Anpassen der Schaltfläche zum Anzeigen des Kennworts
Der password Eingabetyp in Microsoft Edge enthält eine Schaltfläche zum Einblenkennen von Kennwörtern . Um sicherzustellen, dass das Kennwort richtig eingegeben wurde, kann ein Benutzer auf die Schaltfläche zum Anzeigen des Kennworts klicken oder ALT+F8 drücken, um die Zeichen im Kennwortfeld anzuzeigen. Sie können das Kennworteinblendungssteuerelement entfernen oder das Steuerelementformat anpassen.
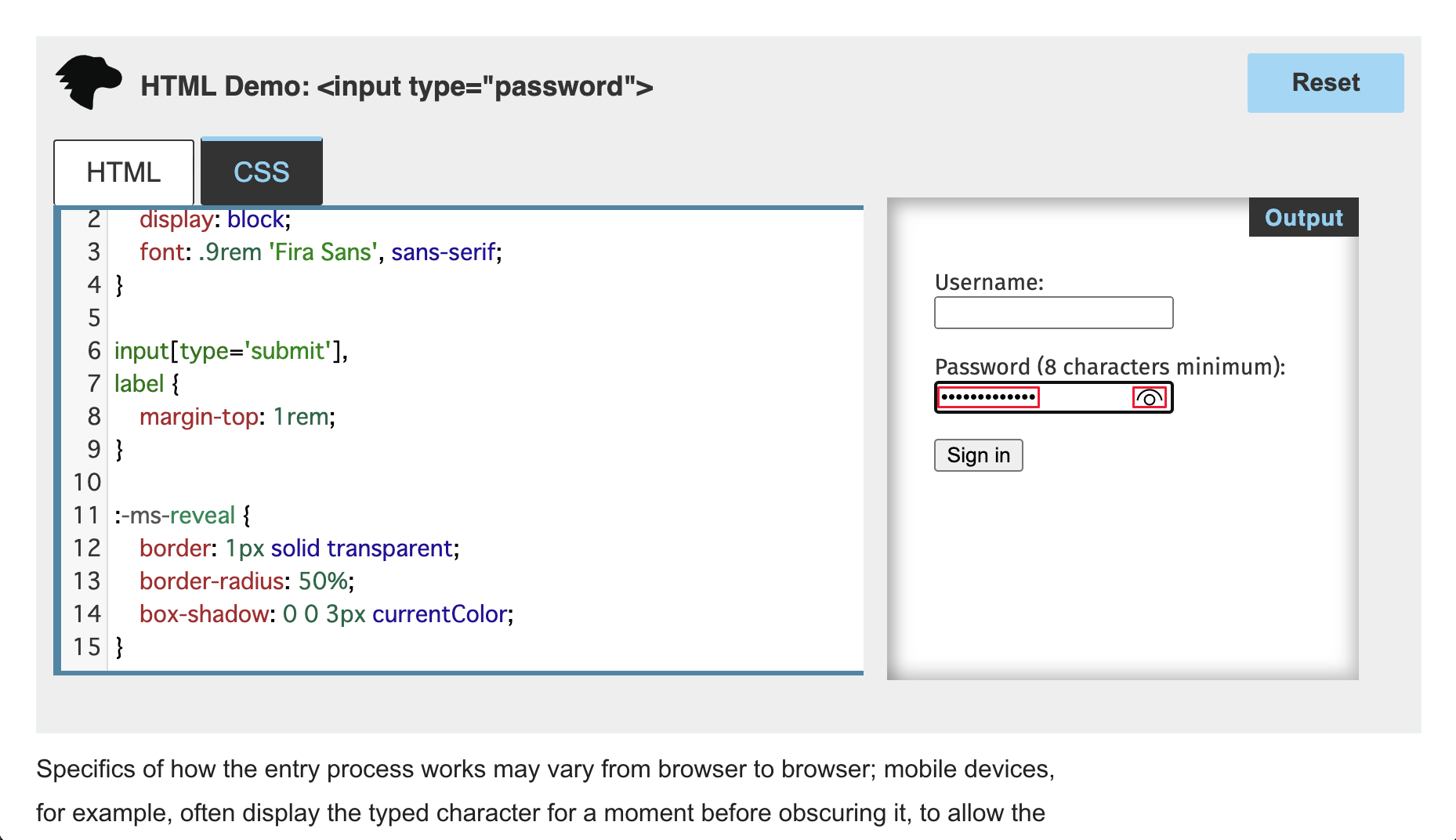
Standardmäßig ist die Schaltfläche zum Anzeigen des Kennworts deaktiviert, sodass punkte im Kennwortfeld die vom Benutzer eingegebenen Zeichen ersetzen. Die Schaltfläche zum Anzeigen des Kennworts wird rechts neben dem Kennwortfeld als augenförmiges Symbol angezeigt:

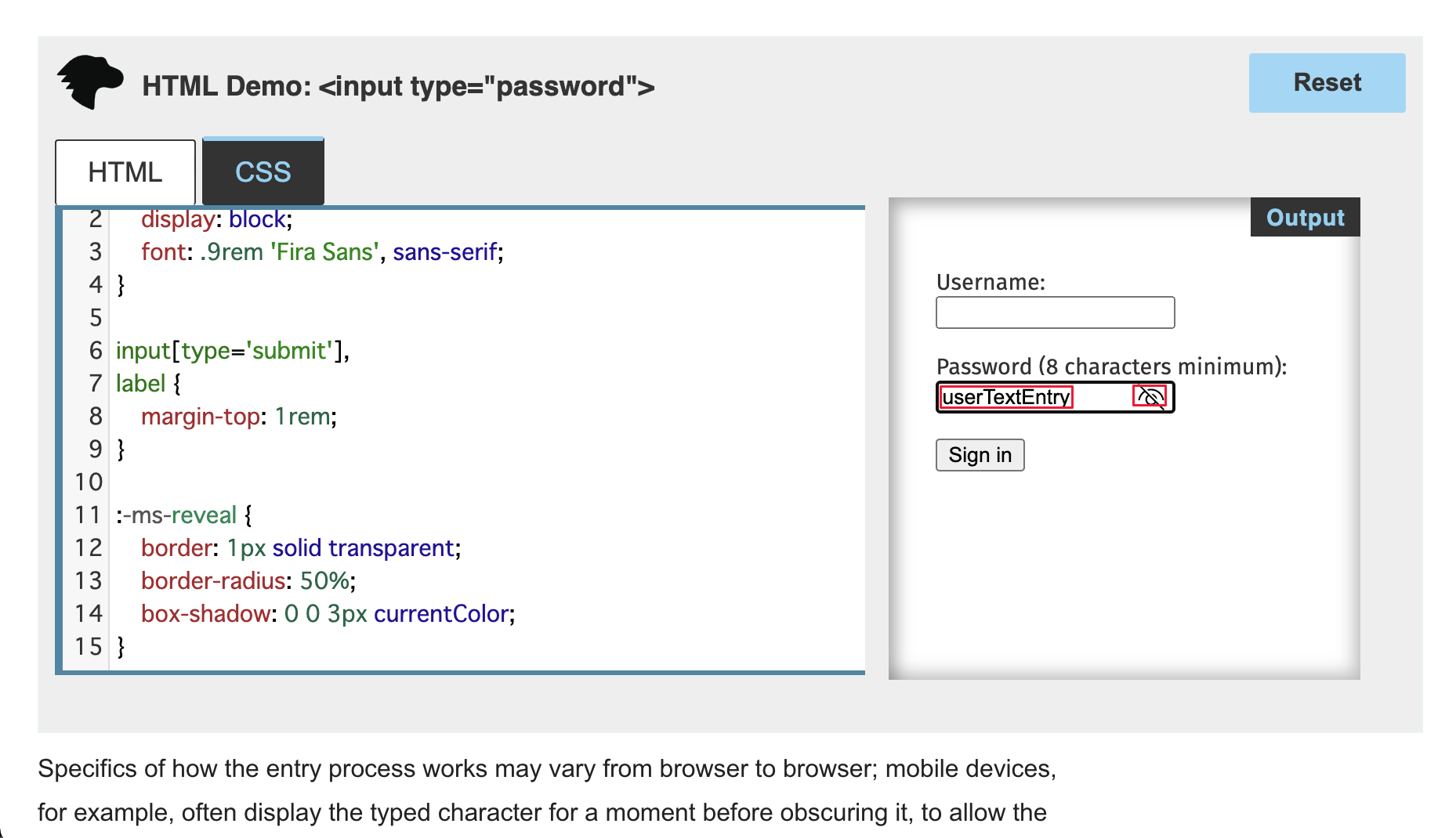
Wenn der Benutzer auf die Schaltfläche zum Anzeigen des Kennworts klickt, um es zu aktivieren, wird der Kennworttext angezeigt, und das Augensymbol ändert sich so, dass ein Schrägstrich darüber angezeigt wird:

Standardmäßig wird die Schaltfläche zum Anzeigen des Kennworts in das Schatten-DOM aller HTML-Elemente input eingefügt, für die auf type festgelegt "password"ist. Ab Microsoft Edge Version 87 können Benutzer oder Unternehmen dieses Feature global deaktivieren. Webdesigner und Entwickler sollten davon ausgehen, dass die meisten Microsoft Edge-Benutzer über die Standarderfahrung verfügen.
Entfernen des Kennworteinführungssteuerelements
Als Webseitenautor können Sie die Schaltfläche zum Anzeigen des Kennworts vollständig entfernen, indem Sie auf das ::-ms-reveal Pseudoelement abzielen:
::-ms-reveal {
display: none;
}
Sie sollten jedoch die Schaltfläche zum Einblenkennen des Kennworts in Betracht ziehen. Die Schaltfläche zum Einblenkennen des nativen Kennworts verfügt über wichtige Sicherheitsmaßnahmen , die in das Verhalten integriert sind.
Anpassen des Steuerelementstils
Anstatt das Steuerelement vollständig zu entfernen, können Sie stattdessen das Format der Schaltfläche zum Einblenden des Kennworts ändern, um die visuelle Sprache der Website besser zu erreichen. Der folgende Codeausschnitt enthält ein Beispiel für eine solche Formatierung:
::-ms-reveal {
border: 1px solid transparent;
border-radius: 50%;
box-shadow: 0 0 3px currentColor;
}
Beachten Sie folgendes, wenn Sie die Schaltfläche zum Einblenkennen des Kennworts formatieren :
Das Augensymbol wird als Hintergrundbild implementiert. Um der Schaltfläche zum Einblenkennen von Kennwörtern eine Hintergrundfarbe hinzuzufügen, verwenden Sie die CSS-Eigenschaft
background-coloranstelle derbackgroundkurzhand-Eigenschaft.Sie können die Größe und Skalierung der Schaltfläche zum Einblenkennen des Kennworts anpassen.
Hinweis
Der Browser blendet alle Überläufe außerhalb der Grenzen des Kennworteingabesteuerelements aus.
Derzeit sind keine Zustandsselektoren verfügbar, um den umgeschalteten Zustand der Schaltfläche zum Anzeigen des Kennworts zu formatieren .
Sichtbarkeit des Steuerelements
Die Schaltfläche zum Anzeigen des Kennworts ist erst verfügbar, wenn der Benutzer Text in das Kennwortfeld eingibt. Um die Kennworteingabe des Benutzers zu schützen, unterdrückt der Browser die Schaltfläche in den folgenden Szenarien:
Wenn sich der Fokus vom Kennwortfeld entfernt, entfernt der Browser die Schaltfläche zum Anzeigen des Kennworts .
Wenn Skripts das Kennwortfeld ändern, entfernt der Browser die Schaltfläche zum Anzeigen des Kennworts .
Wenn die Schaltfläche zum Anzeigen des Kennworts entfernt wird, muss der Benutzer den Inhalt des Kennwortfelds löschen, damit die Schaltfläche zum Anzeigen des Kennworts wieder angezeigt wird. Dieses Verhalten verhindert, dass jemand eine geringfügige Anpassung vornimmt, um das Kennwort anzuzeigen, wenn der Benutzer ein entsperrtes Gerät verlassen sollte.
Die Schaltfläche zum Anzeigen des Kennworts ist nicht verfügbar, wenn das Kennwortfeld mithilfe des Kennwort-Managers automatisch ausgefüllt wird.