Neuerungen in DevTools (Microsoft Edge 104)
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Video: Neuerungen in DevTools 104
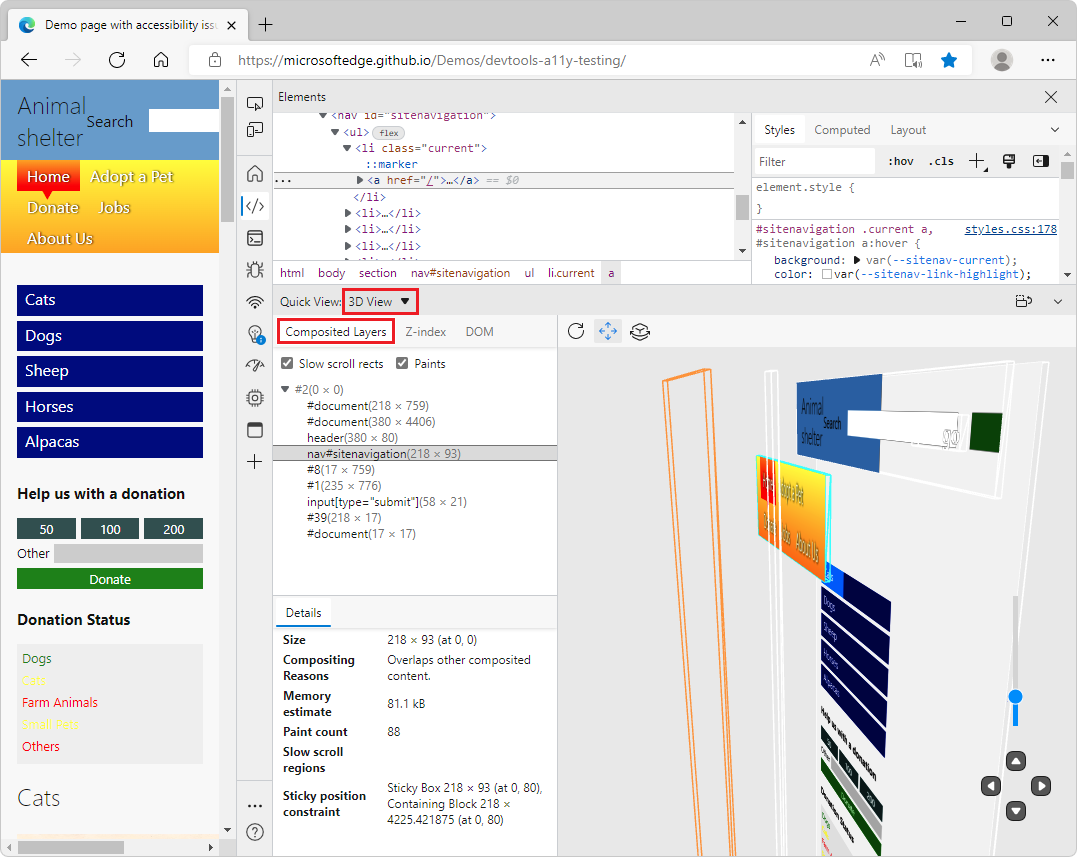
Verwenden von Ebenen in der 3D-Ansicht
Das eigenständige Layer-Tool wurde in Microsoft Edge Version 104 entfernt. In früheren Versionen von Microsoft Edge hat das Layer-Tool Benutzer zum 3D-Ansichtstool umgeleitet.
Im Tool 3D-Ansicht enthält die Ansicht Zusammengesetzte Ebenen alle Features, die Sie vom Tool Ebenen schätzen, zusammen mit einigen Updates. Die Ansicht Zusammengesetzte Ebenen wird jetzt durch zwei weitere visuelle Debugbereiche ergänzt: DOM und Z-Index. Kombinieren Sie diese zusätzlichen Ansichten mit der Ansicht Zusammengesetzte Ebenen , um das Debuggen zu verbessern.

Siehe auch:
- Debuggen des Webs in 3D mit dem 3D-Ansichtstool
- Navigieren in Webseitenebenen, Z-Index und DOM mithilfe des 3D-Ansichtstools
Im Problemtool wurden lange Anforderungs-URLs gekürzt.
Das Tool Probleme bietet Empfehlungen zur Verbesserung der Barrierefreiheit, Leistung, Sicherheit und mehr einer Webseite. Einige dieser Empfehlungen enthalten einen Link zu einer Netzwerkanforderung, die im Netzwerktool geöffnet wird.
Zuvor wurde bei Problemen im Zusammenhang mit Netzwerkanforderungen die gesamte URL für die Netzwerkanforderung angezeigt. Wenn diese URLs lang waren, nahmen sie viel Platz ein, sodass die Liste der Probleme schwer zu durchsuchen war. In Microsoft Edge 104 wurden diese langen Anforderungs-URL-Links abgeschnitten, um weniger Speicherplatz zu belegen. Die Links verweisen weiterhin auf den relevanten Teil des Netzwerktools .
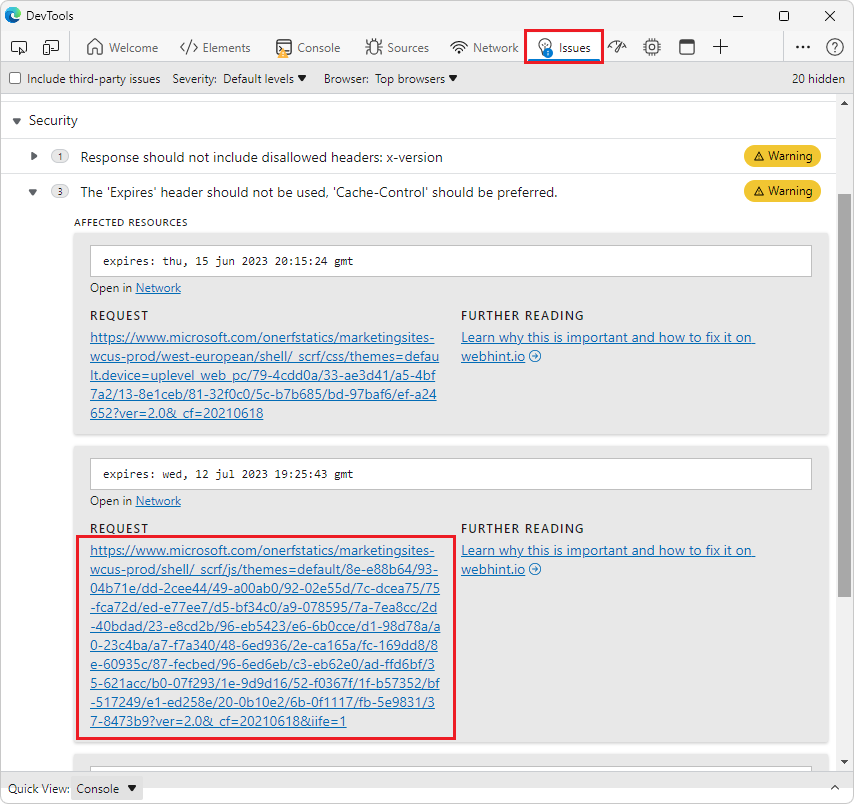
In früheren Versionen von Microsoft Edge:

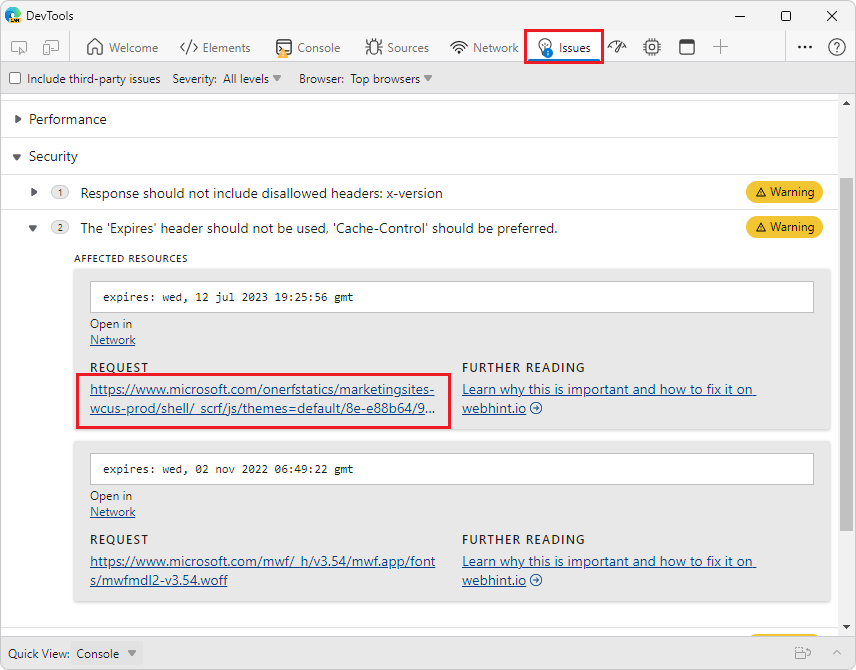
In Microsoft Edge Version 104:

Siehe auch:
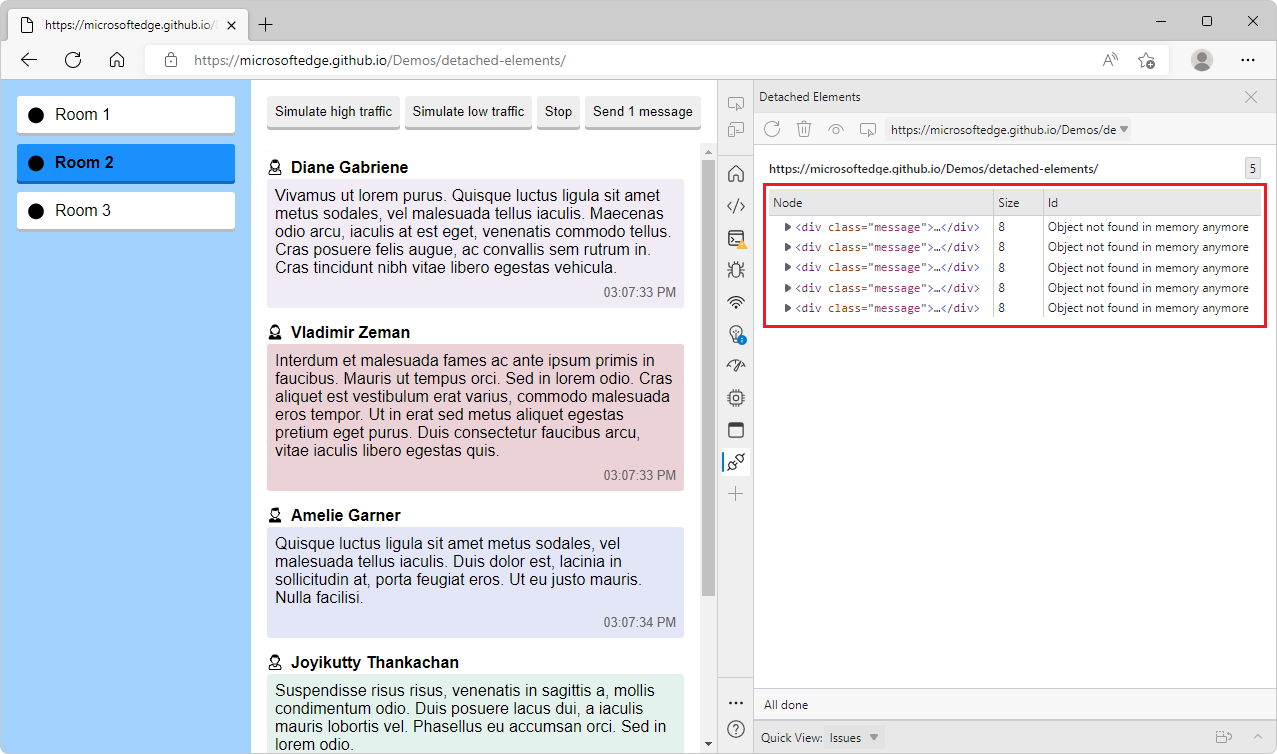
Verbesserte Barrierefreiheit für das Tool "Getrennte Elemente"
In früheren Versionen von Microsoft Edge hat die Hilfstechnologie beim Auswählen der Tabelle der getrennten Elemente im Feature "Getrennte Elemente " nur "Tabelle" und die Anzahl der Zeilen und Spalten angekündigt. In Microsoft Edge Version 104 wurde dieses Problem behoben. Beim Auswählen der Tabelle mit getrennten Elementen im Feature "Getrennte Elemente " gibt die Hilfstechnologie jetzt "Liste der getrennten Elemente, Tabelle" und die Anzahl der Zeilen und Spalten an.

Siehe auch:
- Tools zum Untersuchen getrennter Elemente unter Beheben von Speicherproblemen.
- Debuggen von DOM-Speicherverlusten mit dem Tool "Getrennte Elemente"
- Navigieren in DevTools mit Hilfstechnologie
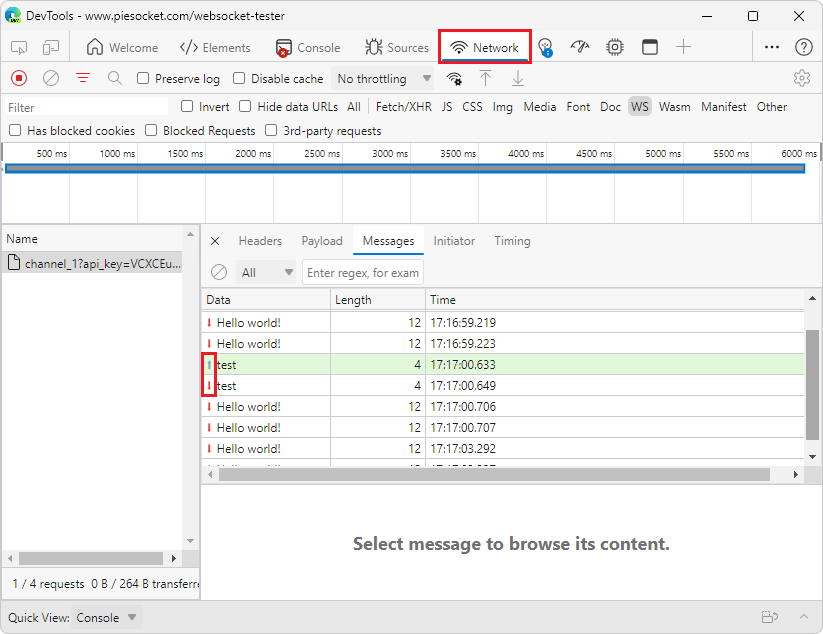
Korrektur: Pfeile, die den Websocketdatenverkehr darstellen, werden jetzt im Netzwerktool ordnungsgemäß gerendert.
In früheren Versionen von Microsoft Edge wurden beim Überprüfen des Websocketdatenverkehrs im Netzwerktool die Pfeile, die darstellen, ob eine Nachricht vom Client oder Server gesendet wurde, nicht ordnungsgemäß gerendert. In Microsoft Edge 104 wurde dieses Problem behoben. Vielen Dank, dass Sie uns Ihr Feedback zu diesem Problem zukommen lassen!
- Grüne Nach-oben-Pfeile (
 ) stellen vom Client gesendete Nachrichten dar.
) stellen vom Client gesendete Nachrichten dar. - Rote Pfeile nach unten (
 ) stellen nachrichten dar, die vom Server gesendet werden.
) stellen nachrichten dar, die vom Server gesendet werden.

Siehe auch:
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 104 enthält auch die folgenden Updates aus dem Chromium-Projekt:
- Frame während des Debuggens neu starten
- Gruppierung von Dateien nach Erstellt/Bereitgestellt im Bereich "Quellen"
- Nachverfolgen neuer Benutzerzeitangaben im Bereich "Leistungserkenntnisse"
- Anzeigen des zugewiesenen Slots eines Elements
- Simulieren der Hardwareparallelität für Leistungsaufzeichnungen
- Vorschau des Werts ohne Farbe beim automatischen Vervollständigen von CSS-Variablen
- Identifizieren blockierende Frames im Cachebereich "Zurück/Vorwärts"
- Verbesserte Vorschläge für die automatische Vervollständigung für JavaScript-Objekte
- Verbesserungen bei Sourcemaps
