Minimieren der Auswirkungen einer Erweiterung auf die Seitenladezeit
Inhaltsskripts sind JavaScript-Dateien, die Ihre Erweiterung in Webseiten einschleust und die im Kontext dieser Webseiten ausgeführt werden. Mithilfe von Inhaltsskripts kann Ihre Erweiterung auf eine gerenderte Webseite zugreifen und diese ändern, indem Sie das DOM lesen oder ändern.
Inhaltsskripts können jedoch spürbare Auswirkungen auf die Leistung einer Webseite haben, z. B. durch eine Verlangsamung der Ladezeit der Seite. Dies kann passieren, wenn das Inhaltsskript viel Code ausführt, während die Seite geladen wird.
Dieser Artikel enthält bewährte Methoden, die Ihnen dabei helfen können, die Auswirkungen Ihrer Erweiterung auf die Leistung auf den Webseiten zu minimieren, die Ihre Benutzer besuchen.
Profilerstellung für ihr Erweiterungsinhaltsskript
Um ein Profil für die Leistung des Inhaltsskripts Ihrer Erweiterung zu erstellen, verwenden Sie Microsoft Edge DevTools oder das Edge-Ablaufverfolgungstool, wie in den folgenden Abschnitten beschrieben.
Profilerstellung für Ihr Inhaltsskript mithilfe von Microsoft Edge DevTools
DevTools bietet eine Reihe von Features zum Überprüfen, Debuggen und Profilieren des Codes, den eine Webseite verwendet. DevTools kann auch zum Erstellen eines Profils für den Code Ihrer Erweiterung verwendet werden.
In diesem Abschnitt erfahren Sie, wie Sie das Leistungstool in DevTools verwenden, um ein Profil für das Inhaltsskript Ihrer Erweiterung zu erstellen. Weitere Informationen zum Leistungstool finden Sie unter Einführung in das Leistungstool.
Klicken Sie zum Öffnen von DevTools mit der rechten Maustaste auf die Webseite, und wählen Sie dann Überprüfen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS). DevTools wird geöffnet.
Wählen Sie in DevTools auf der Aktivitätsleiste die Registerkarte Leistung (
 ) aus. Wenn diese Registerkarte nicht angezeigt wird, wählen Sie Weitere Tools (
) aus. Wenn diese Registerkarte nicht angezeigt wird, wählen Sie Weitere Tools ( ) >Leistung aus.
) >Leistung aus.Um mit der Aufzeichnung eines Leistungsprofils zu beginnen, klicken Sie auf die Schaltfläche Aufzeichnen (
 ).
).Laden Sie die Seite neu, um die Profilerstellungsdaten zu erfassen, die der Ladezeit der Seite entsprechen, und klicken Sie dann nach Abschluss des Ladevorgangs auf die Schaltfläche Beenden (
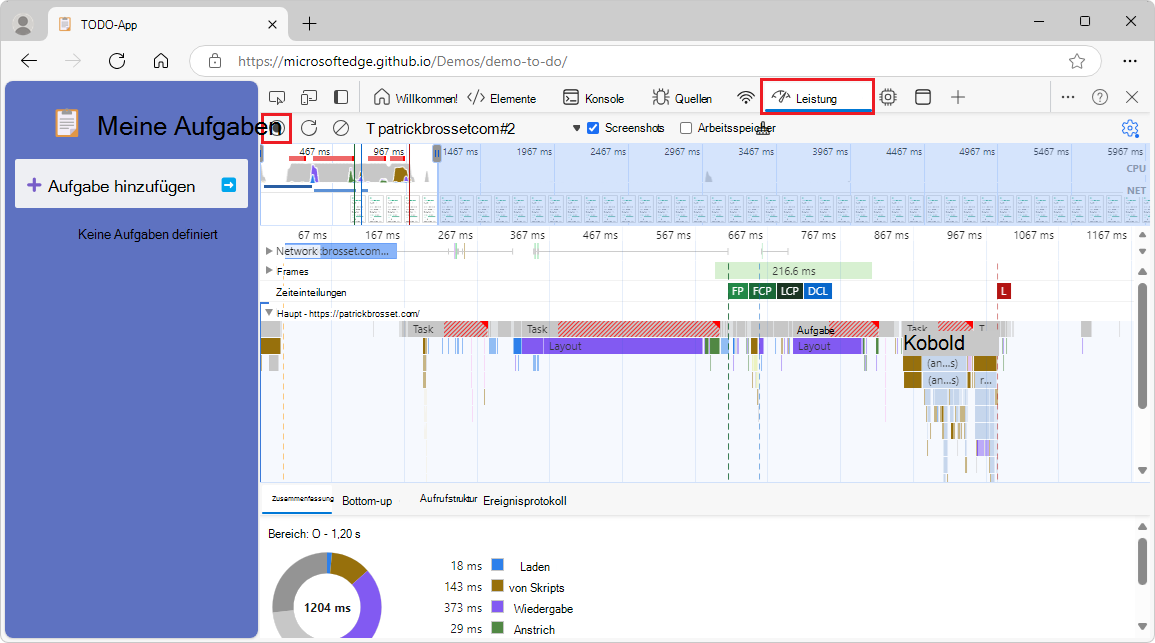
 ), um die Aufzeichnung zu beenden. DevTools zeigt das aufgezeichnete Leistungsprofil an:
), um die Aufzeichnung zu beenden. DevTools zeigt das aufgezeichnete Leistungsprofil an:
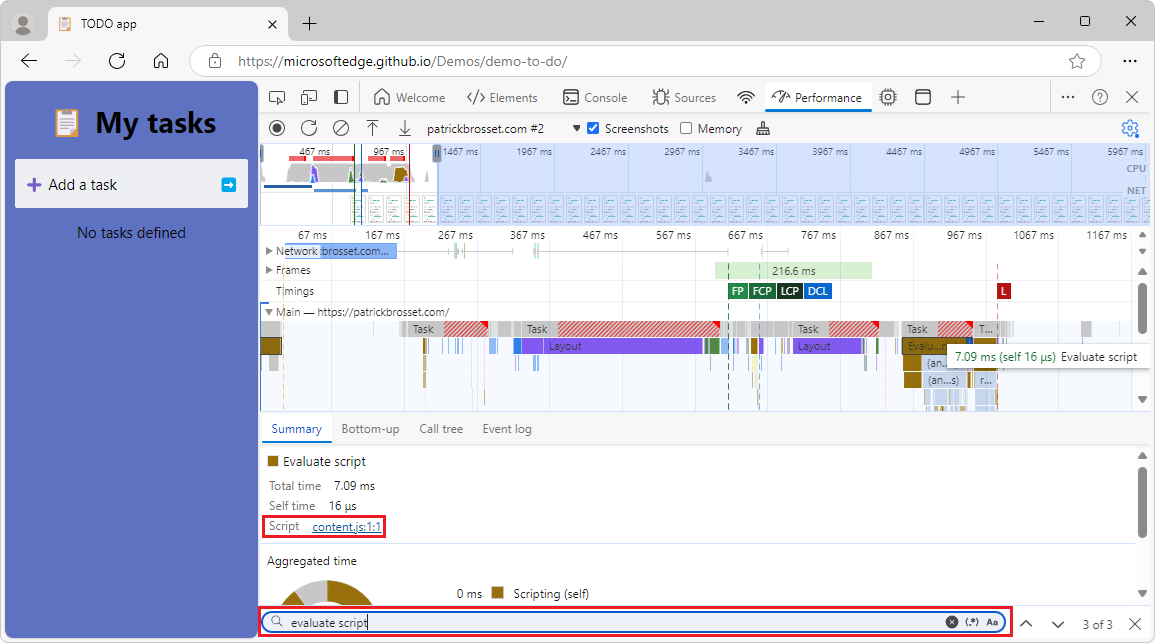
Um nach den Leistungsereignissen zu suchen, die durch Ihr Inhaltsskript verursacht werden, drücken Sie STRG+F unter Windows/Linux oder BEFEHL+F unter macOS. Das Textfeld Suchen wird unten im Leistungstool angezeigt.
Geben Sie Evaluate script (Skript auswerten ) ein, und drücken Sie dann die EINGABETASTE , bis das Leistungstool die Leistungsereignisse hervor hebt, die durch Ihr Inhaltsskript verursacht werden. Sie wissen, dass Sie das richtige Leistungsereignis gefunden haben, wenn die Bezeichnung Skript im Bereich Zusammenfassung den Namen Ihres Inhaltsskripts anzeigt:

Profilerstellung für Ihr Inhaltsskript mithilfe des Edge-Ablaufverfolgungstools
Das Edge-Ablaufverfolgungstool, das unter der edge://tracing URL verfügbar ist, ist ein leistungsstarkes Tool, das eine detaillierte Analyse der Leistung Ihrer Erweiterung ermöglichen kann. In diesem Abschnitt erfahren Sie, wie Sie das Edge-Ablaufverfolgungstool verwenden, um die Auswirkungen Ihrer Erweiterung auf die Seitenladezeit zu verstehen. Weitere Informationen zu diesem Ablaufverfolgungstool, das auf dem Perfetto-Tool basiert, finden Sie unter Perfetto UI in der Dokumentation zur Perfetto-Ablaufverfolgung.
Um das Edge-Ablaufverfolgungstool zu öffnen, öffnen Sie eine neue Registerkarte oder ein neues Fenster, und wechseln Sie zu
edge://tracing. Die Benutzeroberfläche für die Ablaufverfolgung wird geöffnet.Um eine neue Ablaufverfolgung zu starten, klicken Sie in der oberen linken Ecke des Tools auf die Schaltfläche Aufzeichnen . Das Dialogfeld Neue Ablaufverfolgung aufzeichnen wird geöffnet.
Wählen Sie die Optionsschaltfläche Einstellungen manuell auswählen aus. Die Liste der Kategorien wird angezeigt.
Um ausführliche Informationen zur Kompilierung und Ausführung des Inhaltsskripts Ihrer Erweiterung zu erfassen, wählen Sie alle folgenden Kategorien aus:
- Erweiterungen
- v8
- devtools
- devtools. Zeitleiste
Klicken Sie auf die Schaltfläche Aufzeichnen . Das Dialogfeld wird geschlossen, und das Edge-Ablaufverfolgungstool beginnt mit der Aufzeichnung der Ablaufverfolgung.
Öffnen Sie eine neue Registerkarte, und laden Sie eine Webseite, auf die sich Ihre Erweiterung auswirkt. Das Ablaufverfolgungstool sammelt Daten über die Auswirkungen Ihrer Erweiterung auf die Leistung auf der Webseite.
Öffnen Sie die Registerkarte, auf der das Edge-Ablaufverfolgungstool ausgeführt wird, und klicken Sie dann auf die Schaltfläche Beenden . Die neuen Ablaufverfolgungsinformationen werden im Tool angezeigt.
Filtern der Ergebnisse
Ablaufverfolgungen, die vom Edge-Ablaufverfolgungstool aufgezeichnet werden, liefern viele Informationen über den Browser und Ihre Erweiterung.
So filtern Sie die Informationen so, dass nur angezeigt wird, was für die Webseite relevant ist, auf die sich Ihre Erweiterung auswirkt:
Drücken Sie auf der
edge://tracingSeite UMSCHALT+ESC , um das Dialogfeld Browsertask-Manager zu öffnen.Suchen Sie im Dialogfeld Browsertask-Manager nach der Registerkarte, die der Webseite entspricht, die von der Erweiterung betroffen ist, und notieren Sie sich die Nummer in der Spalte Prozess-ID . Schließen Sie das Dialogfeld.
Klicken Sie auf der Symbolleiste des Edge-Ablaufverfolgungstools auf Prozesse, und aktivieren Sie dann das Kontrollkästchen, das der von Ihnen notierten Prozess-ID entspricht. Deaktivieren Sie alle anderen Kontrollkästchen.
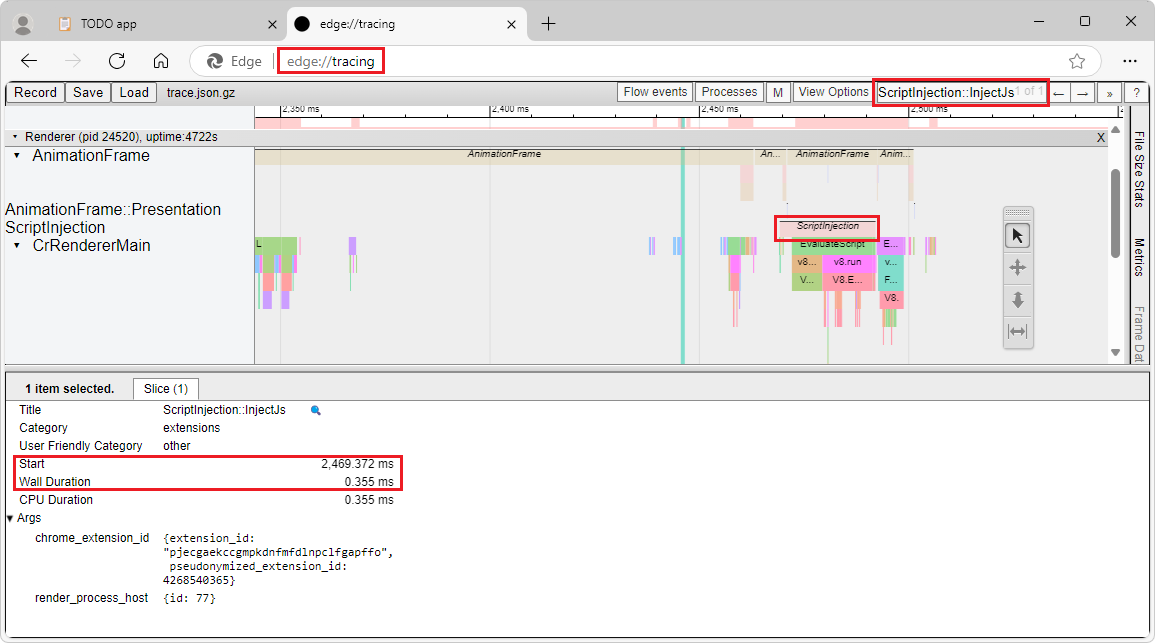
Klicken Sie in der oberen rechten Ecke des Edge-Ablaufverfolgungstools auf das Suchfeld, geben Sie ScriptInjection::InjectJS ein, und drücken Sie dann wiederholt die EINGABETASTE , bis ein Ereignis, das Ihrer Erweiterung entspricht, im unteren Bereich hervorgehoben ist.
Im unteren Bereich werden die Startzeit und die Gesamtdauer des Ereignisses angezeigt:

Suchen nach wichtigen Ereignissen
Um die Leistungsauswirkungen des Inhaltsskripts Ihrer Erweiterung auf der Webseite weiter zu analysieren, suchen Sie nach den folgenden wichtigen Ereignissen innerhalb des ScriptInjection::InjectJS-Ereignisses :
- v8.compile : Zeigt die Kompilierungszeit Ihres Inhaltsskripts an.
- v8.run : Gibt die Laufzeit des kompilierten Skripts an.
Fügen Sie nur Inhaltsskriptcode hinzu, der für die Funktionalität Ihrer Erweiterung erforderlich ist.
Das Inhaltsskript Ihrer Erweiterung wird im Kontext der Webseite ausgeführt. Um die Auswirkungen Ihres Inhaltsskripts auf diese Webseite zu minimieren, stellen Sie sicher, dass Sie in Ihrem Inhaltsskript nur die Mindestmenge an Code hinzufügen, die Ihre Erweiterung im Kontext der Webseite ausführen muss. Überwachen Sie den Code in Ihrem Inhaltsskript, und entfernen Sie Legacyframeworks, Tools, Bibliotheken oder anderen Code, der von Ihrem Inhaltsskript für die Ausführung in Microsoft Edge nicht benötigt wird.
Sie können verzögertes Laden und Codeteilungstechniken verwenden, um die Menge an Code zu minimieren, die in Ihrem Inhaltsskript ausgeführt wird:
Verzögertes Laden ist der Prozess, bei dem Code nur bei Bedarf geladen wird, basierend auf den Benutzeraktionen, dem Seiteninhalt oder der Erweiterungslogik.
Codeaufteilung ist der Prozess, bei dem Ihr Code in kleinere Blöcke oder Module unterteilt wird, die separat oder bei Bedarf geladen werden können.
Wenn Ihre Erweiterung klein genug ist, benötigen Sie kein Buildtool, um Ihren Code aufzuteilen. Wenn Ihre Erweiterung größer ist und ihr Code komplexer zu verwalten ist, verwenden Sie ein Buildtool, um Den Code in kleinere Blöcke aufzuteilen. Mithilfe von Buildtools können Sie Ihren Code in logischen Einheiten organisieren, die bei Bedarf geladen werden können. Beispielsweise können Sie webpack verwenden, um Ihren Code in Einstiegspunkte und dynamische Importe aufzuteilen:
Einstiegspunkte werden bei jedem Seitenladevorgang geladen.
Dynamische Importe werden nur bei Bedarf geladen, z. B. wenn der Benutzer mit der Webseite oder mit der Benutzeroberfläche der Erweiterung interagiert:
// When the user clicks on the page. document.addEventListener("click", async () => { // Dynamically load the code that's needed to handle the click event. const module = await import("chunk.js"); // Do something with the newly loaded module code. });
Laden Des Inhaltsskripts nur in erforderlichen Seiten und Frames
Ihre Erweiterung muss möglicherweise nicht auf jeder Webseite ausgeführt werden, die der Benutzer besucht. Um die Menge an Code zu reduzieren, der beim Laden von Webseiten ausgeführt wird, konfigurieren Sie Ihre Erweiterung so, dass Inhaltsskripts nur auf den Seiten und Frames geladen werden, an denen sie benötigt werden.
Um die Seiten und Frames zu konfigurieren, in die Ihre Inhaltsskripts geladen werden, definieren Sie URL-Muster in Ihrer Erweiterungsmanifestdatei mithilfe der matches -Eigenschaft im content_scripts Abschnitt. Weitere Informationen finden Sie unter Einfügen von Skripts in Inhaltsskripts in der Dokumentation zu Chrome-Erweiterungen.
Sie können auch die Erweiterungs-API chrome.scripting verwenden, um Ihr Inhaltsskript programmgesteuert in die Webseite einzufügen. Mit dieser API können Sie Ihr Inhaltsskript basierend auf den Aktionen des Benutzers, dem Webseiteninhalt oder der Erweiterungslogik einfügen. Weitere Informationen finden Sie unter chrome.scripting in der Dokumentation zu Chrome-Erweiterungen.
Verwenden Sie die folgenden bewährten Methoden, wenn Sie konfigurieren, wo Ihre Inhaltsskripts geladen werden:
Verwenden Sie die spezifischsten URL-Muster, die für die
matchesEigenschaften undexclude_matchesin Ihrer Erweiterungsmanifestdatei möglich sind. Wenn Ihr Inhaltsskript beispielsweise nur auf Webseiten der example.com Domäne ausgeführt werden muss, verwenden Siehttps://example.com/*anstelle von "*://*/*.Um zu steuern, ob Ihr Inhaltsskript nur im Frame der obersten Ebene oder auch in geschachtelten Frames der Webseite ausgeführt wird, die einem URL-Muster entsprechen, verwenden Sie die
all_frames-Eigenschaft in Ihrer Erweiterungsmanifestdatei.Standardmäßig
all_framesistfalse, was bedeutet, dass Ihr Inhaltsskript nur im Frame der obersten Ebene ausgeführt wird.Wenn Ihr Inhaltsskript auf das DOM in geschachtelten Frames zugreifen oder es ändern muss, legen Sie auf
truefestall_frames. Dies erhöht die Menge an Code, der auf einer Webseite ausgeführt wird.
Inhaltsskripts nur bei Bedarf laden
Um die Menge an Code zu reduzieren, der geladen wird und auf jeder Webseite ausgeführt wird, und um Arbeitsspeicher und CPU-Ressourcen zu sparen, laden Sie Ihre Inhaltsskripts nur bei Bedarf und nicht bei jeder Seitenauslastung.
Konfigurieren des Zeitpunkts für das Laden von Inhaltsskripts in der Erweiterungsmanifestdatei
Um zu steuern, wann das Inhaltsskript Ihrer Erweiterung geladen werden soll, verwenden Sie die -Eigenschaft in der run_at Manifestdatei Ihrer Erweiterung.
Standardmäßig wird diese Eigenschaft auf den document_idle -Wert festgelegt. Dies bedeutet, dass das Inhaltsskript geladen und ausgeführt wird, nachdem das Laden der Seite abgeschlossen ist und das DOM bereit ist. Dies ist der empfohlene Wert für die meisten Inhaltsskripts. Der document_idle Wert stellt sicher, dass das Inhaltsskript den Seitenladevorgang nicht beeinträchtigt.
Verwenden Sie document_start die Werte oder document_end , um Ihr Inhaltsskript zu laden und auszuführen, bevor die Seite vollständig geladen ist. Diese Werte sind nützlich, wenn sie z. B. das Webseitenlayout oder -format ändern, aber sie können auch Leistungsprobleme oder Kompatibilitätsprobleme mit anderen Skripts auf der Seite verursachen.
Programmgesteuertes Laden von Inhaltsskripts zur Laufzeit
Um Ihre Inhaltsskripts zur Laufzeit programmgesteuert zu laden, verwenden Sie die chrome.scripting API . Die chrome.scripting API bietet mehr Kontrolle darüber, wann und wo Ihr Inhaltsskript geladen wird.
Beispielsweise können Sie die chrome.scripting API verwenden, um Ihr Inhaltsskript erst zu laden, nachdem der Benutzer mit der Webseite oder der Erweiterungsbenutzeroberfläche interagiert hat, z. B. beim Klicken auf die Schaltfläche einer Erweiterung oder beim Klicken auf einen Teil der Webseite.
Wenn Sie die chrome.scripting API verwenden, wenn der Benutzer mit der Webseite interagiert, achten Sie darauf, sorgfältig zu überlegen, ob Sie Ihr Inhaltsskript bei jeder Interaktion wiederholt laden müssen. Das zu häufige Laden von Inhaltsskripts kann zu Problemen oder Fehlern bei der Benutzererfahrung führen.
Vermeiden sie das Blockieren von Aufrufen oder zeitintensiven synchronen Tasks.
Das Blockieren von Aufrufen und synchronen Aufgaben mit langer Ausführungszeit kann das Laden der Webseite verzögern oder andere Aspekte einer Webseite verlangsamen und sich negativ auf die Reaktionsfähigkeit der Benutzeroberfläche auswirken.
Blockierende Aufrufe sind JavaScript-Vorgänge, die die Ausführung von anderem Code verhindern, bis sie abgeschlossen sind. Wenn Sie beispielsweise die XMLHttpRequestAPIs , localStorageoder chrome.storage.sync (synchron) verwenden, wird verhindert, dass auf der Webseite anderer Code ausgeführt wird.
Zeitintensive synchrone Tasks sind synchrone Tasks, die lange dauern und verhindern, dass der Browser während der Ausführung anderen Webseitencode ausführt. Dies kann komplexe Berechnungen, Schleifen oder Zeichenfolgenbearbeitungen umfassen.
Verwenden Sie nach Möglichkeit asynchronen oder nicht blockierenden Code, z. B. die Fetch-API, JavaScript Promises oder Web Worker. Asynchroner oder nicht blockierenden Code ermöglicht die Ausführung von anderem Code, während auf den Abschluss einer Aufgabe gewartet wird, ohne den Browserprozess zu blockieren, der die Webseite ausführt.
Obwohl die Verwendung von Web-Workern zum Verschieben ihrer komplexen Codelogik in einen anderen Thread eine bewährte Methode ist, kann dies dennoch Geräte verlangsamen, die eine geringe ANZAHL von CPU-Kernen haben oder bereits ausgelastet sind.
Im Folgenden finden Sie ein Beispiel für die Verwendung der Fetch-API. Während die Daten abgerufen werden, wird der Browser nicht blockiert und kann anderen Code ausführen:
// Asynchronously load data from a JSON file.
fetch("data.json")
.then(response => response.json())
.then(data => {
// Do something with the data.
});
Daten asynchron speichern
Um Daten in Ihrer Erweiterung zu speichern, verwenden Sie die chrome.storage.local API anstelle der API, bei der localStorage es sich um eine synchrone API handelt. Die chrome.storage.local API ist asynchron und kann Daten effizienter speichern und abrufen, ohne die Leistung der Webseite zu beeinträchtigen, auf der Ihre Erweiterung ausgeführt wird. Beispielsweise können Sie die chrome.storage.local.get -Methode verwenden, um einen zuvor gespeicherten Wert abzurufen, und dann das Ergebnis in einer Rückruffunktion verwenden:
chrome.storage.local.get("key", result => {
// Do something with the result.
});
Nachrichten asynchron senden
Um zwischen Ihrem Inhaltsskript und der Hintergrundseite Ihrer Erweiterung oder einem anderen Inhaltsskript zu kommunizieren, verwenden Sie die - oder chrome.tabs.sendMessage -chrome.runtime.sendMessageMethode. Diese Methoden sind asynchron und nicht blockierend und ermöglichen es Ihnen, Nachrichten zwischen den verschiedenen Teilen Ihrer Erweiterung zu senden und zu empfangen. Sie können Zusagen oder Rückrufe verwenden, um die Antwort der Nachrichten zu verarbeiten. Sie können beispielsweise die chrome.runtime.sendMessage -Methode verwenden, um eine Nachricht an die Hintergrundseite zu senden, und dann das zurückgegebene Promise -Objekt verwenden, um die Antwort zu verarbeiten:
chrome.runtime.sendMessage({type: 'request', data: 'some data'})
.then(response => {
// Do something with the response.
});
Ausführen intensiver Aufgaben über den Standard Thread
Verwenden Sie Web Worker, um intensive Aufgaben in Ihrem Inhaltsskript auszuführen, ohne den Thread zu blockieren, den der Browser zum Rendern der Webseite verwendet. Mithilfe von Web Workern wird der Code, der die intensiven Aufgaben ausführt, in einem separaten Thread ausgeführt. Web Worker können die Leistung und Reaktionsfähigkeit Ihres Inhaltsskripts und der Webseiten verbessern, auf der es ausgeführt wird.
Beim Erstellen eines Web-Workers wird ein neuer Thread erstellt, der neue Ressourcen auf den Geräten verwendet. Die Verwendung von zu vielen Ressourcen auf Low-End-Geräten kann zu Leistungsproblemen führen.
Verwenden Sie die APIs und für die Kommunikation zwischen Ihrem Inhaltsskript und onmessage dem postMessage Web-Worker. Verwenden Sie beispielsweise den folgenden Code, um einen neuen Web Worker zu erstellen und eine Nachricht an ihn zu senden:
// Create a new Web Worker.
cons worker = new Worker('worker.js');
// Send a message to the Web Worker.
worker.postMessage({type: 'task', data: 'some data'});
So empfangen Sie Nachrichten in Ihrem Web Worker und senden Nachrichten zurück:
// Listen to messages that are sent to the Web Worker.
onmessage = event => {
const type = event.data.type;
const data = event.data.data;
// Do something with the type and data.
// ...
// Send a message back.
postMessage({type: 'result', data: 'some result'});
};
Siehe auch
Dokumentation zur Chrome-Erweiterung:
MDN: