Neuerungen in DevTools (Microsoft Edge 131)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Visual Studio Code-Designs werden entfernt.
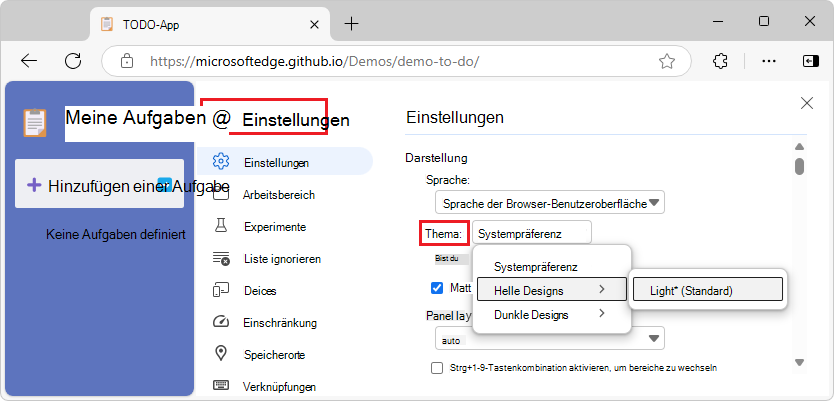
Das Visual Studio Code-Designfeature ist jetzt veraltet. Diese Designs rückgängig machen standardmäßig in das Systemeinstellungsdesign. Die Designs Light+ und Dark+ werden weiterhin unterstützt. Wählen Sie zum Auswählen eines Designs das Dropdownmenü DevTools >Preferences>Designanpassen und steuernaus:

Siehe auch:
Edge-Experimenteinstellungen können deaktiviert werden
Zuvor konnten die folgenden Experimente, die standardmäßig aktiviert wurden, nicht deaktiviert werden, auch nachdem sie ihre Kontrollkästchen auf der Seite "Einstellungen Experimente" > deaktiviert und DevTools erneut geladen wurden:
- Aktivieren von Webhint
- Anzeigen von Problemen in Elementen
- Öffnen von Quelldateien in Visual Studio Code
Dies ist jetzt behoben, und Sie können diese Experimente deaktivieren.
Siehe auch:
- Aktivieren Sie Webhint in experimentellen Features in Microsoft Edge DevTools.
- Zeigen Sie Probleme in Elementen in experimentellen Features in Microsoft Edge DevTools an.
- Öffnen Sie Quelldateien in Visual Studio Code unter Experimentelle Features in Microsoft Edge DevTools.
Anzeigen der CSS-Auswahlkosten auf der Seitenleiste des Leistungstools
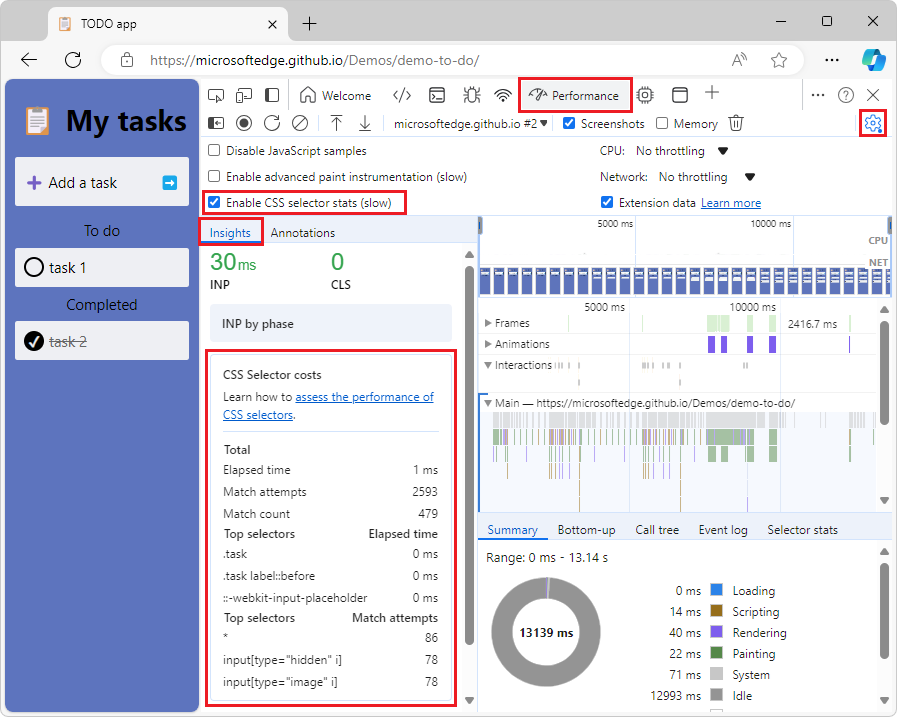
Auf der linken Randleiste im Leistungstool werden die Kosten für CSS-Selektoren auf der Registerkarte Erkenntnisse angezeigt:

So zeigen Sie css-Selektorkosten an:
Klicken Sie im Leistungstool auf die Schaltfläche Einstellungen erfassen (
 ), und aktivieren Sie dann das Kontrollkästchen CSS-Auswahlstatistiken (langsam) aktivieren .
), und aktivieren Sie dann das Kontrollkästchen CSS-Auswahlstatistiken (langsam) aktivieren .Nehmen Sie eine Leistungsaufzeichnung auf.
Wenn die Registerkarte Insights nicht angezeigt wird, klicken Sie auf die Schaltfläche Seitenleiste anzeigen (
 ) und dann auf die Registerkarte Erkenntnisse .
) und dann auf die Registerkarte Erkenntnisse .Klicken Sie auf die Schaltfläche CSS-Auswahlkosten , um den zugehörigen Abschnitt zu erweitern.
Siehe auch:
Das Bearbeitungsfeld wurde korrigiert, das nach dem Drücken der TAB-TASTE nach der automatischen Vervollständigung beendet werden soll.
Wenn Sie nach der automatischen Vervollständigung die TAB-TASTE drücken, wird das Bearbeitungsfeld beendet, und der Fokus liegt auf dem nächsten Fokuspunkt. Zuvor wurde durch Drücken der TAB-TASTE nur der Text eingerückt.
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 131 enthält auch die folgenden Updates aus dem Chromium-Projekt: