Verwenden des Chrome DevTools-Protokolls (CDP) in WebView2-Apps
Das Chrome DevTools-Protokoll bietet APIs zum Instrumentieren, Untersuchen, Debuggen und Profilieren Chromium-basierten Browsern. Das Chrome DevTools-Protokoll ist die Grundlage für die Microsoft Edge DevTools. Verwenden Sie das Chrome DevTools-Protokoll für Features, die nicht in der WebView2-Plattform implementiert sind.
Um die Chrome DevTools-Protokoll-API in einer WebView2-App zu verwenden, führen Sie eine der folgenden Aktionen aus:
Installieren und verwenden Sie das NuGet-Paket Microsoft.Web.WebView2.DevToolsProtocolExtension (.NET).
Oder führen Sie eine der folgenden Methoden aus:
Verwenden von DevToolsProtocolHelper
Enthält DevToolsProtocolExtension ein DevToolsProtocolHelper -Objekt.
Microsoft.Web.WebView2.DevToolsProtocolExtension ist ein NuGet-Paket, das vom WebView2-Team erstellt wurde und einfachen Zugriff auf Die Features des Chrome DevTools-Protokolls bietet. In den folgenden Beispielen wird beschrieben, wie Sie die Geolocation-Funktion im Chrome DevTools-Protokoll in Ihrem WebView2-Steuerelement verwenden. Um andere Features des Chrome DevTools-Protokolls zu verwenden, können Sie ein ähnliches Muster verwenden.
Schritt 1: Erstellen einer Webseite zum Auffinden Ihrer Geolocation
Um eine HTML file zu erstellen, um Ihren Geolocation zu finden, führen Sie die Schritte aus.
Öffnen Sie Visual Studio Code (oder eine IDE Ihrer Wahl).
Erstellen Sie eine neue
.htmlDatei.Fügen Sie den folgenden Code in Ihre neue
.htmlDatei ein:<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>Speichern Sie die
.htmlDatei mit dem Dateinamengeolocation.html.Öffnen Sie Microsoft Edge.
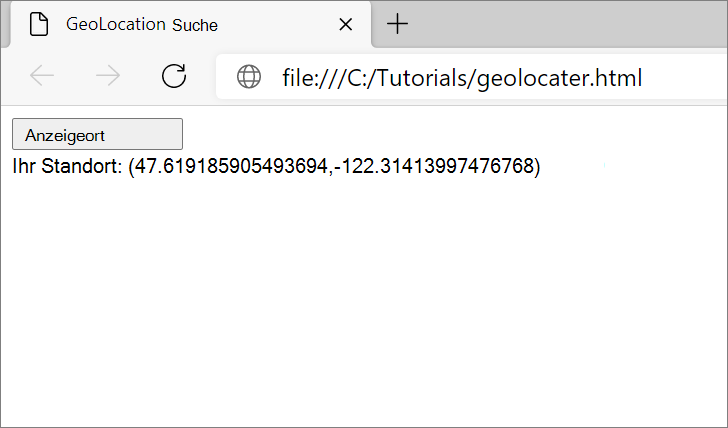
Öffnen Sie
geolocation.html.Klicken Sie auf die Schaltfläche Position anzeigen , um Ihre Breiten- und Längengradkoordinaten anzuzeigen. Um Ihre Geolocation zu überprüfen und zu vergleichen, kopieren Sie die Koordinaten, und fügen Sie sie in https://www.bing.com/mapsein.

Schritt 2: Anzeigen geolocation.html in einer WebView2
Verwenden Sie zum Erstellen einer WebView2-App einen Leitfaden für die ersten Schritte oder die WebView2-Beispiele:
Legen Sie die anfängliche Navigation des WebView2-Steuerelements auf fest
geolocation.html:webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");Stellen Sie sicher, dass die
geolocation.htmlDatei in Ihrer WebView2-Steuerelement-App angezeigt wird:
Schritt 3: Installieren des DevToolsProtocolHelper NuGet-Pakets
Verwenden Sie NuGet, um herunterzuladen Microsoft.Web.WebView2.DevToolsProtocolExtension.
So installieren Sie das Paket:
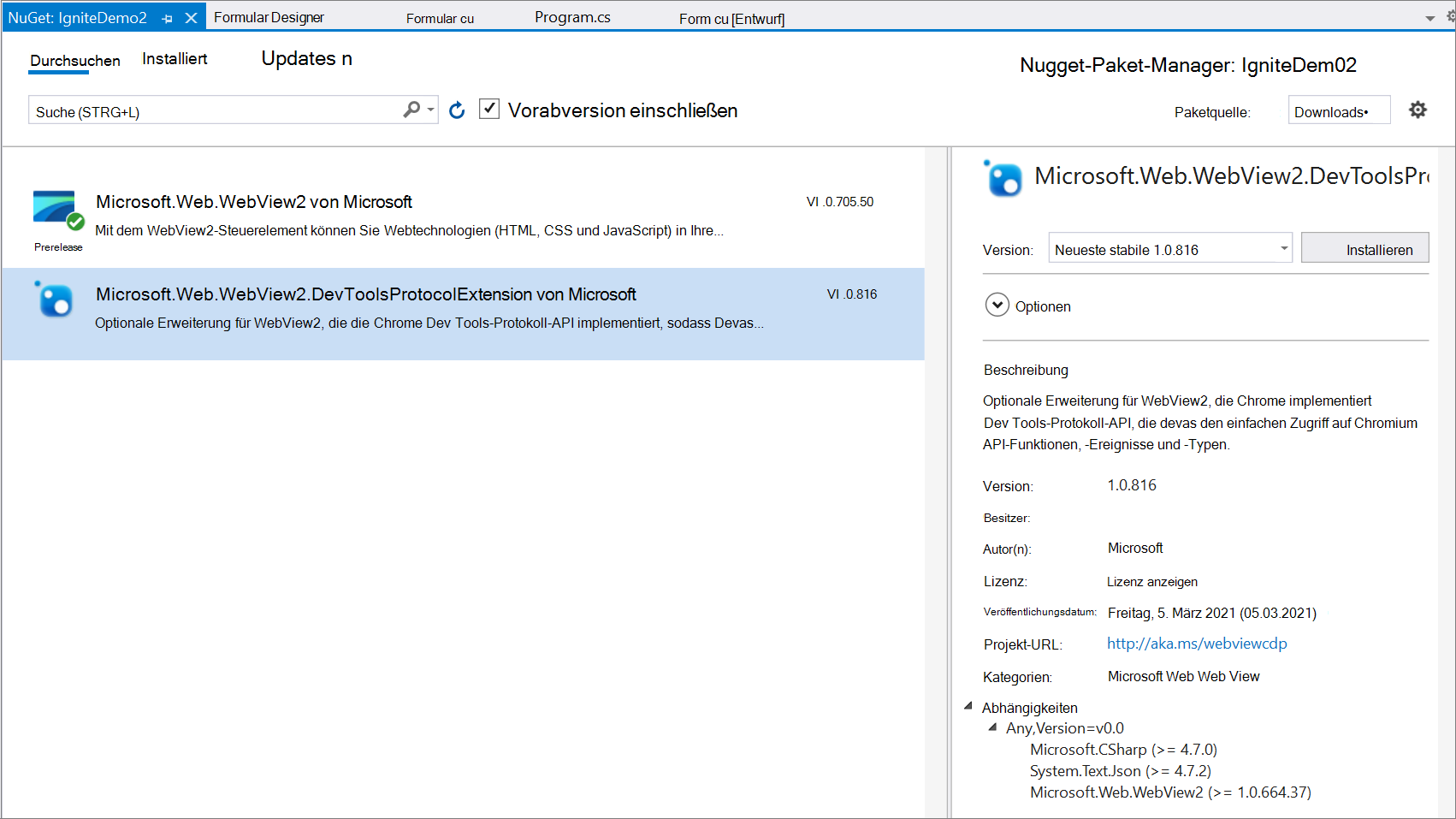
Wählen Sie Projekt>NuGet-Pakete>durchsuchen verwalten aus.
Geben Sie ein
Microsoft.Web.WebView2.DevToolsProtocolExtension, und wählen Sie dann Microsoft.Web.WebView2.DevToolsProtocolExtension>Install aus.Stellen Sie sicher , dass Microsoft.Web.WebView2.DevToolsProtocolExtension im NuGet-Paket-Manager von Visual Studio angezeigt wird:

Schritt 4: Verwenden des DevTools-Protokollhilfsprogrammes
Fügen Sie dem Projekt den
DevToolsProtocolExtensionNamespace hinzu:using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;Instanziieren Sie das
DevToolsProtocolHelper-Objekt, und navigieren Sie zugeolocation.html:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }Führen Sie die setGeoLocationOverrideAsync-Methode aus:
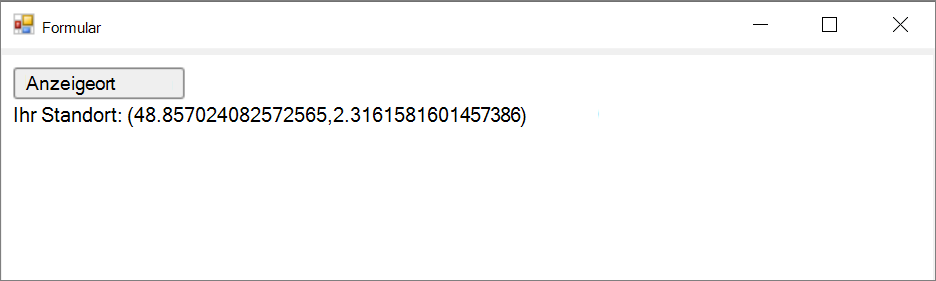
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }Weitere Informationen finden Sie unter setGeolocationOverride.
Führen Sie Ihre App aus.
Klicken Sie zum Anzeigen der Koordinaten von Paris, Frankreich, auf die Schaltfläche Standort anzeigen :

Senden eines Fehlers oder einer Featureanforderung für das Chrome DevTools-Protokoll
Um ein WebView2-Plattformfeature anzufordern, geben Sie ein neues Issue in das WebView2Feedback-Repository ein.
Um einen Fehler über das Chrome DevTools-Protokoll zu melden, erstellen Sie einen Fehlerbericht in der Chromium-Fehlerdatenbank.
Das Chrome DevTools-Protokoll wird vom Open Source Chromium-Projekt verwaltet, nicht vom Microsoft Edge WebView2-Team.
Siehe auch
- Übersicht über das Microsoft Edge DevTools-Protokoll
- WebView2Samples-Repository
- Chrome DevTools Protocol (CDP) in Übersicht über WebView2-Features und -APIs