Neuerungen in DevTools (Microsoft Edge 101)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Video: Microsoft Edge | Neuerungen in DevTools 101
Das Konsolentool ist jetzt in Visual Studio Code verfügbar.
Die Konsole ist eines der beliebtesten Tools in DevTools. Sie können jetzt auf das Konsolentool in der Microsoft Edge-Entwicklertools-Erweiterung für Visual Studio Code zugreifen. Mit dieser integrierten DevTools-Konsole können Sie Ihre Protokollmeldungen direkt neben Ihrem Code anzeigen. Mit der Konsole haben Sie auch folgende Möglichkeiten:
- Probieren Sie einige JavaScript-Anweisungen aus.
- Greifen Sie auf das Fensterobjekt zu.
- Rufen Sie die Methoden des
Console-Objekts auf, wie unter Api-Referenz zum Konsolenobjekt beschrieben. - Verwenden Sie die Konsolenhilfsprogramme, um auf das DOM zuzugreifen, wie unter Funktionen und Selektoren des Konsolentoolhilfsprogramms beschrieben.
Sie können die Konsole als Standard Tool oder zusammen mit den Tools Elemente und Netzwerk verwenden.
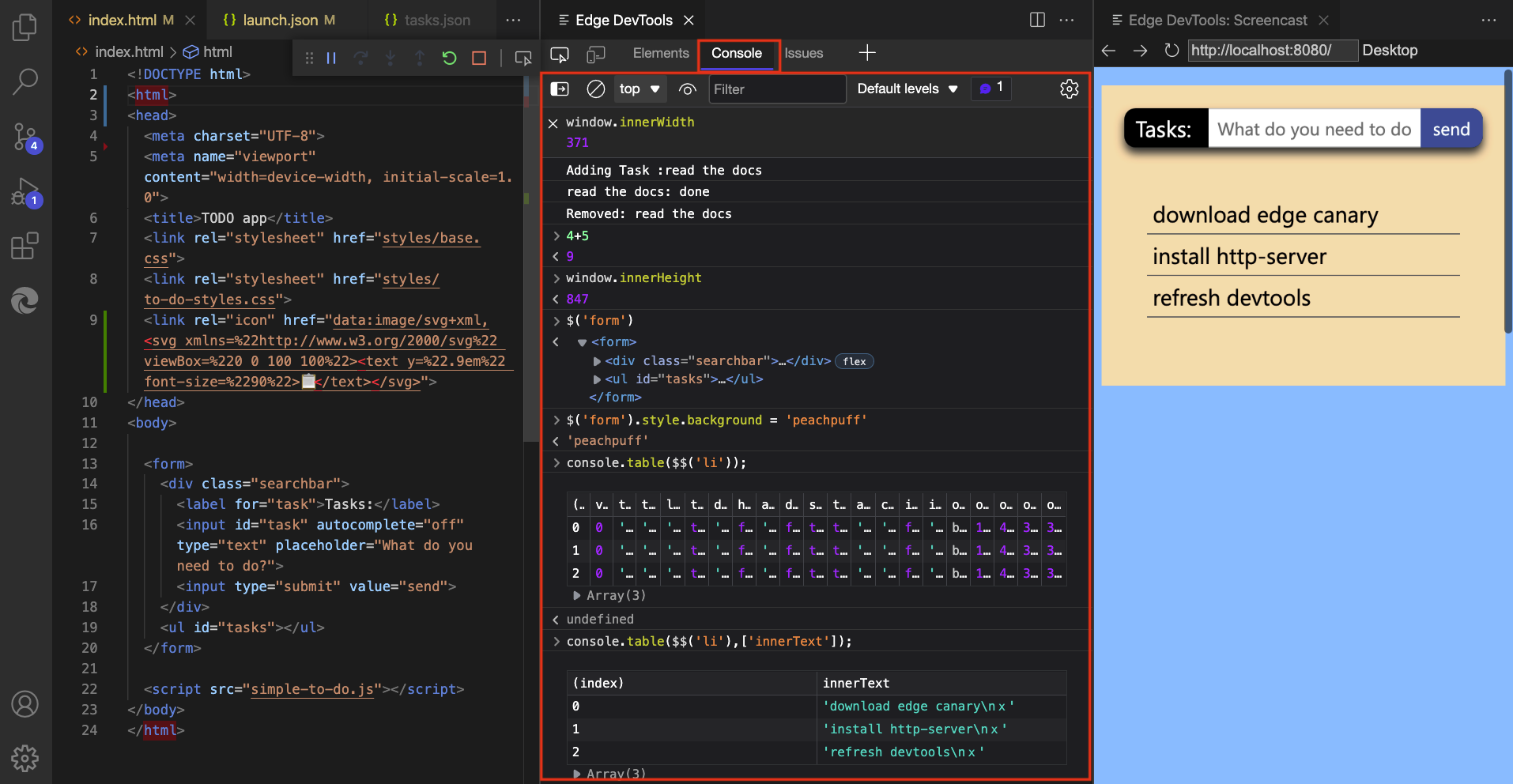
Das Konsolentool wird in der symbolleiste Standard der Microsoft Edge DevTools-Erweiterung für Visual Studio Code geöffnet:

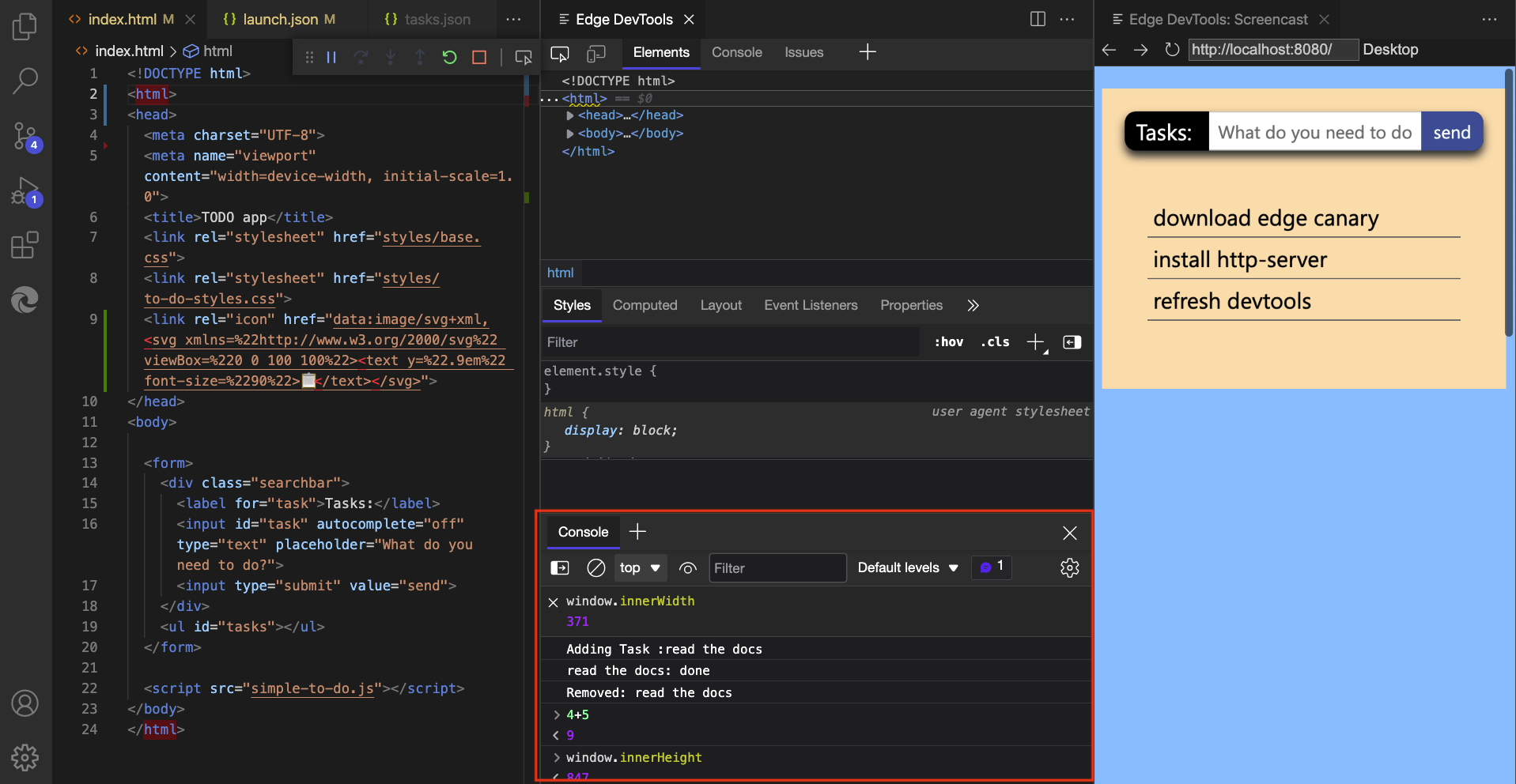
Das Konsolentool, das im Drawer der Microsoft Edge DevTools-Erweiterung für Visual Studio Code geöffnet wird:

Weitere Informationen finden Sie unter Konsolenintegration.
Quellzuordnungen werden jetzt mit IndexedDB zwischengespeichert.
Wenn Sie in früheren Versionen von Microsoft Edge große Quellzuordnungsdateien auf Ihrem Server oder auf dem Azure Artifacts-Symbolserver hosten, ruft DevTools diese Quellzuordnungen bei jeder Aktualisierung der Seite ab. Durch das Abrufen dieser Quellzuordnungen wurden wiederholt weitere Netzwerkanforderungen für DevTools erstellt und das Debuggen verlangsamt.
In Microsoft Edge 101 speichert DevTools Quellzuordnungen mithilfe von IndexedDB zwischen. Wenn Sie die Seite aktualisieren, werden Quellzuordnungen jetzt aus dem IndexedDB-Cache bereitgestellt, anstatt erneut von Ihrem Server oder dem Azure Artifacts-Symbolserver angefordert zu werden. Verwenden Sie die Spalte Load status im Tool Source Maps Monitor, um zu überprüfen, ob Quellzuordnungen aus dem Cache geladen werden. Führen Sie im Befehlsmenü den Befehl Cache löschen aus, um den IndexedDB-Cache zu löschen und zu erzwingen, dass DevTools Quellzuordnungen neu geladen wird.
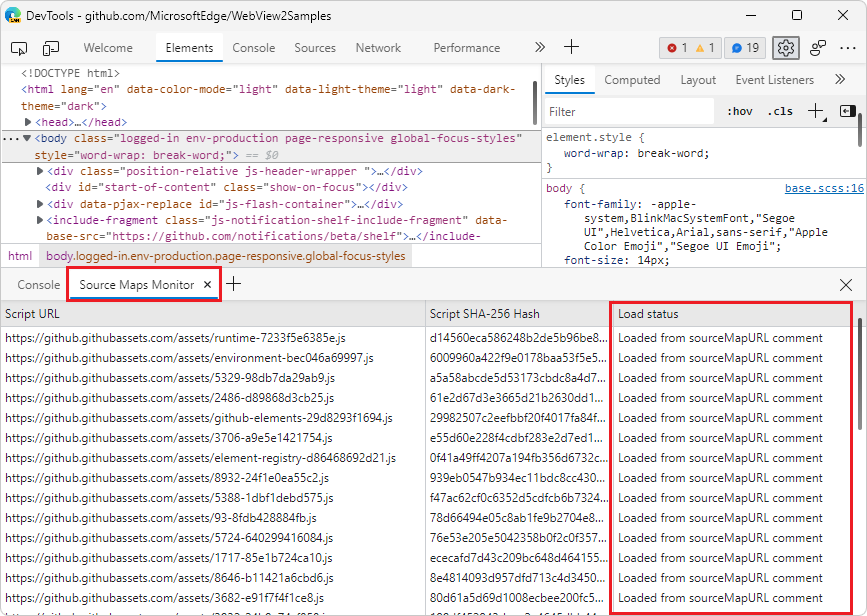
Wenn Sie die Webseite zum ersten Mal laden, zeigt das Tool Source Maps Monitor an, dass die Quellzuordnungen noch nicht zwischengespeichert sind:

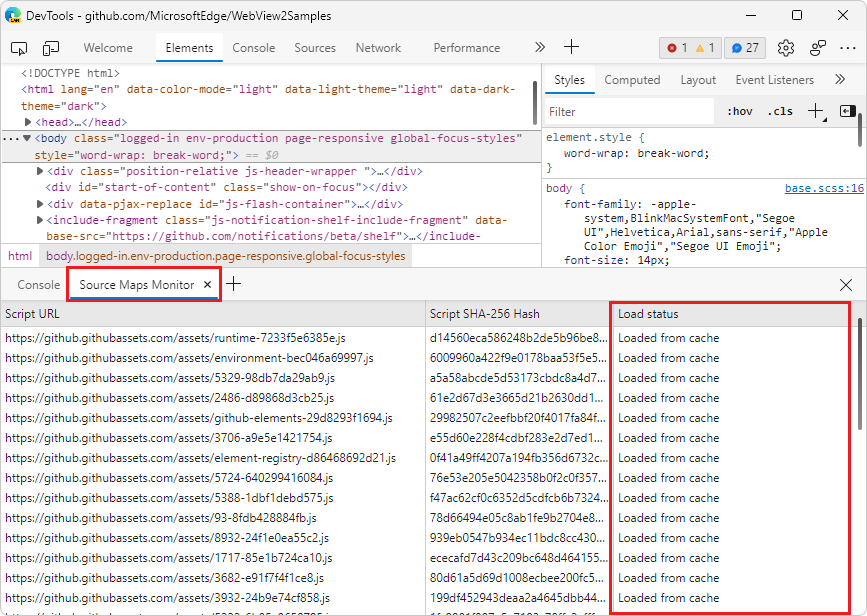
Wenn Sie die Webseite erneut laden, zeigt das Tool Source Maps Monitor an, dass die zwischengespeicherten Quellzuordnungen verwendet werden:

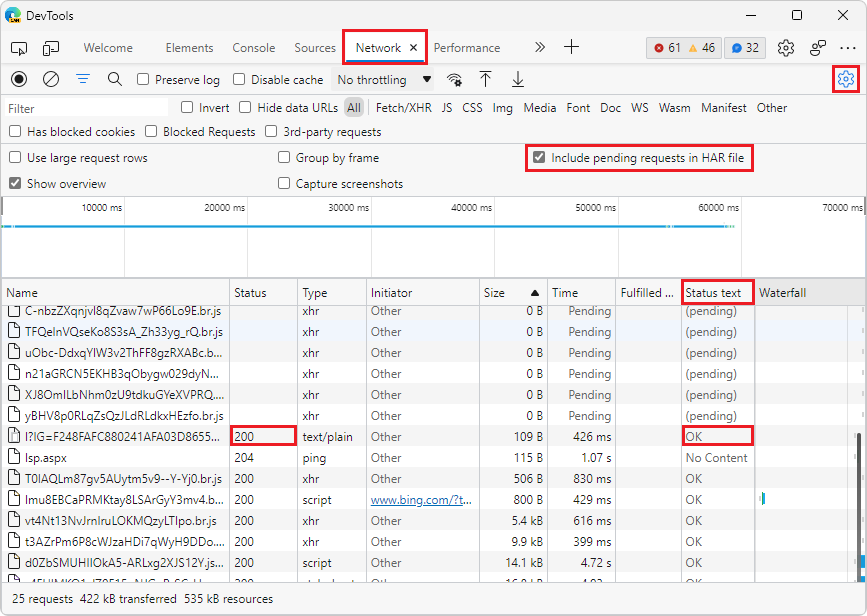
Nachverfolgen ausstehender Netzwerkanforderungen beim Exportieren von HAR-Dateien
In Microsoft Edge 101 wurde dem Netzwerktool die neue Textspalte Status hinzugefügt. Die Spalte Statustext enthält lesbare äquivalente Nachrichten für die HTTP-status Codes, die in der Spalte Status gemeldet werden.
Darüber hinaus wurde dem Netzwerktool eine neue Einstellung hinzugefügt: Ausstehende Anforderungen in har-Datei einschließen. Wenn Sie ausstehende Netzwerkanforderungen beim Exportieren einer HAR-Datei im Netzwerktool aufzeichnen müssen, aktivieren Sie die Einstellung Ausstehende Anforderungen in HAR-Datei einschließen . Die Textspalte Status enthält nun den Status (ausstehend) für alle ausstehenden Netzwerkanforderungen.

Weitere Informationen zu den verfügbaren Spalten im Anforderungsprotokoll finden Sie unter Referenz > zu Netzwerkfeatures: Hinzufügen oder Entfernen von Spalten.
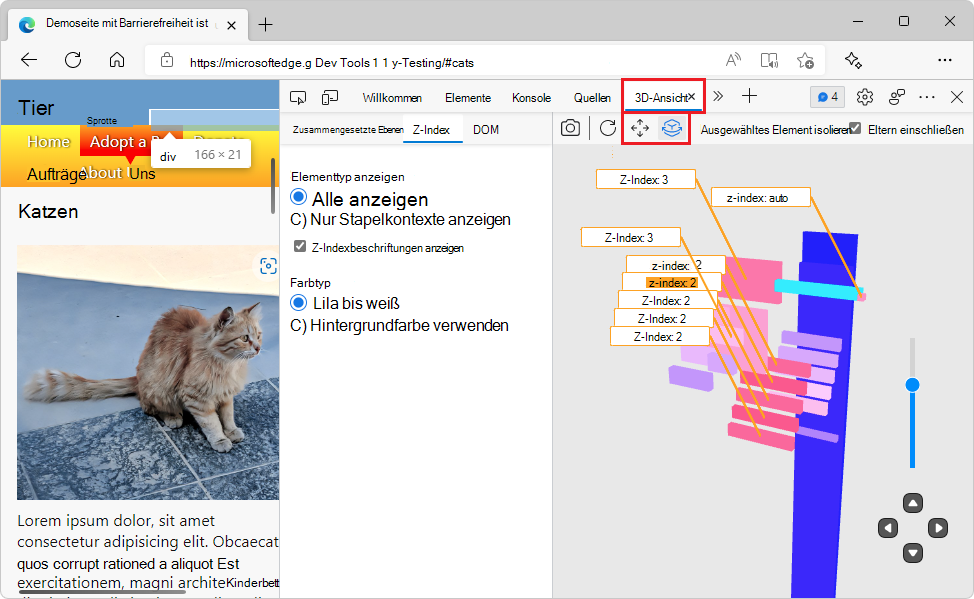
Aktualisierte Benutzeroberflächen- und Kamerasteuerelemente in der 3D-Ansicht
In Microsoft Edge 101 verfügt das Tool für die 3D-Ansicht über zwei neue Schaltflächen: Schwenkansicht (![]() schwenken") und Ansicht drehen (
schwenken") und Ansicht drehen (![]() Verwenden Sie diese Schaltflächen, um zwischen der Verschiebung im Zeichenbereich oder dem Drehen des Zeichenbereichs zu wechseln. Klicken Sie auf die Schaltfläche Ansicht schwenken oder Ansicht drehen , und ziehen Sie dann mit der Maus in die gewünschte Richtung, oder verwenden Sie die Pfeiltasten.
Verwenden Sie diese Schaltflächen, um zwischen der Verschiebung im Zeichenbereich oder dem Drehen des Zeichenbereichs zu wechseln. Klicken Sie auf die Schaltfläche Ansicht schwenken oder Ansicht drehen , und ziehen Sie dann mit der Maus in die gewünschte Richtung, oder verwenden Sie die Pfeiltasten.
Die Benutzeroberfläche bietet jetzt eine einheitlichere und intuitivere Benutzeroberfläche. Die Bereiche sind übersichtlicher organisiert, und Barrierefreiheitsprobleme wurden behoben.

Weitere Informationen finden Sie unter Navigieren in Webseitenebenen, Z-Index und DOM mithilfe des 3D-Ansichtstools.
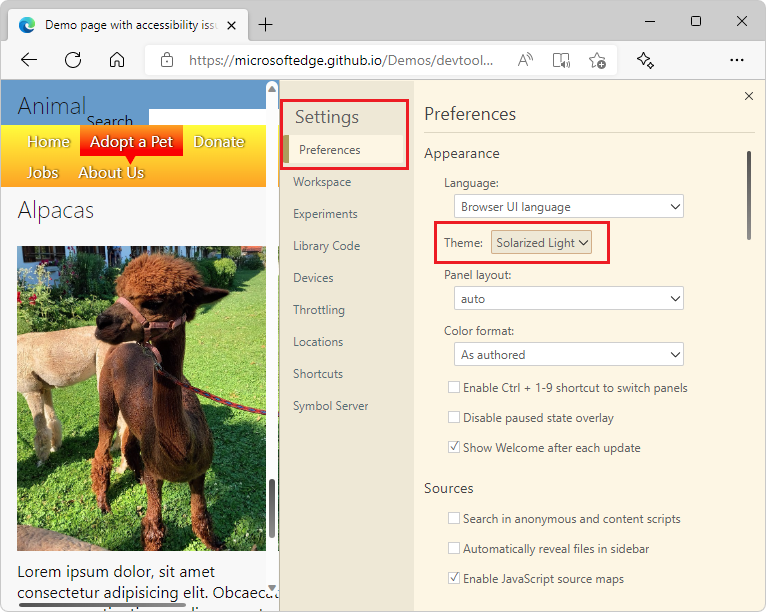
Das Wechseln von Designs erfordert kein erneutes Laden von DevTools
In früheren Versionen von Microsoft Edge erforderte das Wechseln von Designs in DevTools das erneute Laden von DevTools, um das neue Design anzuwenden. In Microsoft Edge 101 können Sie schnell verschiedene Designs ausprobieren, ohne DevTools neu laden zu müssen.

Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 101 enthält auch die folgenden Updates aus dem Chromium-Projekt:
