Messen der Laufzeitleistung einer Seite mit dem Leistungsmonitortool
Verwenden Sie das Systemmonitortool , um eine Echtzeitansicht der Laufzeitleistung einer Webseite zu erhalten.
Mit dem Systemmonitor-Tool können Sie ermitteln, woher Leistungsprobleme kommen. Es gibt verschiedene Gründe, warum eine Website langsam ausgeführt werden kann. Dieses Tool liefert Hinweise, um zu verstehen, ob die Probleme mit ursachen wie den folgenden zusammenhängen:
- Hohe Arbeitsspeicher- oder CPU-Auslastung.
- Zu häufige Layout- und Stilberechnungen.
- Zu viele DOM-Knoten und Ereignislistener.
Öffnen des Tools für die Leistungsüberwachung
So öffnen Sie das Tool für die Leistungsüberwachung :
Klicken Sie zum Öffnen von DevTools mit der rechten Maustaste auf die Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS). DevTools wird geöffnet.
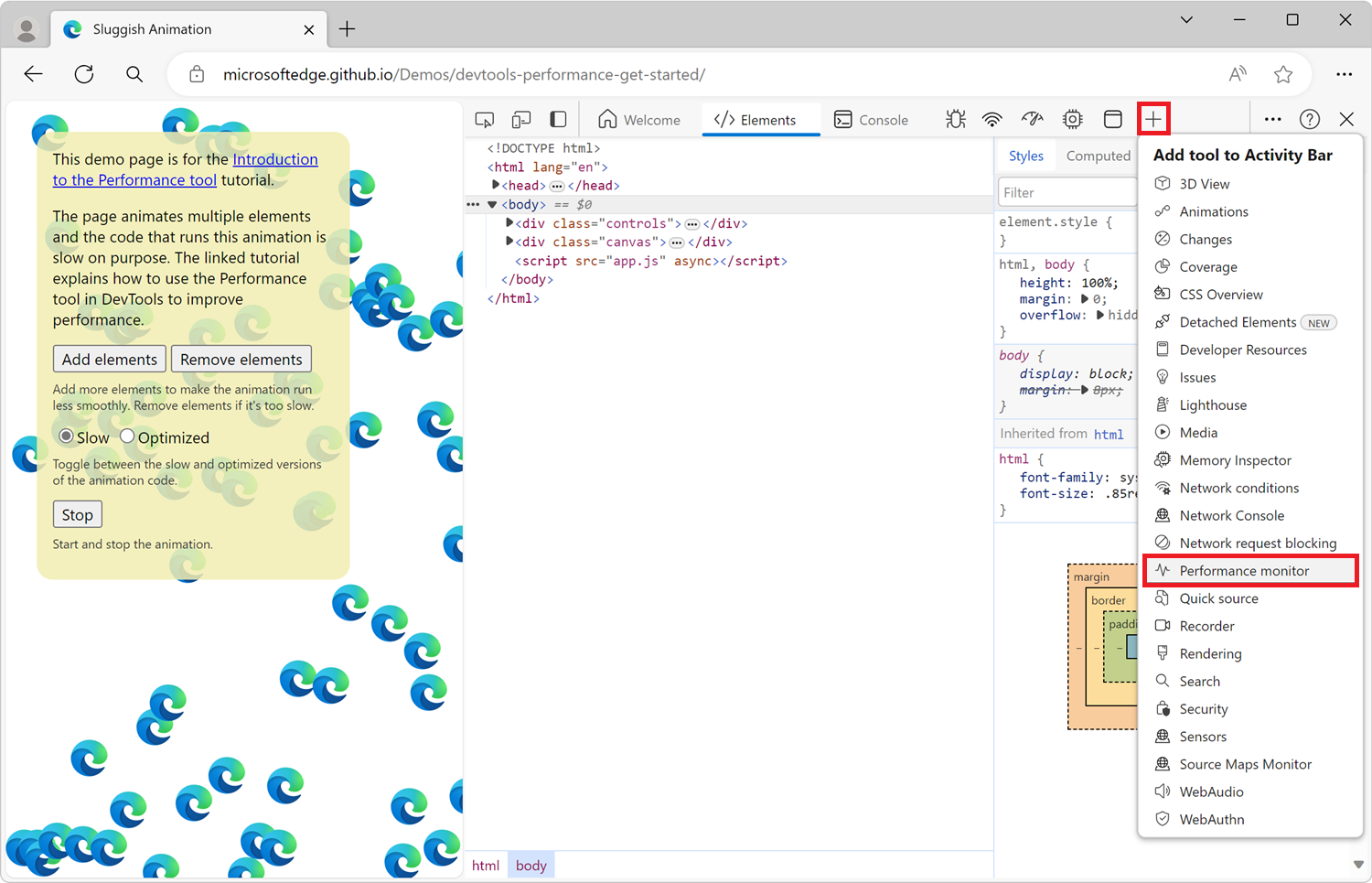
Wählen Sie in DevTools auf der Aktivitätsleiste die Registerkarte Leistungsmonitor aus . Wenn diese Registerkarte nicht angezeigt wird, klicken Sie auf die Schaltfläche Weitere Tools (
 ):
):

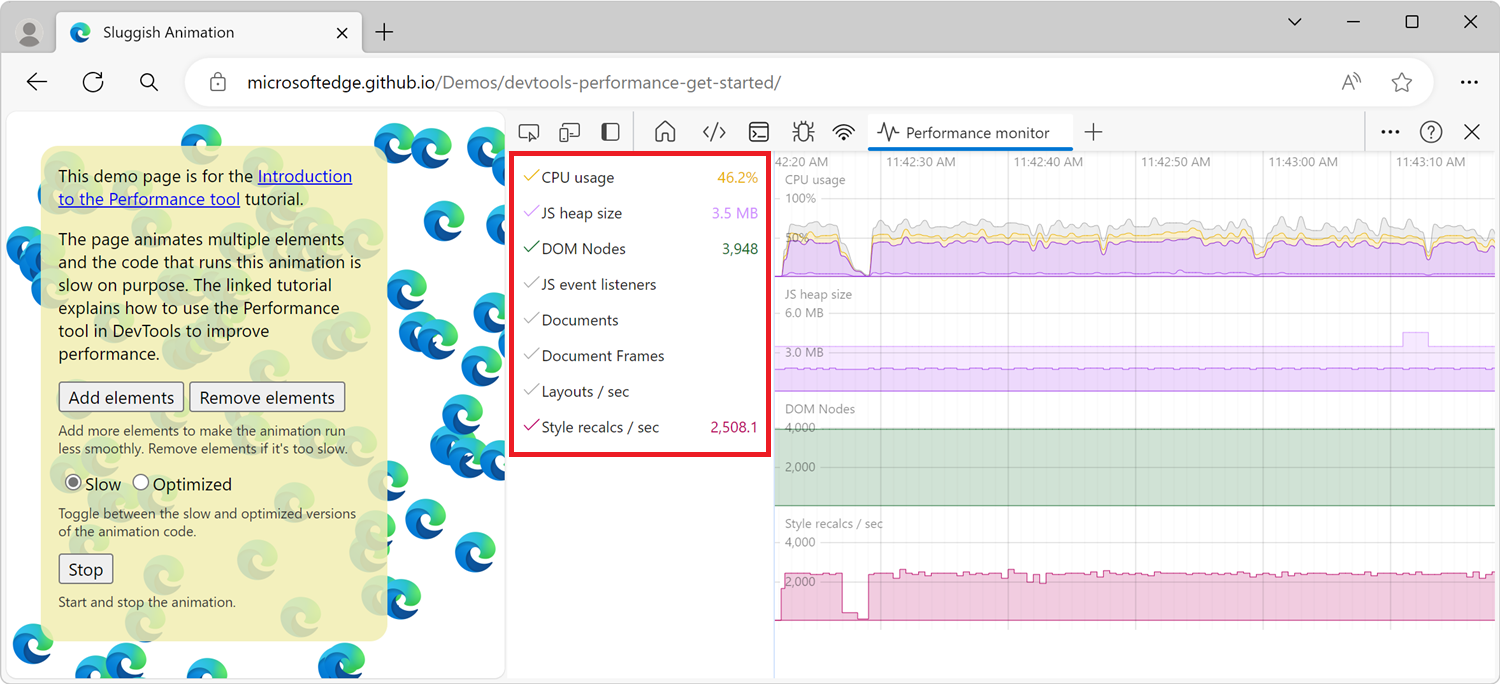
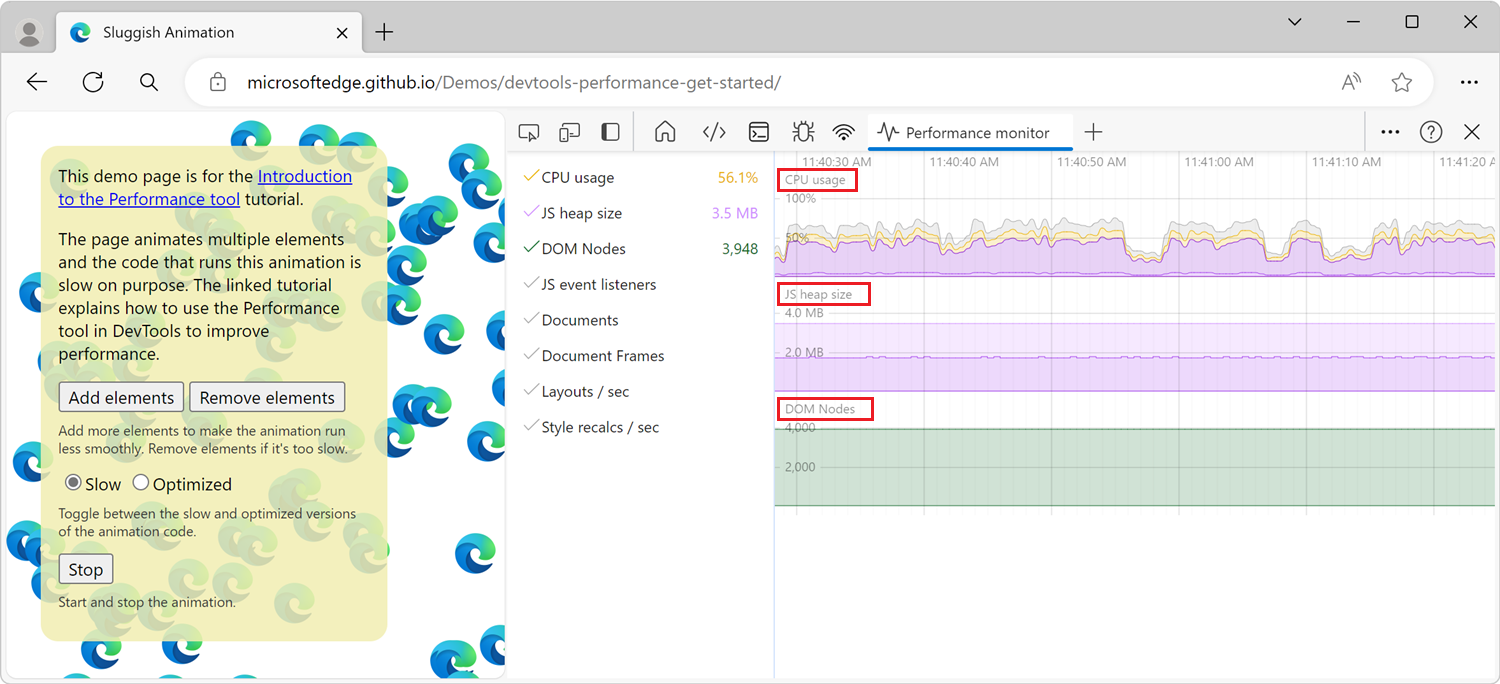
Der Leistungsmonitor zeigt Diagramme verschiedener Leistungsmetriken an, die in Echtzeit aktualisiert werden:

Auswählen der zu überwachenden Leistungsmetriken
Das Leistungsmonitortool zeigt standardmäßig drei Leistungsmetriken an, und zusätzliche Metriken sind verfügbar.
| Leistungsmetrik | Beschreibung |
|---|---|
| CPU-Auslastung | Der Prozentsatz der cpu-Auslastung durch die Webseite. Standardmäßig angezeigt. |
| JS-Heapgröße | Die Menge an Arbeitsspeicher, die vom JavaScript-Programm auf der Seite verwendet wird. Standardmäßig angezeigt. |
| DOM-Knoten | Die Anzahl der DOM-Knoten im Browser (registerkartenübergreifend). Standardmäßig angezeigt. |
| JS-Ereignislistener | Die Anzahl der JavaScript-Ereignislistener im Browser (registerkartenübergreifend). |
| Documents | Die Anzahl der Dokumentobjekte im Browser (registerkartenübergreifend). |
| Dokumentrahmen | Die Anzahl der Dokumentframes im Browser (registerkartenübergreifend). |
| Layouts/Sekunde | Die Anzahl der Male pro Sekunde, die die Browser-Engine das Layout der Seite erstellt. |
| Neuberechnungen von Formatvorlagen/Sekunde | Die Anzahl der Male pro Sekunde, die das Browsermodul den CSS-Stil der Seite berechnet. |
Um die verfügbaren Leistungsmetriken zu aktivieren oder zu deaktivieren, klicken Sie auf die Bezeichnungen in der Randleiste: