WPF-Beispiel-App
Dieses Beispiel, WebView2WpfBrowser, ist eine WPF .NET-App, die veranschaulicht, wie sie das WebView2-Steuerelement einbetten und WebView2-APIs verwenden, um einen Webbrowser zu implementieren.
- Beispielname: WebView2WpfBrowser
- Repositoryverzeichnis: WebView2WpfBrowser
- Projektmappendatei:
WebView2WpfBrowser.sln
Dieses Beispiel wird als WPF Visual Studio 2019-Projekt erstellt. Es verwendet C# und HTML/CSS/JavaScript in der WebView2-Umgebung.
In diesem Beispiel wird eine Auswahl von WebView2-Ereignishandlern und API-Methoden vorgestellt, die es einer WPF-Anwendung ermöglichen, direkt mit einer WebView zu interagieren und umgekehrt.

Die WebView2WpfBrowser-Beispiel-App verfügt über die folgenden Menüs, die viele nützliche Menüelemente enthalten:
- Datei
- View
- Einstellungen
- Szenario
Wenn Sie WebView2 zum ersten Mal verwenden, empfehlen wir Ihnen, zuerst das Erste Schritte Tutorial zu befolgen, in dem beschrieben wird, wie Sie eine WebView2 erstellen und einige grundlegende WebView2-Funktionen durchlaufen. Weitere Informationen finden Sie unter Erste Schritte mit WebView2 in WPF-Apps.
Weitere Informationen zu Ereignissen und API-Handlern in WebView2 finden Sie unter WebView2-API-Referenz.
Schritt 1: Installieren von Visual Studio 2019 mit .NET-Unterstützung
Microsoft Visual Studio ist erforderlich. Microsoft Visual Studio Code wird für dieses Beispiel nicht unterstützt.
- Wenn Visual Studio 2019 (mindestens erforderliche Version) mit .NET-Unterstützung noch nicht installiert ist, finden Sie in einem separaten Fenster oder einer separaten Registerkarte weitere Informationen unter Installieren von Visual Studio unter Einrichten Ihrer Entwicklungsumgebung für WebView2. Führen Sie die Schritte in diesem Abschnitt aus, um Visual Studio 2019 mit .NET-Unterstützung zu installieren, kehren Sie dann zu dieser Seite zurück, und führen Sie die folgenden Schritte aus.
Schritt 2: Klonen oder Herunterladen des WebView2Samples-Repositorys
- Falls noch nicht geschehen, klonen Sie das Repository, oder laden Sie es
WebView2Samplesauf Ihr lokales Laufwerk herunter. In einem separaten Fenster oder einer separaten Registerkarte finden Sie weitere Informationen unter Herunterladen des WebView2Samples-Repositorys unter Einrichten Ihrer Entwicklungsumgebung für WebView2. Führen Sie die Schritte in diesem Abschnitt aus, kehren Sie dann zu dieser Seite zurück, und fahren Sie weiter unten fort.
Schritt 3: Öffnen der Projektmappe in Visual Studio
Öffnen Sie die
.slnDatei auf Ihrem lokalen Laufwerk in Visual Studio im Verzeichnis:<your-repos-directory>/WebView2Samples/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
oder:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
Schritt 4: Installieren von Workloads, wenn Sie dazu aufgefordert werden
Wenn Sie dazu aufgefordert werden, installieren Sie alle angeforderten Visual Studio-Workloads. In einem separaten Fenster oder einer separaten Registerkarte finden Sie weitere Informationen unter Installieren von Visual Studio-Workloads unter Einrichten Ihrer Entwicklungsumgebung für WebView2. Führen Sie die Schritte in diesem Abschnitt aus, kehren Sie dann zu dieser Seite zurück, und fahren Sie weiter unten fort.
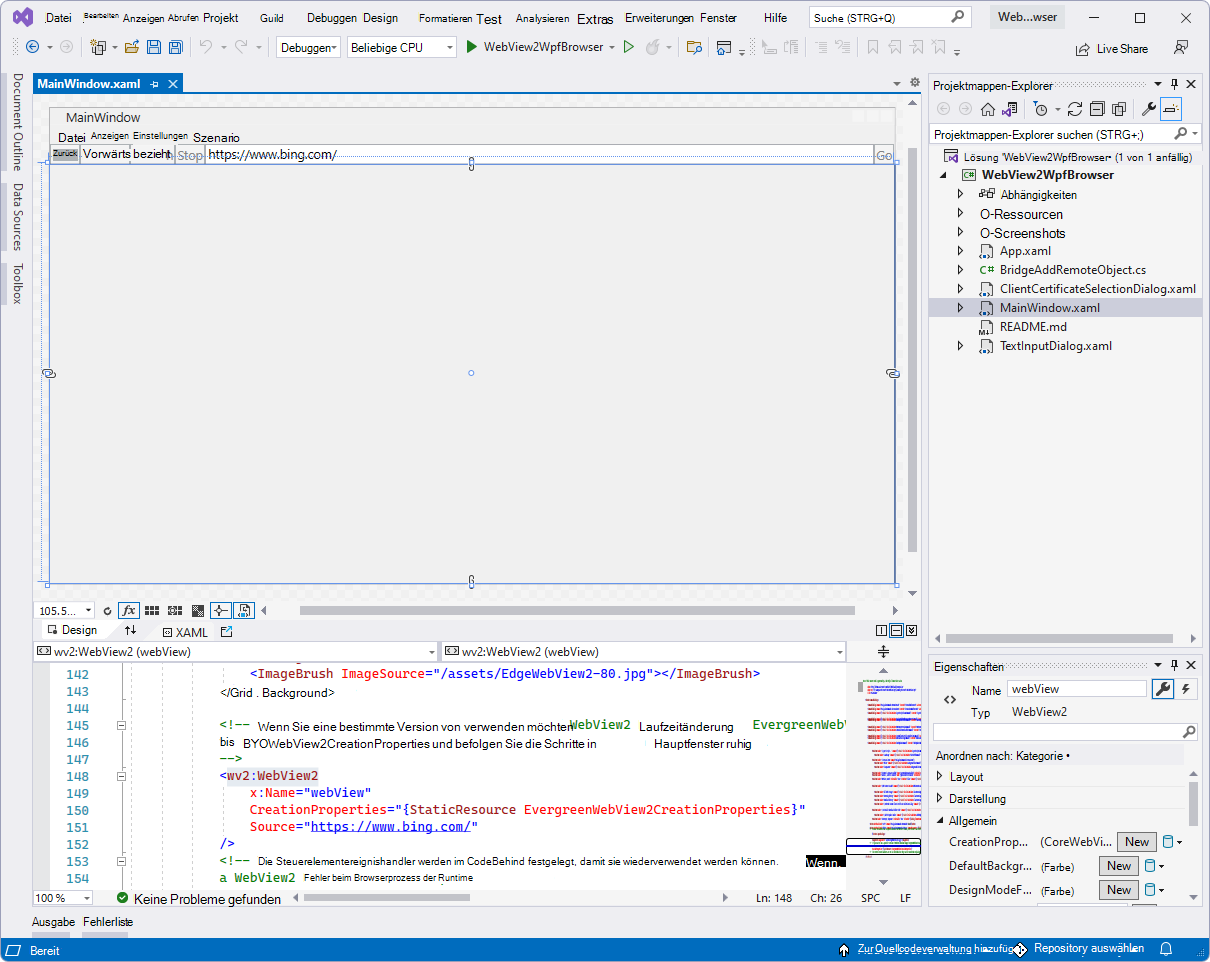
Das Projekt WebView2WpfBrowser wird in Visual Studio geöffnet:

Schritt 5: Erstellen und Ausführen des Projekts
Legen Sie oben in Visual Studio das Buildziel wie folgt fest:
Wählen Sie in der Dropdownliste Projektmappenkonfigurationendie Option Debuggen oder Freigeben aus.
Wählen Sie in der Dropdownliste Lösungsplattformendie Option Beliebige CPU aus.
Klicken Sie Projektmappen-Explorer mit der rechten Maustaste auf das Projekt WebView2WpfBrowser, und wählen Sie dann Erstellen aus.
Dadurch wird die Projektdatei
WebView2WpfBrowser.csprojerstellt.Wählen Sie in Visual Studio Debuggen>Debuggen starten (F5) aus.
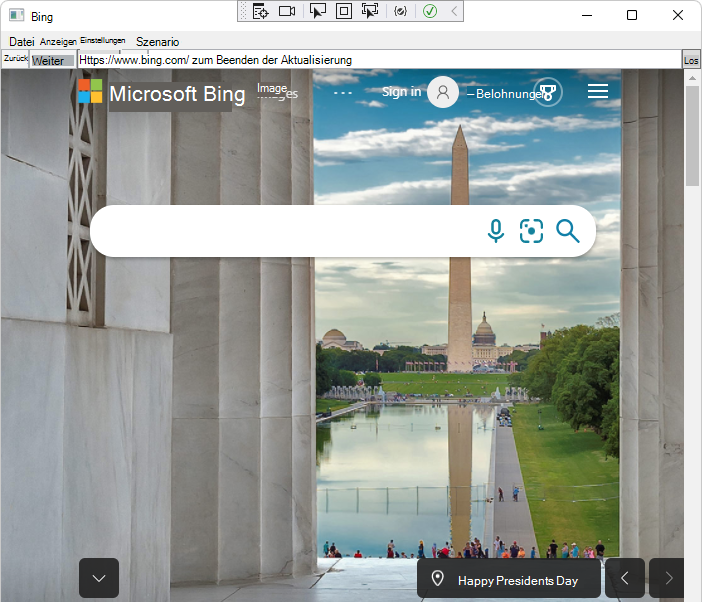
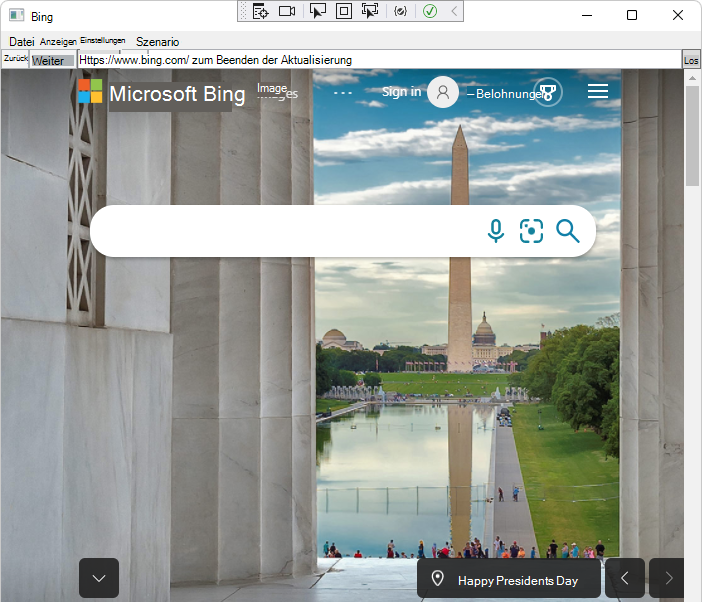
Das Beispiel-App-Fenster wird geöffnet:

Wählen Sie in Visual Studio Debuggen>Debuggen Debuggen beenden aus. Visual Studio schließt die App.
Schritt 6: Aktualisieren des WebView2 SDK
Aktualisieren Sie die Vorabversion des WebView2 SDK auf dem Projektknoten (nicht dem Projektmappenknoten) in Projektmappen-Explorer. Installieren Sie die neueste Vorabversion des WebView2 SDK, damit Sie die neuesten Features ausprobieren können. In einem separaten Fenster oder einer separaten Registerkarte finden Sie weitere Informationen unter Installieren oder Aktualisieren des WebView2 SDK unter Einrichten Ihrer Entwicklungsumgebung für WebView2. Führen Sie die Schritte in diesem Abschnitt aus, kehren Sie dann zu dieser Seite zurück, und fahren Sie weiter unten fort.
Erstellen Sie das Projekt, und führen Sie es erneut aus.
Schritt 7: Durchsuchen der Menüs und Untersuchen des Codes
Erkunden Sie die Menüs der WebView2WpfBrowser-Beispiel-App , die viele nützliche Menüelemente enthalten:
- Datei
- View
- Einstellungen
- Szenario
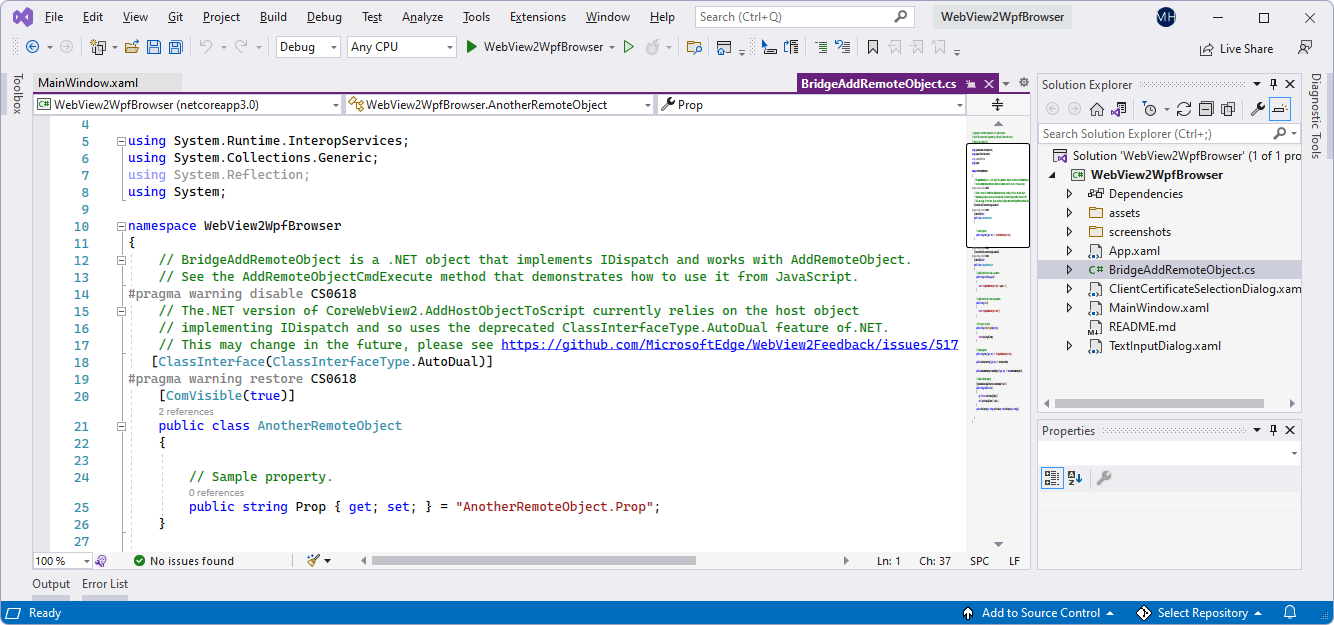
Untersuchen Sie den Code im Code-Editor von Visual Studio: