Entwickeln einer Erweiterung für die Microsoft Edge-Randleiste
Als Microsoft Edge-Erweiterungsentwickler können Sie Ihre neue oder vorhandene Microsoft Edge-Erweiterung auf der Randleiste anzeigen lassen. Jede Erweiterung kann die Randleiste zusätzlich zur anderen Benutzeroberfläche verwenden.

Mit der Sidebar-API für Erweiterungen können Sie die Browsererfahrung verbessern, indem Sie Benutzern ermöglichen, neben den Standard Inhalten einer Webseite zusätzliche Informationen anzuzeigen.
Die Randleiste ist ein persistenter Bereich an der Seite des Browsers, der zusammen mit dem primären Inhalt des Browsers vorhanden ist. Die Randleiste reduziert die Notwendigkeit, ständig zwischen Registerkarten zu wechseln, was zu einer produktiveren Browsererfahrung führt.
Erweiterungen können optional die Randleisten-API verwenden, um eine benutzerdefinierte Benutzeroberfläche in der Microsoft Edge-Randleiste anzuzeigen. Erweiterungen können weiterhin in der Microsoft Edge-Symbolleiste zusammen mit einer Benutzeroberfläche wie Popups angezeigt werden und können z. B. Skripts einfügen.
Begrifflichkeiten
| Begriff | Definition |
|---|---|
| Randleisten-API | Name des Features, das Sie in Ihren Microsoft Edge-Erweiterungen verwenden können. In chrome-Dokumentationen wird der Begriff Seitenbereich verwendet. |
sidePanel oder side_panel |
Name der API und Berechtigung zum Aktivieren einer Beliebigen Erweiterung als Randleistenerweiterung. |
| Randleistenerweiterung | Eine Microsoft Edge-Erweiterung mit einer Benutzeroberfläche in der Randleiste. |
Features der Randleisten-API
Zu den Features der Sidebar-API gehören:
Die Randleiste bleibt geöffnet, während zwischen Registerkarten navigiert wird. Bekanntes Problem: Die Randleiste wird nicht automatisch erneut angezeigt, wenn der Benutzer zu einer Registerkarte wechselt, auf der die Randleiste zuvor geöffnet war (Problem 142).
Eine Erweiterung in der Randleiste kann für bestimmte Websites zur Verfügung gestellt werden.
Eine Erweiterung in der Randleiste hat Zugriff auf alle unterstützten APIs für Microsoft Edge-Erweiterungen.
Origin
Wie bei anderen Erweiterungsressourcen wird die Randleistenseite in einen vertrauenswürdigen Erweiterungskontext am Ursprung (extension://<id>) committet. Die Randleiste hat denselben API-Zugriff wie andere vertrauenswürdige Erweiterungskontexte.
Alle vorhandenen Erweiterungs-APIs sind für Randleistenerweiterungen verfügbar, sodass Sie alle aktuellen Funktionen des Erweiterbarkeitsframeworks in Ihrer Sidebar-fähigen Erweiterung nutzen können.
Hinzufügen der sidePanel-Berechtigung in der Manifestdatei der Erweiterung
Um die Sidebar-API zu verwenden, fügen Sie ihrer manifest.json Datei eine Berechtigung hinzu. Schließen Sie die sidePanel Berechtigung in die Datei der Erweiterung ein manifest.json :
{
...
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
},
"permissions": [
"sidePanel"
]
...
}
Jede Erweiterung für Microsoft Edge verfügt über eine JSON-formatierte Manifestdatei namens manifest.json. Die Manifestdatei ist die Blaupause Ihrer Erweiterung.
Siehe auch:
Anwendungsfälle für die Sidebar-API
In den folgenden Abschnitten werden einige gängige Anwendungsfälle für die Sidebar-API veranschaulicht.
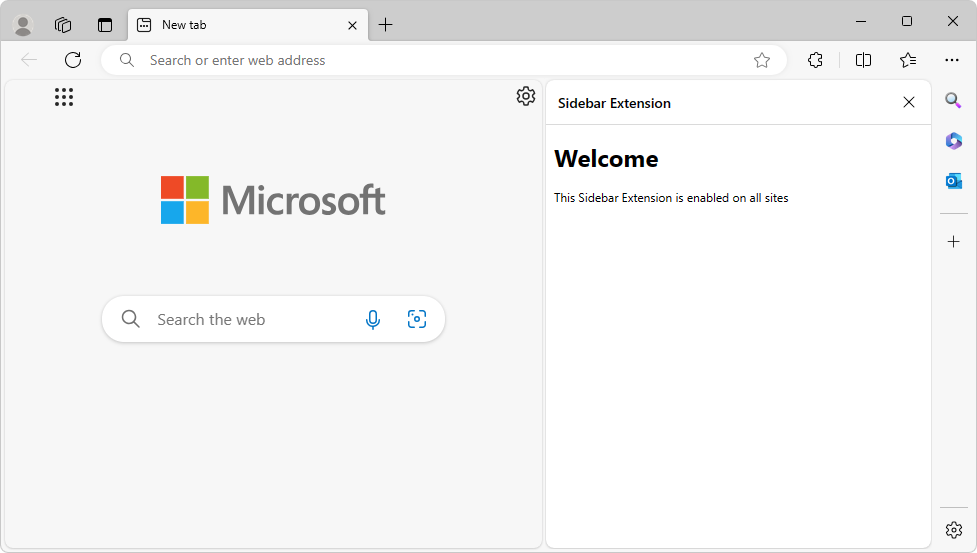
Anzeigen der gleichen Seitenleiste auf jeder Website
Eine Randleiste kann als Standard festgelegt werden, um dieselbe Erweiterung in allen geöffneten Browserregisterkarten anzuzeigen. Standardwerte bleiben über Browsersitzungen hinweg erhalten.
Definieren manifest.jsonSie in den "default_path" Schlüssel, z "sidebar.html". B. :
{
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
}
...
}
Die Datei, die Sie als Standard angegeben haben, z sidebar.html. B. , wird auf allen geöffneten Browserregisterkarten angezeigt:
<!DOCTYPE html>
<html>
<head>
<title>My Sidebar</title>
</head>
<body>
<h1>Sidebar extension for all sites</h1>
<p>This sidebar is enabled on all sites</p>
</body>
</html>
Aktivieren einer Randleiste nur für eine bestimmte Website
Eine Erweiterung kann sidepanel.setOptions() verwenden, um eine Randleiste auf einer bestimmten Registerkarte zu aktivieren. Dies kann eine bestimmte Website sein, sodass die Erweiterung in der Randleiste geöffnet wird, wenn der Benutzer zu dieser Website wechselt.
In diesem Beispiel wird chrome.tabs.onUpdated() verwendet, um auf aktualisierungen der Registerkarte zu lauschen. Es wird überprüft, ob die URL lautet www.bing.com , und wenn ja, wird die Randleiste aktiviert. Andernfalls wird die Randleiste deaktiviert.
Testen service-worker.jsSie url.origin in addListener()in , ob es sich um die gewünschte Registerkarte handelt, und legen Sie dann in sidePanel.setOptions()auf true oder falsefestenabled:
const BING_ORIGIN = 'https://www.bing.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the sidebar when at bing.com
if (url.origin === BING_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the sidebar when at other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Wenn ein Benutzer zu einer Registerkarte oder Website wechselt, für die die Randleiste nicht aktiviert ist, wird die Randleiste ausgeblendet.
Bekanntes Problem: Die Randleiste wird nicht automatisch erneut angezeigt, wenn der Benutzer zu einer Registerkarte wechselt, auf der die Randleiste zuvor geöffnet war (Problem 142).
Ein vollständiges Beispiel finden Sie unter Sitespezifisches Seitenbereichsbeispiel.
Aktivieren des Verknüpfungssymbols der Erweiterung, um die Randleiste zu öffnen
Verwenden Sie sidePanel.setPanelBehavior(), damit Benutzer die Randleiste öffnen können, indem Sie auf das Symbol der Aktionssymbolleiste klicken. Deklarieren Sie zunächst den "action" Schlüssel in manifest.json:
{
"name": "My sidebar extension",
...
"action": {
"default_title": "Click to open sidebar"
},
...
}
Fügen Sie dann den folgenden Code zur service-worker.js Codeauflistung hinzu, die sich oben unter Aktivieren einer Randleiste nur für eine bestimmte Website befindet:
// Allow users to open the sidebar by clicking the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
Wechseln zu einer anderen Randleiste
Eine Erweiterung kann sidepanel.getOptions() verwenden, um die aktuelle Randleiste abzurufen, und dann eine andere Randleiste für eine bestimmte Registerkarte aktivieren.
In diesem Beispiel wird eine Randleiste festgelegt, die eine Willkommensnachricht auf runtime.onInstalled() enthält. Wenn der Benutzer zu einer anderen Registerkarte navigiert, wird die Randleiste durch die Seitenleiste auf Browserebene ersetzt.
// service-worker.js:
const welcomePage = 'sidebar/welcome-sb.html';
const mainPage = 'sidebar/main-sb.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Öffnen der Randleiste bei Benutzerinteraktion
sidePanel.open() ermöglicht Es Erweiterungen, die Randleiste über eine Benutzergeste zu öffnen, z. B. durch Klicken auf das Aktionssymbol, oder durch jede Benutzerinteraktion auf einer Erweiterungsseite oder einem Inhaltsskript, z. B. durch Klicken auf eine Schaltfläche.
Der folgende Code zeigt, wie eine globale Randleiste im aktuellen Fenster geöffnet wird, wenn der Benutzer auf ein Kontextmenü klickt. Wenn Sie verwenden sidePanel.open(), wählen Sie den Kontext aus, in dem die Randleiste geöffnet werden soll:
- Verwenden Sie
windowId, um eine globale Randleiste zu öffnen, wie im folgenden Beispiel gezeigt. - Oder legen Sie fest
tabId, dass die Randleiste nur auf einer bestimmten Registerkarte geöffnet wird.
// service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open sidebar',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// Open the sidebar in all the tabs of the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Benutzeroberfläche für Randleistenerweiterungen
Entwickeln Sie eine Erweiterung für die Microsoft Edge-Randleiste mit diesen Features für die Benutzererfahrung (User Experience, UX).
Öffnen der Erweiterung in der Randleiste
Es gibt mehrere Möglichkeiten für den Benutzer, die Erweiterung in der Randleiste zu öffnen:
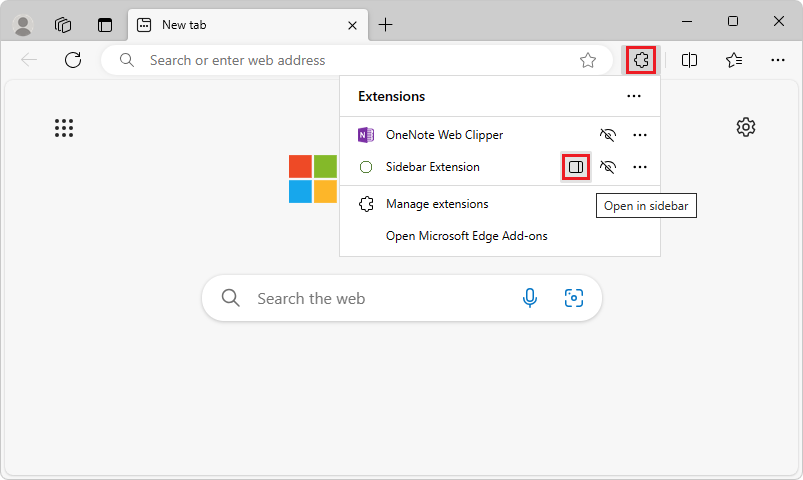
Durch Klicken auf ein Symbol
Benutzer können auf das Symbol "In Randleiste öffnen" (![]() ") klicken, das neben dem Namen der Erweiterung im Erweiterungshub angezeigt wird:
") klicken, das neben dem Namen der Erweiterung im Erweiterungshub angezeigt wird:

Alternativ können Benutzer auf der Symbolleiste auf das benutzerdefinierte Symbol der Erweiterung klicken, wenn es aktiviert ist. Diese Benutzeroberfläche erfordert, dass die Erweiterung das Verknüpfungssymbol aktiviert hat, um die Randleiste zu öffnen, wie oben unter Aktivieren des Verknüpfungssymbols der Erweiterung zum Öffnen der Randleiste beschrieben. In diesem Beispiel ist das benutzerdefinierte Symbol der Erweiterung ein Kreis (![]() ):
):
![]()
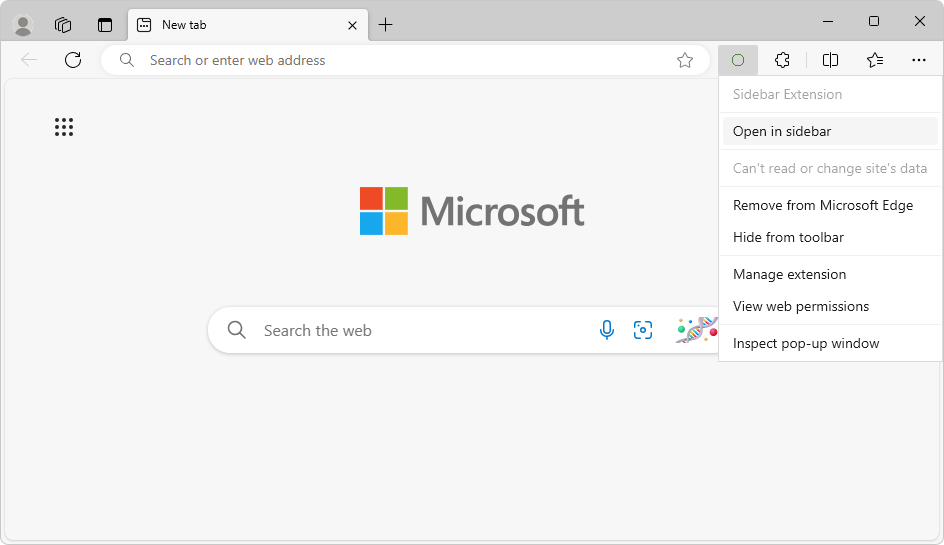
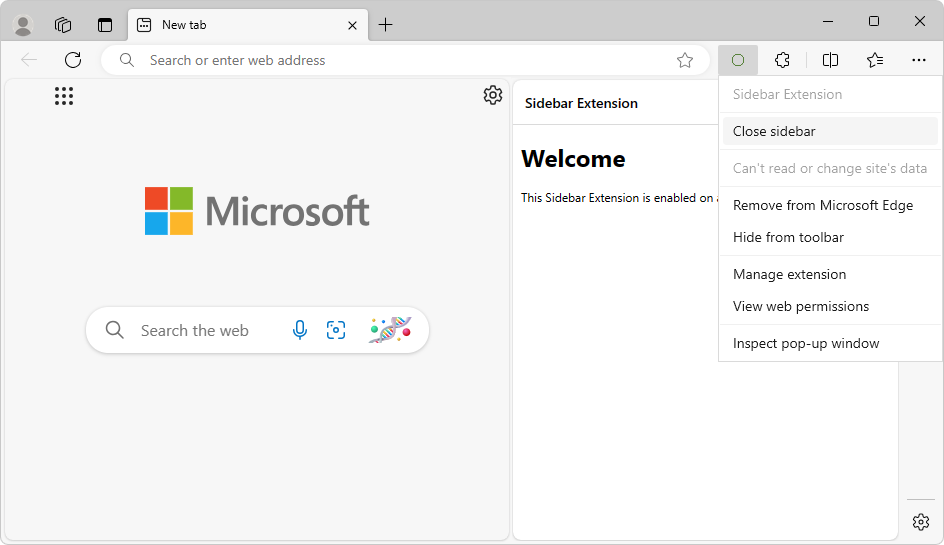
Durch Klicken mit der rechten Maustaste auf das Erweiterungssymbol
Benutzer können in der Symbolleiste mit der rechten Maustaste auf das Symbol der Erweiterung klicken und dann In Randleiste öffnen oder Randleiste schließen auswählen:


Das Symbol der Erweiterung wird in der Symbolleiste angezeigt, wenn der Benutzer neben dem Namen der Erweiterung im Erweiterungshub auf das Symbol In der Symbolleiste anzeigen (![]() ) geklickt hat.
) geklickt hat.
Durch Drücken einer Tastenkombination
Benutzer können eine Tastenkombination drücken, wenn der Aktionsbefehl aktiviert ist und das Aktionssymbol aktiviert ist, um die Randleiste zu öffnen.
- Informationen zum Aktivieren des Aktionsbefehls finden Sie unter Aktionsbefehle in chrome.commands in der API-Referenz.
- Informationen zum Aktivieren des Aktionssymbols finden Sie unter Öffnen des Seitenbereichs, indem Sie in chrome.sidePanel in der API-Referenz auf das Symbolleistensymbol klicken.
Wenn die openPanelOnActionClick() Eigenschaft des PanelBehavior-Typs auf truefestgelegt ist, kann der Benutzer die Randleiste mithilfe einer Tastenkombination öffnen. Um dies zu aktivieren, geben Sie einen Aktionsbefehl im Manifest an.
Öffnen über eine Geste
Die Randleiste kann auch über die folgenden Interaktionen geöffnet werden:
Öffnen Sie die Randleiste durch eine Erweiterungs-Benutzergeste, z. B. durch Klicken auf das Aktionssymbol. Bei diesem Ansatz wird sidePanel.open() verwendet. Siehe Öffnen der Randleiste bei Benutzerinteraktion oben.
Öffnen Sie die Randleiste, indem Sie auf das Symbolleistensymbol klicken. Bei diesem Ansatz wird sidePanel.setPanelBehavior() verwendet. Siehe Durch Klicken auf ein Symbol im Abschnitt "Öffnen der Erweiterung in der Seitenleiste" oben.
Erweiterungsbeispiele
Weitere Demos für Sidebar-API-Erweiterungen finden Sie unter einer der folgenden Erweiterungen:
- Beispiel für wörterbuchseitigen Bereich
- Beispiel für einen globalen Seitenbereich
- Beispiel für mehrere Seitenbereiche
- Öffnen des Seitenbereichs über eine Benutzerinteraktion
- Beispiel für einen standortspezifischen Seitenbereich
Typen und Methoden
Weitere Informationen finden Sie unter Typen und Methoden auf der Chrome.sidePanel-API-Referenzseite unter developer.chrome.com.
Siehe auch
- Unterstützte APIs für Microsoft Edge-Erweiterungen
- Deklarieren von API-Berechtigungen im Manifest
- Manifestdateiformat für Erweiterungen
- Beispiel: Bildanzeige-Popupwebseite
- Beispiel: Bildeinfügung mithilfe eines Inhaltsskripts
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die ursprüngliche Seite finden Sie hier.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.