Daten aus Arrays in adaptiven Karten anzeigen
Adaptive Karten sind ein vielseitiges Tool zum Erstellen interaktiver und ansprechender Unterhaltungen in Copilot Studio und können zum Anzeigen einer Reihe von Elementen verwendet werden. In diesem Artikel verwenden wir der Einfachheit halber ein fest codiertes Beispiel. Allerdings würden Sie die Daten wahrscheinlich aus einer dynamischeren Quelle, etwa einer SharePoint Liste, erhalten, indem Sie verwenden Power Automate.
Eine Variable mit der Aufgabenliste initialisieren
In diesem Szenario haben Sie eine Aufgabenliste in einem Array und möchten die Aufgabenliste in Agent anzeigen.
Auswählen Knoten hinzufügen (+) , um einen Knoten hinzuzufügen, und dann Auswählen Variablenverwaltung>Einen Variablenwert festlegen.
Aktivieren Sie das Kontrollkästchen unter Variable festlegen und wählen Sie dann Neu erstellen aus.
Auswählen die neue Variable (z. B.
Var1), um das Bedienfeld Variableneigenschaften anzuzeigen.Geben Sie Ihrer Variable einen aussagekräftigen Namen, beispielsweise
EmployeeTaskList.Fügen Sie den folgenden JSON-Code in das Feld An-Wert ein:
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Die JSON-Daten in die Tabelle analysieren
Dieser Variablenverwaltungsknoten wird verwendet, um die JSON-Zeichenfolge in eine Tabelle zu konvertieren, die später im Adaptive Karte verwendet werden kann.
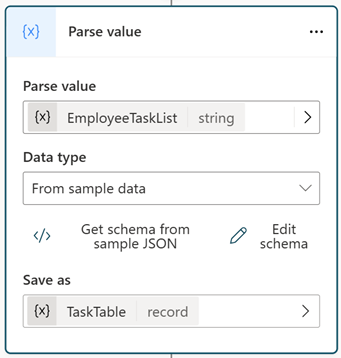
Auswählen Knoten hinzufügen (+) und Variablenverwaltung>Wert analysieren.
Unter Wert analysieren Auswählen die
EmployeeTaskListVariable, die Sie im vorherigen Abschnitt erstellt haben.Wählen Sie unter Datentyp die Option Von-Beispieldaten.
Auswählen </> Schema aus Beispiel-JSON abrufen, dann dasselbe JSON kopieren und in den Abschnitt Aus Beispieldaten der Datentyp -Einstellungen einfügen. Die Beispieldaten generieren automatisch das Schema und den Datentyp. Wählen Sie Bestätigen aus.
Unter Speichern unter führen Sie die Aktion Auswählen Neue Variable erstellen aus.
Auswählen die neue Variable und ändern Sie den Variablennamen in
TaskTable.

Die Daten in einer adaptiven Karte anzeigen
Um die Daten in einem adaptiven Karte anzuzeigen, verwenden Sie einen Nachrichtenknoten.
Wählen Sie + Hinzufügen und Adaptive Karte aus der Dropdownliste.
Wählen Sie den Abschnitt Medien aus, um den Bereich Eigenschaften der adaptiven Karte anzeigen zu lassen.
Wählen Sie rechts im Bereich Eigenschaften der adaptiven Karte die Dropdownliste </> JSON bearbeiten und ändern Sie sie auf Formel.
Fügen Sie den folgenden Code ein.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Jetzt können wir auf die Eigenschaften des JSON-Datensatzes mit Ausdrücken wie
Topic.TaskTable.employeeNameverweisen.Um Array-Elemente in einer adaptiven Karte anzuzeigen, verwenden Sie das Element Container mit der Artikel-Eigenschaft.
Die Artikel-Eigenschaft akzeptiert ein Array von Elementen als Wert. Jedes Element im Array wird in der adaptiven Karte mithilfe der Funktion „ForAll“ angezeigt. Verweisen Sie auf das Topic.TaskTable.employeeTasks-Array, da es den Zugriff auf jede seiner Eigenschaften ermöglicht.
Wenn Sie das Thema erstellen möchten, ohne diesen Anweisungen zu folgen, können Sie in der Befehlsleiste oben rechts „Code-Editor öffnen“ auswählen und den folgenden YAML-Code in die Ansicht des Code-Editors einfügen.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}