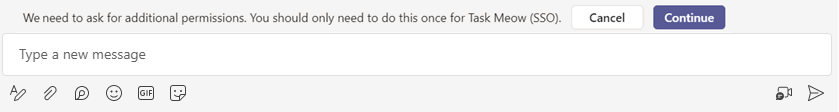
Die benutzerdefinierte App wird hochgeladen. Das Zustimmungsdialogfeld wird angezeigt, um Sie über die möglicherweise erforderlichen Berechtigungen zu informieren.
Wählen Sie Weiter.

Teams öffnet die App, und Sie können sie verwenden.
Herzlichen Glückwunsch! Sie haben einmaliges Anmelden für Ihren Bot oder Ihre Nachrichtenerweiterungs-App aktiviert.
SSO-Unterstützung im Entwicklerportal
Sie können Ihre SSO-fähige App auch im Entwicklerportal hochladen. So aktivieren Sie die SSO-Unterstützung im Entwicklerportal, nachdem Sie sie importiert haben:
Öffnen Sie das Entwicklerportal.
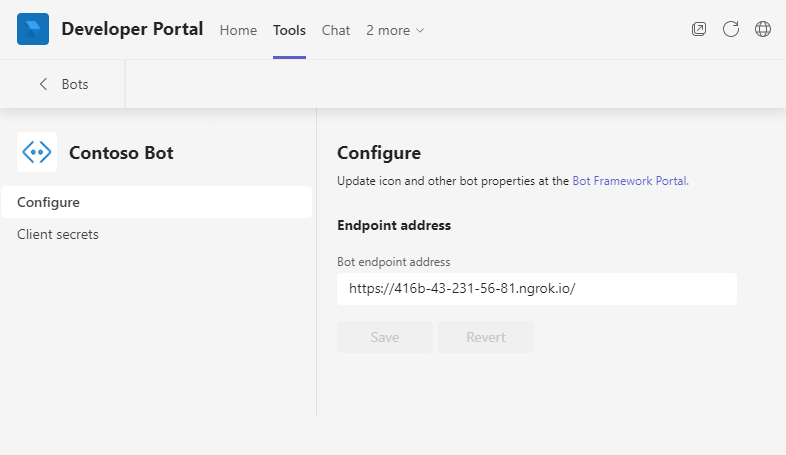
Wählen Sie Tools aus, und wählen Sie in der angezeigten Liste der Apps Ihre App aus, um sie im Entwicklerportal zu öffnen.
Wählen Sie Konfigurieren aus.
Die Seite Konfigurieren wird angezeigt.
Geben Sie den Messagingendpunkt ein, den Sie in Microsoft Entra ID als Endpunktadresse konfiguriert haben.

Klicken Sie auf Speichern.
Das Entwicklerportal unterstützt jetzt SSO für Ihre App.