Entwerfen eigener Microsoft Teams-Messaging-Erweiterungen
Sie können Apps erstellen, um Besprechungen produktiver zu gestalten. Bitten Sie beispielsweise Personen, während einer Besprechung eine Umfrage abzuschließen, oder senden Sie eine kurze Erinnerung, die den Ablauf der Besprechung nicht unterbricht.
Microsoft Teams-UI-Kit
Umfassendere Entwurfsrichtlinien, einschließlich Elementen, die Sie nach Bedarf abrufen und ändern können, finden Sie im Microsoft Teams UI Kit.
Hinzufügen einer Besprechungserweiterung
Benutzer können vor und während Besprechungen eine Besprechungserweiterung hinzufügen. Sie können auch eine App für eine bestimmte Besprechung direkt aus dem Microsoft Teams Store hinzufügen.
Vor einer Besprechung hinzufügen
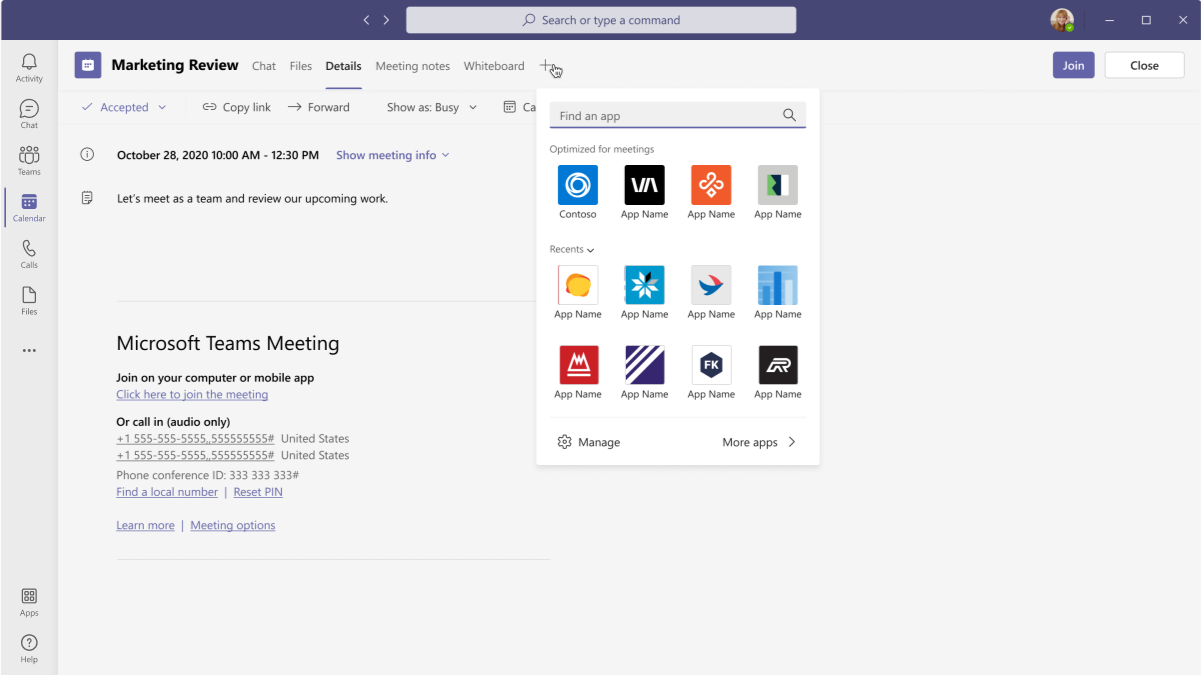
In den Besprechungsdetails können Benutzer Registerkarte hinzufügen + auswählen, um das App-Flyout zu öffnen und nach für Besprechungen optimierten Apps zu suchen.
Während einer Besprechung hinzufügen
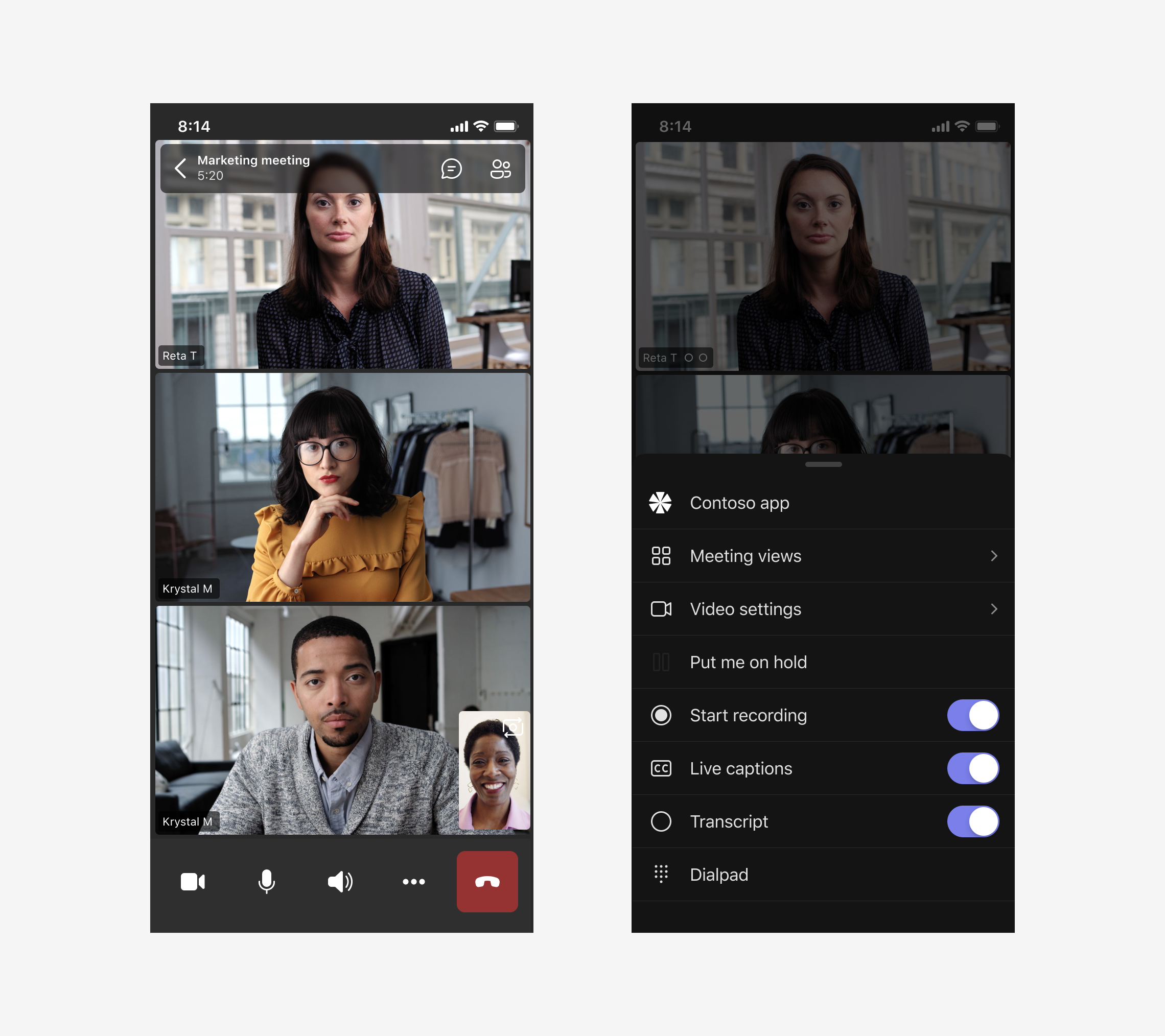
Mobil
Nachdem die App hinzugefügt wurde (z. B. auf dem Desktop), können Benutzer in einer Besprechung auf die App zugreifen, indem sie Mehr![]() auswählen.
auswählen.

Desktop
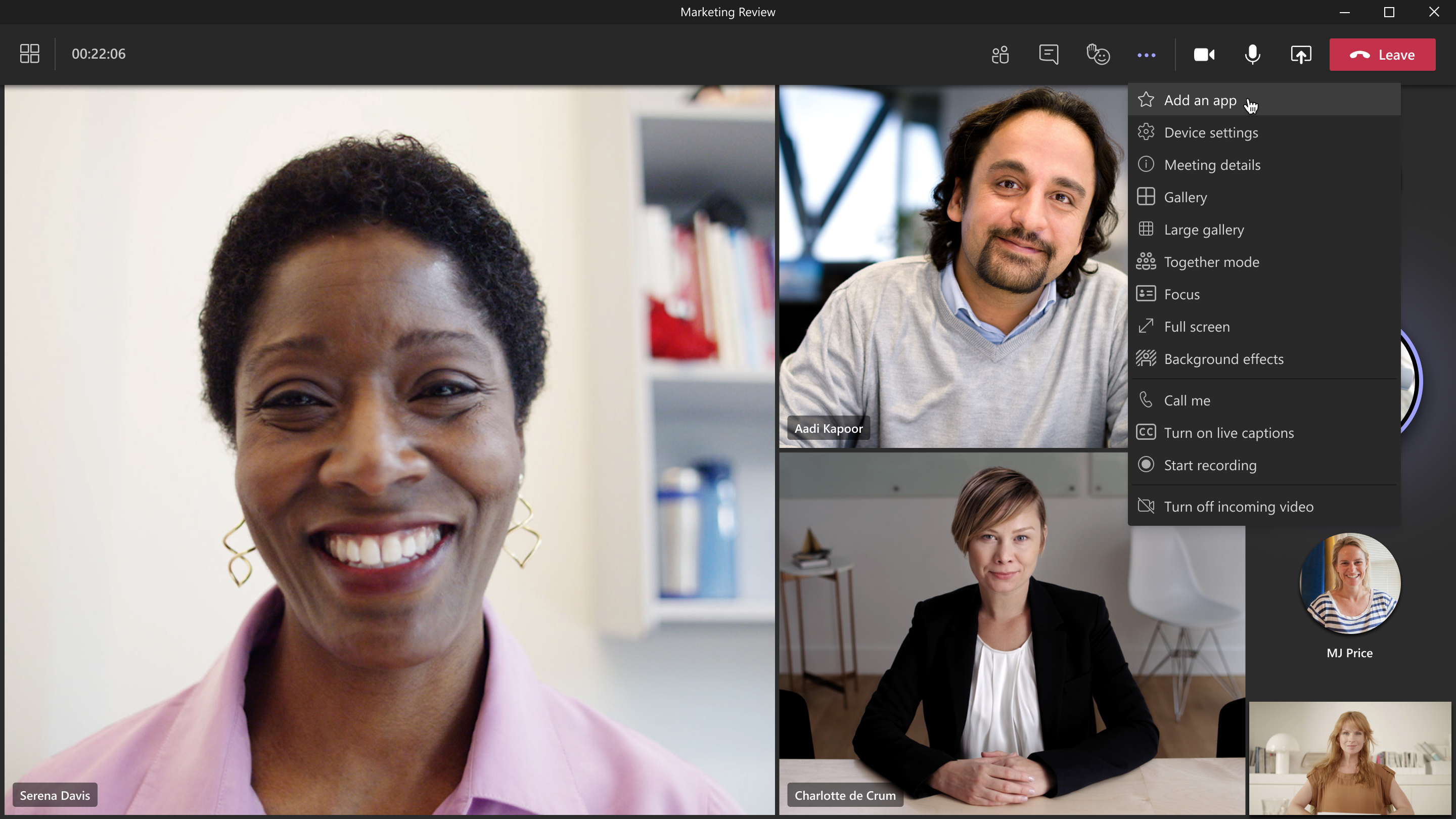
In einer Besprechung können Benutzer mehr![]() >App hinzufügen und die gewünschte App auswählen.
>App hinzufügen und die gewünschte App auswählen.
Vor einer Besprechung
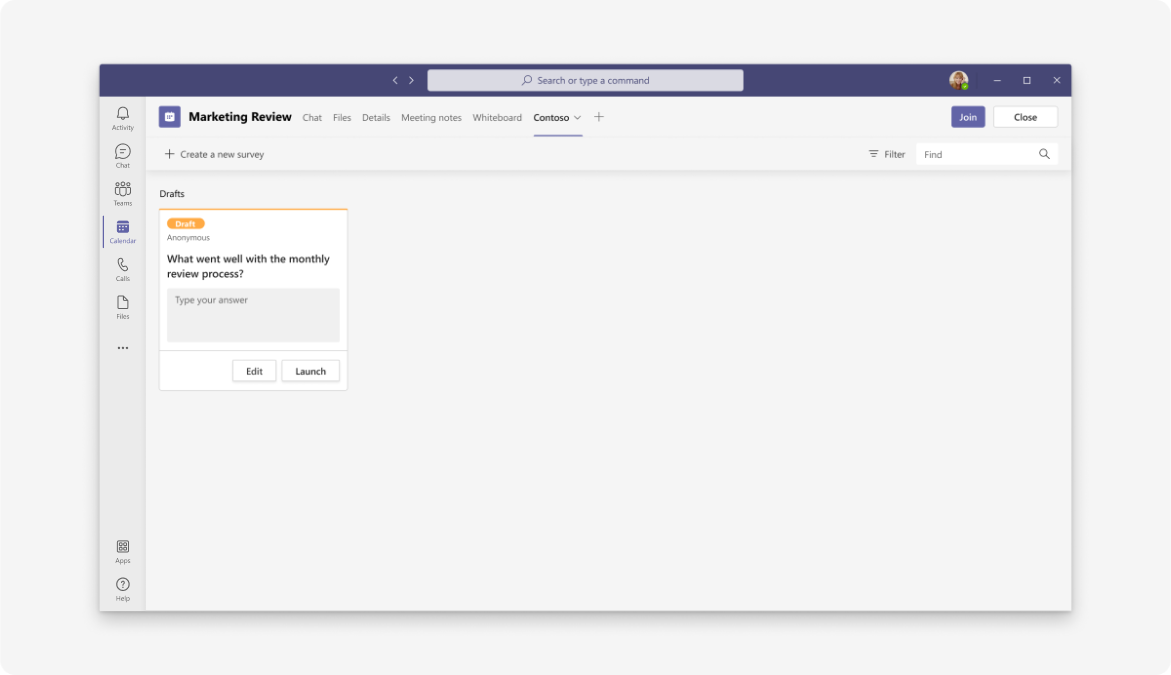
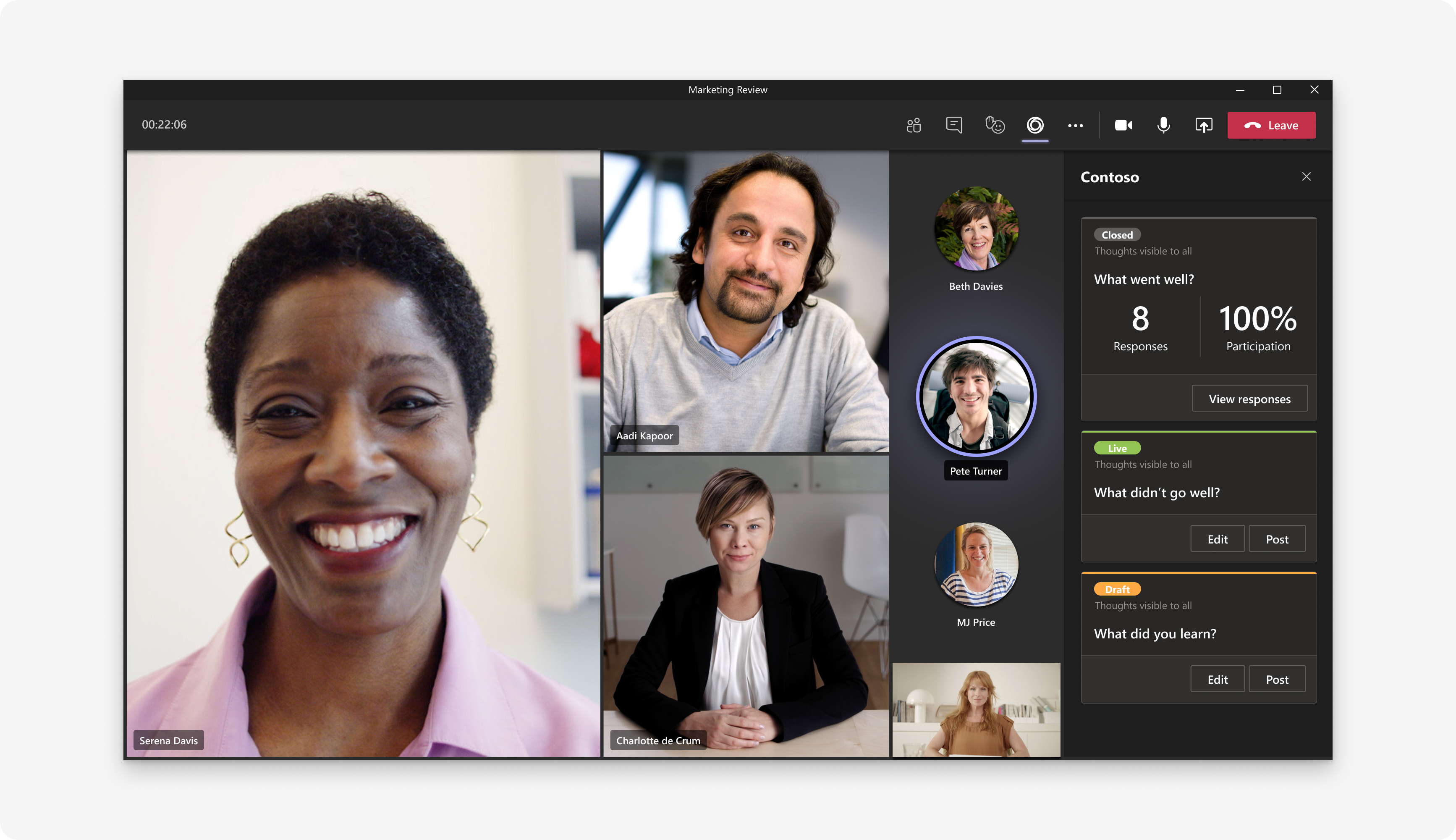
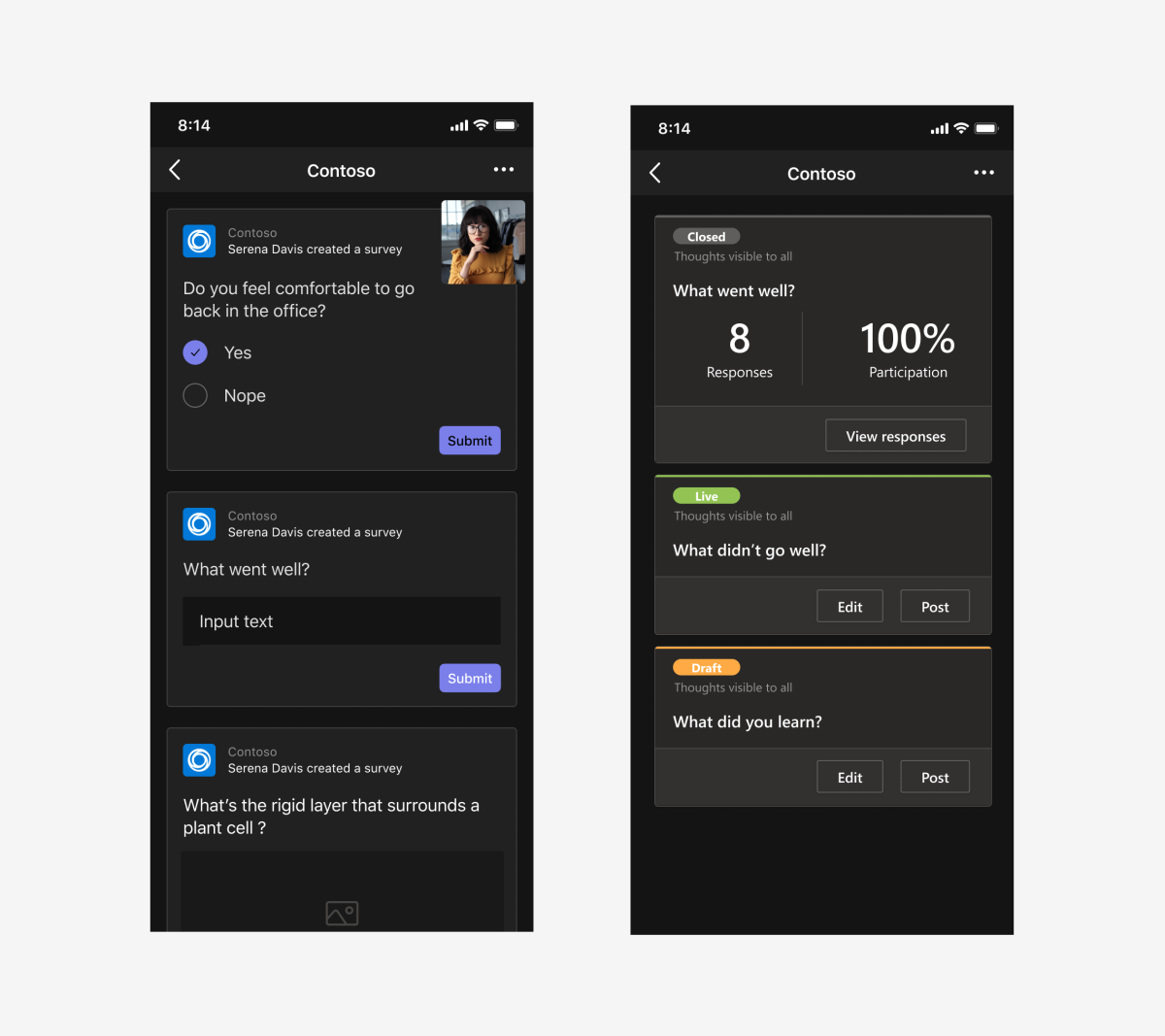
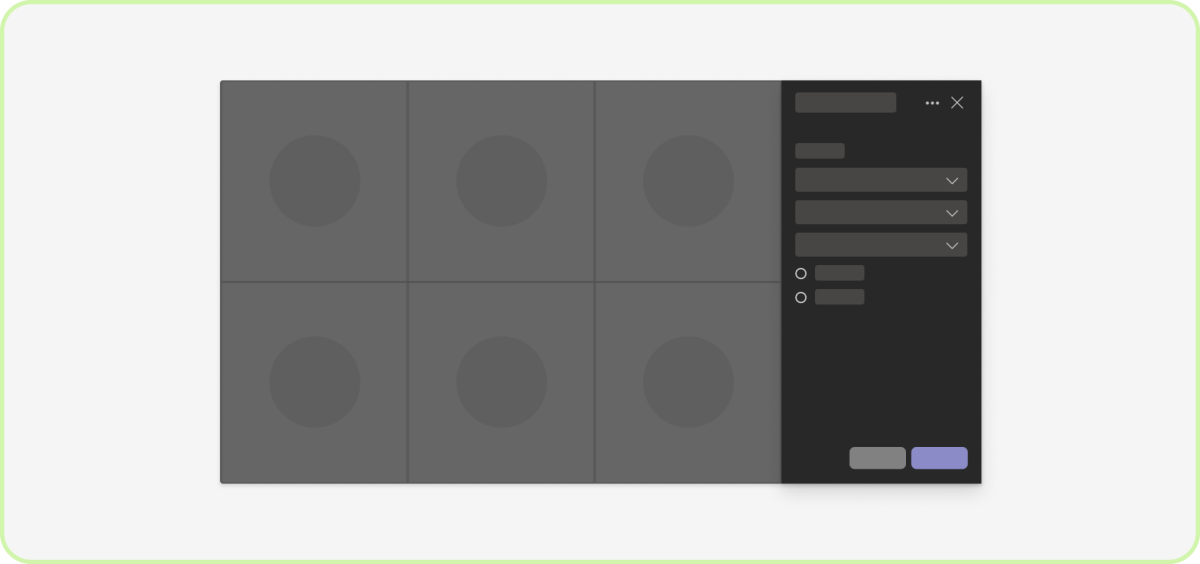
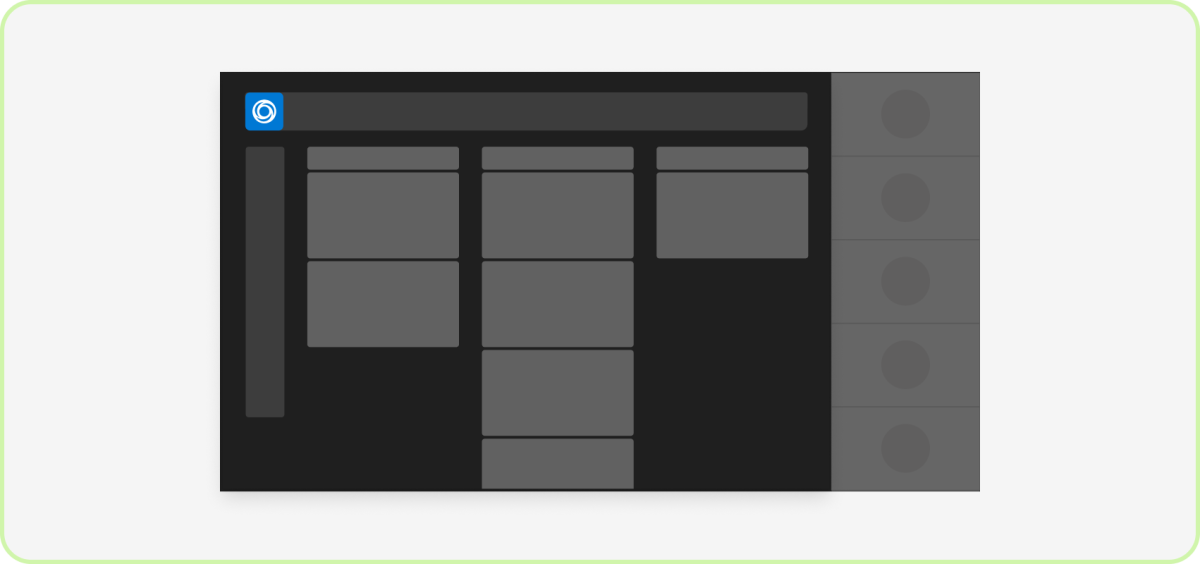
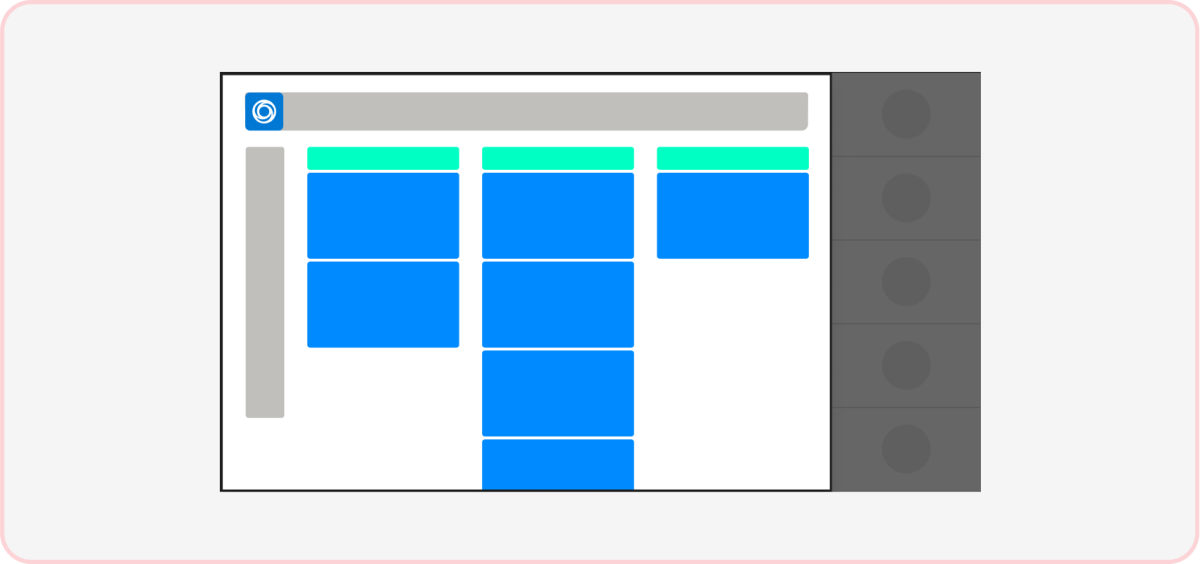
Vor einer Besprechung ist Ihre App für Benutzer auf einer Registerkarte verfügbar. Das folgende Beispiel zeigt einen Entwurf einer Umfragefrage, die personen während der Besprechung beantworten können:
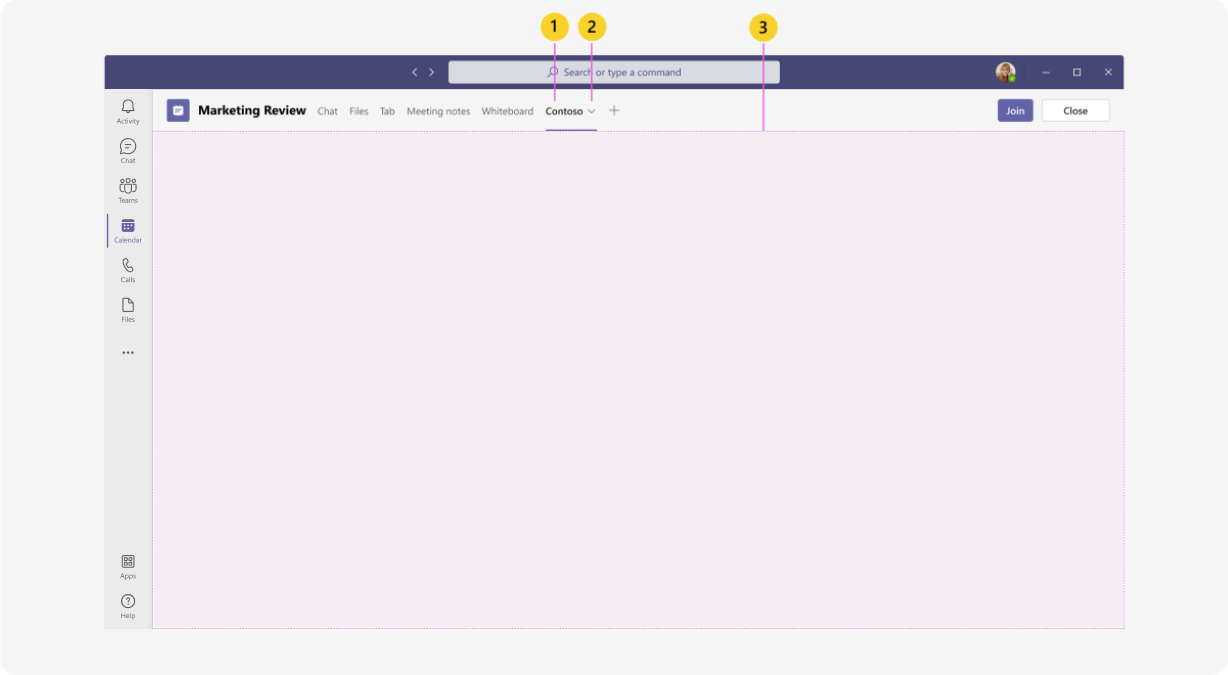
Anatomie: Registerkarte "Besprechung" (vor und nach Besprechungen)
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Registerkartenname:Navigationsbezeichnung für Ihre Registerkarte. |
| 2 | Registerkartenüberlauf: Öffnet Registerkartenaktionen, z. B. Umbenennen und Entfernen. |
| 3 | iframe: Zeigt Ihre App-Inhalte an. |
Entwerfen mit Benutzeroberflächenvorlagen
Verwenden Sie eine der folgenden Teams-UI-Vorlagen, um Ihre Besprechungsregisterkarte zu entwerfen:
- Liste: Listen können verwandte Elemente in einem übersichtlichen Format anzeigen und Benutzern ermöglichen, Aktionen für eine gesamte Liste oder einzelne Elemente auszuführen.
- Task Board: Ein Task Board, manchmal auch als „Kanban-Board“ oder „Organisationsprozessdarstellungen“ bezeichnet, ist eine Sammlung von Karten, die häufig verwendet werden, um den Status von Arbeitselementen oder Tickets nachzuverfolgen.
- Dashboard: Ein Dashboard ist ein Zeichenbereich mit mehreren Karten, die eine Übersicht über Daten oder Inhalte bieten.
- Formular: Formulare dienen zum strukturierten Sammeln, Überprüfen und Übermitteln von Benutzereingaben.
- Leerer Zustand: Die leere Statusvorlage kann für viele Szenarien verwendet werden, einschließlich der Anmeldung, der ersten Ausführung, der Fehlermeldungen und vieles mehr.
- Linke Navigation: Die linke Navigationskomponente kann hilfreich sein, wenn ihre Registerkarte eine Navigation erfordert. Im Allgemeinen sollten Sie die Navigation auf ein Minimum beschränken.
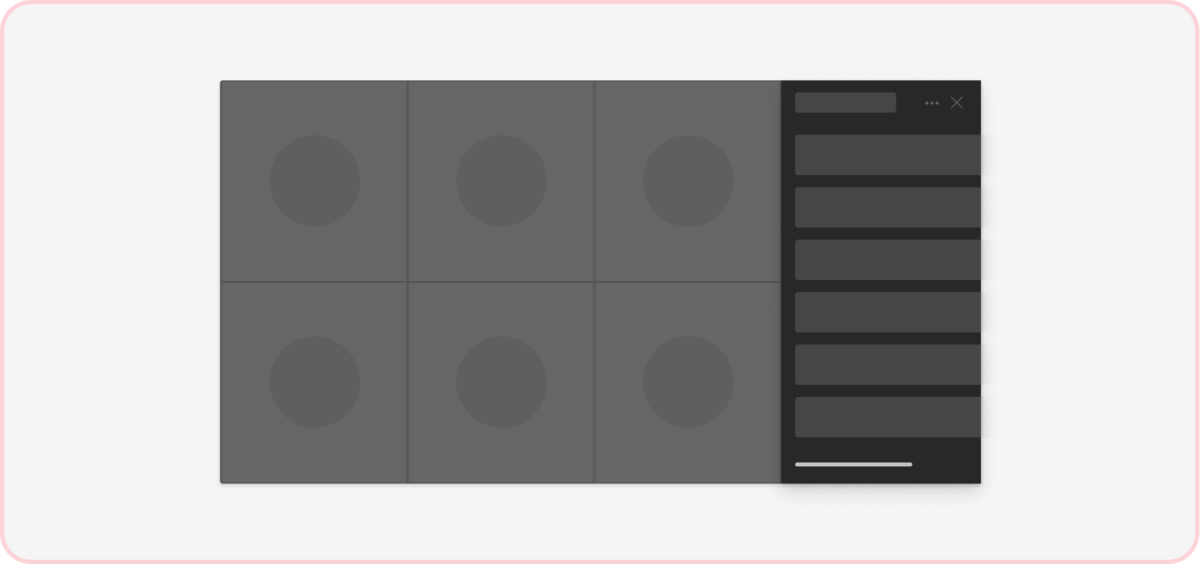
Verwenden einer Registerkarte in einer Besprechung
Die Registerkarte in Besprechungen ist eine Canvas zum Erweitern der Zusammenarbeit während Besprechungen. Teilnehmer können App-Inhalte in einem dedizierten Bereich außerhalb der Besprechungsphase über freigegebene oder rollenbasierte Ansichten anzeigen und damit interagieren.
Anwendungsfälle
Personen können die Registerkarte in der Besprechung verwenden, um Folgendes zu erreichen:
- Geben Sie detailliertes Feedback. Bewerten Sie z. B. einen Bewerber.
- Erstellen Sie eine Umfrage, Eine Umfrage oder ein Aufgabenelement für die Besprechungsteilnehmer.
- Anzeigen von Notizen, die für die Besprechung relevant sind. Beispielsweise Informationen zu einem Vertriebslead.
Mobil

Desktop
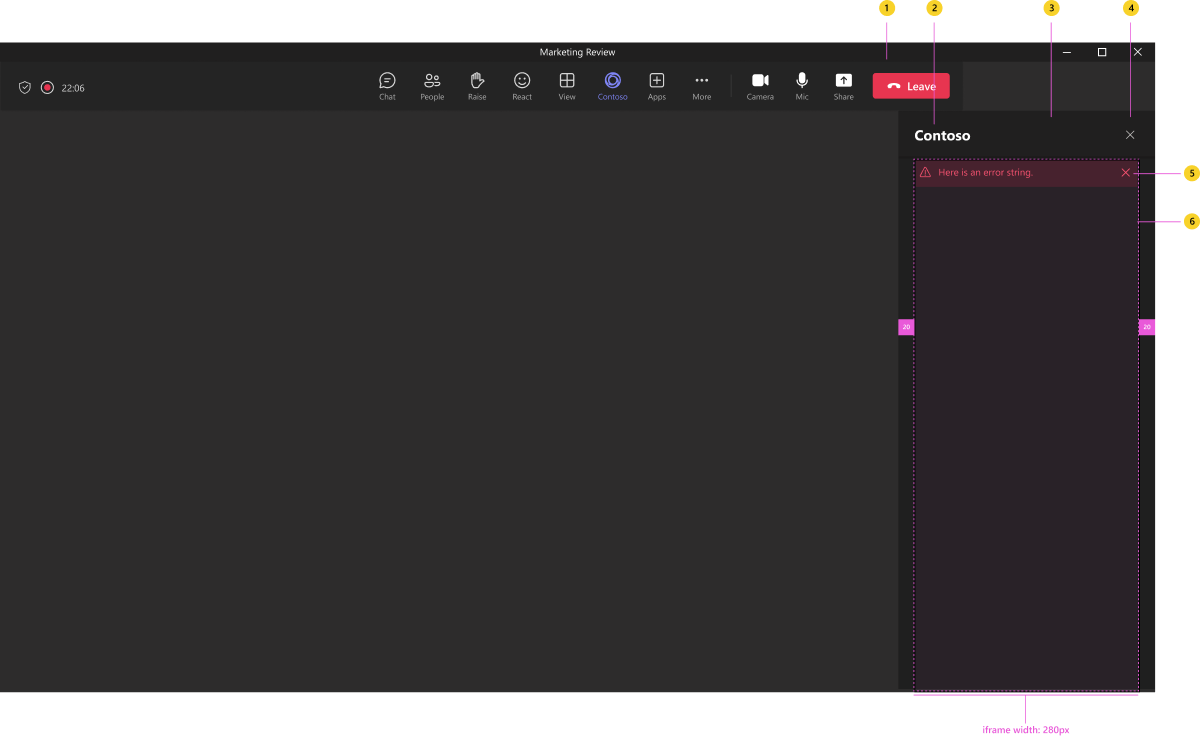
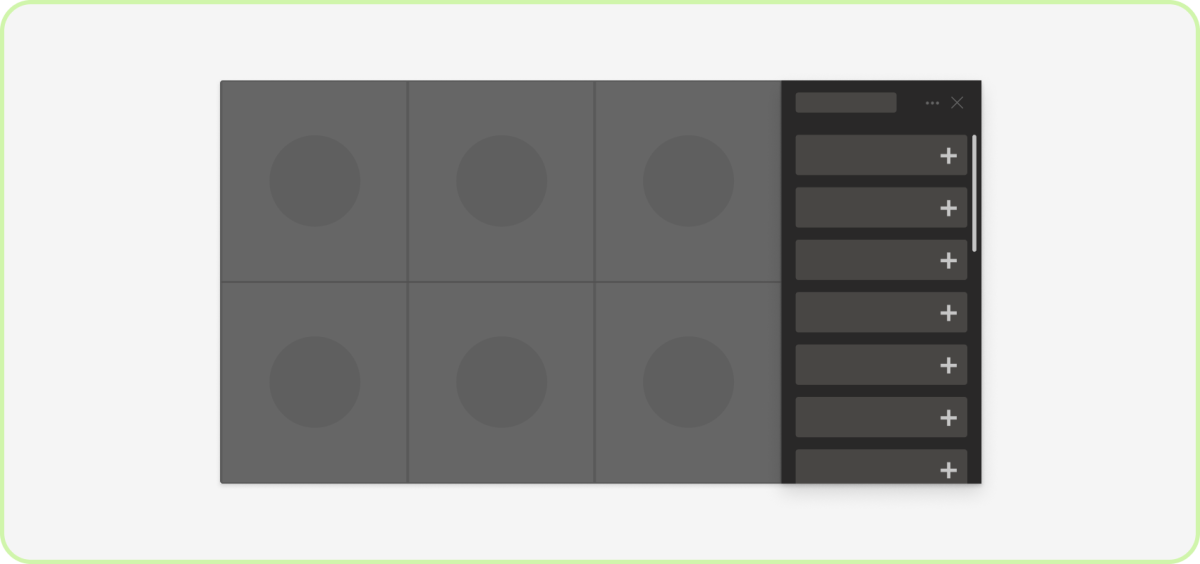
Anatomie: Registerkarte "In der Besprechung"
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | App-Symbol (ausgewählt):16 Pixel transparentes App-Logo. |
| 2 | App-Name |
| 3 | Header: Enthält Ihren App-Namen. |
| 4 | Schaltfläche "Schließen": Schließt die Registerkarte. Verwenden Sie immer das Symbol für schließen oben rechts anstelle einer Aktion in der Fußzeile. |
| 5 | Benachrichtigungsleiste: Fehlerwarnungen werden direkt unterhalb des Headers angezeigt und pushen den restlichen iframe-Inhalt um 20 Pixel nach unten. |
| 6 | iframe: Zeigt Ihre App-Inhalte an. |
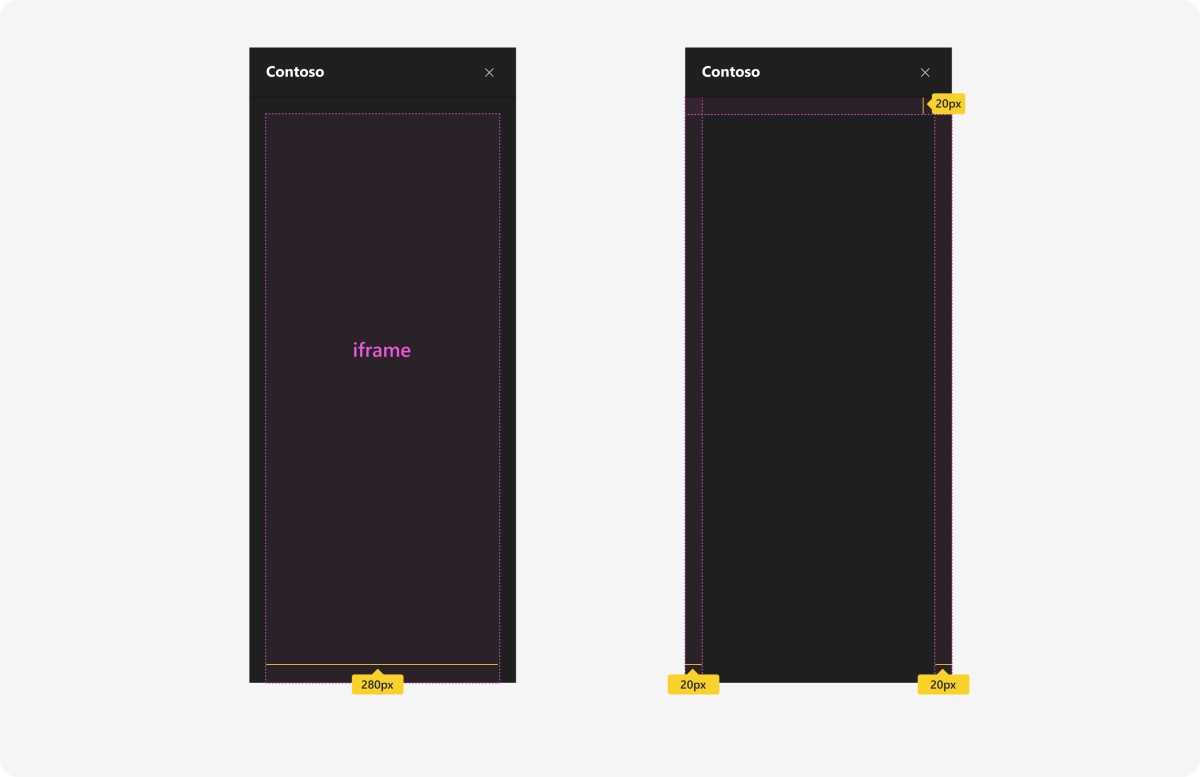
Abstand
Optimieren Sie Ihre Registerkarte in der Besprechung so, dass sie edge-to-edge in den 280 Pixel breiten iframe-Bereich passt. Auf der linken und rechten Seite des iframes und zwischen der Registerkartenüberschrift befinden sich 20 Pixel Auffüllung. Der iframe wird vollständig am unteren Rand der Registerkarte angezeigt.

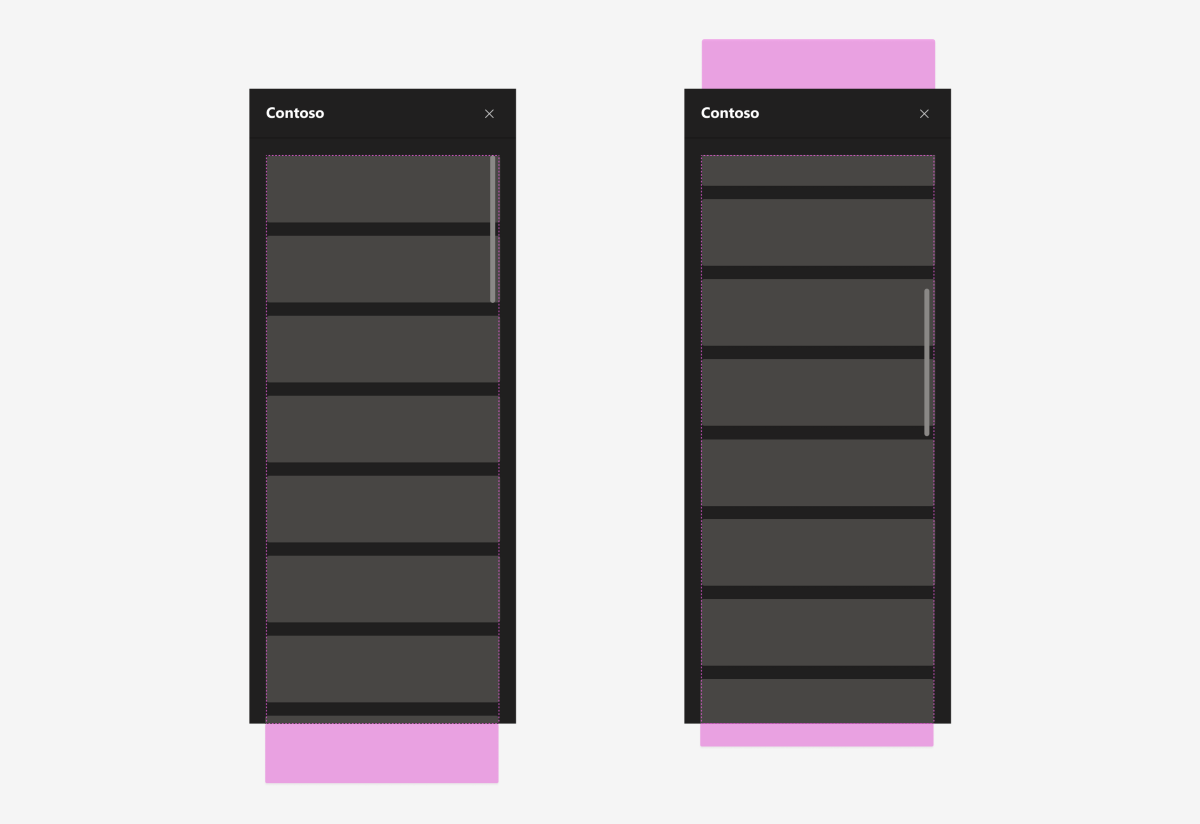
Bildlauf
Beachten Sie Folgendes, wenn Sie den Bildlauf zulassen:
- Inhalte im iframe-Inhalt sollten nur vertikal scrollen.
- Benutzern sollte nur der Inhalt angezeigt werden, zu dem sie einen Bildlauf ausgeführt haben (weder über noch darunter).
- Die Bildlaufleiste ist Teil des iframe-Inhalts.

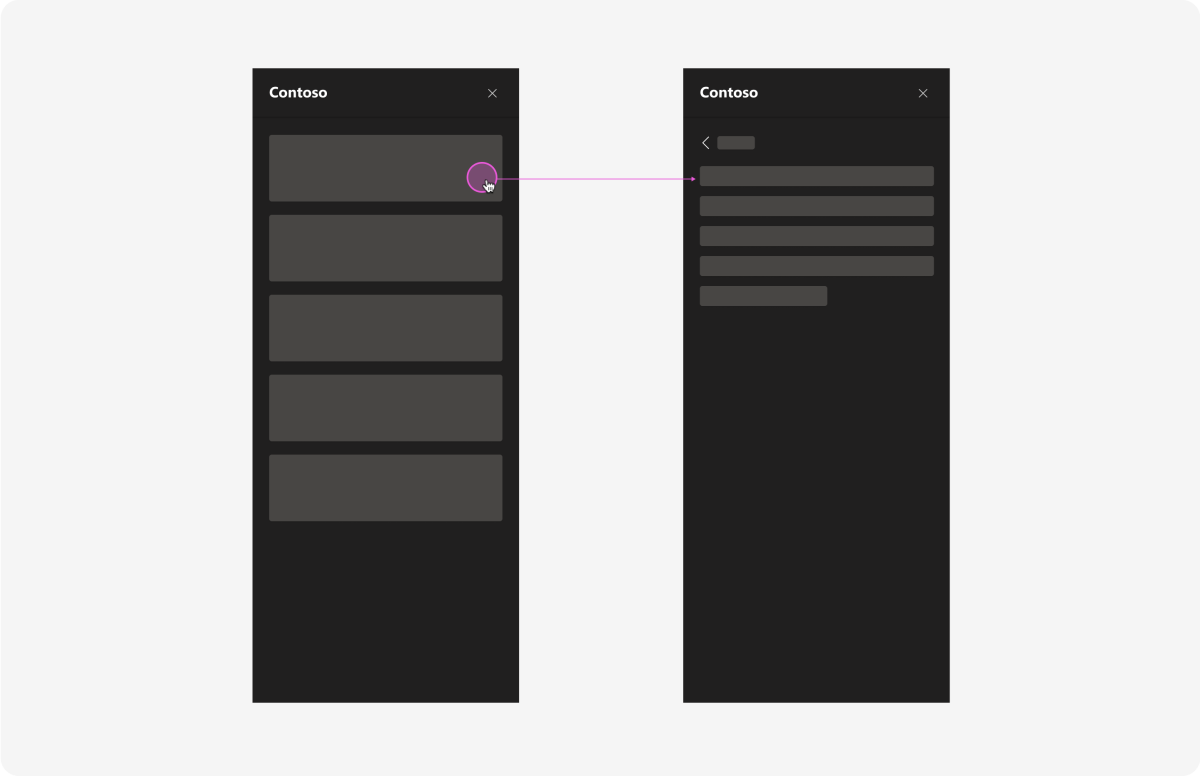
Navigation
Für Szenarien mit Navigationsebenen oder umfangreichen Inhalten empfiehlt es sich, Benutzern das Wechseln zu einer sekundären Ebene zu gestatten. Benutzer müssen zur vorherigen Ebene zurückkehren können.

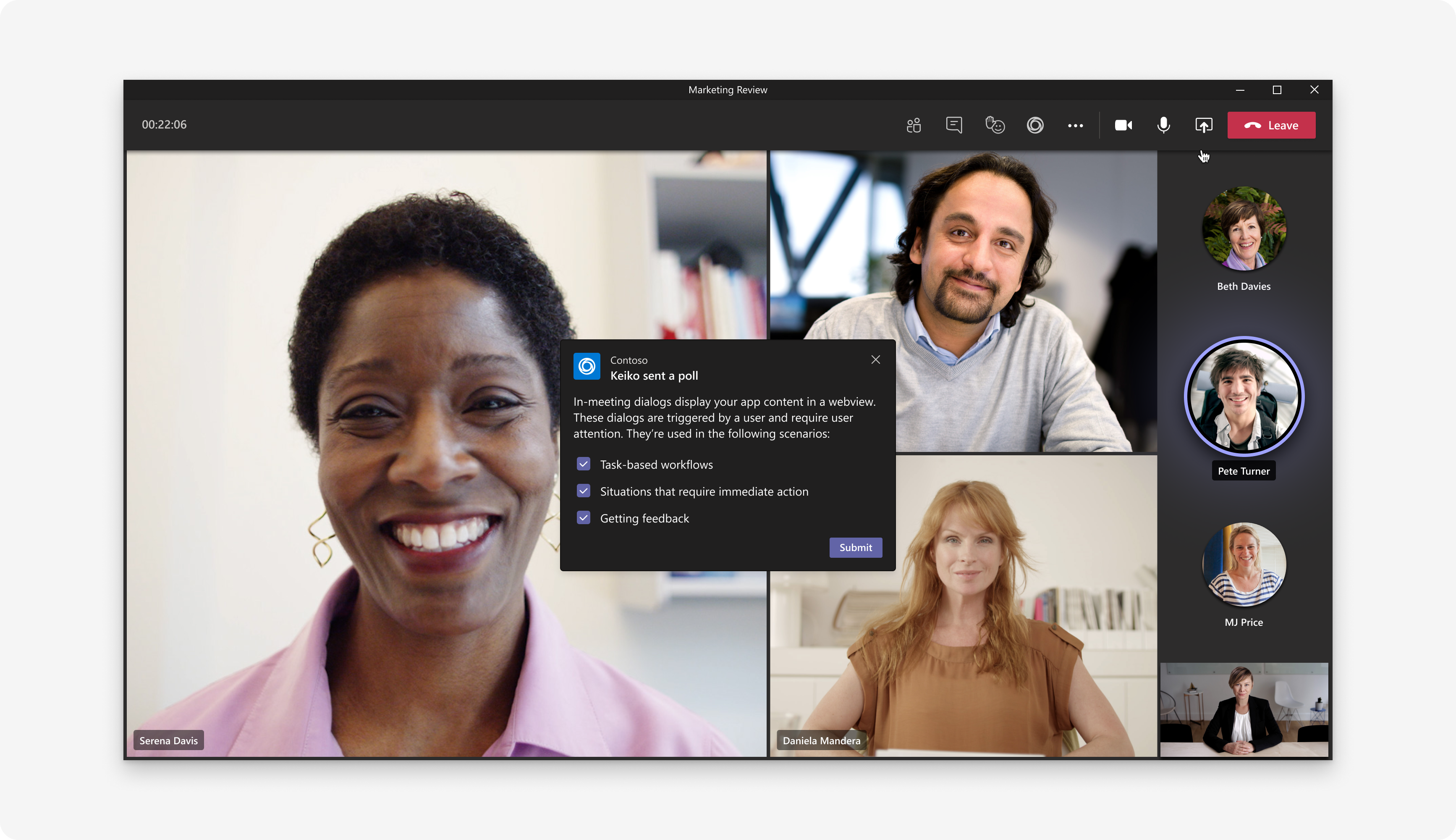
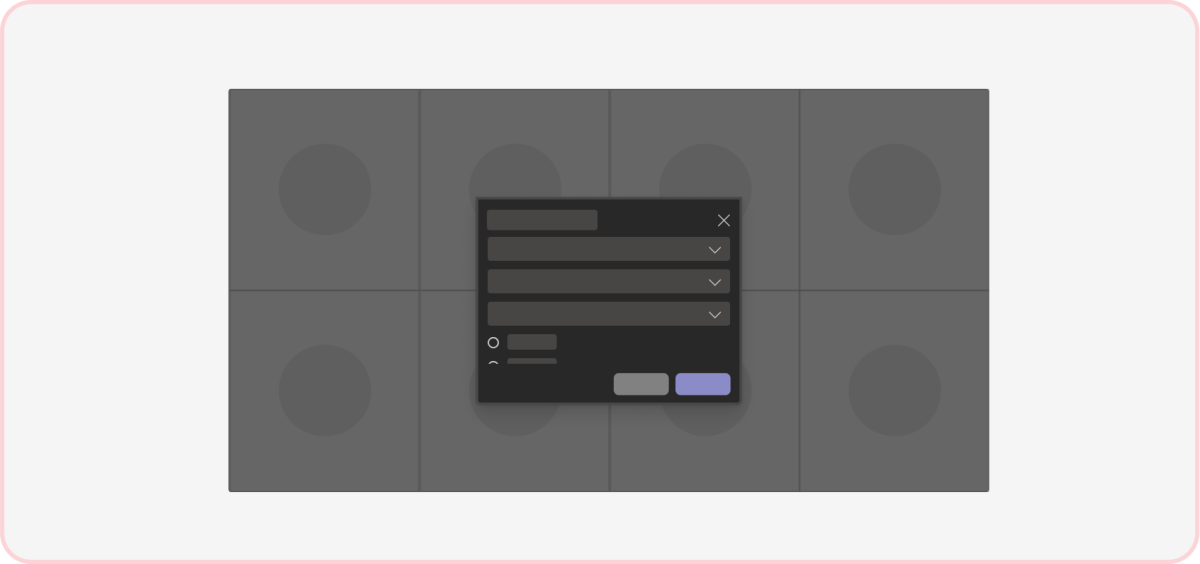
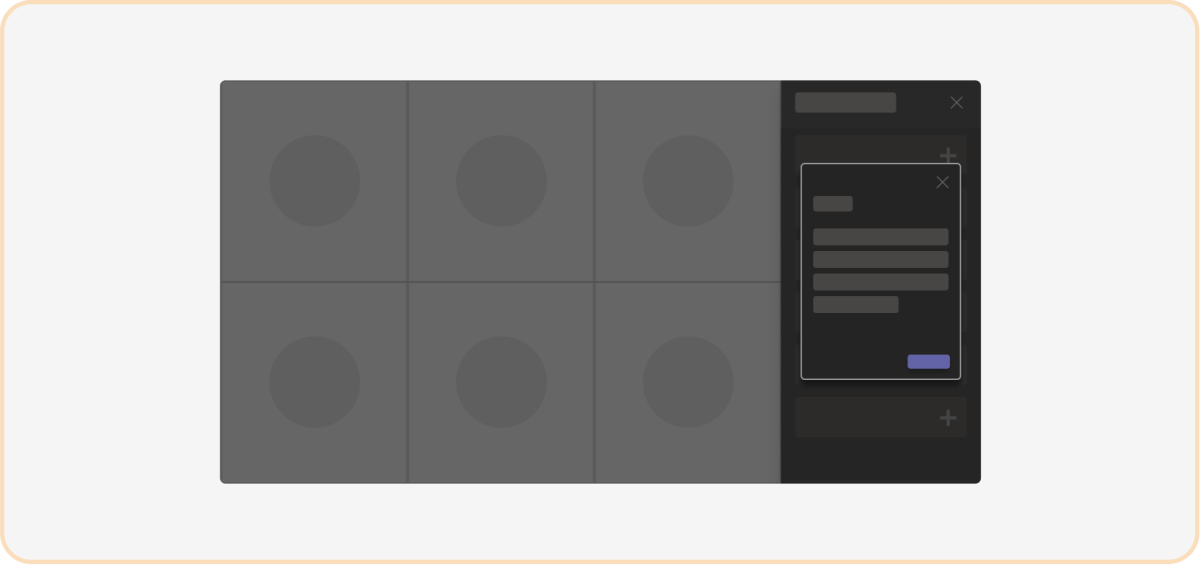
Verwenden eines Besprechungsdialogfelds
Besprechungsdialoge werden in der Teams-Besprechungsphase angezeigt. Sie erfordern die Aufmerksamkeit, Bestätigung oder Interaktion eines Benutzers, sind aber subtil und unterbrechen die Besprechung nicht. Sie sollten diese sparsam und für Szenarien verwenden, die leicht und aufgabenorientiert sind.
Anwendungsfälle
Besprechungsdialoge werden von einem Benutzer (z. B. dem Besprechungsorganisator) ausgelöst, der die Teilnehmer wie folgt verwenden soll:
- Geben Sie kurzes Feedback.
- Nehmen Sie an einer kurzen Umfrage oder Umfrage teil.
- Genehmigungen übermitteln.
- Erinnerungen abrufen.
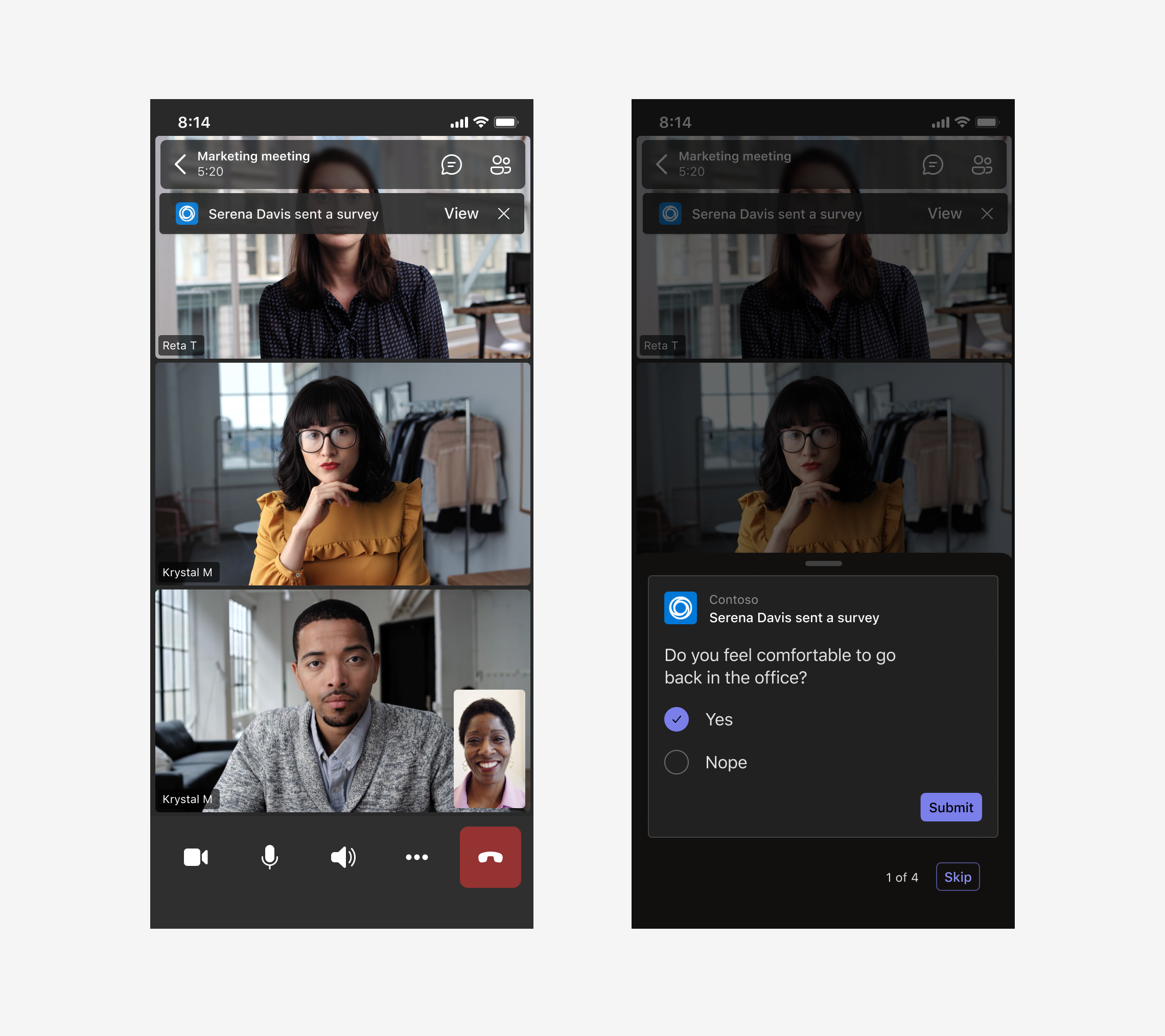
Mobil

Desktop
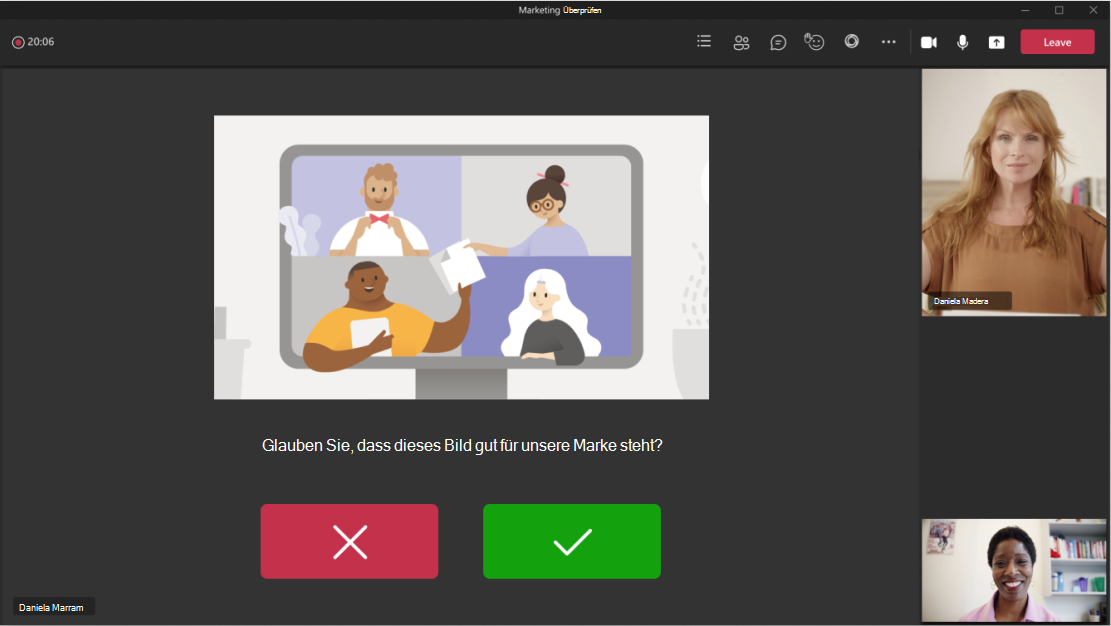
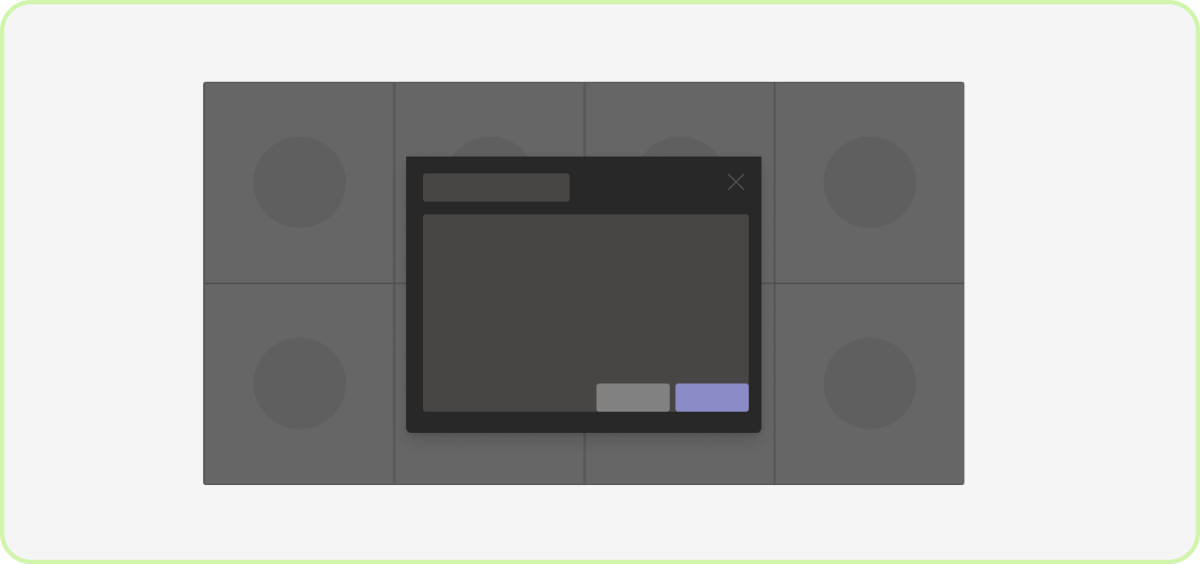
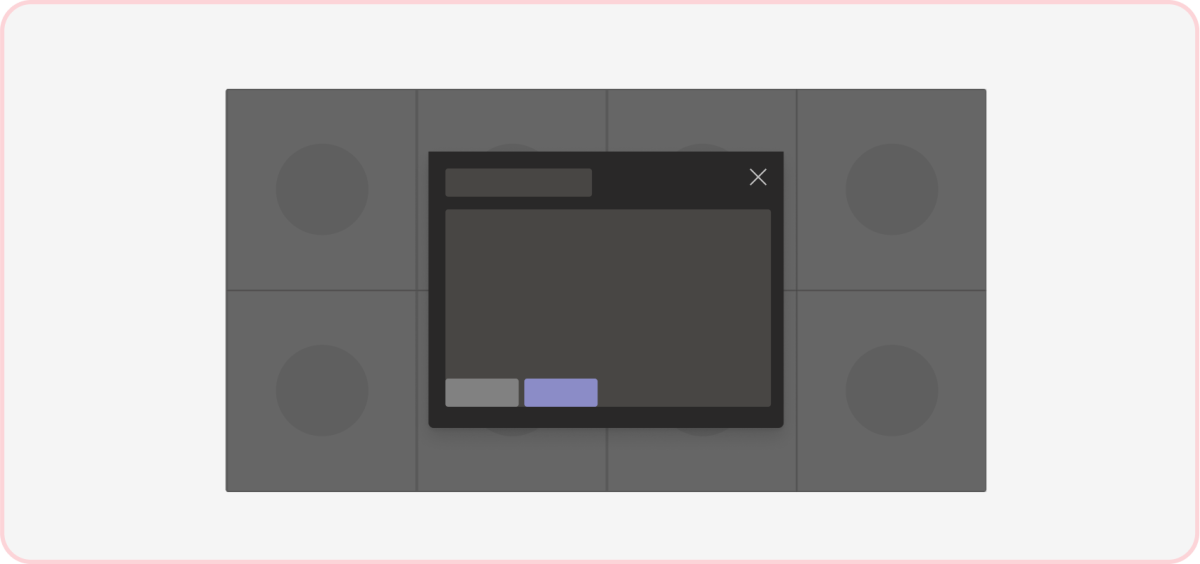
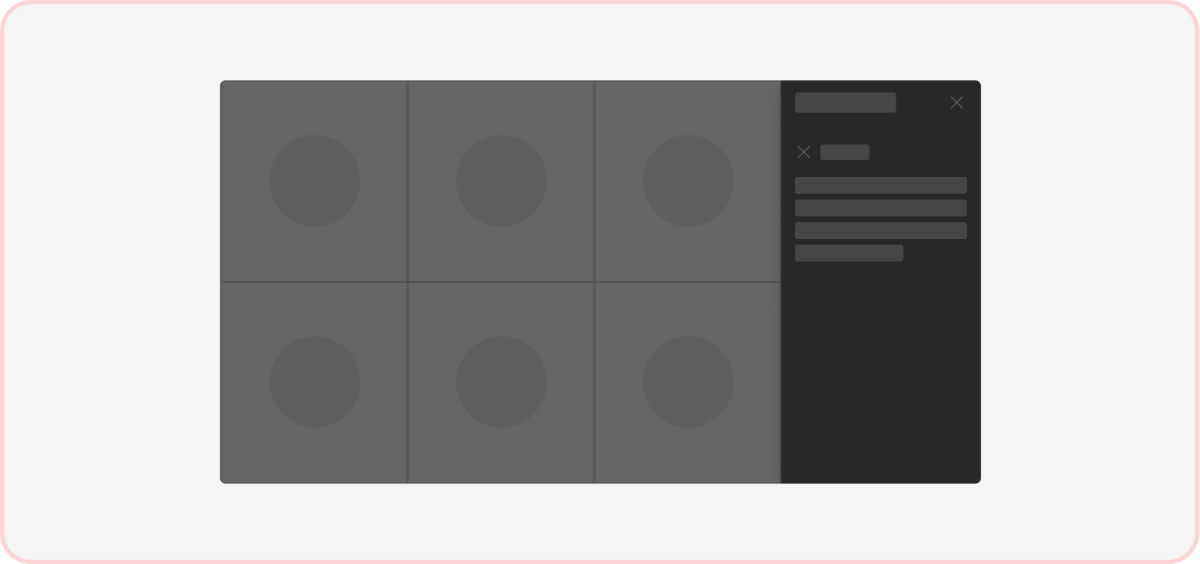
Anatomie: Besprechungsdialog

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Header: Enthält App-Symbol, Name, Aktionszeichenfolge und Schließen-Symbol. |
| 2 | iframe: Zeigt Ihre App-Inhalte an. |
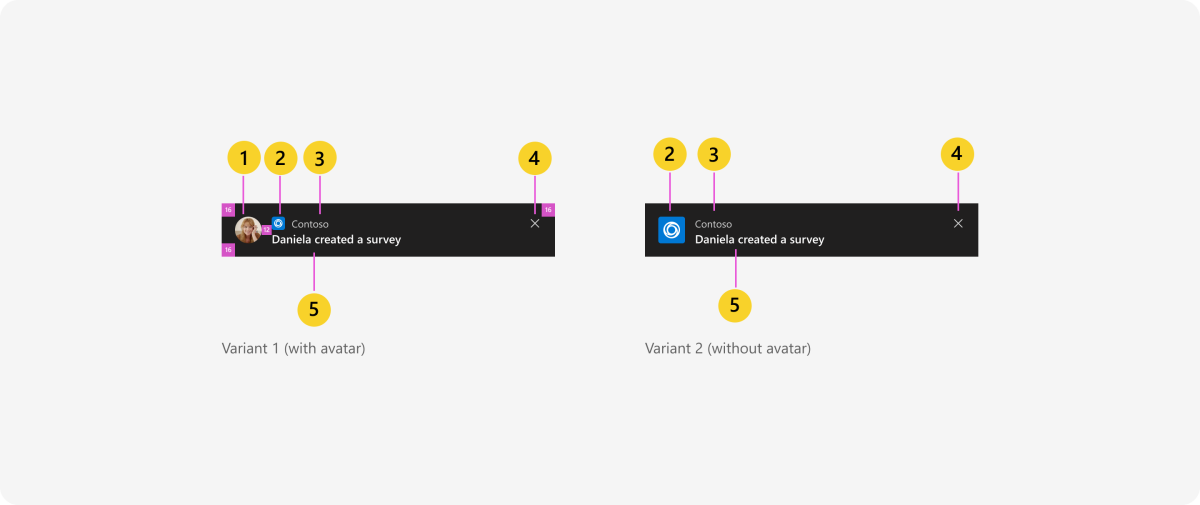
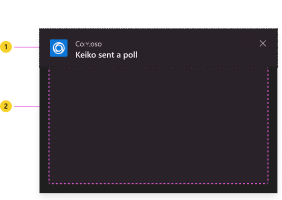
Anatomie: Kopfzeile des Dialogfelds in der Besprechung
Es gibt zwei Headervarianten. Verwenden Sie nach Möglichkeit die Variante mit dem Avatar, um zu verstärken, dass der Dialog von einer Person stammt.
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Avatar: Person, die den Besprechungsdialog initiiert. |
| 2 | App-Symbol |
| 3 | App-Name |
| 4 | Schaltfläche "Schließen": Schließt das Dialogfeld. |
| 5 | Aktionszeichenfolge: Beschreibt in der Regel, wer den Dialog initiiert hat. |
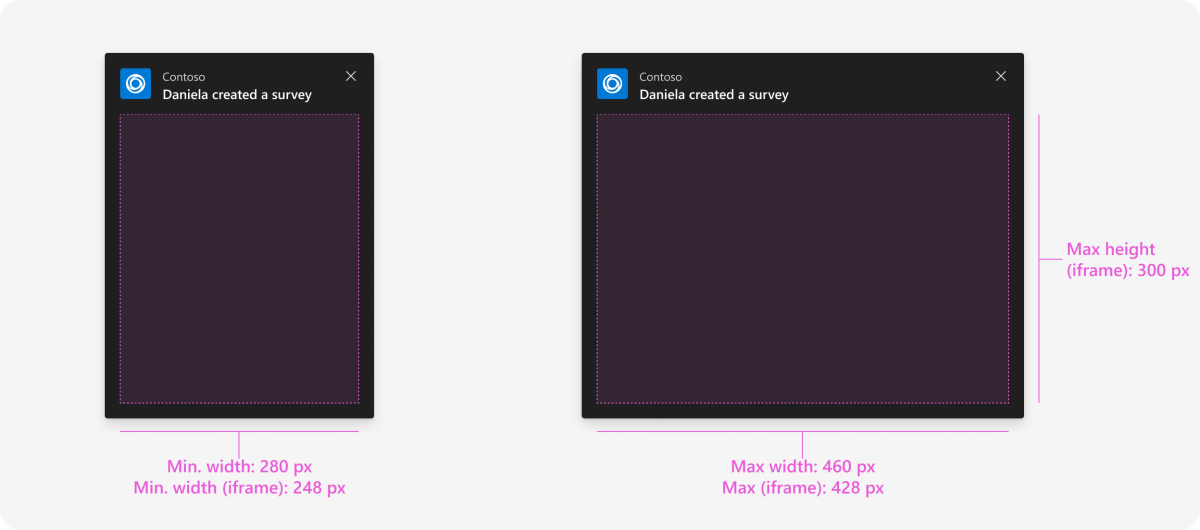
Reaktionsfähiges Verhalten: Besprechungsdialoge
Besprechungsdialoge können in der Größe variieren, um verschiedene Szenarien zu berücksichtigen. Achten Sie darauf, die Auffüllung und Komponentengrößen beizubehalten.
- Breite: Sie können die Breite des iFrames des Dialogfelds an einer beliebigen Stelle innerhalb des unterstützten Größenbereichs angeben.
- Höhe: Sie können die Höhe des iFrames des Dialogfelds überall innerhalb des unterstützten Größenbereichs angeben. Sie können Benutzern auch erlauben, vertikal zu scrollen, wenn Ihr App-Inhalt die maximale Höhe überschreitet.
Verwenden der freigegebenen Besprechungsphase
Sie können Benutzern erlauben, einige oder alle Ihre App-Inhalte in der Besprechungsphase zu teilen und damit zu interagieren. Im Folgenden finden Sie Beispiele dafür, wie Personen dieses Feature während einer Besprechung verwenden können:
- Bearbeiten eines Dokuments.
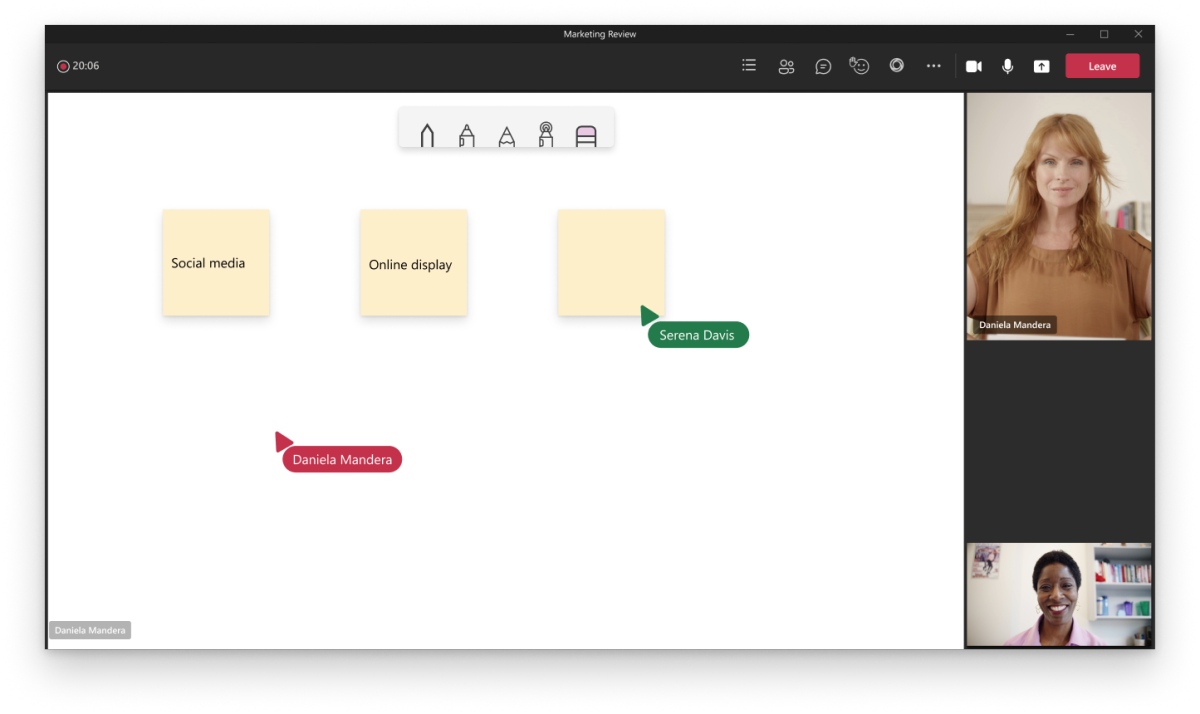
- Whiteboarding
- Überprüfen eines Dashboards.
- Video ansehen.
- Ein Spiel spielen.
Apps, die für die Besprechungsphase freigegeben werden, belegen denselben Platz wie ein freigegebener Bildschirm. Die Bühne wird auch für alle Besprechungsteilnehmer auf die gleiche Weise neu ausgerichtet.
Anwendungsfälle
In der gemeinsamen Besprechungsphase geht es um Zusammenarbeit und Teilnahme. Im Folgenden finden Sie einige Beispielszenarien, die Ihnen den Einstieg erleichtern.
Bearbeiten und überprüfen: Machen Sie sich mit allen Besprechungsbesprechungs-Benutzern mit Dashboards und Planung vertraut.
Whiteboard: Zeichnen und Ideen zusammen auf einem freigegebenen Zeichenbereich.
Quiz: Testen Sie Wissen und gewinnen Sie Erkenntnisse mit interaktiven Materialien.
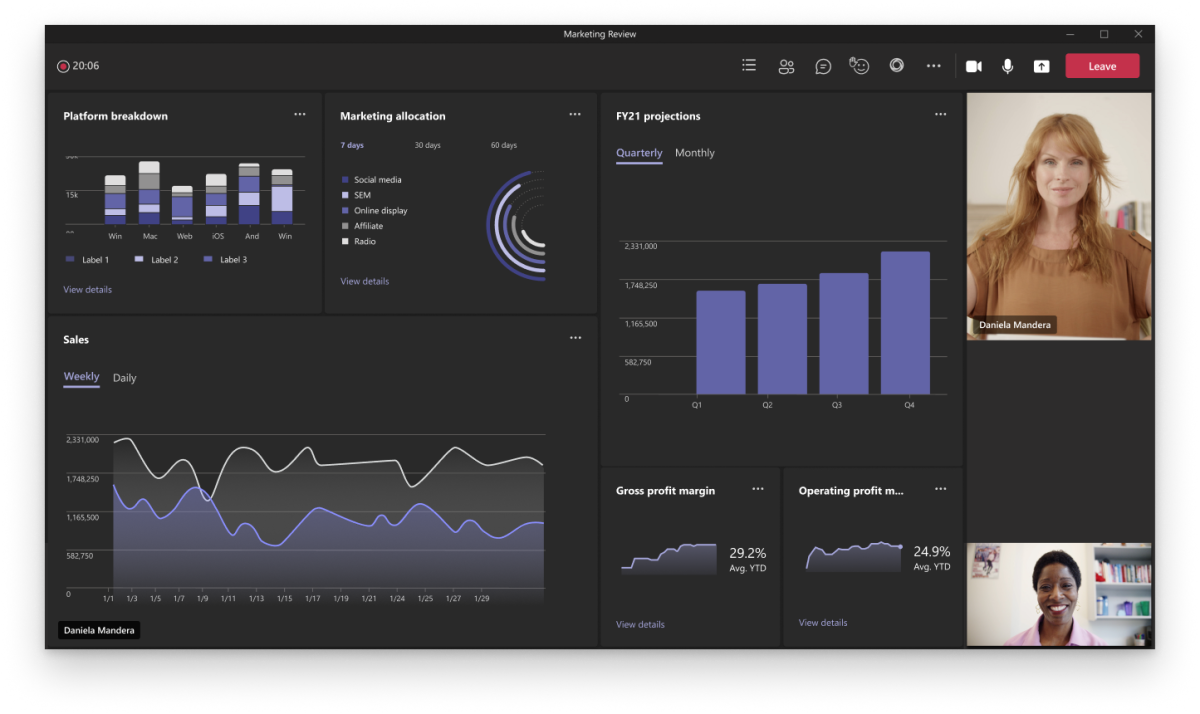
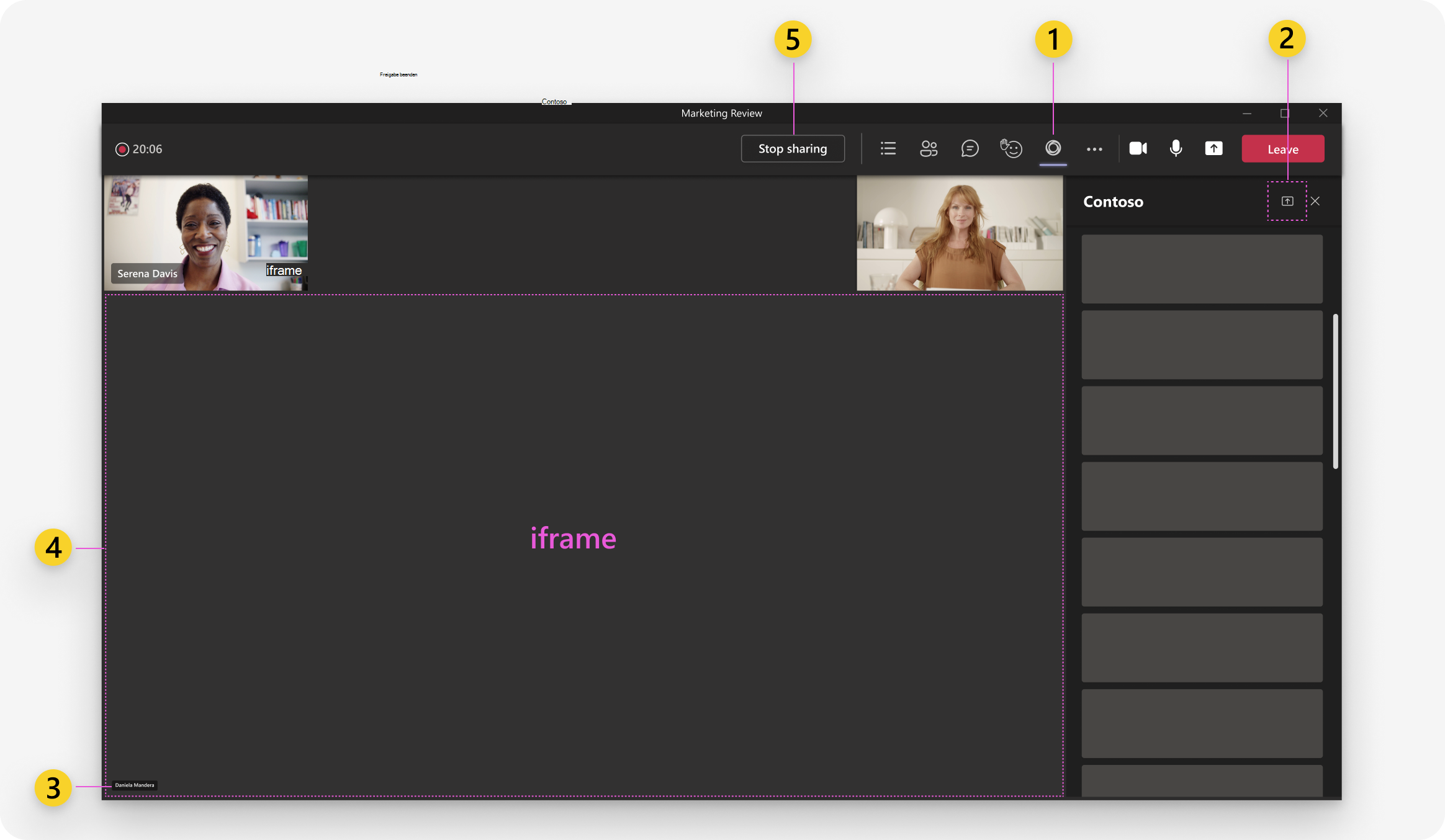
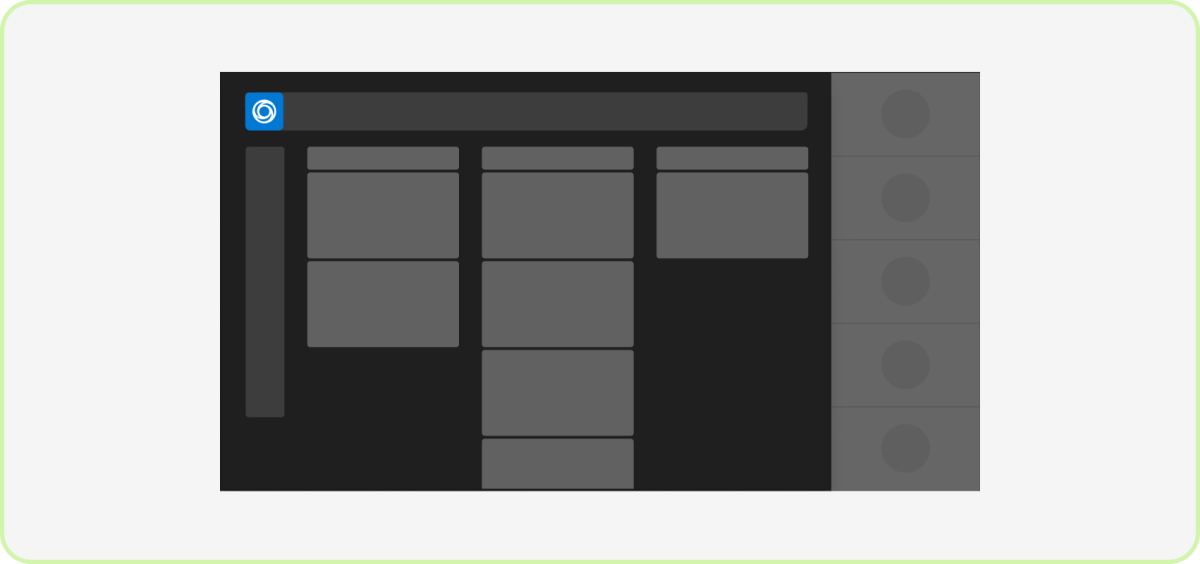
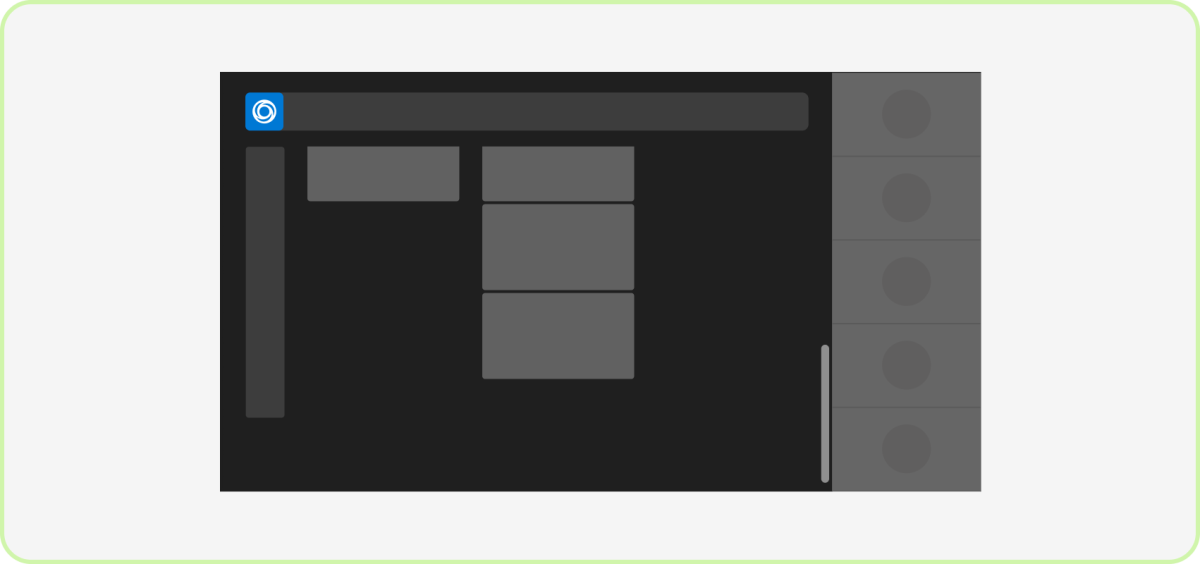
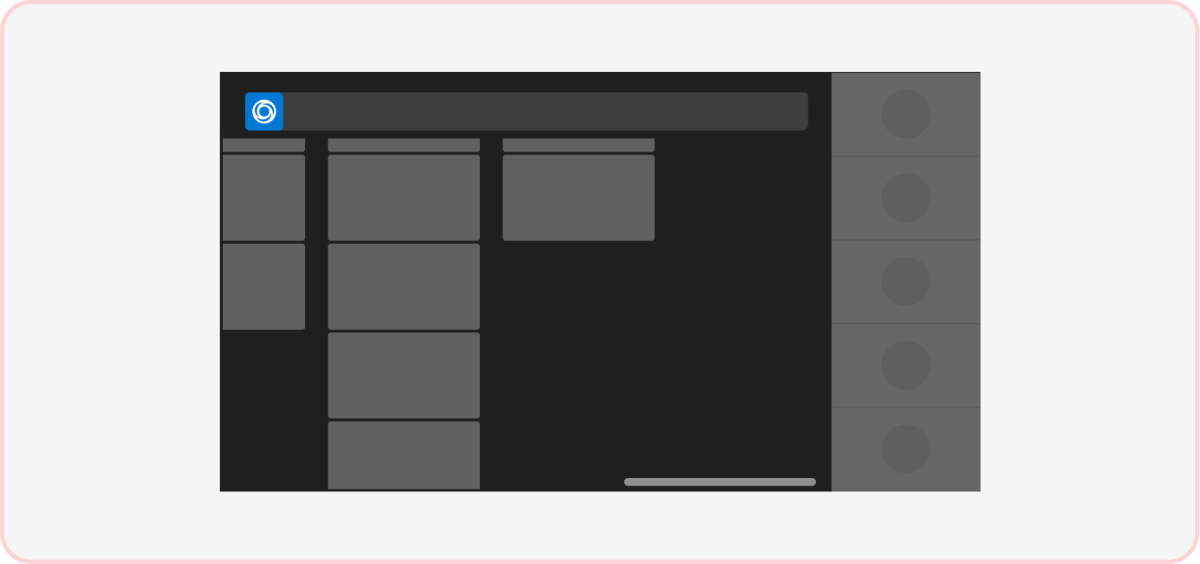
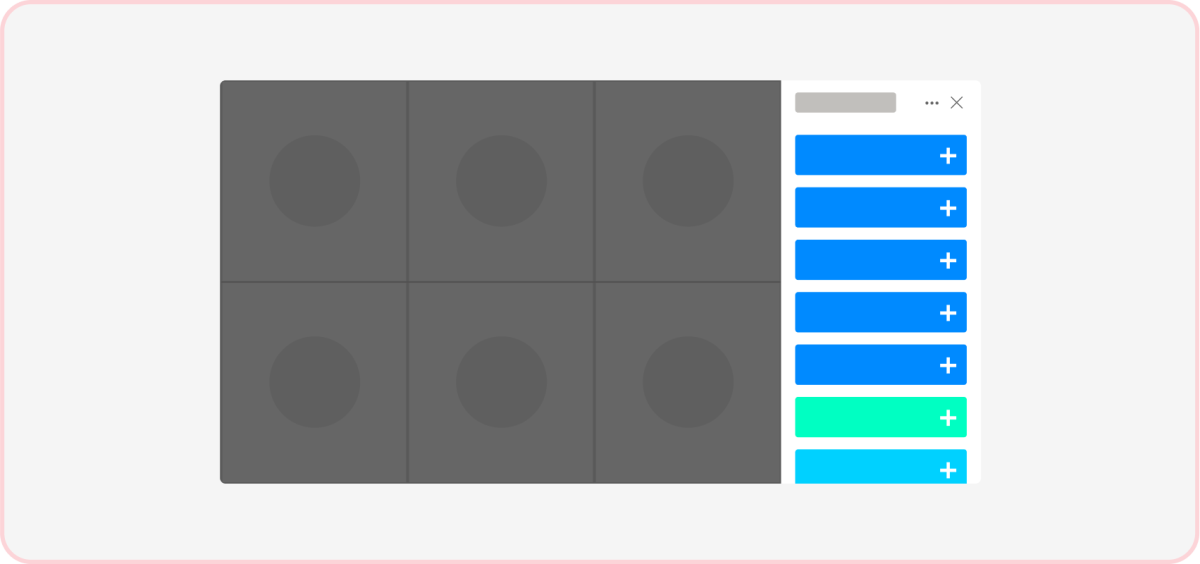
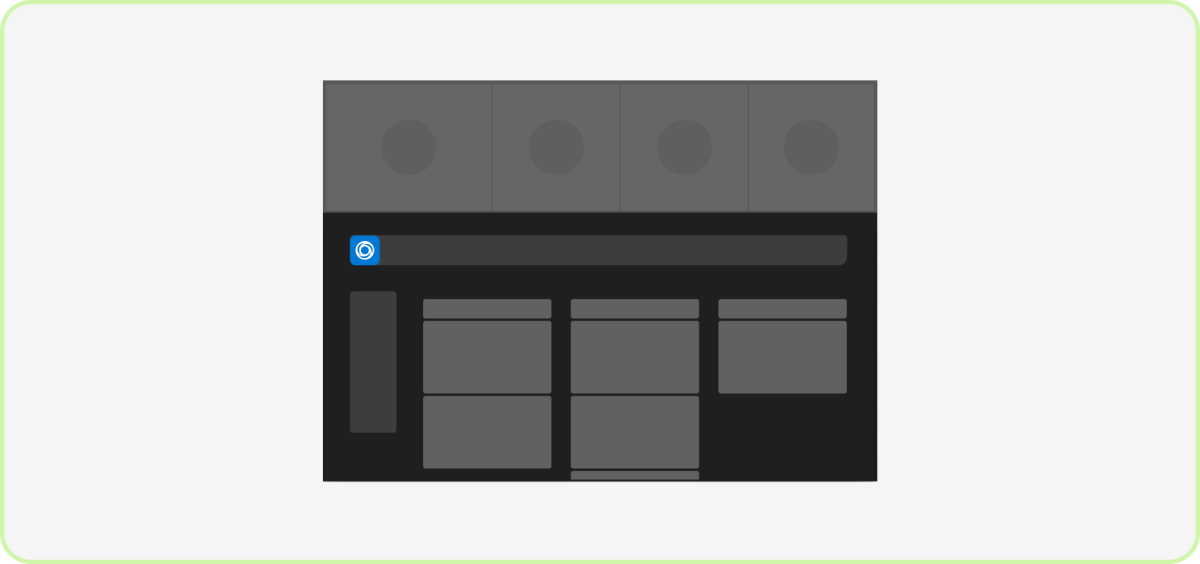
Anatomie: Teilen aller App-Inhalte für eine Besprechung
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | App-Symbol: Das hervorgehobene Symbol gibt an, dass die Registerkarte der App in der Besprechung geöffnet ist. |
| 2 | Schaltfläche "Für Besprechung freigeben": Der Einstiegspunkt zum Freigeben der App für die Besprechung. Wird angezeigt, wenn Sie Ihre App für die Verwendung der freigegebenen Besprechungsphase konfigurieren. |
| 3 | iframe: Zeigt Ihre App-Inhalte an. |
| 4 | Schaltfläche "Freigabe beenden": Beendet die Freigabe der App für die Besprechungsphase. Zeigt nur für den Teilnehmer an, der die Freigabe gestartet hat. |
| 5 | Referentenzuordnung: Zeigt den Namen des Teilnehmers an, der die App freigegeben hat. |
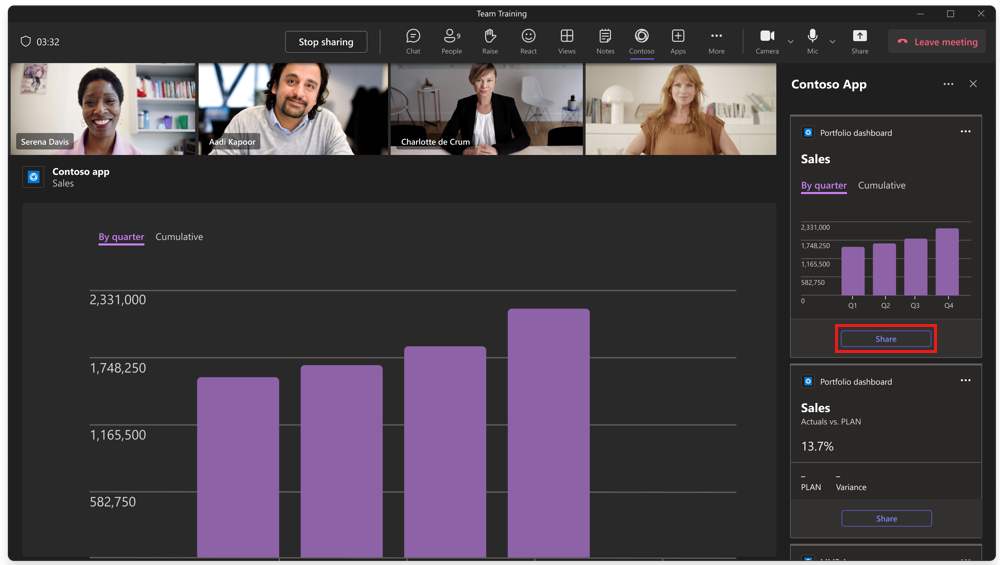
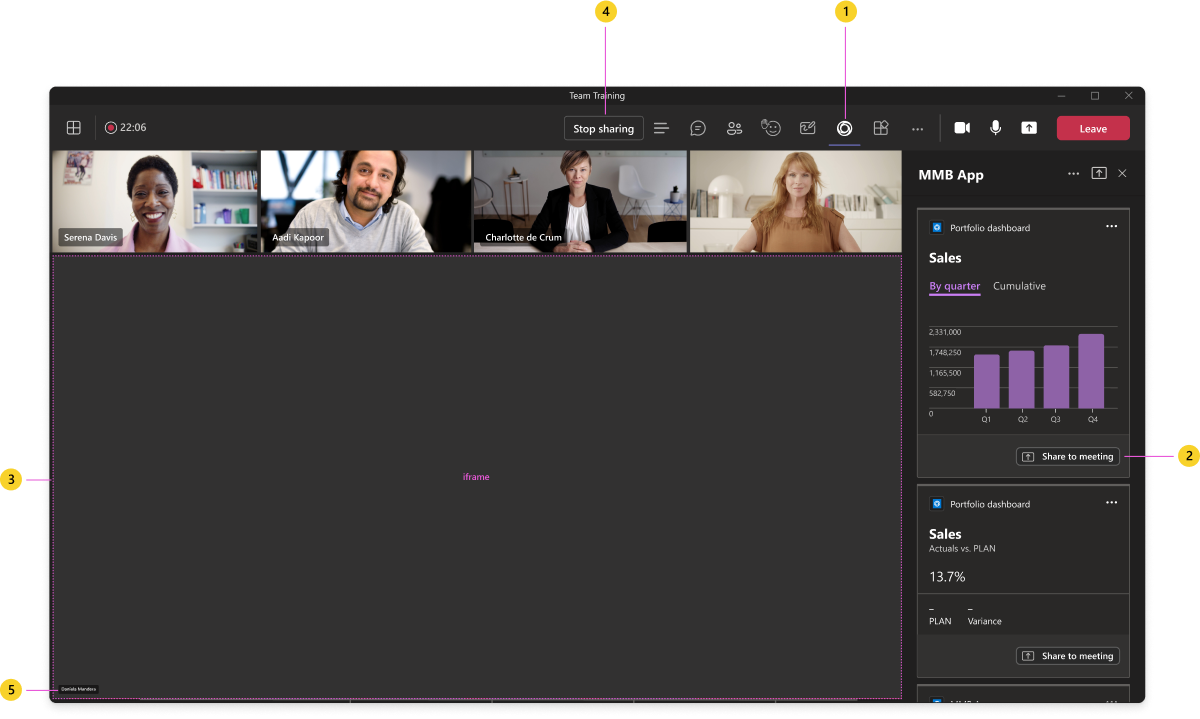
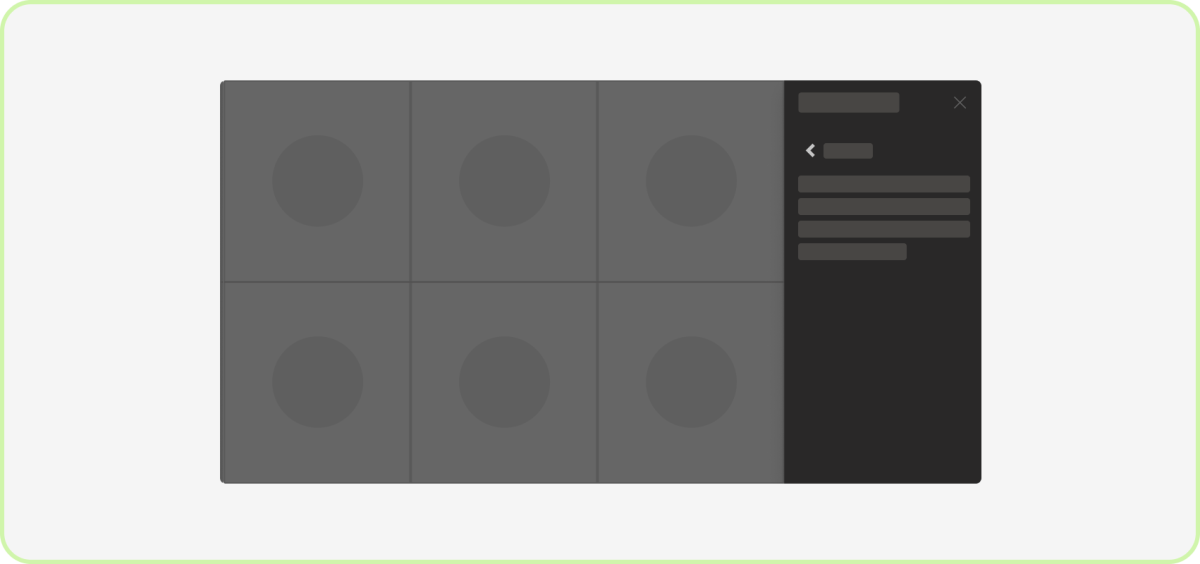
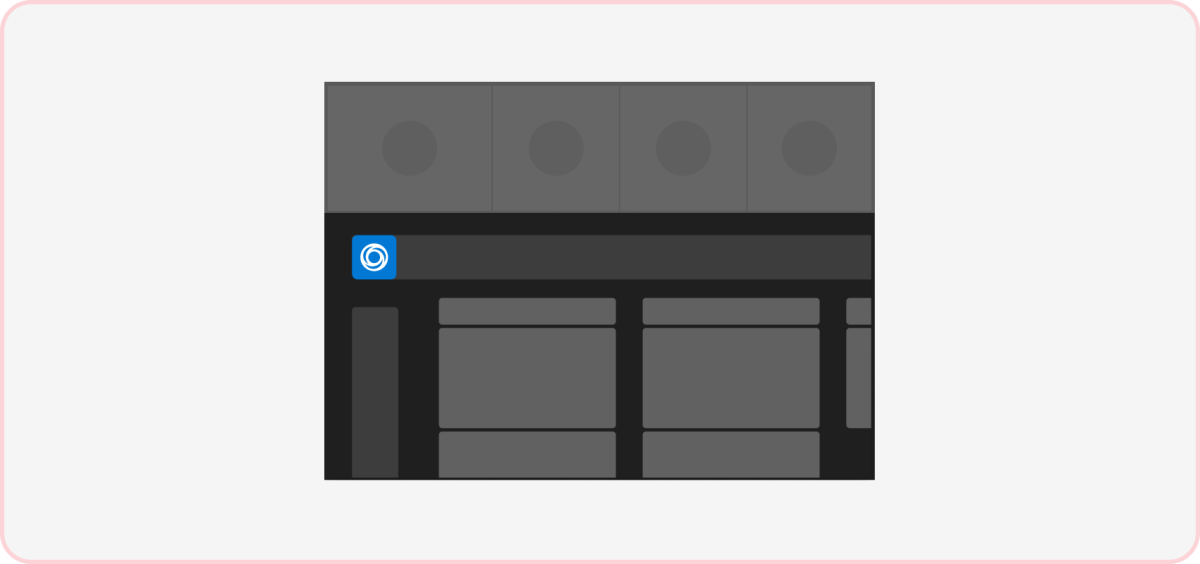
Anatomie: Freigeben bestimmter App-Inhalte für eine Besprechung
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | App-Symbol: Das hervorgehobene Symbol gibt an, dass die Registerkarte der App in der Besprechung geöffnet ist. |
| 2 | Schaltfläche "Für Besprechung freigeben": Der Einstiegspunkt zum Freigeben der App für die Besprechung. Verwenden Sie für eine konsistente Erfahrung immer das Standardmäßige Teams-Freigabesymbol. Für Besprechung freigeben ist der empfohlene Standardtext, aber Sie können ihn auch für Ihre Anwendungsfälle anpassen. Beispiel: Gemeinsam spielen für eine Gaming-App oder Gemeinsam ansehen für eine Video-App. Machen Sie in beiden Richtungen deutlich, dass die Aktion eine gemeinsame, interaktive Erfahrung für alle Teilnehmer der Besprechung schafft. |
| 3 | iframe: Zeigt Ihre App-Inhalte an. |
| 4 | Schaltfläche "Freigabe beenden": Beendet die Freigabe der App für die Besprechungsphase. Zeigt nur für den Teilnehmer an, der die Freigabe gestartet hat. |
| 5 | Referentenzuordnung: Zeigt den Namen des Teilnehmers an, der die App freigegeben hat. |
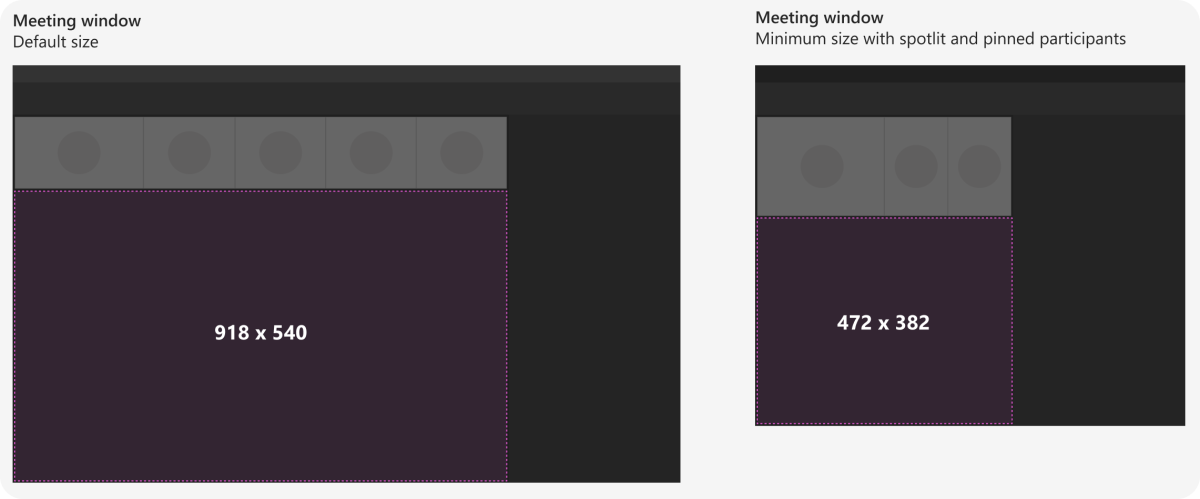
Reaktionsfähiges Verhalten: Freigegebene Besprechungsphase
Für die Besprechungsphase freigegebene Apps variieren je nach Status der Besprechung und der Größe des Fensters durch den Benutzer. Halten Sie den Abstand und das reaktionsfähige Layout der Navigation und Steuerelemente genauso wie in einem Browser.
- Seitenbereich: Ein Benutzer kann den Seitenbereich während einer Besprechung jederzeit öffnen, um zu chatten, die Liste anzuzeigen oder eine App (d. b. in der Besprechungsregisterkarte) zu verwenden. Die Phase wird dynamisch neu angeordnet, wenn das Panel geöffnet ist.
- Video- und Audioraster: Das Video- und Audioraster ist immer sichtbar, um Besprechungsteilnehmer anzuzeigen. Wenn ein Benutzer eine Person in der Besprechung anheftet oder anheftet, wird die Höhe oder Breite des Teilnehmerrasters je nach Ausrichtung erhöht.
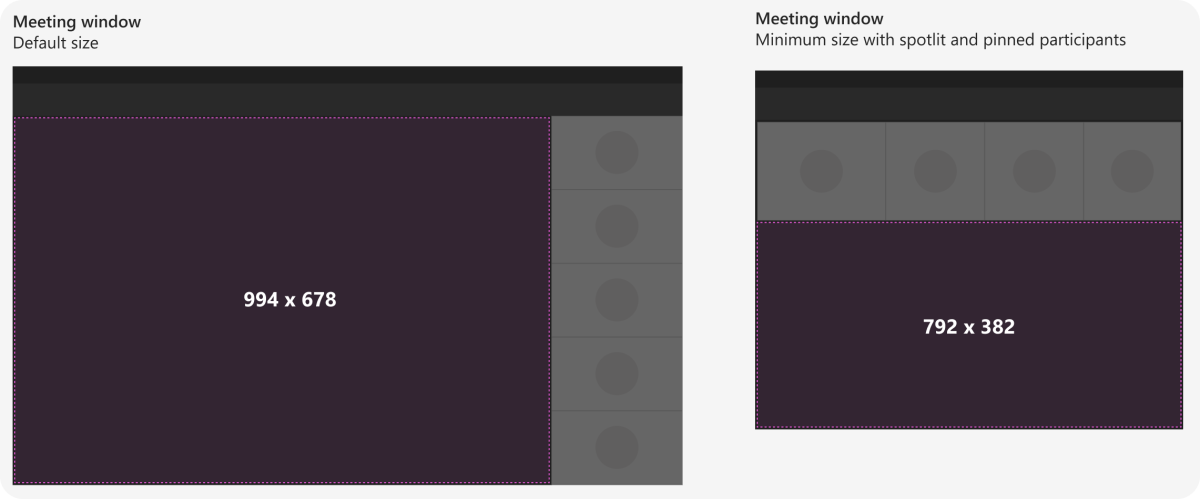
Besprechungsphase (ohne Seitenbereich)
Wenn der Seitenbereich nicht geöffnet ist, beträgt die Besprechungsphase standardmäßig 994 x 678 Pixel und kann mindestens 792 x 382 Pixel groß sein.

Besprechungsphase (mit Seitenbereich)
Wenn der Seitenbereich geöffnet ist, beträgt die Besprechungsphase standardmäßig 918 x 540 Pixel und kann mindestens 472 x 382 Pixel groß sein.

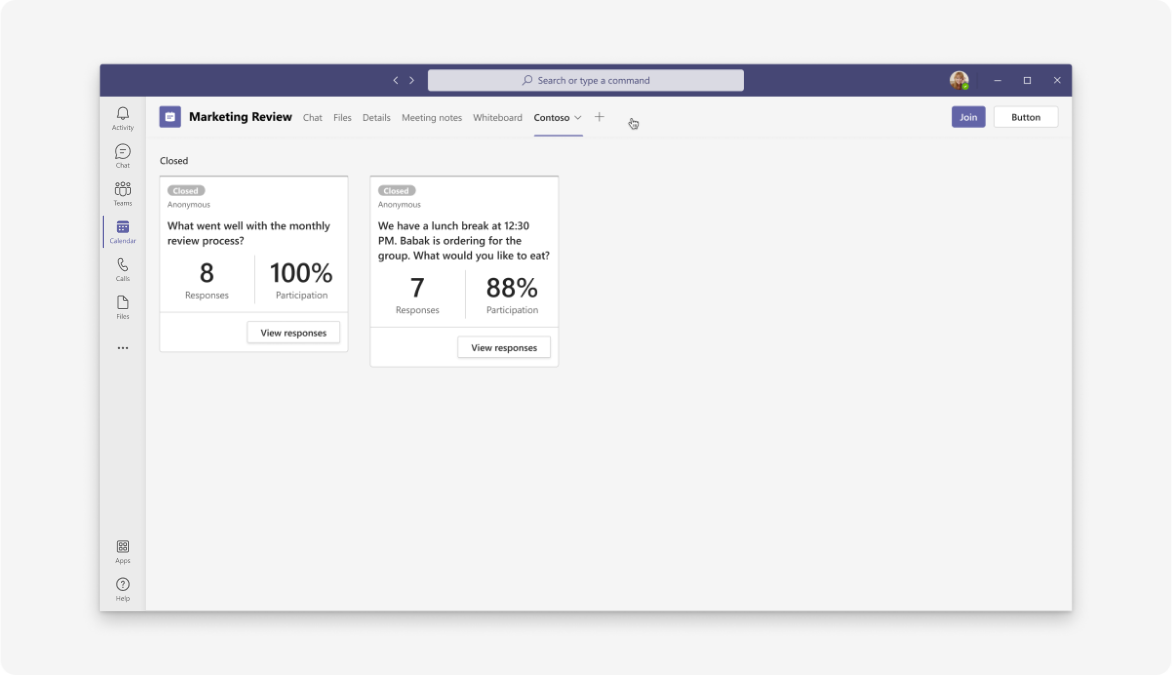
Nach einer Besprechung
Sie können zu einer Besprechung zurückkehren, nachdem sie beendet wurde, und App-Inhalte anzeigen. In diesem Beispiel kann der Besprechungsorganisator die Umfrageergebnisse auf der Registerkarte Contoso anzeigen. (Hinweis: Aus Entwurfssicht gibt es keinen Unterschied zwischen der Benutzeroberfläche der Registerkarten vor und nach der Besprechung.)
Bewährte Methoden
Verwenden Sie diese Empfehlungen, um eine hochwertige App-Erfahrung zu erstellen.
Wechselwirkungen

Do: Limit the number of interactions
Entfernen Sie für Besprechungsdialoge unnötige Inhalte, die Benutzern nicht dabei helfen, schnell etwas zu erreichen.

Nicht: Führen Sie unnötige Elemente ein.
Ein einzelnes Besprechungsdialogfeld mit mehreren Interaktionen kann von der Besprechung ablenken.

Do: Erstellen einer fokussierten Umgebung
Es wird empfohlen, die App-Erfahrung nur auf die Besprechungsphase zu legen. Sie können eine Registerkarte in der Besprechung im Seitenbereich als sekundäre, private Ansicht für bestimmte Szenarien verwenden.

Nicht: Schließen Sie konkurrierende Oberflächen ein.
Ihre App sollte Benutzer nur bitten, sich einmal auf eine einzelne Oberfläche zu konzentrieren, unabhängig davon, ob sie auf der Bühne zusammenarbeitet oder auf einen Besprechungsdialog reagiert. (Hinweis: Sie können nicht beibehalten, dass Dialoge von anderen Apps ausgelöst werden, während sich Ihre App auf der Bühne befindet.)
Layout

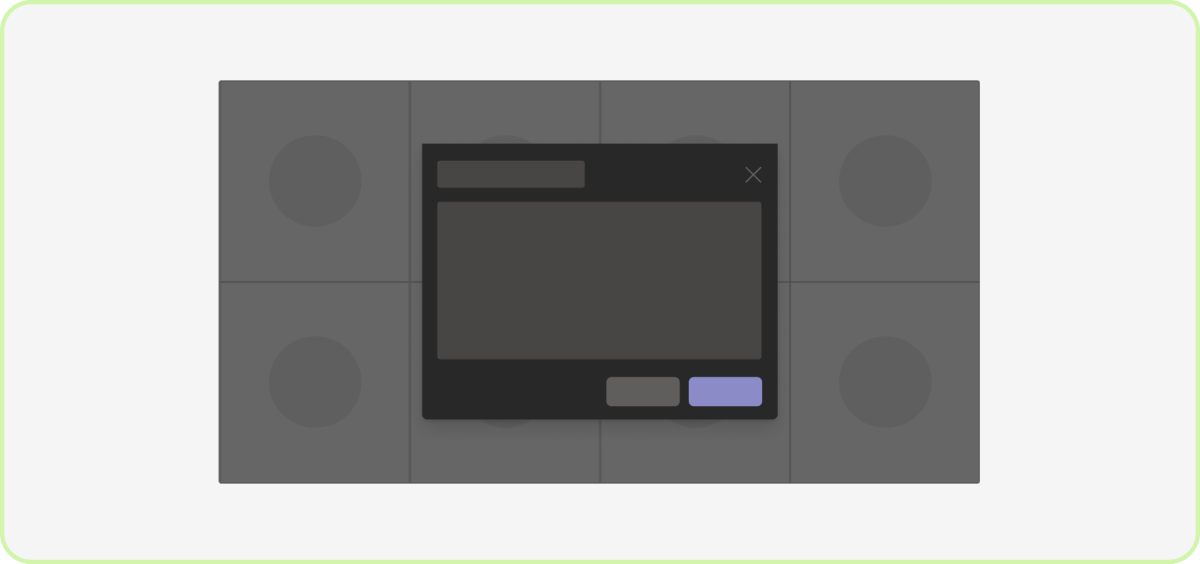
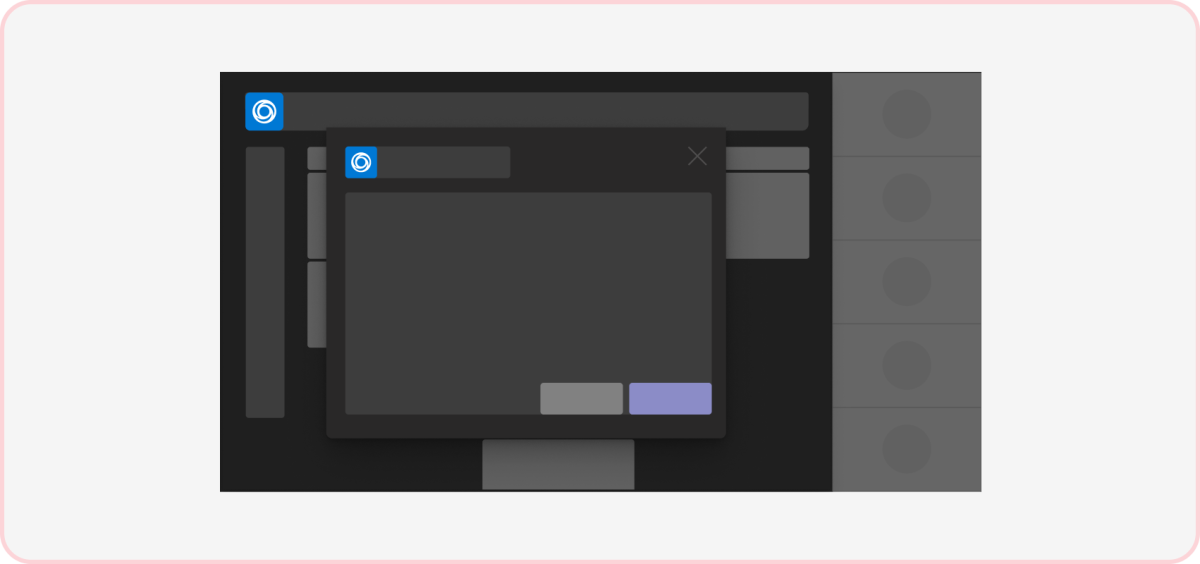
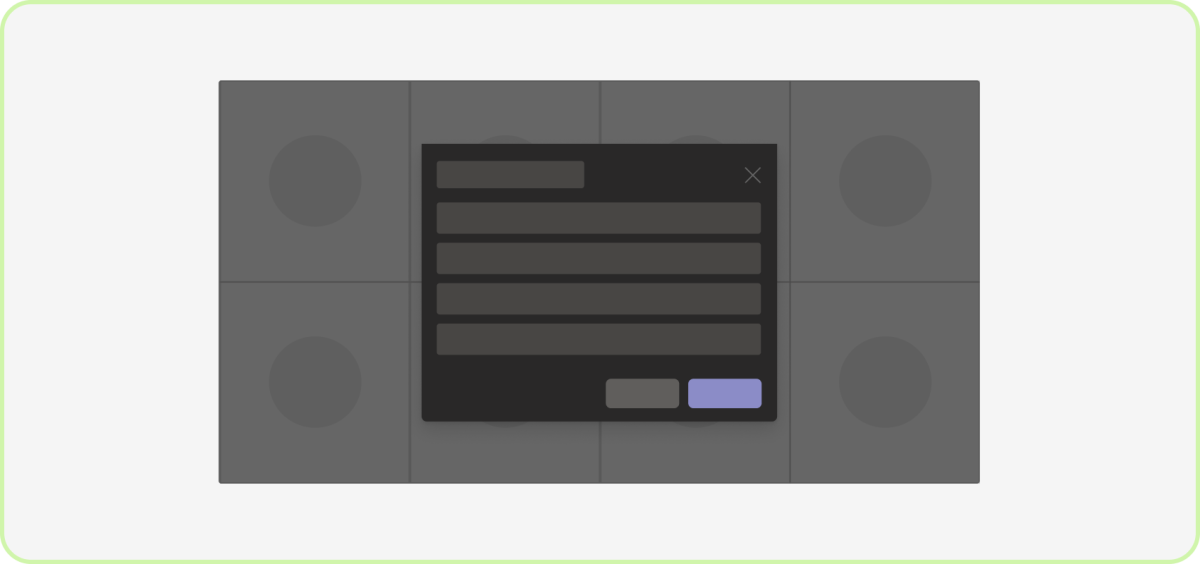
Do: Verwenden eines einspaltigen Dialogfelds
Da sich die Dialoge im Mittelpunkt der Besprechungsphase befinden, sollte die Aufgabenausführung schnell und einfach erfolgen, um Benutzerfrustierungen zu vermeiden.

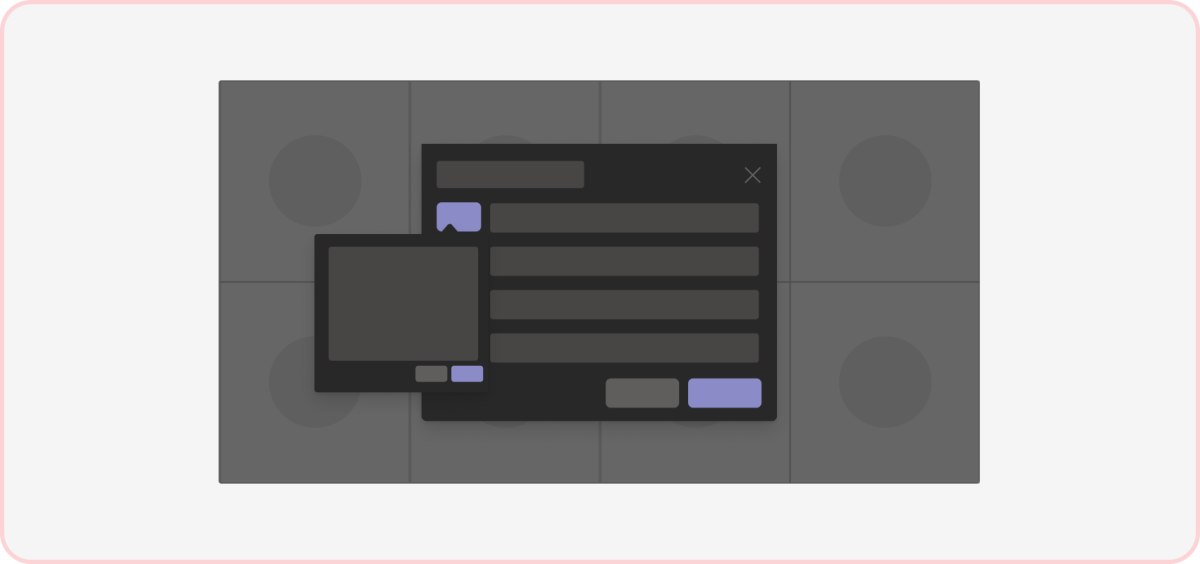
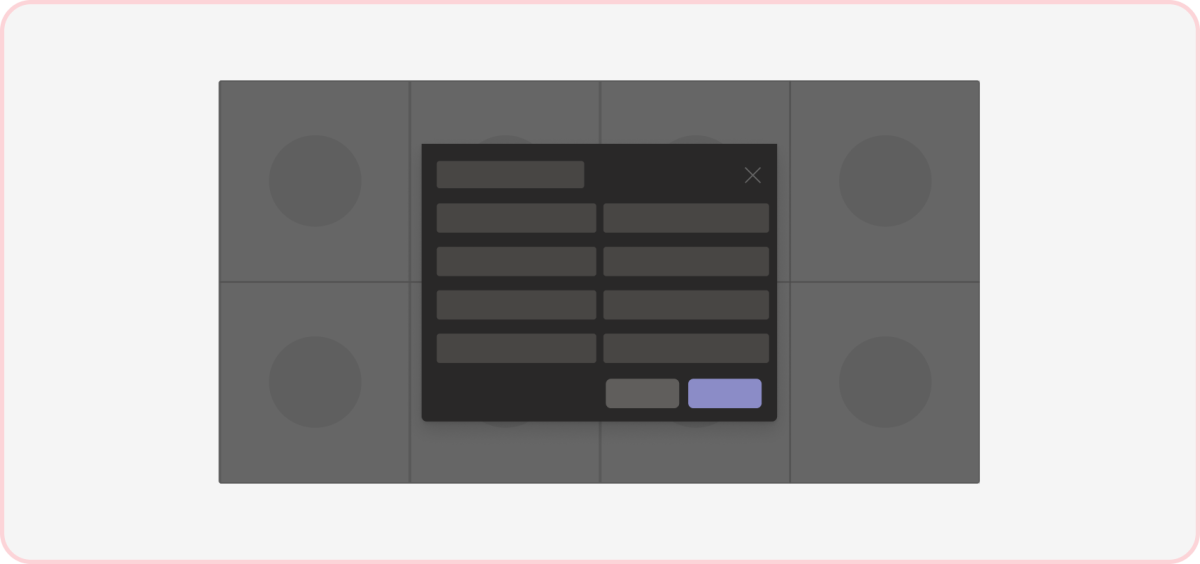
Nicht: Überladen des Leerraums
Dichte oder zu strukturierte Inhalte können ablenkend und überwältigend sein, insbesondere während einer Besprechung.

Do: Verwenden einer einspaltigen Registerkarte
Angesichts der engen Natur der Registerkarte in Besprechungen empfehlen wir dringend, den Inhalt in einer einzelnen Spalte anzuzeigen.

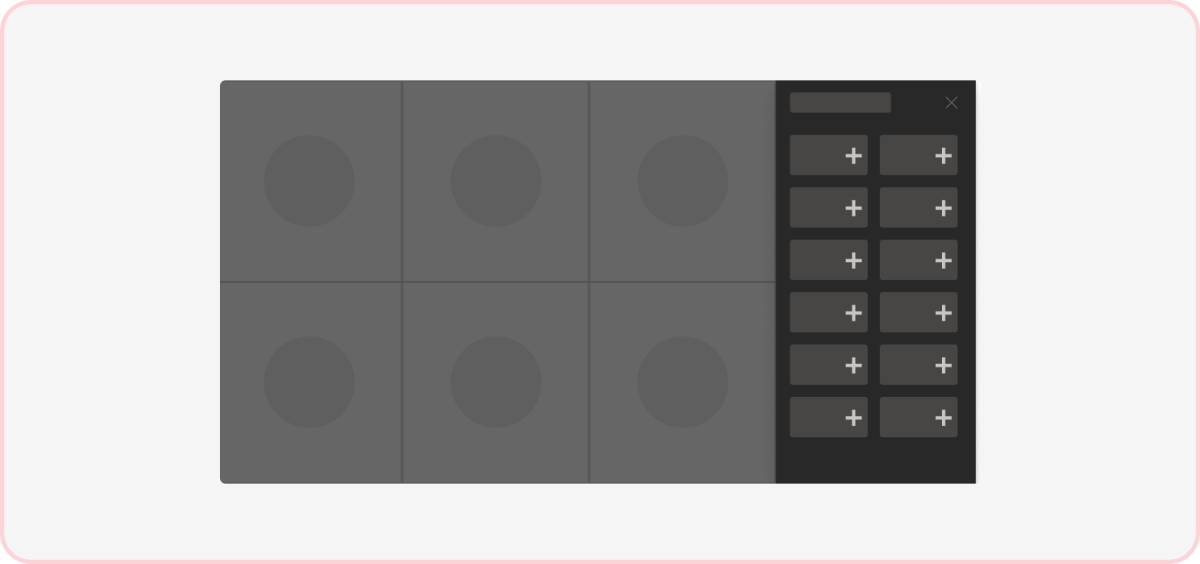
Nicht: Verwenden mehrerer Spalten
Aufgrund des begrenzten Platzes der Registerkarte in Besprechungen werden Layouts mit mehr als einer Spalte nicht empfohlen.
Steuerelemente

Ausführen: Richten Sie die primäre Aktion rechts aus.
Es wird empfohlen, die visuell schwerste Aktion am rechten Ort zu positionieren.

Nicht: Links- oder zentrierte Ausrichtungsaktionen
Dies weicht vom standardmäßigen Teams-Muster für die Steuerungsplatzierung in einem Dialog ab und kann mit einem Dialog hinter dem oberen Dialog in Konflikt stehen.
Bildlauf


Do: Vertikal scrollen
Benutzer erwarten vertikales Scrollen in Teams (und anderswo). Dies gilt möglicherweise nicht, wenn Sie über eine kreative Canvas verfügen, z. B. ein Whiteboard, das Benutzer über die x- und y-Achse schwenken können.


Nicht: Horizontales Scrollen
Horizontales Scrollen ist kein erwartetes Verhalten in Teams (einschließlich der Besprechungsumgebung).
Workflows

Do: Surface complex scenarios in the in-meeting tab
Wenn Ihre App mehrere Aufgaben enthält, wird dringend empfohlen, eine Registerkarte in der Besprechung mit einem einspaltigen Layout zu verwenden.

Nicht: Komplexe Besprechungsdialoge
Besprechungsdialoge sind für kurze Interaktionen vorgesehen.
Design


Do: Fokus auf dunkles Design
Teams-Besprechungen sind für dunkle Designs optimiert, um visuelle und kognitive Rauschen zu reduzieren, sodass sich Benutzer auf die Diskussion und freigegebene Inhalte konzentrieren können. Denken Sie daran, dass bestimmte Arten von Apps (z. B. Whiteboarding und Dokumentbearbeitung) keinen dunklen Zeichenbereich benötigen.


Nicht: Verwenden Unbekannter Farben
Farben, die mit der Besprechungsumgebung kollidieren, können ablenkend sein und in Teams weniger nativ erscheinen. Erfahren Sie mehr über die Teams-Farbrampe, einschließlich der neutralen Anrufdesigns.
Navigation

Do: Have a Back button
Wenn Sie über mehrere Navigationsebenen in einer Besprechungsregisterkarte verfügen, müssen Benutzer zu ihren vorherigen Ansichten zurückkehren können.

Nicht: Schließen Sie eine weitere Schaltfläche zum Schließen ein.
Das Bereitstellen einer Option zum Schließen von Inhalten der Besprechungsregisterkarte kann Probleme verursachen, da bereits eine Schaltfläche in der Kopfzeile vorhanden ist, um die Registerkarte in der Besprechung selbst zu schließen.

Achtung: Vermeiden Von Modalen auf der Registerkarte in besprechungsinternen Besprechungen
Modale (auch als Dialoge bezeichnet (in TeamsJS v1.x als Aufgabenmodule bezeichnet) auf der bereits schmalen Registerkarte in besprechungsinternen Können den Inhalt umschließen und verdecken.
Dynamisches Verhalten

Do: Ändern der Größe und Skalierung Ihrer App reaktionsschnell
App-Inhalte sollten ihre Größe dynamisch ändern und in kleineren Fenstern verkleinern. Halten Sie die Hauptnavigation Ihrer App und alle unverankerten Steuerelemente sichtbar.

Nicht: Zuschneiden oder Beschneiden primärer Ui-Komponenten
Die unverankerte Navigation und Steuerelemente außerhalb des Bildschirms und das Erfordern einer Bildlaufsuche kann für Benutzer verwirrend sein. Ihr App-Inhalt sollte nicht horizontal scrollen, wenn er nicht in den iFrame passen kann.